@rockman88v mình push pull với IP đó okie bạn à. Mình thiết lập thì nó vào podman thì nó okie hết chỉ là ko hiểu sao giờ chạy jenkins mà pod nó ko running vì quá trình pull images mình ko nhìn thấy nên cũng ko biết cách để fix bug lỗi này.
Bạn nên đặt câu hỏi rõ ràng chút để mọi người dễ dàng hỗ trợ khi cần nhé. Chứ viết nội dung question như kia thì bản thân bạn đọc lại có khi cũng không hiểu mình đang muốn hỏi gì chứ chưa nói tới người khác. =))
Mình chịu ạ 😅 chắc là phải đọc kĩ JD, lúc phỏng vấn thì tranh thủ hỏi thăm công ty để xem công việc có match với những gì mình đang tìm kiếm hay không.
thanks tác giả rất nhiều, mình đi code java mà không biết có bị hổng kiến thức nào không, đâm ra tự ti khi đi phỏng vấn, đọc bài viết này quá phù hợp với mình luôn
Lâu rồi mới đọc được bài viết chất lượng như này. Bác có thể update thêm những bài viết như này và tiện thể chia sẻ thêm làm sao tìm đươc những công ty để phát triển kỹ năng như bác note không
Giờ đâu cũng thấy treo đầu dê luôn nên là ứng viên mất rất nhiều thời gian. Có khi nói 1 kiểu vào sắp xếp 1 công việc lại khác
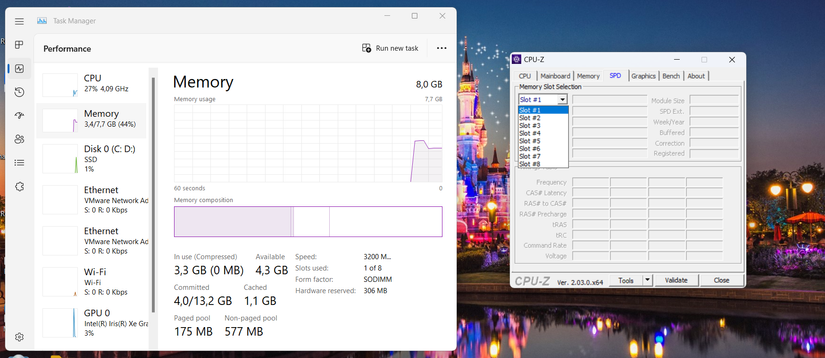
Dạ đây là hình em kiểm tra trên CPU-Z và Task Manager ạ
Em mở máy ra thì đúng như hình anh gửi trên thì chỉ thấy 1 slot ram thôi ạ nên em không biết họ còn giấu đâu không
@rockman88v mình chạy okie hết nhưng kiểm tra thì thấy ko running nên check nhưng đã làm các cách rồi mà không được. bạn có thể teamview vào support giúp mình được ko ?
thật khó để nói chi tiết. Nhưng chỉ đơn giản là đặt giả thuyết, visualize dữ liệu để xem giả thiết của mình đúng hay sai cứ lặp lại các bước đó nhiều lần
ý bạn là kiểu dáng cccd mới phải ko?
phần này bạn có thể train thêm 1 model tflite dành cho định dạng mới này, sau đó thay thế lại model detect cccd cũ đi là được
THẢO LUẬN
@rockman88v mình push pull với IP đó okie bạn à. Mình thiết lập thì nó vào podman thì nó okie hết chỉ là ko hiểu sao giờ chạy jenkins mà pod nó ko running vì quá trình pull images mình ko nhìn thấy nên cũng ko biết cách để fix bug lỗi này.
Bạn nên đặt câu hỏi rõ ràng chút để mọi người dễ dàng hỗ trợ khi cần nhé. Chứ viết nội dung question như kia thì bản thân bạn đọc lại có khi cũng không hiểu mình đang muốn hỏi gì chứ chưa nói tới người khác. =))
@huukimit em mới đọc lại thì bảng
answersđang thiếu trườngpointđể up vote và down vote anh ạ :v10 điểm về chỗ
Ok luôn trước mình ở Osaka một thời gian mà. Facebook mình có để trong phần thông tin đấy add friend thôi
kết bạn giao lưu bạn ơi mình đang dev ở osaka😀
@thanhbk113-dz chắc là do BIOS hiển thị ngáo rồi ấy
Mình chịu ạ 😅 chắc là phải đọc kĩ JD, lúc phỏng vấn thì tranh thủ hỏi thăm công ty để xem công việc có match với những gì mình đang tìm kiếm hay không.
thanks tác giả rất nhiều, mình đi code java mà không biết có bị hổng kiến thức nào không, đâm ra tự ti khi đi phỏng vấn, đọc bài viết này quá phù hợp với mình luôn
Lâu rồi mới đọc được bài viết chất lượng như này. Bác có thể update thêm những bài viết như này và tiện thể chia sẻ thêm làm sao tìm đươc những công ty để phát triển kỹ năng như bác note không Giờ đâu cũng thấy treo đầu dê luôn nên là ứng viên mất rất nhiều thời gian. Có khi nói 1 kiểu vào sắp xếp 1 công việc lại khác
Giờ đâu cũng thấy treo đầu dê luôn nên là ứng viên mất rất nhiều thời gian. Có khi nói 1 kiểu vào sắp xếp 1 công việc lại khác
Xin bác hướng dẫn cài và cấu hình 2 node dns, tại vì con dns khá quan trọng, nó mà down thì tất cả node mù luôn
Dạ đây là hình em kiểm tra trên CPU-Z và Task Manager ạ Em mở máy ra thì đúng như hình anh gửi trên thì chỉ thấy 1 slot ram thôi ạ nên em không biết họ còn giấu đâu không
@rockman88v mình chạy okie hết nhưng kiểm tra thì thấy ko running nên check nhưng đã làm các cách rồi mà không được. bạn có thể teamview vào support giúp mình được ko ?
@Hoang1802 tuyệt vời a ơiiii xuất sắc, 100 điểmmm
xuất sắc, 100 điểmmm
thật khó để nói chi tiết. Nhưng chỉ đơn giản là đặt giả thuyết, visualize dữ liệu để xem giả thiết của mình đúng hay sai cứ lặp lại các bước đó nhiều lần
top 1 tìm kiếm đã đưa mình đến đây
em newbie đọc xong mà não úng luôn rồi )
)
lúc truy cập bị lỗi gì bạn? bạn nên cụ thể lỗi hoặc log chứ nói chung chung bị lỗi mình nghĩ bạn ấy muốn giúp cũng khó
ý bạn là kiểu dáng cccd mới phải ko? phần này bạn có thể train thêm 1 model tflite dành cho định dạng mới này, sau đó thay thế lại model detect cccd cũ đi là được
https://www.2ndquadrant.com/en/blog/postgresql-12-foreign-keys-and-partitioned-tables/