Thực sự mình phải đăng nhập để vote cho bạn, cảm ơn bạn nhiều nhé, vấn đề copy shallow và deep này thực sự với những người mới học không quá quan trọng, nhưng khi làm một project nhỏ đụng tới, nếu không hiểu đôi khi không hiểu lỗi do đâu ^^
import AppHeader from "/components/header/Header";
import AppAside from "/components/aside/Aside";
import AppBreadcrumd from "/components/breadcrumb/Breadcrumb";
import AppFooter from "/components/footer/Footer";
import AppControlSiderbar from "*/components/control_siderbar/ControlSiderbar";
Và mình cũng sửa dấu */ này thành ./ thì chạy dc cái npm run dev cuối cùng (dù chưa biết * và . khác gì )
THẢO LUẬN
nếu muốn test trên SQL Server thì sao ạ
Bài viết hay lắm.




@Gin Could you, please explain more about the issues that you've got?
em có thử tìm nhưng không có các button như thế . Hình như hiện tại phiên bản mới hơn nên nó hơi kahcs
nice bro, Css3 awesome


Mình nghĩ dump-server cũng là 1 tiện ích debug rất tốt mà nhiều bạn dùng Laravel chưa biết
Interesting. I have made my own sticker by too. https://codepen.io/jessenguyen/pen/wvwmdRB?fbclid=IwAR3ojxOzuJ-G8eC1HzkbzcLDnwdueV7EhDDVsIJqaSzKTzSaYrkbgGRYwi0
font-size: 0 là được
Cách này khi kết hợp nhiều Router của Vue thì khi nhấn F5 lại sẽ mất Router của Vue đi .. nó sẽ chỉ ăn vào file routers/web.php phải không b ?
Bài viết hay
Mình đang tìm hiểu NestJS làm theo bạn thì báo lỗi unable to connect to database không biết vì sao ?
Thực sự mình phải đăng nhập để vote cho bạn, cảm ơn bạn nhiều nhé, vấn đề copy shallow và deep này thực sự với những người mới học không quá quan trọng, nhưng khi làm một project nhỏ đụng tới, nếu không hiểu đôi khi không hiểu lỗi do đâu ^^
bài viết rất hữu ích, cảm ơn tác giả
em xin link github code mẫu được không ạ
import AppHeader from "/components/header/Header"; import AppAside from "/components/aside/Aside"; import AppBreadcrumd from "/components/breadcrumb/Breadcrumb"; import AppFooter from "/components/footer/Footer"; import AppControlSiderbar from "*/components/control_siderbar/ControlSiderbar"; Và mình cũng sửa dấu */ này thành ./ thì chạy dc cái npm run dev cuối cùng (dù chưa biết * và . khác gì )
)
Mình đã tìm ra lý do ko render dc .
Phiên bản bootstrap trong "dependencies": là 3. , và nó ko có SCSS. Mình sửa thành 4.0 , reinstall
https://viblo.asia/p/frontend-install-admin-lte-as-a-node-dependency-gDVK2R9eKLj bạn cài lại theo bài hướng dẫn này xem, xóa thư mục node_module rồi cài lại từ đầu nhé
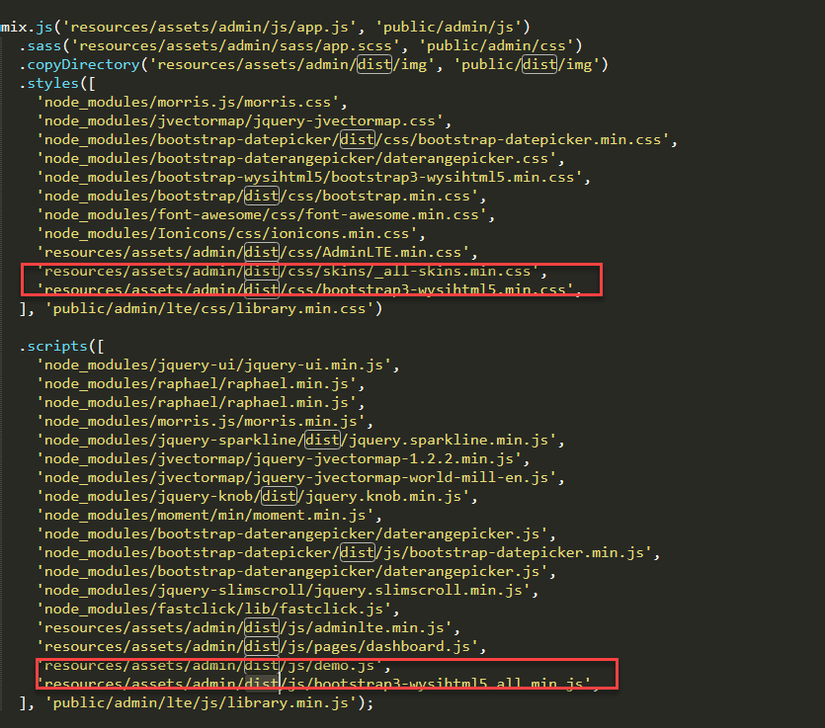
Trong thư mục dist của mình ko có mấy file này , nên nó ghép npm run dev thất bại?
của mình ko có mấy file này , nên nó ghép npm run dev thất bại?
xóa trằng App.vue cũng bị vậy
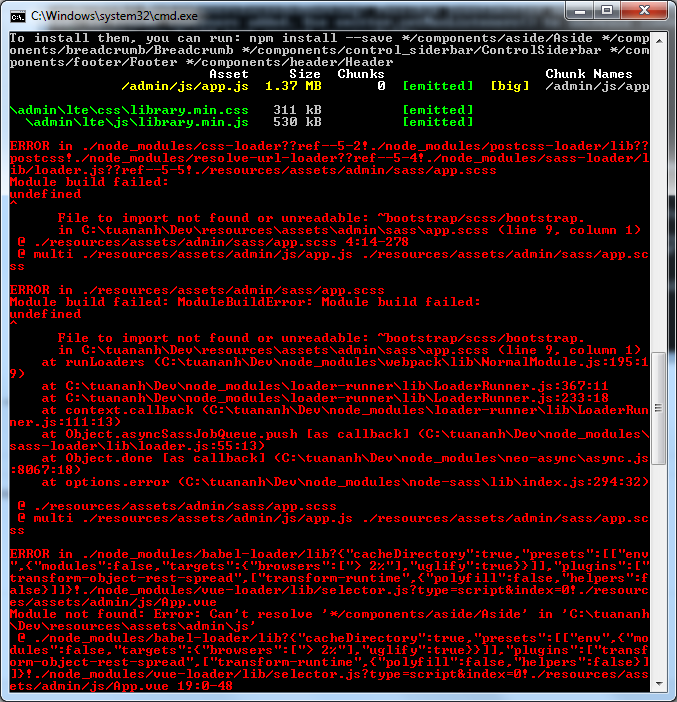
Khi mình chạy lại npm install để cài adminLte vào thì nó như này. Có vấn đề gì ko?
npm run dev cuối chạy đỏ lẹt