Nếu gặp trường hợp như của bạn "Mình có viết thêm được vào phần let ở trên không hay phải viết 1 cái if (message == null) { my commands... } ?".
Thì bạn dùng :?. Ví dụ
rich?.let {
// nếu bạn giàu
} ?: run {
Nếu bạn nghèo
}
Cụ thể là cần đưa đường dẫn đến thư mục bin có chứ file chạy php 7.1 và biến PATH, thì lúc sau gõ php thì bash nó mới hiểu là php đó là từ môi trường mới cài thêm bằng brew, chứ không phải php mặc định.
Bạn thử mở file .bashrc hoặc .bash_profile lên rồi thêm đoạn này vào xem sao:
có ai ở đây sv năm 3 như em đang làm php - laravel base ko , hiện tại đang tìm hiểu thêm vuejs để xây dụng trang admin sử dụng cùng vuejs cho nhanh ^^ . chủ thớt cho xin ý kiến với ạ
THẢO LUẬN
Bài viết về .net MVC hay nhất trên internet bằng tiếng việt. Cám ơn em nhé.
@jonyu ,lue64u xara website có mấy nút giống như trang thichtruyentranh
@hongquanfit ,có vi rus,mã độc 0 hihi
Nhưng ko hiểu lắm
(baiphuc)
bạn nên customer lại redirect sang trang not found hoặc làm thử theo cách này https://laravel.com/docs/5.7/errors#the-exception-handler.ghế chiavari
có thể chỉ ra chỗ sai. k nên cười chê bạn như v
Nếu gặp trường hợp như của bạn "Mình có viết thêm được vào phần let ở trên không hay phải viết 1 cái if (message == null) { my commands... } ?". Thì bạn dùng :?. Ví dụ rich?.let { // nếu bạn giàu } ?: run { Nếu bạn nghèo }
Kì công quá anh ơi (baiphuc)
thanks
bài này dùng google dịch và k đc kiểm duyệt hả ??? đọc câu cú khó hiểu vậy ?
@tinhtn89 Bạn để cái route này cuối file nhé
Not work
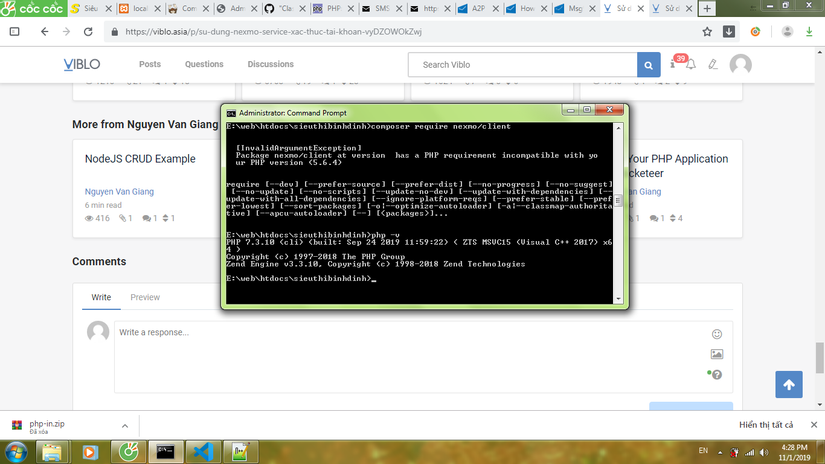
Anh ơi! Cho em hỏi, sao em dowload từ composer về mà nó hiển thị như thế này ạ?
@quyen56920 bạn check xem mình đã add thêm environment PATH chưa
Cụ thể là cần đưa đường dẫn đến thư mục
bincó chứ file chạy php 7.1 và biến PATH, thì lúc sau gõphpthì bash nó mới hiểu là php đó là từ môi trường mới cài thêm bằng brew, chứ không phải php mặc định.Bạn thử mở file
.bashrchoặc.bash_profilelên rồi thêm đoạn này vào xem sao:Bạn có thể nói rõ hơn không ạ. phân trang bằng js hay server bạn đã phân trang rồi
cho em hoi mình dùng pm j để làm cái này ạ
không có đâu =)) mình tự crack nên chưa upload ở đâu bạn bắn mình thẻ 50k mình gửi liền
có ai ở đây sv năm 3 như em đang làm php - laravel base ko , hiện tại đang tìm hiểu thêm vuejs để xây dụng trang admin sử dụng cùng vuejs cho nhanh ^^ . chủ thớt cho xin ý kiến với ạ