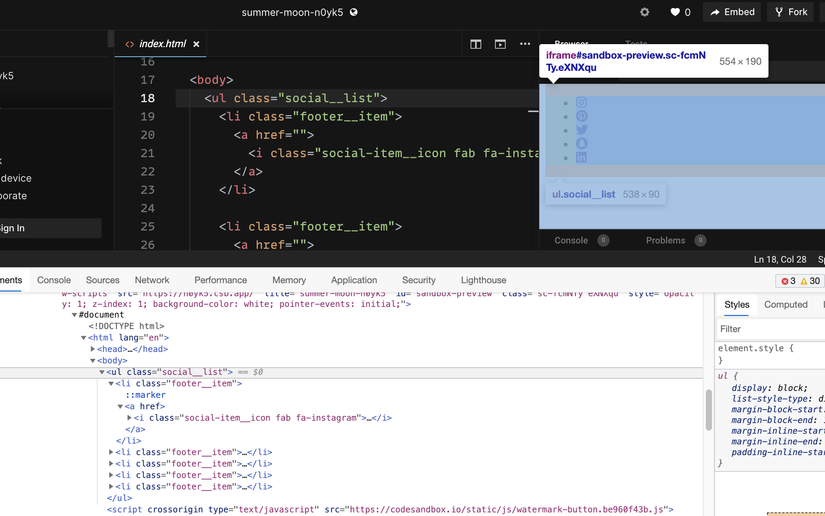
Có vấn đề khi thay đổi class thành social__list trong HTML
Chả thấy có vấn đề gì cả, trên Edge chromium luôn

Làm sao chuyển đổi slot slot-scope từ Vue 2 sang v-slot trong Vue 3
Thử thế này xem
<template #name="{ first, last }"> {{ `${first} {last}` }} </template>
[jQuery/Javascript] Thay đổi giá trị mỗi lần cuộn trang (scrollTop)
Bắt sự kiện onmousewheel rồi dùng hàm scrollTo to để scroll thôi.
Vấn đề về nuxt auth và middleware vue
Trong middleware e return về cái promise nếu có gọi API hoặc chạy các hàm bất đồng bộ là được. Nó sẽ đảm bảo middleware được resolve rồi mới chạy tiếp.
Hỏi về cách làm hệ thống comment như viblo
Bạn tham khảo mô hình cây nhị phân việc query sẽ cải thiện đáng kể đó.
hỏi làm menu dropdow bằng javascript
Đầu tiên e nên hiểu như này:
- Nếu muốn chuyển trang e có 2 cách: 1 là làm một thẻ link
<a href="/link">2 là e chuyển bằng javascrip bằng cách setlocation.href = '/link' - Thẻ
<select>nó là một cái selectbox để lựa chọn. E sẽ không thể dùng thẻ<a>bên trong selectbox được. Vậy em phải sử lý bằng javascript, gắn sự kiệnonchangecho thẻselect, rồi setlocation.hrefnhư trên kia. Nhưng nếu e muốn dùng thẻ<a>thay vì handle sự kiệnchangethì phải làm sao? Lúc này e cần một thứ khác, ko phải là thẻ<select>đơn giản của html nữa, mà là một menu dropdown (combo box). Nó sẽ được viết từ HTML/CSS/JS, và custom lại giao diện cũng như hành vi để trông giống một selecbox. https://www.w3schools.com/css/css_dropdowns.asp
Nói màu sắc trong lập trình
Mình không hiểu tại sao bạn cần dùng chocolate2, chocolate3 thay vì chỉ rõ mã màu.
Nên nhớ là trong thực tế Front End yêu cầu độ chính xác cao, giống hoàn toàn design từ mã màu đến từng pixel, từng margin, padding.
Các màu có sẵn như vậy là màu do trình duyệt quy định. Trang web của bạn đang dùng màu đỏ tươi (red), một ngày đẹp trời ghé vào trang thì bạn thấy màu đỏ đã bị lệch 1 tí sang đỏ thẫm, chỉ đơn giản là vì browser update lại mã màu :v hâu quả là trên các phiên bản trình duyệt khác nhau web hiện màu khác nhau, hoặc giữa 2 trình duyệt khác nhau nó render ra 2 màu không giống nhau.
Trong dự án thực tế thì không ai dùng tên màu có sẵn như vậy đâu bạn nhé, đừng nên lười.
How to scroll tbody in table but fixed header
Đây là demo mình đã từng làm:
Để làm được như thế này bạn cần tới 2 table lồng vào nhau, table lớn bên ngoài để lấy thẻ thead, và table bên trong dùng làm tbody. Template nó là như thế này
<table class="table table-group">
<thead class="text-primary">
<tr>
<th colspan="4">Họ Tên</th>
<th colspan="6">Email</th>
<th colspan="8">Địa Chỉ</th>
<th colspan="3">CMND</th>
<th colspan="3">SĐT</th>
<th colspan="2"></th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="26" class="table-content">
<div class="nano has-scrollbar">
<div class="nano-content">
<table class="table table-group">
<tbody class="records">
<tr>
<td colspan="4">Trần Đại Sơn</td>
<td colspan="6">xxx.yyy@gmail.com</td>
<td colspan="8">Đà Nẵng</td>
<td colspan="3">98128736182</td>
<td colspan="3">01291281271</td>
<td colspan="2">X</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</tbody>
</table>
Trong đó có 2 cái bạn cần lưu ý.
- Các giá trị
colspan, thẻtdduy nhất của table bên ngoài sẽ chứa cả phần body củatablecon,tdnày sẽ cócolspanbằng tổngcolspancủa các ô trongthead. Các ô khác của phần thân bảng cũng phải cócolspantương ứng giốngthead. - Có 2
divbọc bên ngoài vớiclasslần lượt lànanovànano-content. Cái này của nanoScrollerJS, dùng cho việc scroll cái bảng. Đọc thêm hướng dẫn của nó tại github.
{ } và [ ] trong json có gì khác, cách sử dụng ra sao?
- Như thế này là một mảng
["google", "facebook"]
Mảng thì chắc là quá quen thuộc rồi ha.
- Như thế này là 1 object.
{name: "google"}
Một object sẽ có cấu trúc dạng key: value, trong đó value có thể là một chuỗi, số, mảng hoặc 1 object khác nữa.
Nếu là json thì key nó sẽ có dấu "" nữa, còn ghi như 4 ví dụ bên dưới thì là javascript object, nhưng cấu trúc tương tự.
// 1. 1 object chỉ có 1 key và value
{width: 100}
// 2. Một object có 2 cặp key - value
{
src: "http://thecatapi.com/api/images/get?format=src&type=gif",
width: 100
}
// 3. Một object trong đó có 1 value là một mảng các string
{
src: "http://thecatapi.com/api/images/get?format=src&type=gif",
width: 100,
versions: ["thumb", "preview"]
}
// 4. Một object trong đó có 1 value là một mảng các object.
{
"images": [
{
src: "http://thecatapi.com/api/images/get?format=src&type=gif",
width: 100,
versions: ["thumb", "preview"]
},
{
src: "http://thecatapi.com/api/images/get?format=src&type=png",
width: 100,
versions: ["thumb", "preview"]
}
]
}
Tổ chức
Chưa có tổ chức nào.
