How to scroll tbody in table but fixed header
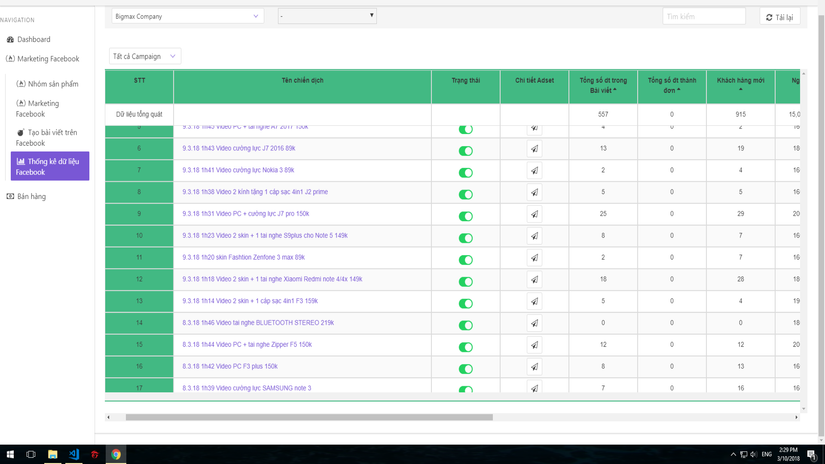
 Ảnh trên này là bảng hiển thị dữ liệu của e. Em muốn show tất cả dữ liệu ra bảng, nhưng e gặp một vấn đề là bảng em nó quá lớn, bị tràn width. Bây giờ e muốn là khi scroll bảng nhưng header thì đứng yên còn phần body thì scroll. Có ai có thể giúp e đc ko ạ ? Hay rằng là không thể làm được ạ ?
Ảnh trên này là bảng hiển thị dữ liệu của e. Em muốn show tất cả dữ liệu ra bảng, nhưng e gặp một vấn đề là bảng em nó quá lớn, bị tràn width. Bây giờ e muốn là khi scroll bảng nhưng header thì đứng yên còn phần body thì scroll. Có ai có thể giúp e đc ko ạ ? Hay rằng là không thể làm được ạ ?
4 CÂU TRẢ LỜI
Đây là demo mình đã từng làm:
Để làm được như thế này bạn cần tới 2 table lồng vào nhau, table lớn bên ngoài để lấy thẻ thead, và table bên trong dùng làm tbody. Template nó là như thế này
<table class="table table-group">
<thead class="text-primary">
<tr>
<th colspan="4">Họ Tên</th>
<th colspan="6">Email</th>
<th colspan="8">Địa Chỉ</th>
<th colspan="3">CMND</th>
<th colspan="3">SĐT</th>
<th colspan="2"></th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="26" class="table-content">
<div class="nano has-scrollbar">
<div class="nano-content">
<table class="table table-group">
<tbody class="records">
<tr>
<td colspan="4">Trần Đại Sơn</td>
<td colspan="6">xxx.yyy@gmail.com</td>
<td colspan="8">Đà Nẵng</td>
<td colspan="3">98128736182</td>
<td colspan="3">01291281271</td>
<td colspan="2">X</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</tbody>
</table>
Trong đó có 2 cái bạn cần lưu ý.
- Các giá trị
colspan, thẻtdduy nhất của table bên ngoài sẽ chứa cả phần body củatablecon,tdnày sẽ cócolspanbằng tổngcolspancủa các ô trongthead. Các ô khác của phần thân bảng cũng phải cócolspantương ứng giốngthead. - Có 2
divbọc bên ngoài vớiclasslần lượt lànanovànano-content. Cái này của nanoScrollerJS, dùng cho việc scroll cái bảng. Đọc thêm hướng dẫn của nó tại github.
Theo mình thì không nên show quá nhiều cột trên 1 bảng, cách tốt nhất là sẽ tạo riêng 1 trang show chi tiết. Còn bắt buốc phải show nhiều như vậy, bạn có thể giảm width của table (dùng boostrap: http://getbootstrap.com.vn/css/#tables)
Đây là width của table: 67%:
 và width 100% sẽ như thế này:
và width 100% sẽ như thế này:

Có phải ý bạn là lúc scroll down thì chỉ scroll phần nội dung của bảng di duyển, thì phần header đứng yên đúng không nhỉ?
Theo mình nghĩ thì bạn có thể set height cho thẻ tbody của bảng, rồi dùng thuộc tính overflow-y: scroll; với thẻ tbody đó 
Theo mình thì bạn nên set width cho th hoặc td (hoặc cả 2) theo width của table và thuộc tính table-layout:fixed cho table. Như vậy chiều rộng của ô bạn vừa set sẽ được cố định. Bạn cũng có thể kết hợp với thuộc tính overflow:hidden. Bạn có thể tham khảo tại đây http://jsfiddle.net/itamark/uAKNx/ 

Bạn làm dc chưa? cho mình xin code tham khảo dc ko?