Tuỳ biến input file type
Bài đăng này đã không được cập nhật trong 4 năm
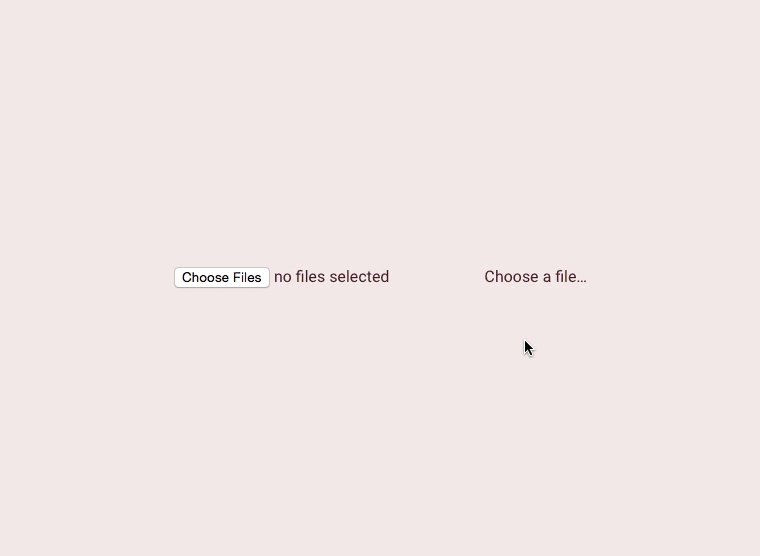
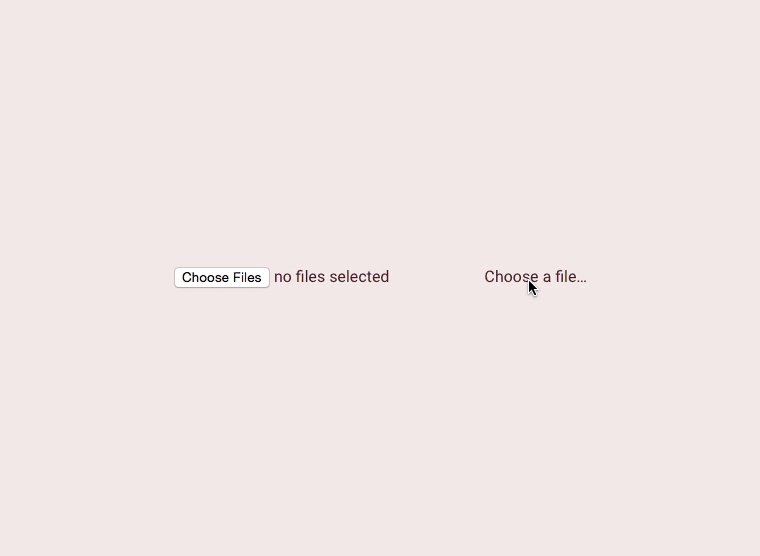
 Như chúng ta đã biết, thẻ <input type="file" /> dùng để chọn file, tuy nhiên cái nút này hiển thị có vẻ không được đẹp mắt cho lắm. Vì thế chúng ta sẽ dùng thêm thẻ label để dễ dàng hơn trong việc style.
Như chúng ta đã biết, thẻ <input type="file" /> dùng để chọn file, tuy nhiên cái nút này hiển thị có vẻ không được đẹp mắt cho lắm. Vì thế chúng ta sẽ dùng thêm thẻ label để dễ dàng hơn trong việc style.
<input type="file" name="file" id="file" class="inputfile" />
<label for="file">Choose a file</label>

Việc ấn vào input hay label đều cho kết quả như nhau, chúng ta sẽ ẩn thẻ input đi
.inputfile {
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
và style cho thẻ label
.inputfile + label {
font-size: 1.25em;
font-weight: 700;
color: white;
background-color: black;
display: inline-block;
cursor: pointer;
}
.inputfile:focus + label,
.inputfile + label:hover {
background-color: red;
}
JavaScript
<input type="file" name="file" id="file" class="inputfile" data-multiple-caption="{count} files selected" multiple />
var inputs = document.querySelectorAll( '.inputfile' );
Array.prototype.forEach.call( inputs, function( input )
{
var label = input.nextElementSibling,
labelVal = label.innerHTML;
input.addEventListener( 'change', function( e )
{
var fileName = '';
if( this.files && this.files.length > 1 )
fileName = ( this.getAttribute( 'data-multiple-caption' ) || '' ).replace( '{count}', this.files.length );
else
fileName = e.target.value.split( '\\' ).pop();
if( fileName )
label.querySelector( 'span' ).innerHTML = fileName;
else
label.innerHTML = labelVal;
});
});
Kết quả

All rights reserved