Một số mẹo tối ưu hóa HTML/CSS/JS đúng chuẩn
Bài đăng này đã không được cập nhật trong 4 năm
Tại sao phải tối ưu hóa trang web? Nếu bạn không muốn mất tiền, mất traffic thì việc tối ưu hóa là lẽ đương nhiên. Theo thống kê của Oreilly:
- Bing sẽ làm bạn mất 4.3% doanh thu/user nếu như trang của bạn chậm hơn 2s so với trung bình.
- Google sẽ giấu mất 0.59% số lượng kết quả tìm kiếm/user nếu như trang của bạn delay hơn 400ms. Bên cạnh đó, Google càng làm vấn đề thêm trầm trọng khi dùng đánh giá tốc độ trang để sắp xếp thứ hạng tìm kiếm.
- Yahoo! sẽ hạn chế 5-9% tổng traffic nếu như trang của bạn delay hơn 400ms.
Tuy vậy, việc tối ưu hóa trang web cần phải làm đúng cách và có những mục tiêu nhất định, cũng như phụ thuộc vào một số nền tảng công nghệ mà bạn đang sử dụng (CMS, Framework…). Bài viết này nói về một số mẹo để tối ưu hóa HTML/CSS/Javascript một cách đúng chuẩn nhất, mà bạn có thể áp dụng rộng rãi.
1. Tránh chèn code CSS/JS inline hoặc nhúng
Có 3 cách để chèn CSS/Javascript:
- Inline
Inline CSS
<div style="color:red;">
Inline JS
<button class="btn" onclick="alert('Hello World')">
- Nhúng (embed)
Embedded CSS
<style>.red {color: red;}</style>
Embedded JS
<script>alert('Hello World');</script>
- File bên ngoài
External CSS
<link rel="stylesheet" href="file.css">
External JS
<script type="text/javascript" src="script.js">
Đối với 2 cách inline/nhúng, số lượng kết nối đến server sẽ giảm, nhưng việc chèn code sẽ làm tăng kích thước HTML. 2 cách này chỉ thực sự hữu ích khi bạn có ít code CSS/JS. Cách thứ 3 nên được sử dụng cho hầu hết các trường hợp còn lại, giúp bạn quản lý code tốt hơn và giúp trình duyệt có thể lưu cache lại cho các file này.
2. Sử dụng async để tải JS không đồng bộ
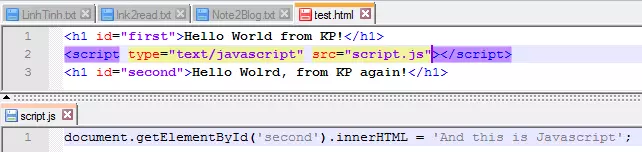
Khi tải JS không sử dụng thuộc tính async, trình duyệt dừng load HTML lại để ưu tiên cho JS tải về và khởi chạy. Ở ví dụ bên dưới, file script.js khi chạy sẽ không thể tìm được tag h1 mang ID là second để thay đổi text bên trong, vì ở thời điểm đó, tag h1 này chưa được trình duyệt load đến. Kết quả là nội dung không bị thay đổi, vì JS báo lỗi.
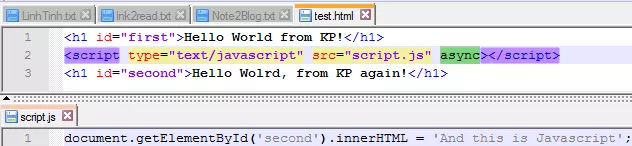
 Khi tải JS có sử dụng thuộc tính async, trình duyệt sẽ không ưu tiên JS nữa, mà vẫn sẽ load song song JS với HTML, JS sẽ chỉ khởi chạy khi HTML đã được load hoàn tất. Bạn có thể thấy rõ hơn ở ví dụ bên dưới khi nội dung HTML đã bị thay đổi, và JS hoàn toàn không bị báo lỗi khi chạy.
Khi tải JS có sử dụng thuộc tính async, trình duyệt sẽ không ưu tiên JS nữa, mà vẫn sẽ load song song JS với HTML, JS sẽ chỉ khởi chạy khi HTML đã được load hoàn tất. Bạn có thể thấy rõ hơn ở ví dụ bên dưới khi nội dung HTML đã bị thay đổi, và JS hoàn toàn không bị báo lỗi khi chạy.
 Tuy nhiên, cần thử nghiệm trước khi sử dụng async hàng loạt cho trang web của bạn, vì thứ tự khởi chạy của các file có thể sẽ thay đổi.
Tuy nhiên, cần thử nghiệm trước khi sử dụng async hàng loạt cho trang web của bạn, vì thứ tự khởi chạy của các file có thể sẽ thay đổi.
3. CSS đặt trước JS
Bạn đã thấy JS làm gián đoạn việc load HTML như thế nào. Do đó, nếu JS của bạn không có xử lý gì quá đặc biệt thì chỉ nên load JS sau cùng. CSS thì ngược lại, nên được đặt ở đầu trang để người dùng khi đợi tải trang không phải thấy một trang web xấu xí khi chưa có CSS.
<html lang="vi">
<head>
<meta charset="UTF-8" />
<title>Test | KarmiPhuc</title>
<!-- đặt CSS ở thẻ head -->
<link...>
</head>
<body>
<!-- HTML here -->
...
<!-- đặt JS trước khi đóng body -->
<script...>
</body>
</html>
4. Hạn chế sử dụng @import
Có 2 cách để chèn 1 file CSS bên ngoài vào trang web:
External CSS Link
<link rel="stylesheet" href="file.css">
CSS Import via external or inline style
@import url('style.css');
Với cách thứ 1, trình duyệt có thể tải nhiều file CSS đồng thời. Còn với cách thứ 2, file style.css chỉ có thể được tải về sau khi file CSS gốc đã tải xong, làm hạn chế khả năng tải song song của trình duyệt.
5. Nối nhiều file CSS/JS lại thành 1 file duy nhất
Việc chia nhỏ CSS/JS thành từng file riêng biệt sẽ giúp quản lý và bảo trí code dễ dàng, nhưng sẽ khiến cho trình duyệt phải mất nhiều kết nối mới tải về đủ. Đối với việc tải các tài nguyên, trình duyệt sẽ giới hạn từ 4 đến 8 kết nối đồng thời cho mỗi tên miền.
Một trang web có 10 file CSS và 10 file JS thì sẽ có nhiều nhất 3 lượt kết nối để có thể tải hết 20 file này (trong điều kiện thực tế, kích thước của file sẽ tác động đến quá trình này nên kết quả sẽ khác, nhưng việc giới hạn kết nối đồng thời là hoàn toàn chính xác).
Vì thế, hãy gộp các file CSS/JS của bạn lại để giảm số lượng kết nối cần thiết, và tăng tốc tải trang nhanh nhất có thể.
6. Sử dụng các kĩ thuật tải không đồng bộ
Chắc bạn cũng không lạ gì với các đoạn code cho nút share mạng xã hội như Facebook, Twitter? Những đoạn code này thường đòi hỏi trang web của bạn phải tải về các file CSS/JS cần thiết, và điều đó có thể ngốn hết kha khá thời gian của người dùng khi tải trang.
Có 2 giải pháp thường dùng cho vấn đề này:
- Sử dụng JS để tải không đồng bộ các file JS bên ngoài (ví dụ từ Google Analytics)
Async GA Load
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
- Sử dụng kĩ thuật Iframe thân thiện (ví dụ từ Facebook)
Facebook Friendly Iframe
(function() {
var url = 'http://example.org/js.js';
var iframe = document.createElement('iframe');
(iframe.frameElement || iframe).style.cssText =
"width: 0; height: 0; border: 0";
iframe.src = "javascript:false";
var where = document.getElementsByTagName('script')[0];
where.parentNode.insertBefore(iframe, where);
var doc = iframe.contentWindow.document;
doc.open().write('<body onload="'+
'var js = document.createElement('script');'+
'js.src = ''+ url +'';'+
'document.body.appendChild(js);">');
doc.close();
}());
All rights reserved