Tìm hiểu về HTML5 Application Cache
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
Nhắc đến web là nhắc đến việc tương tác trực tuyến. Vậy có bao giờ bạn thắc mắc, sao cứ phải là online? Liệu tương tác web offline thì sao? Đôi khi chúng ta muốn đọc một cuốn sách, một vài tài liệu, hay đọc báo mạng. Nhưng những khi không có mạng thì sao? Chắc có lẽ đa phần đều nghĩ đến việc tải về, lưu trữ lại để đọc lần sau.
Liệu rằng có giải pháp nào cho việc tương tác web offline hay không?
Tại sao lại là HTML5 Application Cache
Với sự phát triển lớn mạnh của HTML5, chúng ta khai phá được rất nhiều tiềm năng của internet. Có rất nhiều chủ đề hot khi nhắc đến công nghệ web như P2P Web, WebRTC, WebTorrent, IPFS, and Web VR ... Hôm nay chúng ta sẽ tìm hiểu về Application Cache. Một chủ đề cũng được nhắc đến nhiều.
Application Cache, còn được gọi là AppCache, đã được một chủ đề khá nóng với các nhà phát triển web những ngày này. AppCache cho phép bạn để cho phép người truy cập website của bạn để duyệt trang web của bạn khi họ đang offline. Bạn thậm chí có thể lưu trữ một phần trang web của bạn, chẳng hạn như hình ảnh, stylesheets, hoặc phông chữ trong bộ nhớ cache trên máy tính của người dùng. Điều này có thể giúp tải trang web của bạn nhanh hơn và do đó làm giảm tải trên máy chủ của bạn.
Application Cache là gì?
HTML5 cung cấp một cơ chế ứng dụng bộ nhớ đệm cho phép các ứng dụng dựa trên web chạy ngoại tuyến. Các nhà phát triển có thể sử dụng giao diện ứng dụng Cache (AppCache) để xác định các nguồn lực mà trình duyệt cần bộ nhớ cache và cung cấp cho người sử dụng ngoại tuyến. Các ứng dụng được lưu trữ tải và hoạt động chính xác ngay cả khi người dùng nhấp vào nút refresh khi họ đang offline.
Sử dụng một bộ nhớ cache ứng dụng cho một ứng dụng những lợi ích sau:
- Duyệt ngoại tuyến: Người dùng có thể điều hướng một trang web ngay cả khi họ đang offline.
- Tốc độ: cache nguồn lực địa phương, và do đó tải nhanh hơn.
- Giảm tải máy chủ: trình duyệt duy nhất nguồn lực tải đã thay đổi từ máy chủ.
Tóm lại AppCache là một dạng lưu trữ tài nguyên offline trên client, có thể sử dụng thay thế cho server khi không có kết nối để xử lý một phần dữ liệu người dùng. Hôm nay chúng ta sẽ chỉ tìm hiểu về web store, lưu trữ tài nguyên offline.
Sử dụng Application Cache như thế nào?
Để sử dụng AppCache, bạn thực hiện một file manifest có phần mở rộng tập tin của "appcache", ví dụ: .. app.manifest
<html lang="en" manifest="manifest.manifest">
#hoặc
<link rel="manifest" href="manifest.json">
Trong tập tin này, chúng ta có thể liệt kê tất cả những tài nguyên có thể lưu trữ như ảnh, javascript, html, css, font ....
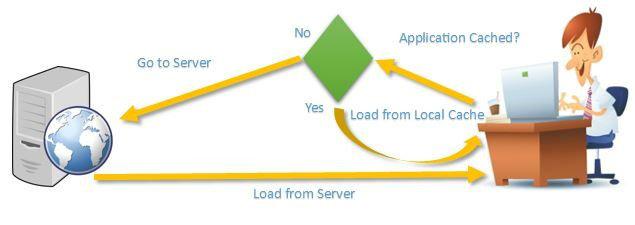
Cơ chế hoạt động.
 Khi trình duyệt truy cập vào một trang web có chứa thuộc tính manifest, nếu không có bộ nhớ Application Cache tồn tại, trình duyệt sẽ tải các tệp tin và sau đó, lấy lưu các mục được liệt kê trong file manifest
, khởi tạo phiên bản đầu tiên của bộ nhớ cache.
Các lần truy cập tiếp theo, trình duyệt sẽ kiểm tra phiên bản cache của manifest hiện tại có phù hợp không, nếu cache đang còn hiệu lực, trình duyệt sẽ sử dụng các tệp tin từ cache thay vì request lên server để lấy về.
Khi trình duyệt truy cập vào một trang web có chứa thuộc tính manifest, nếu không có bộ nhớ Application Cache tồn tại, trình duyệt sẽ tải các tệp tin và sau đó, lấy lưu các mục được liệt kê trong file manifest
, khởi tạo phiên bản đầu tiên của bộ nhớ cache.
Các lần truy cập tiếp theo, trình duyệt sẽ kiểm tra phiên bản cache của manifest hiện tại có phù hợp không, nếu cache đang còn hiệu lực, trình duyệt sẽ sử dụng các tệp tin từ cache thay vì request lên server để lấy về.
Ngoài ra, trình duyệt cũng gửi sự kiện kiểm tra đến đối tượng window.applicationCache và tìm nạp tệp kê khai, tuân theo các quy tắc bộ nhớ đệm HTTP thích hợp.
Nếu bản sao hiện tại được lưu trong bộ nhớ cache của tệp kê khai là cập nhật, trình duyệt sẽ gửi sự kiện noupdate đến đối tượng bộ nhớ cache của ứng dụng và quá trình cập nhật hoàn tất.
Lưu ý rằng nếu có sự thay đổi bất kỳ tài nguyên đã lưu trữ trên máy chủ, chúng ta cũng phải tự thay đổi tệp kê khai để trình duyệt biết rằng nó cần phải lấy lại tất cả các tài nguyên.
Nếu tệp kê khai đã thay đổi, tất cả các tệp được liệt kê trong tệp kê khai-cũng như các tệp được thêm vào bộ nhớ cache bằng cách gọi applicationCache.add() sẽ được tìm nạp vào bộ nhớ tạm thời,
tuân theo các quy tắc lưu trữ HTTP phù hợp.
Đối với mỗi tệp được tìm nạp vào bộ nhớ cache tạm thời, trình duyệt sẽ gửi sự kiện đến đối tượng applicationCache. Nếu có lỗi xảy ra, trình duyệt sẽ gửi một sự cố lỗi, và cập nhật tạm dừng.
Khi tất cả các tệp đã được khôi phục thành công, chúng sẽ được di chuyển tự động vào bộ nhớ cache ngoại tuyến, và một sự kiện lưu trữ được gửi đến đối tượng applicationCache.
Cấu trúc file Manifest.
Một tệp manifest cần được chỉ định đúng định dạng “text/cache-manifest“. Cần phải được cấu hình trên web server.
AddType text/cache-manifest .manifest
Cấu trúc cơ bản của một file manifest như sau:
CACHE MANIFEST
# v1 2011-08-14
# This is another comment
index.html
cache.html
style.css
image1.png
# Use from network if available
NETWORK:
network.html
# Fallback content
FALLBACK:
/ fallback.html
Tệp Manifest là một tệp tin văn bản đơn giản, nó báo cho trình duyệt cái gì cache (và cái gì không cache).
Manifest file có 3 phần:
- CACHE MANIFEST – Danh sách các tập tin ở dưới tiêu đề này sẽ được cache, sau khi chúng được tải lần đầu tiên.
- NETWORK – Danh sách các tập tin nằm dưới tiêu đề này sẽ được yêu cầu kết nối tới máy chủ, và sẽ không bao giờ cache.
- FALLBACK – Danh sách các tập tin nằm ở dưới tiêu đề này chỉ định các trang dự phòng nếunếu một trang không thể truy cập.
CACHE
Đây là phần mặc định cho các mục trong một bộ nhớ cache file manifest tập tin được liệt kê dưới CACHE: Section header (hoặc ngay sau khi dòng MANIFEST CACHE) đều được lưu trữ một cách rõ ràng sau khi chúng được tải về lần đầu tiên.
CACHE MANIFEST
# 2010-02-08:v2
index.html
images/profile.JPG
css/main.css
Khi tệp manifest được nạp, trình duyệt sẽ tải các tài nguyên được liệt kê trên về. Sau đó, Dù khi không có kết nối internet, các nguồn tài nguyên trên vẫn sẽ có sẵn.
NETWORK
Phần NETWORK chỉ định file “network.html” không được cache, và sẽ không có sẵn khi offline.
# Use from network if available
NETWORK:
network.html
Dấu hoa thị có thể được sử dụng để chỉ ra rằng tất cả các tài nguyên/các tệp cần yêu cầu kết nối mạng:
NETWORK:
*
FALLBACK
Phần FALLBACK dưới đây thông báo cho trình duyệt cách để hiển thị khi trình duyệt cố gắng truy cập vào một tập tin uncached ngoại tuyến.
# Fallback content
FALLBACK
/html /offline.html
Các ví dụ trên cho thấy rằng trình duyệt sẽ hiển thị offline.html bất cứ khi nào nó cố gắng truy cập vào các tập tin uncached trong thư mục html.
Các thành phần trên đều có thể được lặp lại nhiều lần, không cần sắp xếp theo thứ tự.
Cập nhật Application Cache.
Để có thể cập nhật lại Application Cache, chúng ta có thể dùng các cách sau:
- Xóa bộ nhớ cache trình duyệt.
- Bộ nhớ cache được cập nhật bởi ứng dụng xử lý cache.
- Các tài nguyên cache được cập nhật (Cập nhật file manifest).
Nếu chúng ta chỉnh sửa một hình ảnh hoặc thay đổi một chức năng hàm JavaScript, những thay đổi này sẽ không được tái lưu trữ. Việc cập nhật ngày và phiên bản trong dòng chú thích là một cách để làm cho trình duyệt lưu lại file manifest. Ví dụ:
CACHE MANIFEST
# v1 - 2011-08-13
http://www.example.com/index.html
http://www.example.com/header.png
http://www.example.com/blah/blah
Trạng thái của cache.
Mỗi bộ nhớ cache đều có một trạng thái cho biết tình trạng hiện tại của bộ nhớ cache. Các bộ nhớ sử dụng cùng một URI sẽ có cùng trạng thái bộ nhớ cache:
| Trạng thái | Mô tả |
|---|---|
| UNCACHED | Giá trị đặc biệt chỉ ra rằng đối tượng bộ nhớ cache của ứng dụng không được khởi tạo đầy đủ. |
| IDLE | Bộ nhớ cache của ứng dụng hiện không được cập nhật. |
| CHECKING | Tệp kê khai đang được tìm nạp và được kiểm tra để cập nhật. |
| DOWNLOADING | Tài nguyên đang được tải xuống để được thêm vào bộ nhớ cache. |
| UPDATEREADY | Đã có một phiên bản mới của bộ nhớ cache ứng dụng. Có một sự kiện updateready tương ứng, nó được kích hoạt thay vì sự kiện cache khi một cập nhật mới đã được tải về nhưng chưa được kích hoạt bằng cách sử dụng phương pháp swapCache(). |
| OBSOLETE | Nhóm bộ nhớ cache của ứng dụng hiện đã lỗi thời. |
Chú ý.
- Không được kê khai tệp lưu trữ cache (manifest) trong chính file manifest, bởi vì việc đó khiến cho trình duyệt không thể nhận biết được cs một tệp Application Cache và lúc nào cũng gọi lên server để lấy thay vì sử dụng từ cache.
CACHE MANIFEST
# 23-01-2015 v0.1
manifest.appcache
page2.css
- Tránh liệt kê các tài nguyên không có sẵn hoặc không tồn tại. Niệc khai báo tệp không tồn tại, việc không tìm thấy một tệp nào đó được chỉ định trong file manifest thì toàn bộ nội dung file cache sẽ bị bỏ qua. Ví dụ:
CACHE MANIFEST
# 23-01-2015 v0.1
/style.css
/arrow.png
/app.js
nếu tệp arrow.png không được tìm thấy, App Cache sẽ bỏ qua việc thực thi nội dung trong file manifest.
- Dữ liệu vẫn được lấy từ AppCache kể cả khi có kết nối dữ liệu.
- Các trình duyệt có thể giới hạn kích thước khác nhau cho dữ liệu lưu trữ (một số trình duyệt có một giới hạn 5MB cho mỗi trang web).
- Khi một tập tin được lưu trữ, trình duyệt sẽ tiếp tục hiển thị các phiên bản lưu trữ, ngay cả khi thay đổi các tập tin trên máy chủ. Để đảm bảo trình duyệt cập nhật bộ nhớ cache, chúng ta cần thay đổi các file manifest. Chúng ta nên cập nhật lại file manifest bằng cách tạo thay đổi nội dung trong file manifest. Ví dụ:
# -------------before
CACHE MANIFEST
# 20-07-2017 v1
# ------------after
CACHE MANIFEST
# 25-07-2017 v2
- Tệp Manifest phải được lưu trữ trên cùng server (Same Origin as Host).
- Các url được khai báo trong file Manifest phải là URL tương đối với tệp Manifest. Các url khai báo cần phải có vị trí tương đối so với vị trí của tệp manifest. Nếu tệp manifest và các tệp kê kh aikhông nằm trong cùng một đường dẫn, các tài nguyên sẽ không tải và lần lượt tệp manifest cũng sẽ không được tải. Ví dụ: Cấu trúc source:
html
|____css
| |____style.css
|
|____js
| |____main.js
|
|____img.jpg
|____index.html
|____manifest.appcache
Nội dung khai báo file Manifest hợp lệ:
CACHE MANIFEST
# 23-07-2017 v2
css/style.css
js/main.js
img.jpg
Nội dung khai báo file Manifest lỗi:
CACHE MANIFEST
# 23-07-2017 v2
html/css/style.css
html/js/main.js
../images/img.jpg
Kết luận.
AppCache là một công nghệ hữu ích, nhưng chúngnên cẩn thận khi thực hiện nó trong các dự án của mình. Việc chọn lọc những gì nên đưa vào tệp kê khai manifest. Tệp kê khai nên bao gồm các nội dung tĩnh như stylesheets, script, web-fonts và images. Appcache cũng luôn có những mặt lợi, mặt hại, vì vậy hãy cẩn thận khi sử dụng nó!
Qua đây chúng ta có thể dễ dàng ứng dụng Application Acache cho việc lưu trữ web offline nữa. Không chỉ cache tài nguyên offline, chúng ta còn có thể sử dụng Web SQL, IndexedDB, hay thậm chí cả Local Storage để có thể lưu trữ cả dữ liệu như database offline nữa.
Hi vọng rằng tương lai của web sẽ ngày càng phát triển hơn nữa với việc nhiều tính năng tiện lợi của HTML5 mang lại.
Một số ứng dụng của Application Cache
Tham khảo.
All rights reserved