Có gì mới ở HTML 5.1
Bài đăng này đã không được cập nhật trong 4 năm
- Cái nhìn sơ lược về HTML5.1
Việc HTML5 ra đời khoảng hai năm trước là một sự kiện lớn của cộng đồng phát triển web. Không chỉ vì nó chứa một danh sách các tính năng ấn tượng mới, mà còn là vì nó là bản cập nhật lớn đầu tiên của HTML kể từ khi HTML4.1 ra đời vào năm 1999. Bạn có thể thấy rất nhiều trang web nói về việc họ sử dụng các tính năng 'hiện đại' của HTML5 hiện nay.
May mắn thay, chúng ta không phải chờ quá lâu cho phiên bản kế tiếp của HTML. Vào tháng 11 năm 2015, W3C đã bắt đầu làm một bản nháp của HTML5.1 với mục tiêu sửa chữa một số vấn đề của HTML5. Sau nhiều lần phát hành, nó đã đạt đến trạng thái "Candidate Recommendation" vào tháng 6/2016, “Proposed Recommendation” vào tháng 9/2016 và cuối cùng là "W3C Recommendation" vào tháng 11/2016. Những người theo dõi sự phát triển này có thể thấy đây là một chuyến đi gập ghềnh, Rất nhiều tính năng ban đầu của HTML5.1 đã bị xóa bỏ do thiết kế kém hoặc sự thiếu hỗ trợ của các nhà phát triển trình duyệt web.
Trong khi HTML5.1 vẫn đang trong giai đoạn phát triển, W3C đã bắt đầu làm một bản nháp của HTML5.2, dự kiến sẽ được phát hành vào cuối năm 2017. Với bài viết này, chúng ta sẽ có một cái nhìn tổng quan về một số tính năng thú vị mới và một số cải tiến của HTML5.1. Rất nhiều trình duyệt không hỗ trợ các tính năng này nhưng chúng tôi sẽ giới thiệu cho các bạn ít nhất một trình duyệt để có thể kiểm tra các ví dụ.
2. Context menu sử dụng menu và menuitems element
Bản nháp của HTML5.1 sử dụng 2 loại khác nhau của menu element là context và toolbar. Hình thức sử dụng context menu thường là click chuột phải vào trang, Trong quá trình phát triển toolbar đã bị hủy còn context vẫn được phát triển.
Bạn có thể sử dụng menu tag để định nghĩa một menu gồm nhiều menuitem và sau đó ràng buộc nó vào bất kỳ contextmenu attributes.
Mỗi menuitem có thể có:
checkboxcho phép bạn chọn hoặc bỏ chọn một option.commandcho phép bạn thực hiện actiononclick.radiocho phép bạn chọn một option từ một group.
Dưới đây là một ví dụ cơ bản làm việc với FireFox 49 nhưng có vẻ không hỗ trợ với Chrome 54
<p contextmenu="popup-menu">
Right click here to see the context menu.
</p>
<menu type="context" id="popup-menu">
<menuitem type="checkbox" checked="true">Checkbox</menuitem>
<menuitem type="command" label="Command" onclick="alert('Hey!')">Checkbox</menuitem>
<menuitem type="radio" name="group1" checked="true">Radio button 1</menuitem>
<menuitem type="radio" name="group1">Radio button 2</menuitem>
<menuitem type="checkbox" disabled>Disabled menu item</menuitem>
</menu>
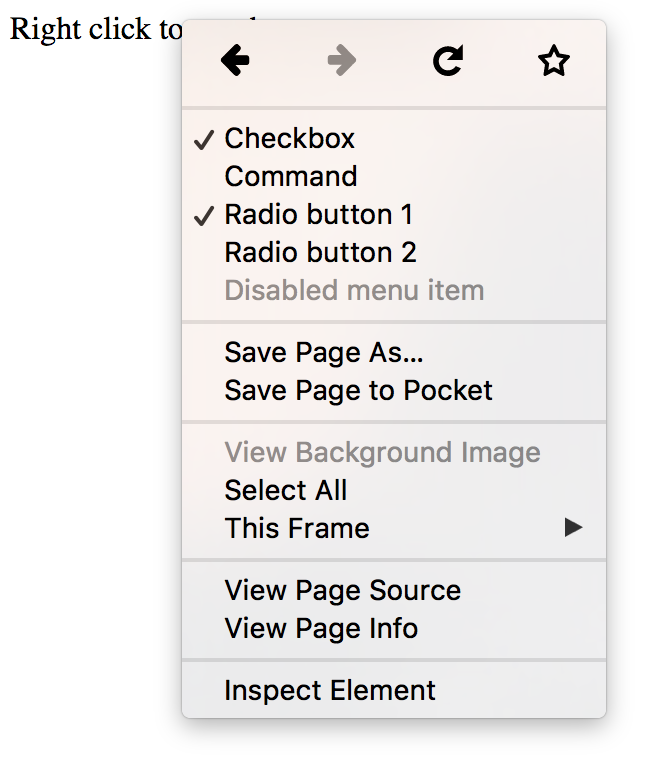
Trên trình duyệt được hỗ trợ, nó sẽ hiển thị như sau:

3. Detail và Summary element
2 element mới detail và summary sử dụng để hiển thị và ẩn một khối thông tin bằng cách click vào element. Việc này trước kia thường được làm bằng Javascript nhưng với HTML5.1 có thể làm với detail element và summary ở bên trong. Click vào summary sẽ ẩn/hiện nội dung bên trong của detail element.
Ví dụ sau đã được test trên FireFox và Chrome:
<section>
<h2>Red panda</h2>
<p>
The red panda's local names differ from place to place. The Lepcha people call it sak nam. In Nepal, the species is called bhalu biralo (bear-cat) and habre.
</p>
<details>
<summary>
Distribution and habitat
</summary>
<p>
The red panda is endemic to the temperate forests of the Himalayas, and ranges from the foothills of western Nepal to China in the east. Its easternmost limit is the Qinling Mountains of the Shaanxi Province in China. Its range includes southern Tibet, Sikkim and Assam in India, Bhutan, the northern mountains of Burma, and in south-western China, in the Hengduan Mountains of Sichuan and the Gongshan Mountains in Yunnan.
</p>
</details>
<details>
<summary>
Curious facts
</summary>
<p>
The red panda's local names differ from place to place. The Lepcha people call it sak nam. In Nepal, the species is called bhalu biralo (bear-cat) and habre.
</p>
<p>
The red panda was recognized as the state animal of Sikkim in the early 1990s, and was the mascot of the Darjeeling Tea Festival.
</p>
</details>
</section>
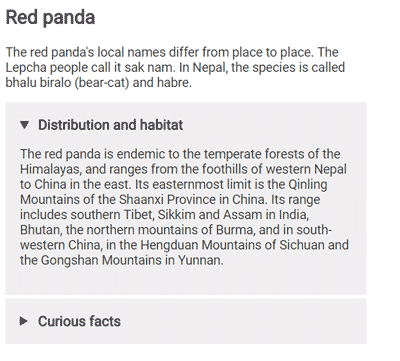
Trên một trình duyệt có hỗ trợ sẽ nhìn như sau:

4. Nhiều input type hơn như month, week và datetime-local
Input type đã đựoc mở rộng hơn với nhiều loại mới như: month, week và datetime-local.
week và month cho phép bạn chọn một tuần hoặc một tháng. Với Chrome, cả hai đều được hiển thị dưới dạng một calendar cho phép bạn chọn một tháng cụ thể của năm hay một tuần. Khi bạn lấy giá trị với Javascript bạn sẽ nhận được một chuỗi dạng ** "2016-W43"** với week và "2016-10" với month.
Ban đầu, bản nháp của HTML5.1 giới thiệu 2 date-time input là datetime và datetime-local. Sự khác biệt giữa chúng là datetime-local luôn lựa chọn thời gian trong múi giờ của người dùng, trong khi datetime cho phép bạn chọn một múi giờ khác. Trong quá trình phát triển, datetime đã bị loại bỏ và chỉ còn lại datime-local. datetime-local được chọn giá trị bằng cách select tuơng tự week và month, còn giờ được gõ vào một cách riêng biệt.
Ví dụ dưới đây hoạt động trên Chrome nhưng chưa hoạt động trên FireFox
<h2>Week, month and datetime-local inputs</h2>
<p>Select a value to see how it appears in JavaScript.</p>
<section>
<div>
<label>Week</label>
<input type="week" onchange="showValue('week', event.target.value)">
<span id="week"></span>
</div>
<div>
<label>Month</label>
<input type="month" onchange="showValue('month', event.target.value)">
<span id="month"></span>
</div>
<div>
<label>Datetime local</label>
<input type="datetime-local" onchange="showValue('datetime-local', event.target.value)">
<span id="datetime-local"></span>
</div>
</section>
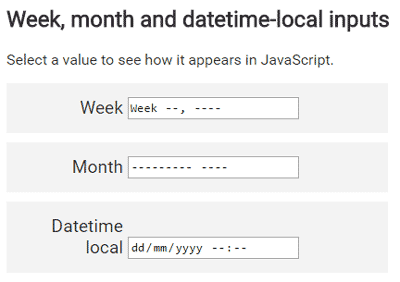
Trên một trình duyệt được hỗ trợ sẽ trông như sau:

5. Responsive Images HTML5.1 có chứa nhiều tính năng để Responsive Images mà không cần dùng đến CSS. Mỗi tính năng có thể được sử dụng trong từng trường hợp cụ thể.
5.1 srcset Image Attribute
srcset image attribute cho phép bạn liệt kê nhiều nguồn ảnh khác nhau về pixel của ảnh. Điều này cho phép trình duyệt lựa chọn hỉnh ảnh có chất lượng phù hợp với thiết bị của người dùng ( xác định bởi pixel của màn hình, zoom level hoặc tốc độ mạng). Ví dụ: bạn có thể muốn cung cấp một bức ảnh chất lượng thấp hơn cho người dùng với thiết bị nhỏ, tốc độ mạng chậm. Ví dụ như sau:
<img src="images/low-res.jpg" srcset="
images/low-res.jpg 1x,
images/high-res.jpg 2x,
images/ultra-high-res.jpg 3x"
>
Với ví dụ trên, với pixel là 1, ảnh 'low-res' sẽ được hiển thị, với pixel là 2, ảnh "high-res" sẽ được hiển thị, với pixel là 3 hoặc hơn thì sẽ là ảnh 'ultra-high-res'.
5.2 sizes Image Attribute
Bạn có thể hiển thị ảnh khác nhau tùy thuộc vào kích cỡ màn hình của user. Điều này có thể làm được với 'sizes' attrbute. Xem ví dụ sau:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw"
srcset="images/low-res.jpg 600w,
images/high-res.jpg 1000w,
images/ultra-high-res.jpg 1400w"
>
sizes định nghĩa kích thước ảnh bằng 50% độ rộng của khung nếu chiều rộng của khung nhìn lớn hơn 40em, hoặc 100% nếu bé hơn hoặc bằng 40em.
5.3 picture Element
Nếu bạn muốn chi tiết hơn nữa, bạn có thể sử dụng picture element. Nó cho phép bạn xác định hình ảnh với nhiều nguồn khác nhau với các kích thước màn hình khác nhau.
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>
6. Validating Forms với form.reportValidity()
Method reportValidity() cho phép bạn lấy kết quả validate form cũng như báo lỗi ra phía trình duyệt cho người dùng. Xem ví dụ sau:
<h2>Form validation</h2>
<p>A validation error should immediately appear when you open this CodePen.</p>
<form>
<label>
Mandatory input <input type="text" name="first-name" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>
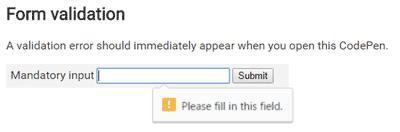
Sẽ cho hiển thị như sau:

7. Allowfullscreen cho Frames
Allowfullscreen attribute cho phép bạn kiểm soát nội dung thể hiện toàn màn hình bằng cách sử dụng requestFullscreen() method.
8. Kiểm tra chính tả với element.forceSpellCheck()
Method element.forceSpellCheck() cho phép bạn kích hoạt kiểm tra chính tả trên các text element. Đây là một tính năng mới mà chưa trình duyệt nào hỗ trợ.
9. Một số tính năng bị loại bỏ Một số các tính năng được xác định trong bản draft đầu tiên đã bị loại bỏ, chủ yếu là do sự thiếu quan tâm của các nhà phát triển trình duyệt. Ví dụ như:
** inert attribute**
Attribute này sẽ vô hiệu hóa tuơng tác giữa người dùng cho tất cả các phần tử con mà phần tử cha chứa inert attribute.
** dialog element**
diaglog element cho phép bạn thực hiện một cửa sổ popup. Tính năng này dường như vẫn còn được hỗ trợ bởi Firefox. với cách viết như sau:
<dialog id="my-modal">
<p>
It seems that we won't see native dialogs after all.
</p>
<button id="ok-btn">OK :(</button>
</dialog>
<script>
var myModal = document.getElementById('my-modal')
myModal.showModal();
document.getElementById('ok-btn').addEventListener('click', function() {
myModal.close();
});
</script>
9. Tài liệu tham khảo https://www.sitepoint.com/whats-new-in-html-5-1/
All rights reserved