10 Tính năng mới trong html 5.1
Bài đăng này đã không được cập nhật trong 4 năm

Các đặc điểm của HTML đã có một sự thay đổi lớn vào 1 vài tuần trước, khi mà W3C công bố giới thiệu về HTML 5.1 vào ngày 1 tháng 11 năm 2016. Ở trong blog, W3C gọi những cải tiến mới là “tiêu chuẩn vàng”, HTML 5.1 cung cấp cho chúng ta nhưng cách thức mới, để có thể sử dụng HTML tạo ra những trải nghiệm web linh hoạt hơn.
Trong bài viết này, chúng ta sẽ nhìn qua những tính năng mới mà bạn có thể sử dụng mà không cần dùng tới javascript, tuy nhiện những cải tiến nền javascript cũng đáng chú ý, các bạn có thể tham khảo thêm tại đây
chú ý: Các bạn nên lưu ý là không phải tất cả các trình duyệt hiện nãy đã hỗ trợ tất cả các tính năng này, vì đừng quên kiểm tra trình duyệt của bạn đã được hỗ trợ chưa nhé.
1. Định nghĩa nhiều ảnh cho thiết kế responsive
Ở trong HTML 5.1, bạn có thể dùng thẻ <picture> cùng với thuộc tinh srcset để tạo nên ảnh responsive. Thẻ <picture>đại diện cho một khung ảnh, cho phép các nhà phát triển khai báo nguồn ảnh khác nhau để thích ứng với kích thước khung hình, mật độ điểm ảnh màn hình, loại màn hình, và các thông số khác trong thiết kế responsive.
Thẻ<picture>tự nó không thể hiển thị bất cứ điều gì, nó hoạt động đơn thuần đối với nhiều nguồn ảnh. Banj cần khai báo nguồn ảnh mặc định giống với thuộc tính src của thẻ<img>, và các nguồn ảnh khác trong các thuộc tính srcset của thẻ <img> và thành phần <source>.
Ví dụ:
<picture>
<source srcset="mobile.jpg, mobile-hd.jpg 2x"
media="(max-width: 360px)">
<source srcset="large.jpg, large-hd.jpg 2x"
media="(min-width: 1920px)">
<img src="default.jpg" srcset="default-hd.jpg 2x"
alt="your image">
</picture>
2. Hiển thị hoặc ẩn những thông tin thêm
Với thẻ <details> và <summary>, bạn có thể thêm thông tin cho một đoạn nội dung. Các thông tin thêm mặc định là không được hiển thị, nhưng nếu người dùng muốn, họ có thể tuỳ chọn để nhìn. Trong code của bạn, bạn phải đặt thể <summary> trong thẻ <details>, trong thẻ <summary> bạn có thể đặt thông tin thêm mà bản muốn ẩn.
Ví dụ:
<section>
<h2>Error Message</h2>
<details>
<summary>We couldn't finish downloading this video.</summary>
<dl>
<dt>File name:</dt><dd>yourfile.mp4</dd>
<dt>File size:</dt><dd>100 MB</dd>
<dt>Duration:</dt><dd>00:05:27</dd>
</dl>
</details>
</section>
đây là cách mà đoạn code ví dụ hiện thị trên firefox 50.0.2

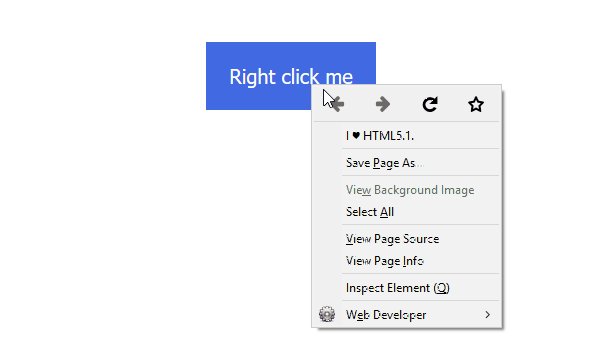
3. Thêm chức năng cho menu ngữ cảnh của trình duyệt
Với thẻ <menuitem> và type=“context”, bạn có thể thêm chức tuỳ chình vào menu ngữ cảnh của trình duyệt. Bạn cần phải gán thẻ <menuitem> là thành phần con của thẻ <menu>. Các id của <menu> cần thực hiện cùng 1 giá trị của tuộc tính ContextMenu, các yếu tố mà chúng ta muốn thêm vào menu ngữ cảnh (vd như thẻ <button> trong vd dưới đây)
<button contextmenu="rightclickmenu">Right click me</button>
<menu type="context" id="rightclickmenu">
<menuitem type="checkbox" label="I <3 HTML5.1.">
</menu>
Thẻ <menuitem> có 3 loại thuộc tính khác nhau đó là “checkbox”, “command”(trong các trường hợp sử dụng với javascript), “radio”. Nó có khả năng add nhiều hơn 1 menu tuy nhiên tính năng này mới chỉ có duy nhất firefox 50 hỗ trợ.

4. Lồng ghép header và footer
HTML 5.1 cho phép lồng header và footer trong nội dung của 1 section.
Tính năng này có thể hữu ích nếu bạn muốn thêm sectioning element, chẳng hạn như <article> và <section>. ví dụ dưới đây cho phép bạn tạo ra một sidebar trong header. thẻ <aside> là sectioning element, và cho phép bạn add thêm thông tin về tác giả trong nó. phần sidebar trong header có tiêu đề riêng của mình là tốt, cùng với phụ đề và thông tin của tác giả
Vd:
<article>
<header>
<h1>Article Title</h1>
<aside>
<header>
<h2>About the author</h2>
<p><a href="#">Email</a><a href="#">Twitter</a></p>
</header>
<img src="photo.jpg" alt="Author photo">
<p>Author bio ... </p>
</aside>
</header>
<p>Article intro</p>
<p>Other paragraphs ...</p>
</article>
5. Sử dụng mật mã nonce cho style và script
Với HTML5.1 bạn có thể add thêm mã cho style và script. bạn có thể sử dụng thuộc tính nonce cùng với thẻ <script> và thẻ <style>. Mã nonce sẽ khởi tạo những con số ngẫu nhiên và duy nhất, và có thể phục hồi sau mỗi lần request page, mã nonce có thẻ sử dụng trong bảo mật của website
VD:
<script nonce='adfjaf8eda64U7'>
// some JavaScript
</script>
6. Tạo mối liên kết ngược
Bạn có thể thêm thuộc tính rev vào link của bạn, nó đã được định nghĩa ở HTML 4 từ trước, tuy nhiên nó ko được hỗ trợ ở HTML 5. HTML 5.1 cho phép nhà phát triển có thể sử dụng thuộc tính này trở lại cho thẻ <link> hoặc thẻ <a>.
<!-- Current document is the parent of the
linked category.html document -->
<link rev="parent" href="category.html">
7. Sử dụng width bằng 0 trong ảnh
HMLT 5.1 cho phép tạo widht bằng 0 cho ảnh, cho phép nhà phát triển đặt thuộc tính width có giá trị bằng 0. Tính năng này hữu dụng với việc cho phép ẩn bất cứ ảnh nào mà bạn không muốn hiển thị.
VD:
<img src="yourimage.jpg" width="0" height="0" alt="">
8. Tách bối cảnh trình duyệt để ngăn chặn tấn công lừa đảo
Sử dụng các liền kết cùng một nguồn gốc trên trang web của bạn có thể làm cho bạn gặp 1 số rắc rồi. Các lỗ hổng được gọi là target=“_blank” bị khai thác, gây nên các cuộc tấn công lừa đảo khó chịu. Bạn có thể kiểm tra cách tấn công này hoạt động trên demo của github, mã nguồn của nó có thể được tìm thấy trên github
HTML 5.1 được tiêu chuẩn hoá việc sử dụng rel=“nooperner” để tách bối cảnh trình duyệt, do đó loại bổ vấn đề này, rel=“noopener” được sử dụng trong thẻ <a> và <area>
<a href="#" target="_blank" rel="noopener">
Your link that won't make troubles
</a>
9. Cho phép tạo một option rỗng
HTML 5.1 cho phép bạn tạo 1 option rỗng trong tag <select> hay <outgroup> hoặc <datalist>
10. Xử lý figure caption một cách linh hoạt hơn
Thẻ <figcaption> có thể đại diện cho chú thích, hình ảnh, sơ đồ v.v.
Trước đây thẻ <figcaption> là thẻ con của <figure> thì bây giờ <figcaption> có thể hoạt động ở bất cứ đâu, ngoài <figure>
Nguộn tham khảo: http://www.hongkiat.com/blog/html-5-1-new-features/
All rights reserved