Giới thiệu về HTML5 Canvas
Bài đăng này đã không được cập nhật trong 4 năm
HTML5 Canvas là gì?
Element Canvas được xác định trong HTML bởi thuộc tính width và height. Tuy vậy, để làm việc với nó ta cần viết Javascript code để thông qua Canvas API truy cập đến vùng canvas đã được tạo để vẽ lên đó.
Đâu là lý do ta nên bắt đầu tìm hiểu canvas?
- Tính tương tác: Ta dễ dàng có thể tương tác với canvas. Nó có thể phản hồi lại với những hành vi người dùng thông qua việc lắng nghe các sự kiện bàn phím, chuột hoặc chạm. Do vậy dev không còn bị bó buộc vào ảnh và graphics tĩnh.
- Hiệu ứng: Mọi đối tượng được vẽ bằng canvas đều có thể chuyển động. Điều này cho phép bạn tạo bất kỳ hiệu ứng nào từ những quả bóng nảy đơn giản cho đến chuyển động của cơ thể người.
- Tính linh hoạt: Dev có thể tạo gần như mọi thứ bằng việc dùng canvas. Nó có thể hiển thị đường, hình, text, ảnh, ... và có thể đi kèm theo hiệu ứng. Bạn cũng hoàn toàn có thể chèn thêm video hoặc audio vào canvas.
- Hỗ trợ của trình duyệt: Ứng dụng HTML5 Canvas được hỗ trợ bởi tất cả những trình duyệt phổ biến và có thể duyệt trên nhiều thiết bị bao gồm cả máy tính, máy tính bảng, hoặc smartphone.
- Mức độ phổ biến: Canvas ngày càng trở lên phổ biến và phát triển nhanh do vậy bạn có thể dễ dàng tìm kiếm resource liên quan.
- Canvas là chuẩn web: Không giống flash hay Silverlight, Canvas là công nghệ mở và là một phần của HTML5. Mặc dù không phải tất cả các tính năng của nó được implement bởi tất cả các trình duyệt nhưng đó chỉ còn là vấn đề thời gian.
- Phát triển một lần, chạy ở bất kỳ đâu: Ứng dụng Canvas có thể chạy trên bất kỳ thiết bị nào từ máy tính đến điện thoại.
- Công cụ phát triển miễn phí và dễ tiếp cận: Bạn chỉ cần một trình duyệt và một code editor là đã có thể tạo một ứng dụng canvas. Thêm vào đó có nhiều công cụ và thư viện miễn phí tuyệt vời trợ giúp đắc lực cho dev để tạo ứng dụng canvas nâng cao.
Những loại ứng dụng nào bạn có thể tạo với HTML5 Canvas?
- Gaming: Với tập hợp những tính năng của canvas bạn có thể tạo mọi thể loại game 2D và 3D.
- Quảng cáo: Canvas là một sự thay thế tuyệt vời cho Banner hoặc quảng cáo dựa trên Flash để thu hút người mua.
- Biểu diễn dữ liệu: Dựa trên tập dữ liệu đã được thu thập bạn có thể tạo nên những biểu đồ với element canvas.
- Giáo dục và đào tạo: Canvas có thể sử dụng để tạo nên trải nghiệm học tập thú vị và hiệu quả bằng sự kết hợp giữa text, ảnh, video và audio.
- Nghệ thuật và trang trí: với canvas bạn có thể vẽ mọi loại hình họa nghệ thuật và trang trí.
Sử dụng HTML5 Canvas
File HTML sẽ bắt đầu như sau:
<canvas id="exampleCanvas" width="500" height="300">
<!-- OPTION 1: leave a message here if browser doesn't support canvas -->
<p>Your browser doesn’t currently support HTML5 Canvas.
Please check caniuse.com/#feat=canvas for information on
browser support for canvas.</p>
<!-- OPTION 2: put fallback content (text, image, Flash, etc.)
if the browser doesn't support canvas -->
</canvas>
Mặc định thì canvas có chiều rộng là 300 pixel và chiều cao là 150 pixel. Bạn có thể điều chỉnh bằng việc gán giá trị cho width và height. Ta vừa đặt id cho cavas trên nhờ đó mà có thể sử dụng nó với javascript. Giữa thẻ đóng mở <canvas> ta đã thêm vào nội dung ta muốn hiển thị trong trường hợp trình duyệt không hỗ trợ canvas.
Và đây là file Javascript đặt phía cuối file HTML
var canvas = document.getElementById('exampleCanvas'),
context = canvas.getContext('2d');
// code examples will continue here...
Mọi element HTML5 Canvas đều cần tới context. Context xác định canvas nào bạn sẽ sử dụng. 2D context được dùng để vẽ hình họa 2D và sử lý ảnh bitmap. 3D context được dùng để tạo và điều khiển hình khối 3D được gọi là WebGL và dựa trên OpenGL ES. Ở file javascript ta tạo biến 'context' trỏ đến 2D context cho canvas thông qua hàm getContext(). Biến này sẽ được dùng để truy cập đến tất cả hàm và thuộc tính vẽ của canvas.
Có một vài điều cần nắm được trước khi ta sử dụng Canvas API.
Kích thước của HTML5 Canvas element và kích thước của bề mặt vẽ.
Ngoài thuộc tính width và heigth bạn cũng có thể sử dụng CSS để đặt kích thước cho element canvas tuy nhiên 2 cách này không hoàn toàn giống nhau. Lý do là vì canvas có 2 kích thước: kích thước của chính element và kích thước của bề mặt vẽ. Nếu bạn dùng cách thứ nhất bạn đặt width và height cho cùng lúc cả 2 kích thước trên tuy nhiên nếu bạn dùng CSS bạn chỉ gán giá trị cho kích thước của element chứ không phải bề mặt vẽ. Khi 2 kích thước này không match nhau, trình duyệt sẽ scales bề mặt vẽ cho fit với element.
Do vậy tốt hơn hết là sử dụng thuộc tính width và height của canvas để đặt kích thước cho element.
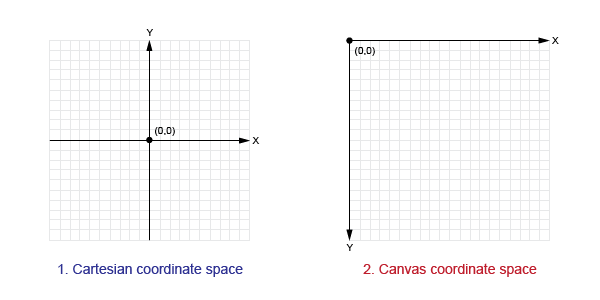
Hệ trục tọa độ của Canvas
Trong không gian 2D, tọa độ được xác định bởi trục X và Y. Trục X mở rộng theo chiều ngang, trục Y mở rộng theo chiều dọc. Gốc tọa độ tại x = 0, y = 0 hay (0,0). Hệ trục tọa độ như vậy trong toán học còn được gọi là hệ trục tọa độ Cartesian.
Với Canvas sẽ hơi khác một chút. Gốc tọa độ được nằm ở góc trên bên trái canvas với trục X mở rộng sang phải và Y mở rộng xuống phía dưới. Những vật thể có tọa độ âm sẽ không hiện ra trên trang.

Một vài ví dụ Canvas đơn giản
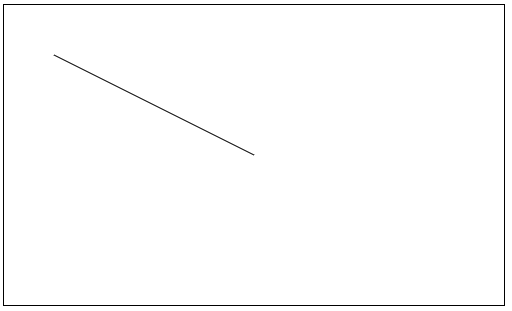
Vẽ đường
context.beginPath();
context.moveTo(50, 50);
context.lineTo(250, 150);
context.stroke();
 Để vẽ đường ta sử dụng 4 API methods của canvas.
Để vẽ đường ta sử dụng 4 API methods của canvas.
- beginPath(): thông báo cho trình duyệt để chuẩn bị vẽ path mới.
- moveTo(x, y): xác định điểm bắt đầu.
- lineTo(x,y): xác định điểm kết thúc và vẽ đường nối điểm bắt đầu và điểm kết thúc.
- stroke(): hiển thị đường vừa vẽ với màu đen mặc định.
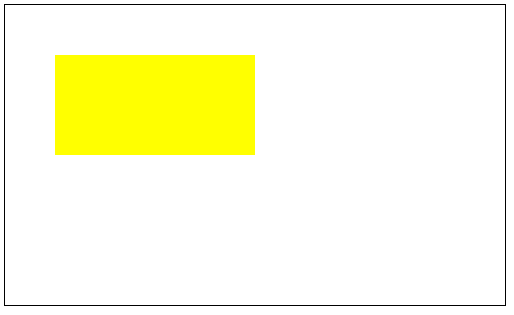
Vẽ hình chữ nhật
context.fillStyle = 'yellow';
context.fillRect(50, 50, 200, 100);

- fillRect(x, y, width, height): vẽ hình chữ nhật với gốc tọa độ và kích thước hình chữ nhật
- fillStyle: đổ màu cho hình chữ nhật vừa vẽ
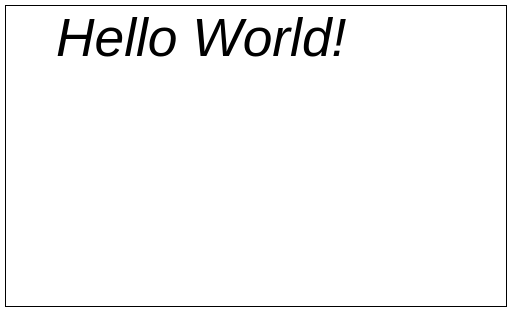
Vẽ text
context.font = 'italic 40pt Calibri, sans-serif';
context.fillText('Hello World!', 50, 50);
 Qua những ví dụ trên có thể thấy với những hình dạng đơn giản ta có thể vẽ khá dễ dàng bằng Canvas API tuy nhiên để tạo những hình dạng và hiệu ứng phức tạp hơn, bạn cần có những hiểu biết nhất định về Toán và Vật Lý.
Qua những ví dụ trên có thể thấy với những hình dạng đơn giản ta có thể vẽ khá dễ dàng bằng Canvas API tuy nhiên để tạo những hình dạng và hiệu ứng phức tạp hơn, bạn cần có những hiểu biết nhất định về Toán và Vật Lý.
Những nguồn tài liệu hữu ích về Canvas
- Canvas tutorial : tutorial trên MDN với ví dụ minh họa và giải thích chi tiết.
- HTML5 Canvas Element Guide: Tutorial cho người mới bắt đầu của Six Revisions
- HTML5 Canvas tutorials: tutorial của Eric Rowell, tác giả của thư viện canvas KineticJS. Tất cả những ví dụ đều có sự tương tác cao. Bạn có thể thử nghiệm ở đây và xem kết quả.
Thư viện cavas hữu ích
Kết luận
Bài giới thiệu đến đây là kết thúc, hi vọng các bạn đã có được điểm bắt đầu tốt để tiếp tục tìm hiểu và sử dụng công nghệ này.
Tham khảo
All rights reserved