Thích Học ReactJS - Giới thiệu ReactJS
Bài đăng này đã không được cập nhật trong 2 năm
ReactJS là gì?
ReactJS là một thư viện viết bằng Javascript để xây dựng giao diện người dùng dựa trên components. ReactJS được duy trì bởi Meta và cộng đồng các nhà phát triển cá nhân.
Tại sao lại sử dụng ReactJS?
Bạn sẽ viết ReatJS theo kiểu declarative, với kiểu declarative, bạn chỉ cần thiết kế những component với state, cho ReactJS biết cần làm gì khi user nhập vào ô input, khi user bấm nút submit hay tóm tắt là bạn sẽ cho ReactJS biết khi user tương tác với web app thì ReactJS nên làm gì. Sau đó ReactJS sẽ render component với đúng UI, đúng dữ liệu và behave giống như bạn mong đợi. Ngoài ra, code của bạn sẽ dễ dự đoán hơn và dễ gỡ lỗi hơn nhiều, đặc biệt là với các công cụ phát triển của ReactJS, đặc biệt là React Dev Tools.
Ngoài ra, ReactJS dựa trên component để chúng ta có thể xây dựng các component được đóng gói có thể quản lý trạng thái của chúng và chúng ta có thể kết hợp chúng để tạo một giao diện người dùng phức tạp. Vì nó dựa trên component, chúng ta có thể sử dụng lại thành phần để viết một lần, chạy mọi nơi. Cuối cùng nhưng không kém phần quan trọng, trong ReactJS 18, chúng ta cũng có thể áp dụng server side rendering bằng Node và implement các ứng dụng di động bằng React Native.
ReactJS render phần lớn trên phía client, gọi là client side rendering. Như vậy, với mỗi thay đổi, app sẽ không gọi đến server để render nguyên một file HTML nữa mà chỉ gọi đến những API để lấy dữ liệu cần thiết rồi render ra. App sẽ trông mượt hơn, dữ liệu lấy từ server cũng ít hơn do đó app cũng sẽ trong nhanh hơn. Tuy nhiên, nhược điểm lớn nhất của ReactJS là không SEO được vì khi đến server, cái mà client nhận được là file html với một thẻ tag nào đó có id là root mà không có nội dung, cấu trúc trang cụ thể. Do đó, rất khó cho google bot biết được là trang này đang làm cái gì, cấu trúc ra sao.
Dự án viết bằng ReactJS
Mình sẽ hướng dẫn các bạn cách viết ReactJS thông qua cách implement một trang web thực tế bằng ReactJS. Như vậy, sau series này, các bạn vừa biết cách viết ReactJS mà vừa tự build một sản phẩm từ những kiến thức về ReactJS. Sơ lược về app chúng ta sẽ build với ReactJS là một app todo đơn giản, với app này, người dùng có thể thêm, xoá sửa task cho mỗi ngày. Có thể xem được những task trong ngày của mình, có thể lọc task dựa trên tiêu chí nào đó và có thể tìm task với tên cụ thể.
Khởi tạo dự án React
Để khởi tạo dự án ReactJS, các bạn cần phải có npm ở trong máy. Chạy lệnh
npm create vite@latest
Câu lệnh này có nghĩa là khởi tạo một dự án dựa trên Vite phiên bản mới nhất. Nếu muốn khởi tạo với một phiên bản cụ thể nào đó thì các bạn thay đổi latest bằng số version đó. Nói sơ qua thì Vite là một công cụ để giúp cho việc phát triển app của developer dễ dàng và tiện lợi hơn. Những tính năng hay ho của Vite như là HMR nhanh giúp cho mình không cần reload trang web để thấy được những thay đổi mới nhất, nó sẽ tự reload luôn cho mình. Hỗ trợ CSS, typescript, JSX,..., tối ưu quá trình build và còn nhiều thứ nữa.
Chúng ta sẽ được hỏi về tên dự án, mình sẽ đặt tên dự án là thich-hoc-todo-fe. Tiếp đến là chọn framework thì mình sẽ chọn React vì chúng ta đang học ReactJS mà  . Sau đó là chọn ngôn ngữ javascript hay typescript. Để dễ tiếp cận với nhiều bạn hơn thì mình chọn Javascript.
. Sau đó là chọn ngôn ngữ javascript hay typescript. Để dễ tiếp cận với nhiều bạn hơn thì mình chọn Javascript.

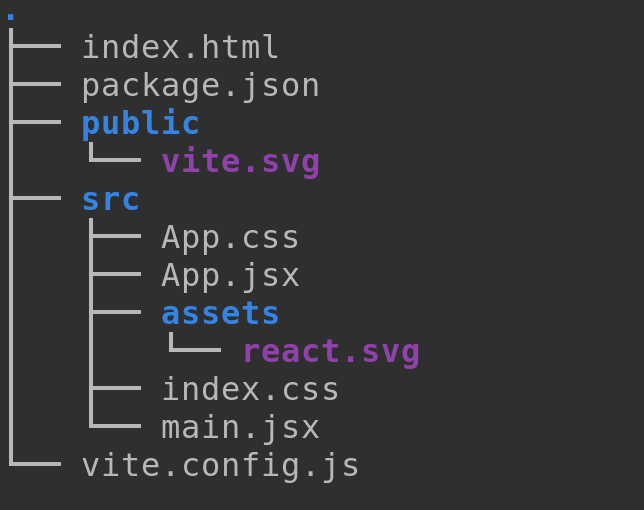
Đây là cấu trúc của dự án khi đã hoàn thành những bước trên.

Chúng ta có vite.config.js dùng để config vite. package.json dùng để chứa thông tin dự án như tên dự án, version bao nhiêu và đồng thời là những package được cài vào dự án, scripts để chạy, build dự án.
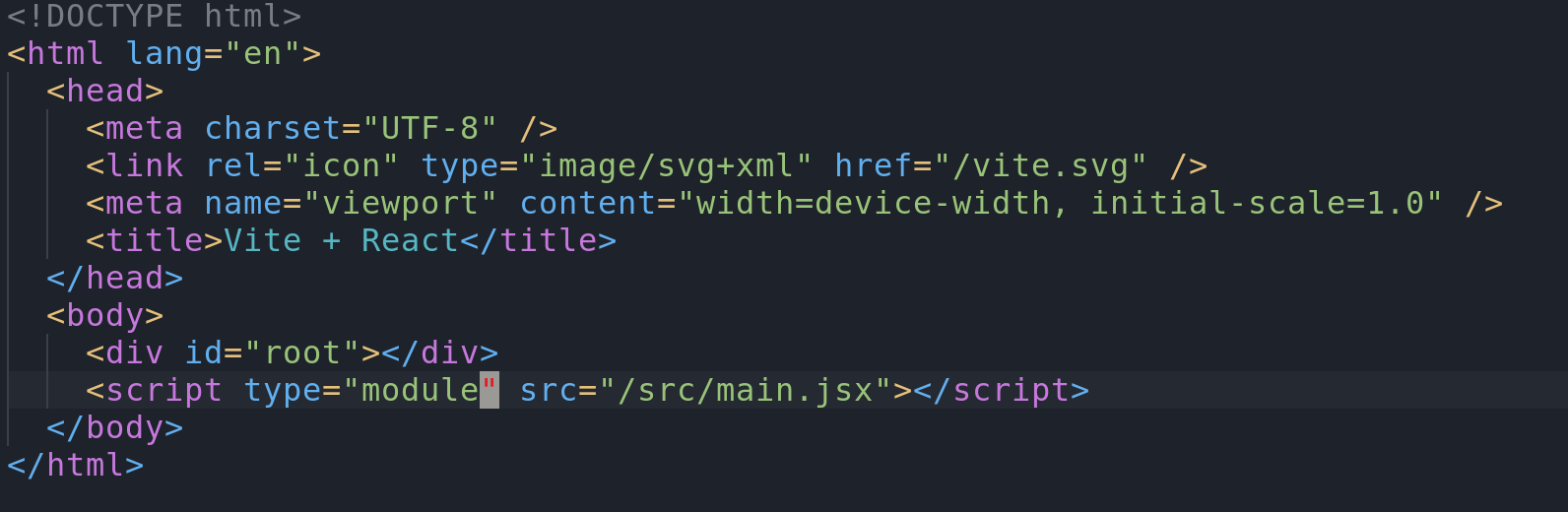
Tiếp theo đó là index.html, nhìn vào content của file này các bạn sẽ thấy chỉ là cấu trúc một file html đơn giản và có thẻ div tag với id là root. Các bạn lưu ý thẻ này vì script của chúng ta khi chạy React, sẽ tìm đến element có id là root và bắt đầu quá trình render. Bên duới là import script có tên là main.jsx nằm trong thư mục src, kiểu là module. Thư mục public chứa một file svg để serve thôi, không có gì đáng nói. Và cuối cùng, quan trọng nhất là folder src, chúng ta sẽ dành nhiều thời gian để thêm code vào trong thư mục này.

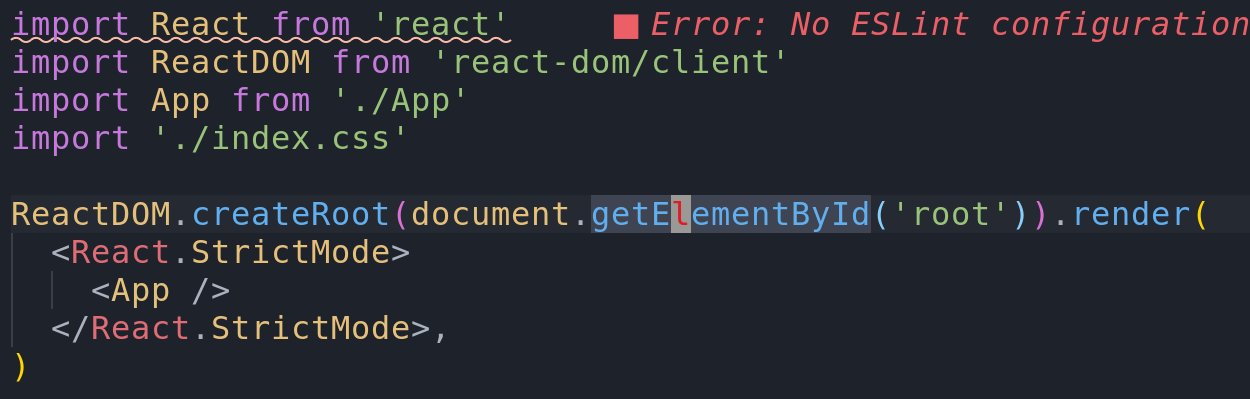
Mở file main.jsx lên các bạn sẽ thấy code trong đây khá đơn giản. Tìm đến element có id là root, bỏ vào function createRoot và gọi function render ra để render component có tên là app. Ở đây chúng ta cần lưu ý hai package là react và react-dom. React chứa API để tương tác với react còn react-dom sẽ chứa API để làm việc với cây DOM của HTML. Các bạn sẽ thấy có cả React.StrictMode, đây là mode để tìm nhận dạng những lỗ hổng, những lỗi tiêm năng và báo cho dev biết để sửa.

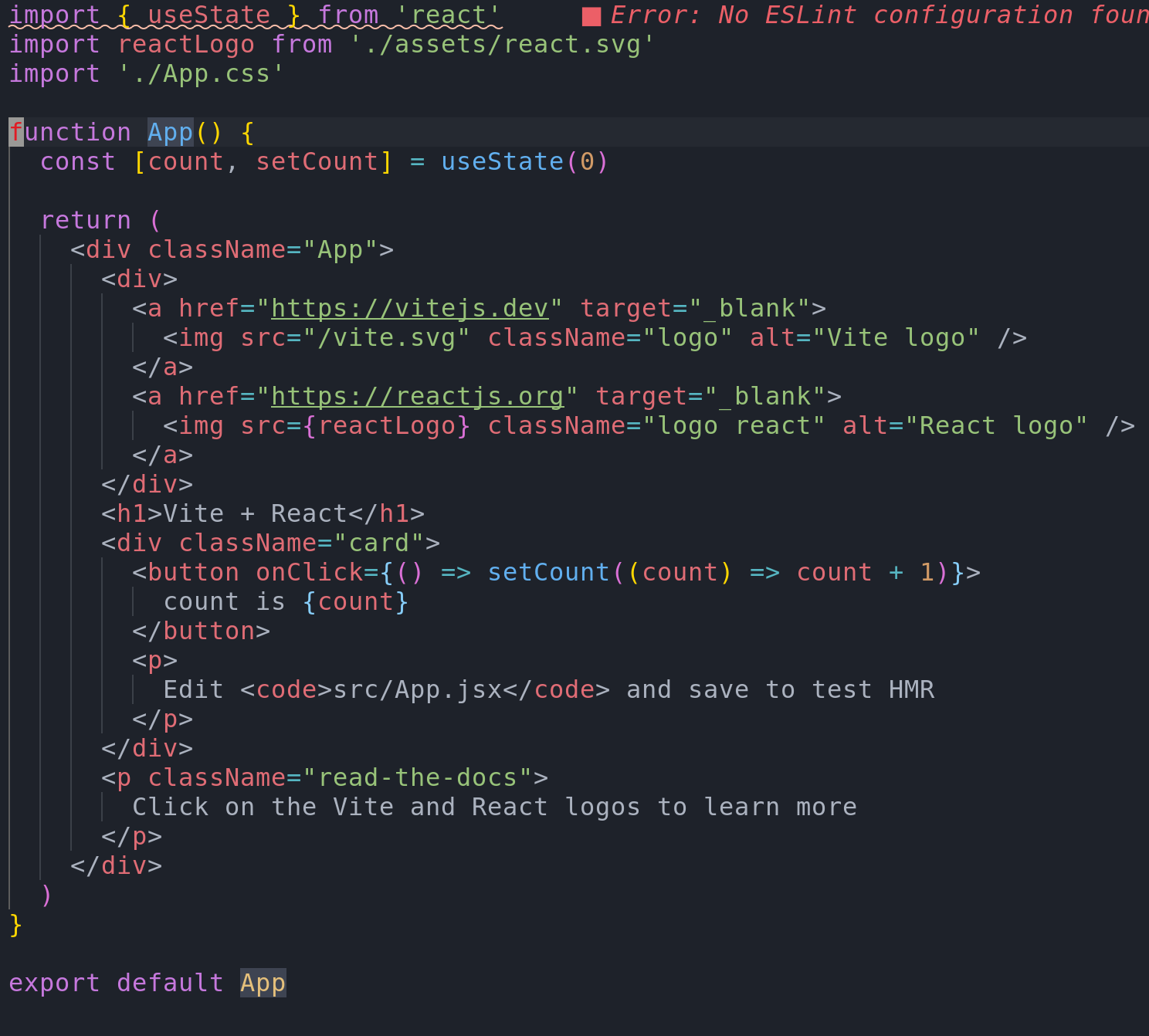
Mở App.jsx ra thì thấy code quá trời code. Bây giờ mình sẽ không giải thích những code này, phần này để sau. Các bạn chỉ cần biết đơn giản là đây là component tên App, nó sẽ render ra mấy cái thẻ tag nằm trong return. Và những thẻ tag được render này sẽ nằm ở trong thẻ tag có id là root.

Chạy app
Để chạy app, các bạn cần cài đặt những package cần thiết trước, tuỳ các bạn dùng npm, yarn hay là pnpm thì các bạn chạy lệnh tương ứng để cài đặt package. Mình dùng yarn nên mình sẽ chạy lệnh.
yarn install
Sau khi cài đặt xong, các bạn sẽ thấy trong dự án của chúng ta có thư mục tên là node_modules. Đây là thư mực chứa những package cần thiết để app mình có thể hoạt động. Cài xong rồi thì chúng ta dùng lệnh yarn dev để chạy app. Lệnh yarn dev này sẽ chạy app trong chế độ development nên không có tối ưu về perfomance, bộ nhớ,... nhưng bù lại, rất tiện cho quá trình code vì chúng ta sẽ có thể dò lỗi, hot reload,... .
Khi chạy, các bạn sẽ thấy terminal hiện ra thông tin như thế này. Bấm vào đường dẫn http://localhost:5173 để truy cập vào app.

Hình ảnh đầu tiên từ chiếc app todo triệu đô chuẩn bị khuynh đảo thế giới.

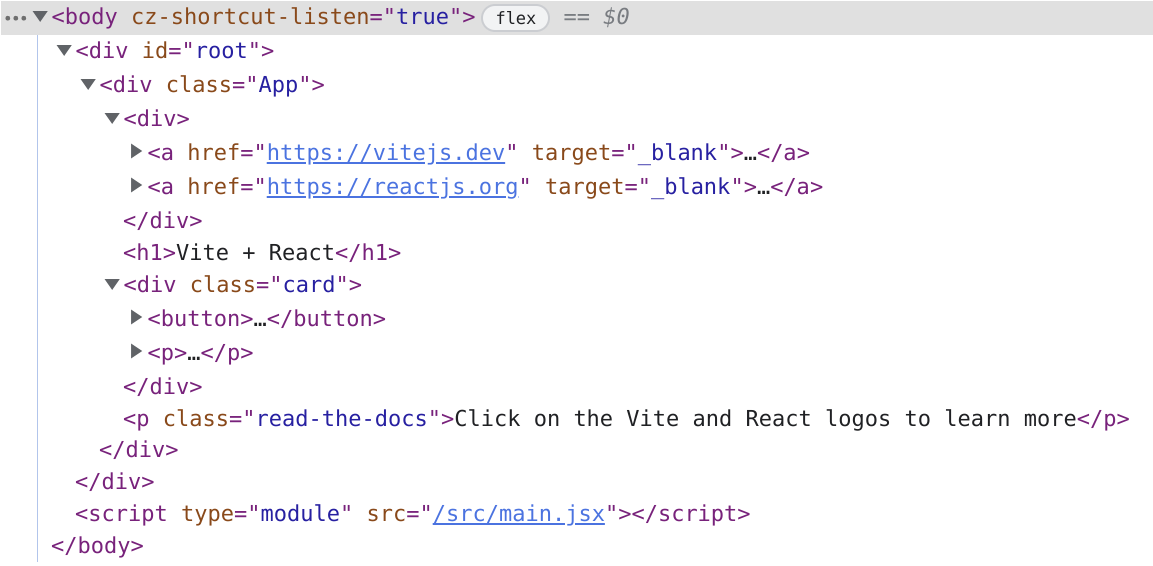
Mở inspect lên, coi cấu trúc các bạn sẽ thấy, component app được render ở trong thẻ tag có id là root.

Ok, giờ chúng ta sẽ có thay đổi nho nhỏ để thấy app thay đổi ra sao nhé. Các bạn vào trong App.jsx, ở dưới thẻ tag có class name là App, thêm tag p với content là Greeting from Thich Hoc. Không cần refresh lại trang nhé, mở qua tab của app và xem thay đổi.


Ngon lành cành đào, content chúng ta vừa thay đổi bây giờ đã hiển thị trên app. Chú ý là chúng ta không cần reload trang để thấy được thay đổi, đây là hot reload, khi bạn thay đổi content, nó sẽ tự động reload lại và cập nhật hiển thị cho dev, rất là tiện lợi.
Kết
Kết lại là trong bài này, mình đã nói về React là gì, tại sao là React và hướng dẫn các bạn cách để có thể tạo một project React căn bản, thay đổi một ít, giải thích về dự án khi mới khởi tạo. Nếu có câu hỏi gì thì các bạn cứ comment bên dưới nhé. Chúc các bạn code vui vẻ.
All rights reserved