Thích học ReactJS - Pure React
Bài đăng này đã không được cập nhật trong 2 năm
Giới thiệu
Ở bài trước, chúng ta đã cùng tìm hiểu về ReactJS là gì, tại sao nên sử dụng ReactJS và khởi tạo đơn giản một dự án ReactJS. Hôm nay chúng ta sẽ đi sâu hơn vào việc tạo một component trong ReactJS như thế nào nhé.
Tạo project với ReactJS thuần
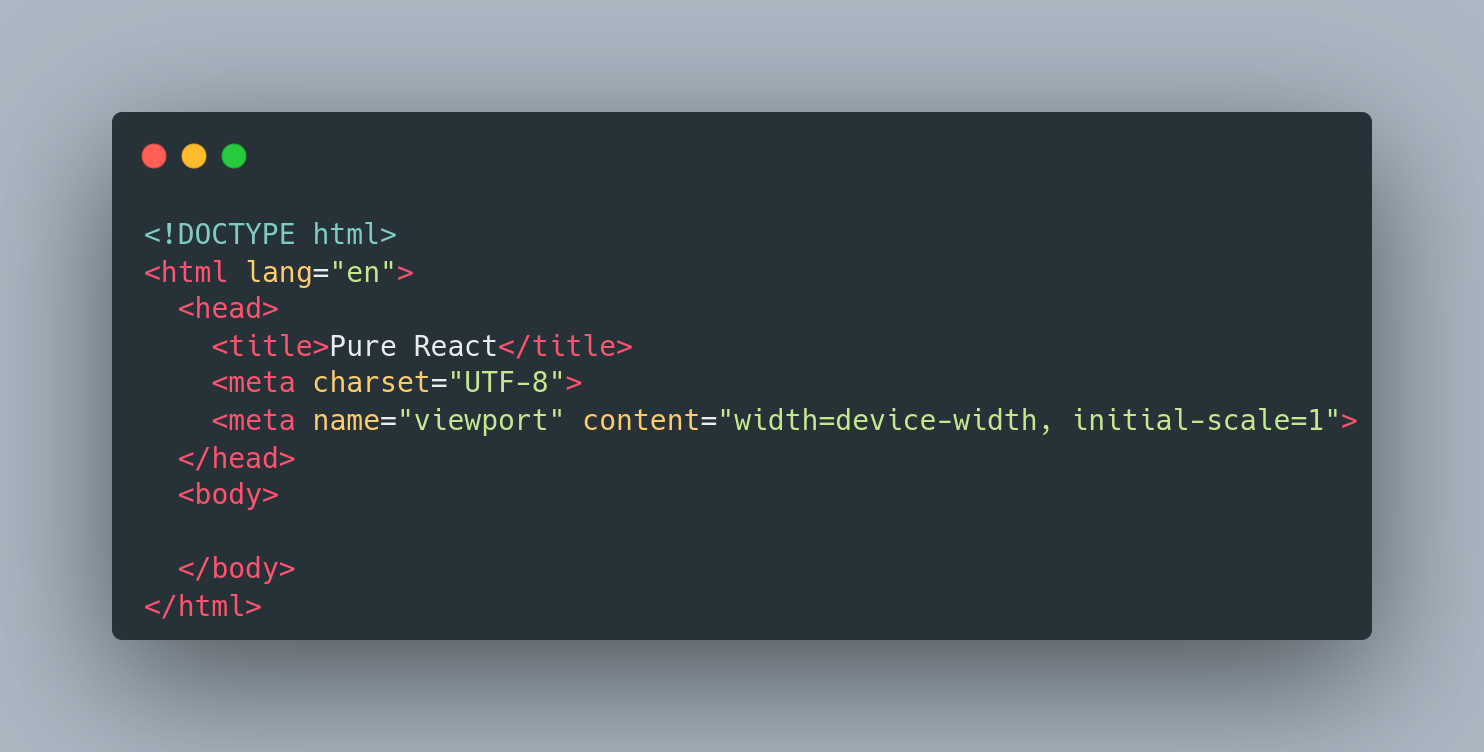
Bài trước, chúng ta đã tạo một project ReactJS với Vite. Vậy muốn dùng ReactJS là phải sử dụng Vite phải không? Câu trả lời là không. ReactJS và Vite là hai công cụ với 2 mục đích khác nhau. ReactJS thì tập trung vào xây dựng giao diện người dùng là chính. Vite thì là một công cụ hỗ trợ build, hot reload, tích hợp những công nghệ khác vào một cách dễ dàng,... Giờ chúng ta sẽ cùng tìm hiểu việc tạo một project với chỉ có ReactJS thôi nhé. Không có quản lí package, không có babel, không có webpack hay vite. Đầu tiên, các bạn tạo một file html theo chuẩn html5 như thế này:

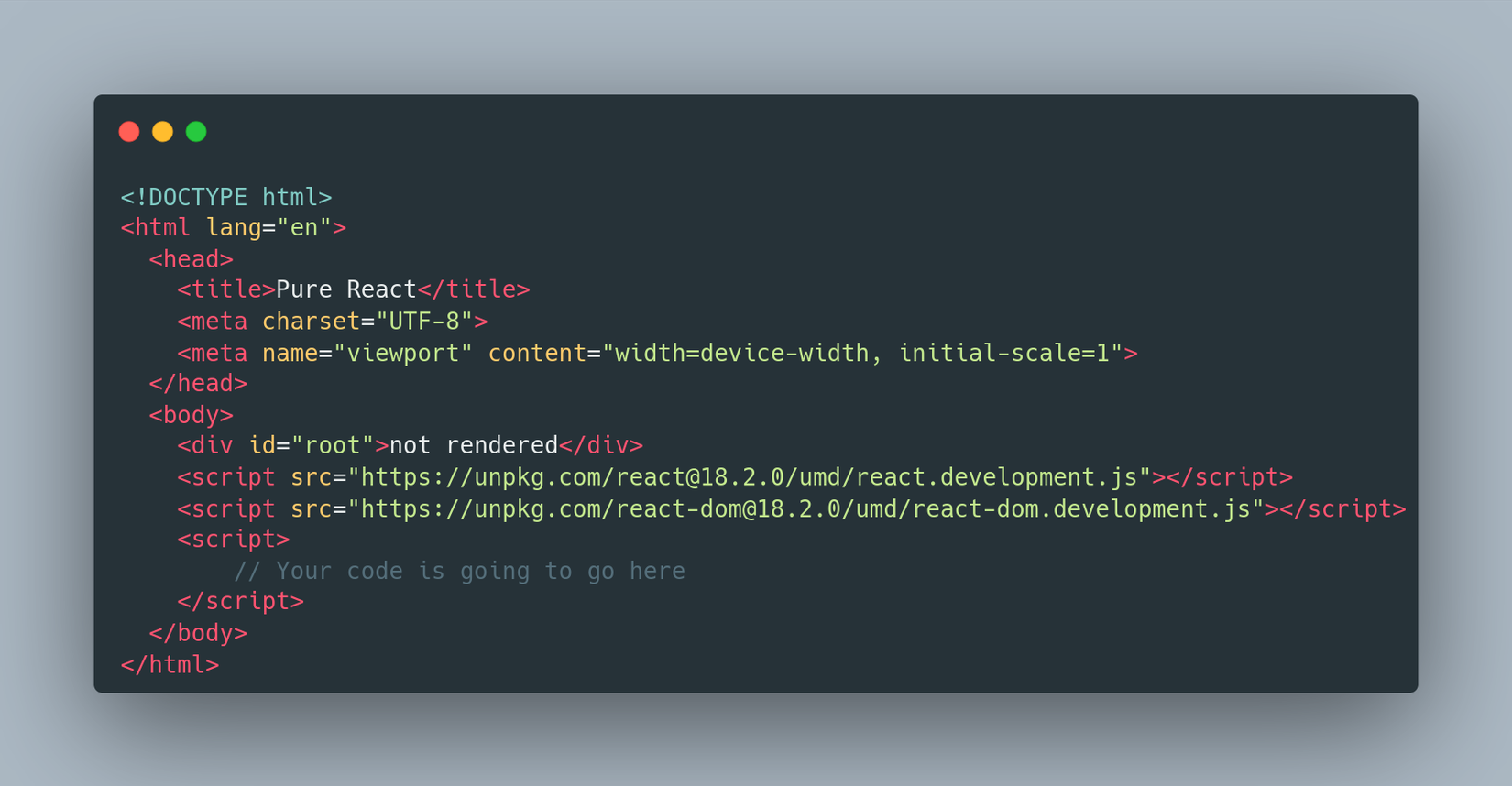
Tiếp theo, chúng ta sẽ thêm script của ReactJS vào phía dưới cùng của body. Đồng thời, thêm một thẻ tag với id là root, đây là thẻ tag sau này chúng ta dùng để render những component trong thẻ tag này. Cuối cùng là thêm một script rỗng để implement script của riêng mình. Thì trong cái script rỗng này, chúng ta sẽ dùng những hàm được viết sẵn từ thư viện ReactJS.

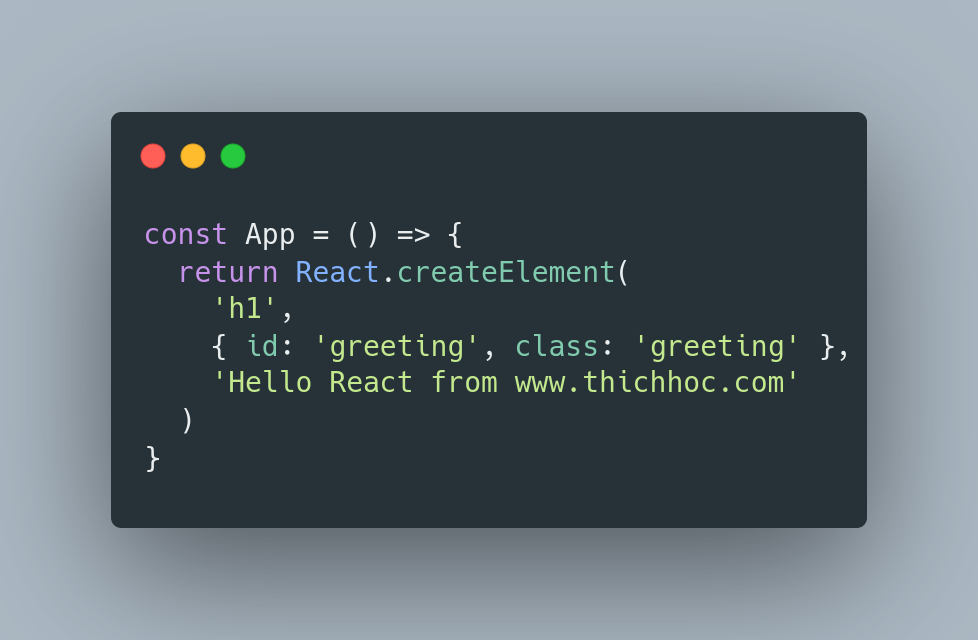
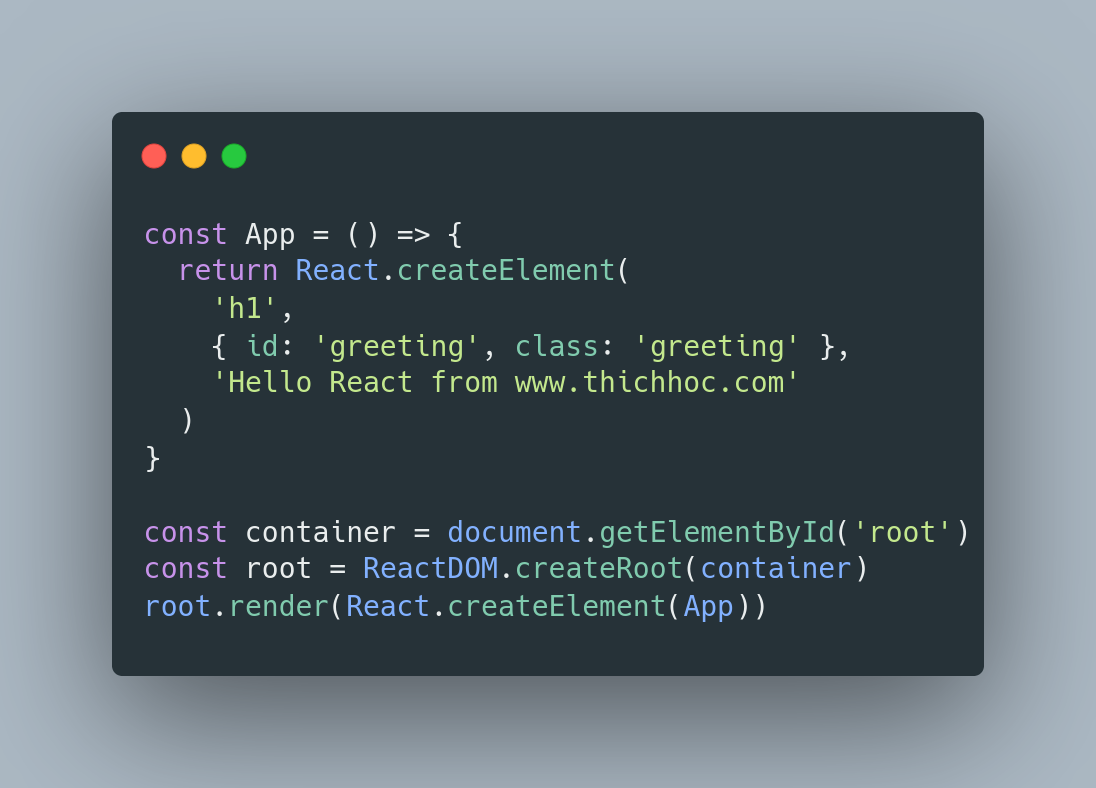
Bây giờ chúng ta sẽ tạo một component có tên là App, trong component thì nội dung đơn giản thôi, mình sẽ để là Hello React from www.thichhoc.com.

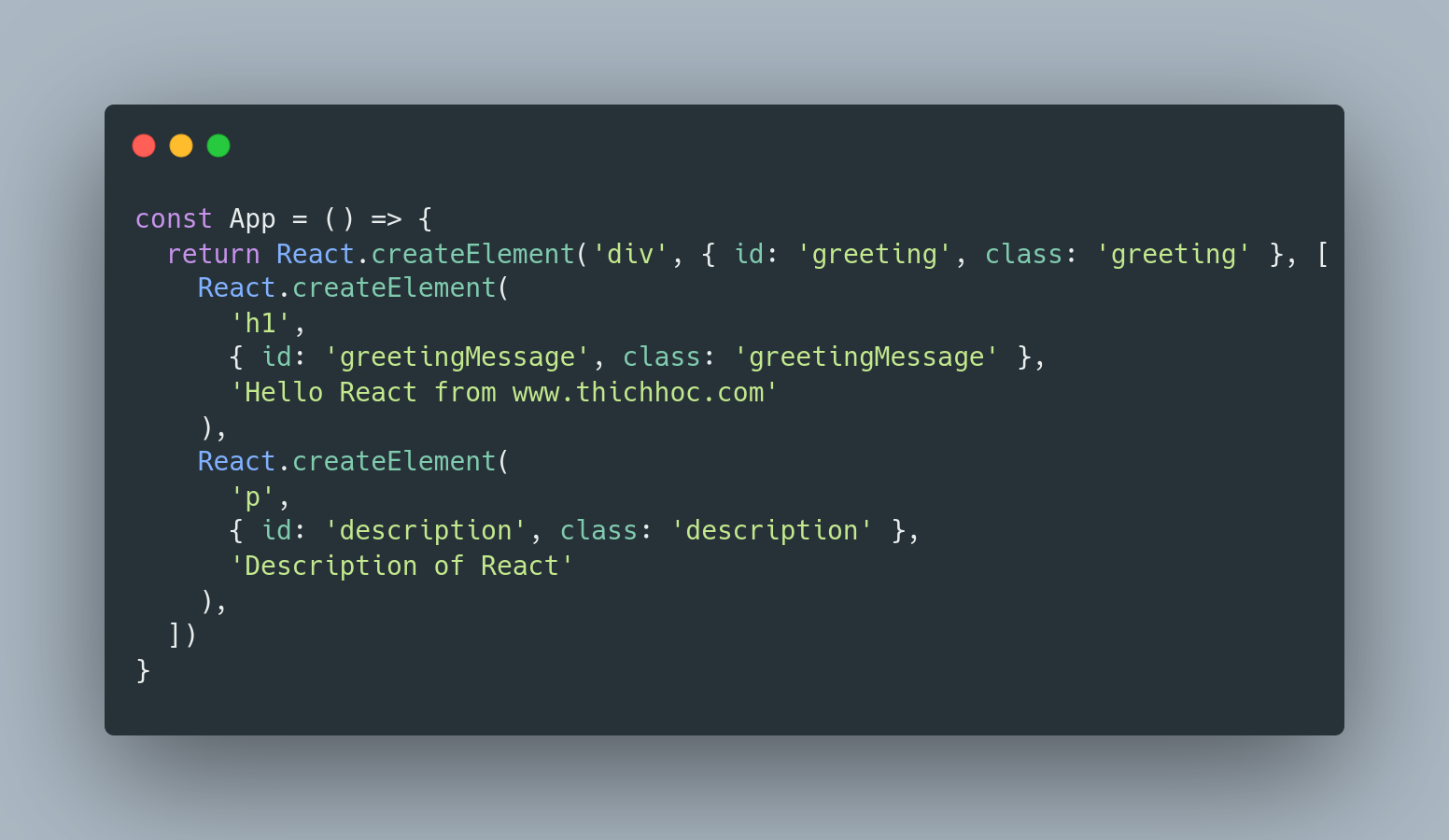
Bây giờ chúng ta sẽ tạo một component có tên là App, trong component thì nội dung đơn giản thôi, mình sẽ để là Hello React from thichhoc.com. Để tạo một component, chúng ta sẽ tạo một hàm và trả về một React Element. Trong component App này mình tạo một element của ReactJS. Tham số đầu tiên là thẻ tag, tham số thứ hai là những thuộc tính của thẻ tag đó và tham số thứ 3 là nội dung, nội dung có thể chỉ là một chuỗi đơn giản hoặc có thể là một ReactJS element khác. Component App này có nghĩa là render ra một thẻ h1 có id và class là greeting và nội dung là Hello React from www.thichhoc.com. Mở index.html bằng browser lên, các bạn sẽ chưa thấy gì thay đổi vì chúng ta chỉ mới tạo một cái component thôi, chúng ta chưa đưa nó vào cây DOM. Bật Console của browser lên và các bạn thử gõ App() các bạn sẽ thấy component của chúng ta vừa mới tạo. Chúng ta chỉ cần dùng API của React, còn việc tạo những cái này thì ReactJS sẽ handle và tạo cho chúng ta. Tiếp theo, mình sẽ hướng dẫn các bạn đưa component mới tạo này vào cây DOM để render.

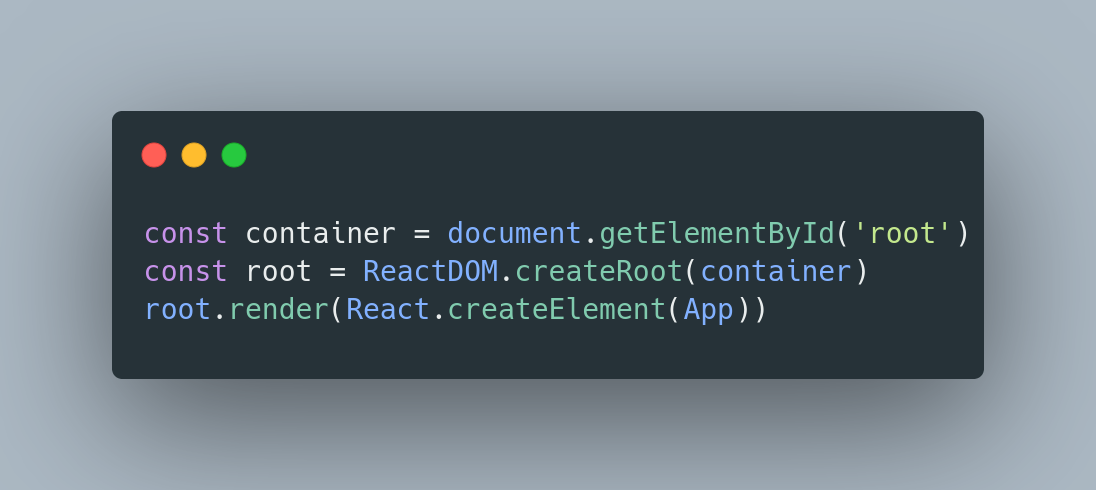
Các bạn viết tiếp đoạn code sau vào bên dưới. Ở đây, mình gán vào biến container là element mình lấy được có id là root, tức là cái thẻ div mà mình tạo với id là root ban đầu đấy. Sau đó, mình sử dụng hành createRoot từ ReactDOM để dùng element này là root, thì những component được render sau này, mặc định sẽ nằm trong component này. Sau đó dòng tiếp theo mình sẽ chỉ định là render ra component App mình mới tạo khi nãy.

Full script không che thì sẽ như thế này:

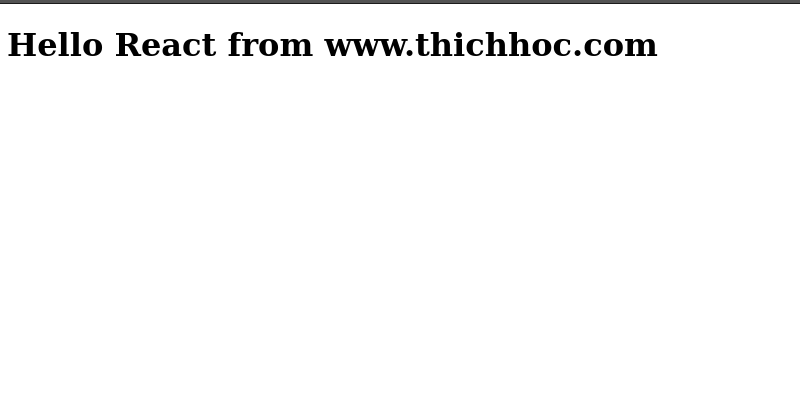
Bật browser lên và xem kết quả:

React.createElement mở rộng
Nested Element
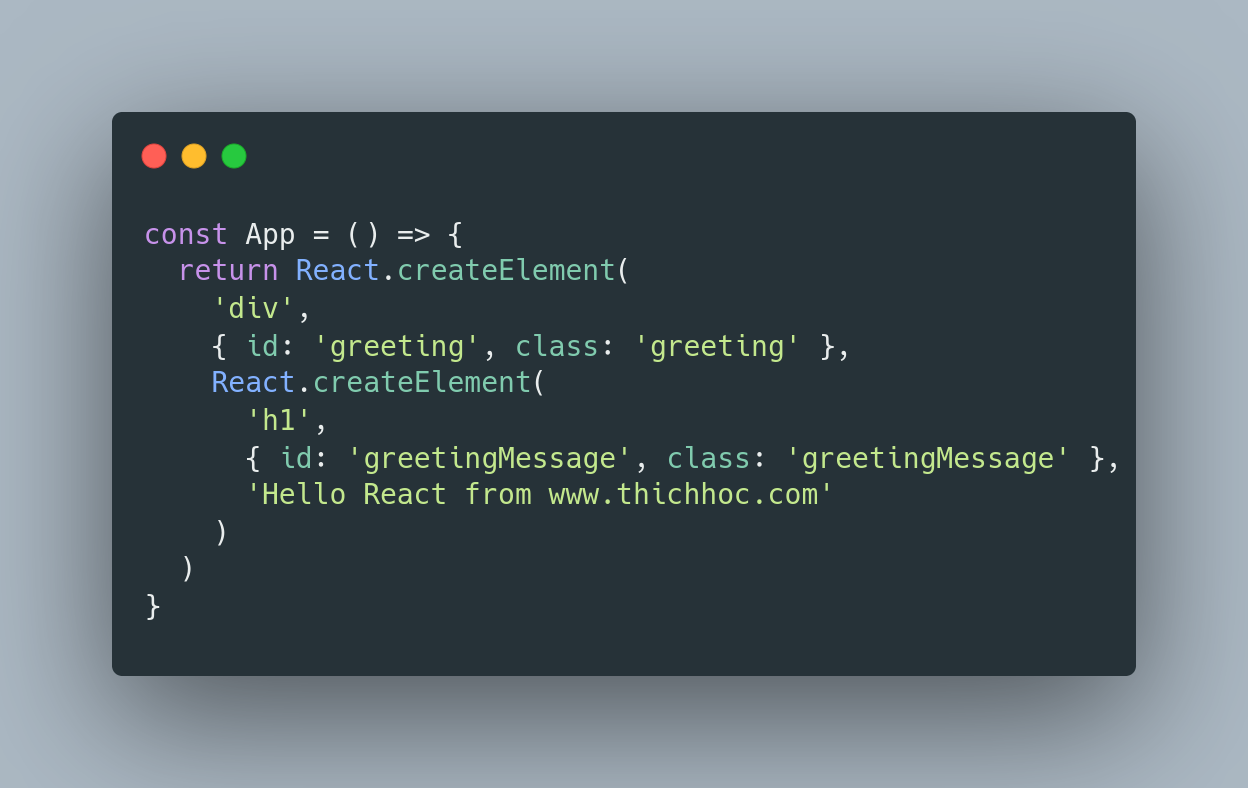
Quay lại phương thức createElement, để render element trong element greeting chúng ta sẽ làm như thế nào? Chỉnh sửa component App lại như sau. Như mình nói ở trên, tham số thứ ba của createElement có thể là chuỗi hoặc là một element khác. Như vậy để render thẻ h1 trong thẻ div thì đơn giản là tạo elemnt với thẻ div xong truyền vào tham số thứ ba là thẻ h1 và content của element đó là xong.

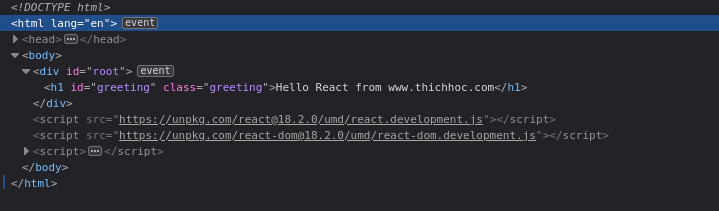
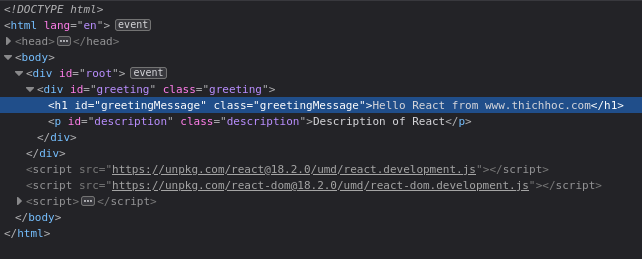
Mở Inspector lên và xem cấu trúc của file html. Ở đây, các bạn sẽ thấy chúng ta có element với id là root. Xong rồi trong root thì mình có element với id là class là greeting và nội dung là Hello React from www.thichhoc.com. Như vậy, chúng chỉ cần sử dụng createElement của ReactJS, ReactJS sẽ có cách để handle và render nó ra thành <h1 id="greeting" class="greeting">Hello React from www.thichhoc.com</h1> cho mình.

Element cùng level
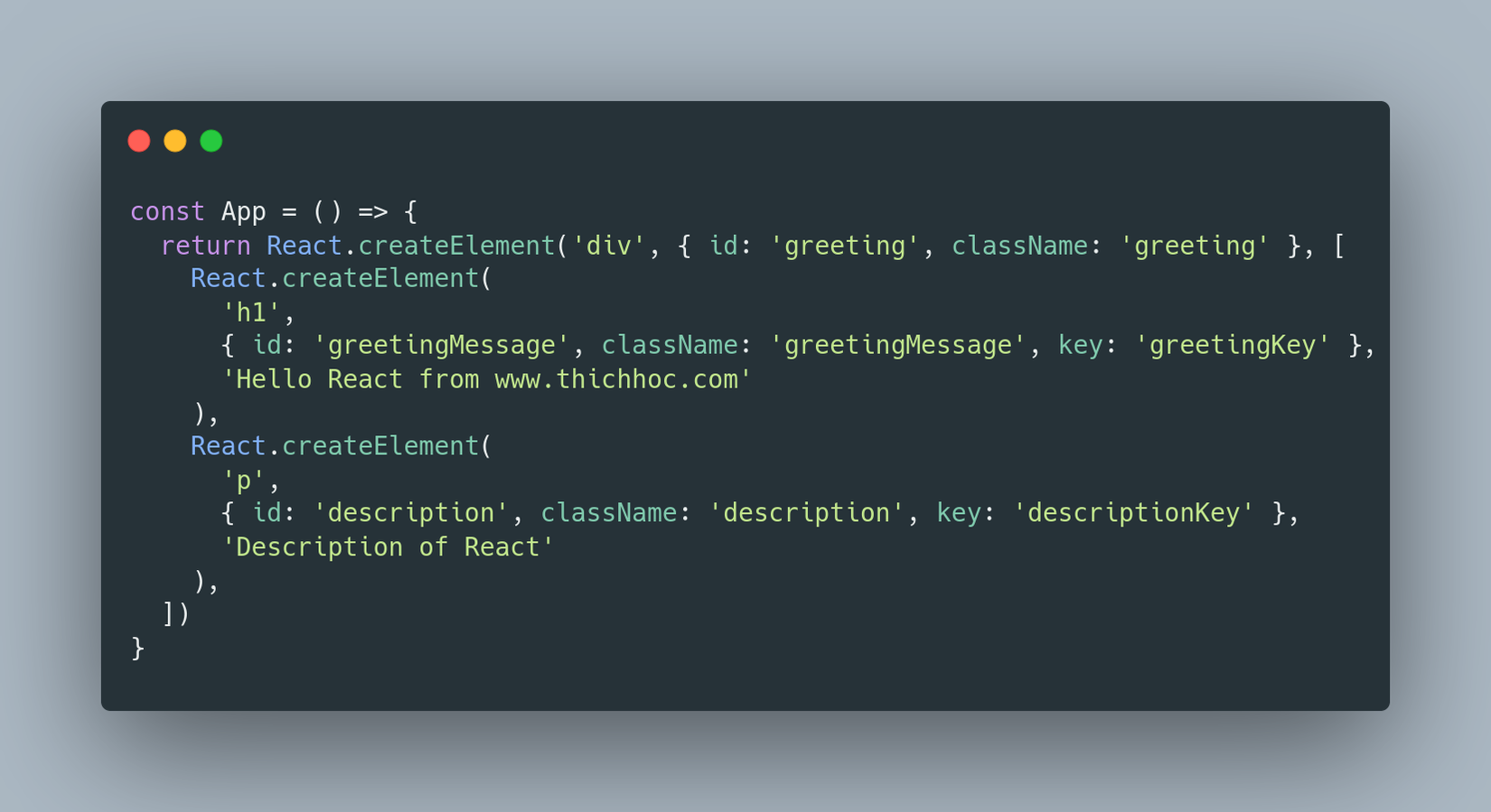
Giờ mình muốn tạo thẻ p làm description cùng level với h1 thì mình làm như thế nào? Tham số thứ ba của createElement còn nhận vào một mảng danh sách các element. ReactJS sẽ render những element này theo thứ tự đã được sắp xếp trong code. Vậy nếu mình muốn render thẻ h1 rồi đến thẻ p thì mình sẽ bỏ vào một mảng, h1 là phần tử thứ nhất và p là phần tử thứ hai.

Kết quả và cấu trúc HTML mình thư được:

Và đây là kết quả

Nested Component
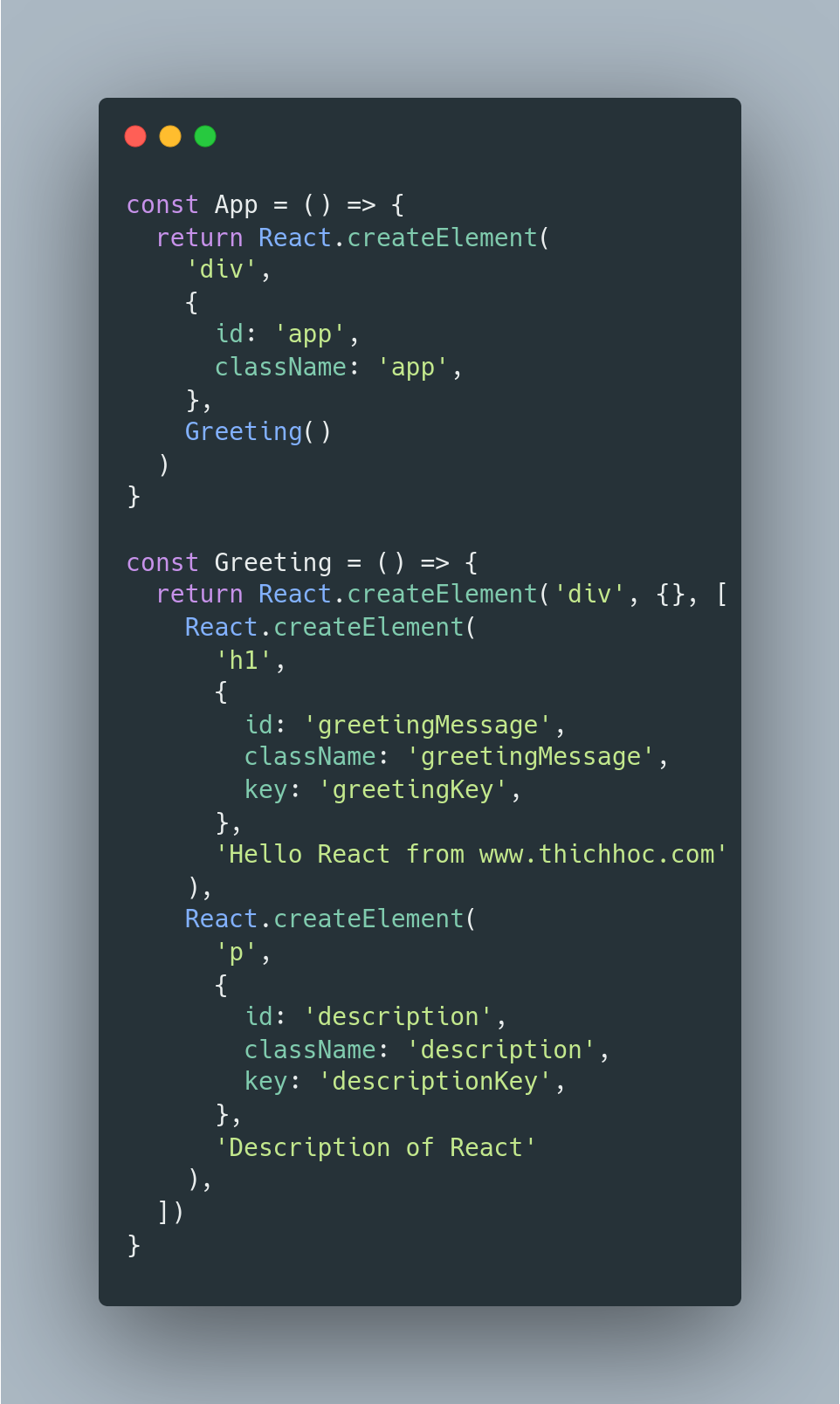
Đến lúc này, mình thấy cái component App nó hơi phức tạp rồi đấy và nếu mình có chỗ khác cần greeting thì cũng không dùng lại được. May thay, với ReactJS, mình chỉ cần khai báo greeting như một component và tái sử dụng nó trong component App. Code bên dưới mình chỉ việc di chuyển element nằm trong mảng vào trong component mới và mình đặt tên component này là Greeting. Thay đổi một ít về tên class và id. Sau đó trong component App, mình gọi ra component Greeting trong tham số thứ ba. Như vậy, component Greeting sẽ được render như là một nested component trong component App.

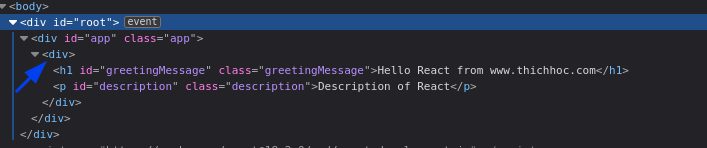
Có một vấn đề bất cập là trong Greeting component, mình phải dùng thẻ tag, nếu để mảng rỗng sẽ báo lỗi. Thành ra cấu trúc file HTML nhìn hơi ứa gan.

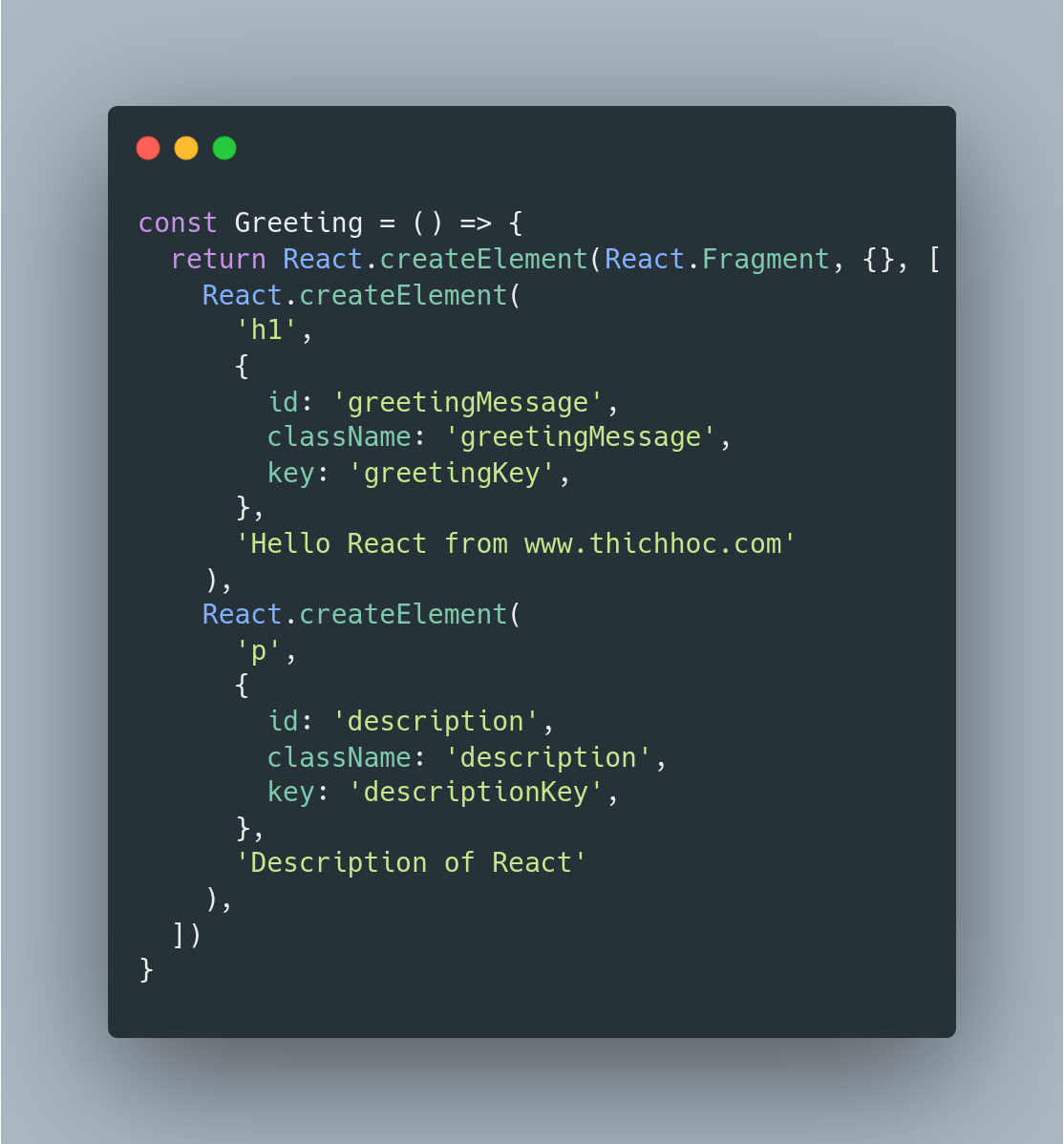
Có cái thẻ div rỗng, nó không làm gì cả, nó chỉ nằm đó, làm sao để bỏ nó đây? Trong React, có một component là React Fragment mà chúng ta có thể sử dụng để nó không render ra thêm thẻ tag mà có thể nested nhiều element khác ở bên trong nó.

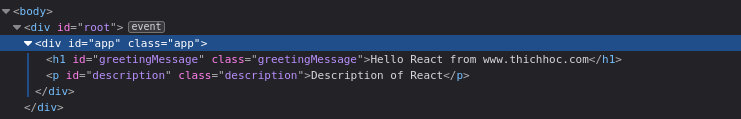
Và đây là kết quả

Lỗi keyword
Warning: Each child in a list should have a unique "key" prop.
Check the render method of `App`. See https://reactjs.org/link/warning-keys for more information.
h1
App react.development.js:199:32
Warning: Invalid DOM property `class`. Did you mean `className`?
h1
div
App
Chúng ta có hai lỗi, một là thiếu key và hai là dùng class mà không dùng className. Lỗi thiếu key, mình sẽ giải thích kĩ hơn ở những bài sau, hiện tại để fix lỗi này, các bạn chỉ cần thêm thuộc tính key vào element nằm trong mảng và key là unique nhé, không được trùng. Còn về lỗi className thì do class trùng với keyword class trong Javascript nên ReactJS prefer là dùng className để ám chỉ thuộc tính class trong HTML. Cùng sửa class lại thành className. Sau khi sửa xong, refresh lại và lỗi sẽ biến mất.

React Component và React Element
Mỗi component có nhiều element và mỗi element thì nằm trong một component. Kiểu component sẽ lớn hơn, như một cái bọc ở bên ngoài, bên trong là nhiều element.
Video
Các bạn có thể xem thêm video ở đây nhé: https://youtu.be/r45dErTsacc
Tổng kết
Qua bài này, mình đã giới thiệu cho các bạn về cách viết Pure React. Cách tạo element rồi render dùng thư viện React. Tuy nhiên, có một bất cập là viết vậy khá là cực và nó không được trơn tru lắm. Nó làm mình liên tưởng tới cách tạo element trong javascript nhưng mà dễ dàng hơn một xíu, cấu trúc ok hơn một xíu. Mình tự hỏi có cách nào đơn giản hơn, như kiểu mình viết html thông thường vậy thì sẽ dễ hình dung, luồng nó cũng tự nhiên hơn. Thì đó là lí do ReactJS có JSX, đây là một cách để mà chúng ta tạo cấu trúc HTML cũng như những component dễ dàng hơn sử dụng ReactJS. Cùng tìm hiểu ở bài sau nhé.
All rights reserved