Learn Easy - Khởi tạo và implement những tính năng cho user
Lên kế hoạch những tính năng sẽ làm
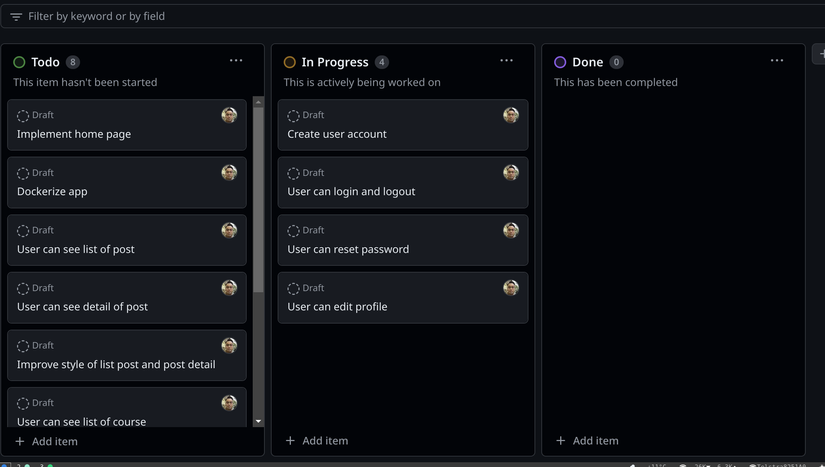
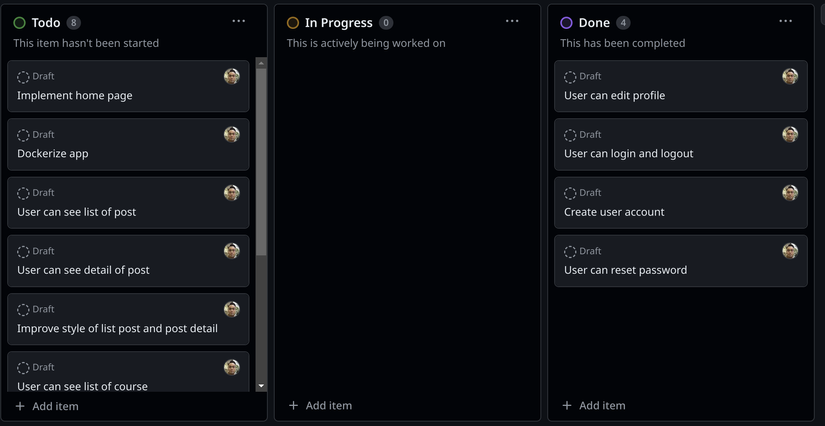
Trước khi bắt tay vào làm, thì mình sẽ move những task cần làm từ to do sang doing. Sau đó mình mới bắt đầu làm.

Khởi tạo dự án với Laravel 11
Bản mới nhất hiện tại của Laravel là 11 và PHP mới nhất là 8.3 nên mình sẽ dùng hai bản mới này trong project của mình luôn. Về db thì hiện tại mình sẽ dùng sqlite trước. Có trục trặc gì thì mình nâng cấp lên MySQL sau. Để khởi tạo project, mình dùng câu lệnh sau: composer create-project laravel/laravel learn-easy.
Sau một hồi chờ đợi init xong thì mình sẽ khởi tạo git và đẩy lên github. By the way, dành cho những bạn chưa phân biệt được sự khác biệt được giữa git và github thì git là phần mềm quản lí version của source code ở local, tức là bạn hoàn toàn có thể dùng git khi không có mạng. Github giống như là một phần mềm GUI của git giúp cho sử dụng git dễ dàng hơn và lưu trữ những thông tin của git này trên internet để bạn có thể truy cập ở mọi nơi và nhiều người có thể truy cập vào. Có nghĩa là không có mạng, thì không dùng được Github. So, không có mạng vẫn dùng được git, không có mạng thì không dùng được github. Đó là khác biệt lớn nhất. Sau khi có git trong project rồi thì mình sẽ khởi tạo git flow. Git flow là một phần mềm CLI giúp cho chúng ta follow git flow một cách dễ dàng hơn. Các bạn có thể đọc thêm về git flow tại đây: Git flow.
Sau đó, mình sẽ tạo 2 nhánh, main và develop. Khi tạo một feature nào đó thì mình sẽ tạo từ nhánh develop. Khi xong một feature nào đó thì mình sẽ merge lại vào nhánh develop. Và khi muốn đẩy lên production thì mình sẽ merge lại vào nhánh main. Nếu các bạn có môi trường staging thì nên tạo thêm một nhánh staging. Vậy là mình đã có code init trên main và develop. Tiếp theo mình sẽ bắt tay vào implement những tính năng cho user.
Cài đặt Laravel Breeze
Để implement những tính năng của user như sign in, sign up, edit profile và forgot pasword thì mình chỉ cần cài đặt laravel breeze là có đầy đủ hết những tính năng cần thiết này. Nếu thiếu gì thì mình sẽ thêm sau. Các bạn chạy lệnh composer require laravel/breeze --dev để cài đặt laravel breeze. Ok, như vậy là mình đã xong phần khởi tạo và implement những tính năng cho user. Vì vậy, mình sẽ lên github projects và move những tính năng liên quan qua mục done.

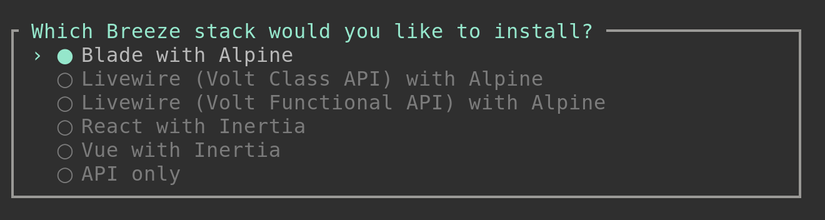
Tiếp theo các bạn chạy lệnh php artisan breeze:install để bắt đầu cài đặt. Ở đây các bạn sẽ có nhiều sự lựa chọn. Dùng blade với alpine, dùng livewire, dùng inertiajs, dùng API thôi. Câu hỏi là nên dùng cái nào? Nếu bạn có căn bản về blade thì dùng blade với alpine. Nếu bạn biết livewire thì dùng livewire, biết inertia thì dùng inertia, có FE riêng thì dùng API. Muốn học livewire thì dùng livewire, muốn học inertia thì dùng inertia. Không biết gì lẫn không biết học gì thì dùng blade với alpine cho căn bản. Mình thì đang muốn học inertiajs nên mình sẽ chọn inertiajs với React.
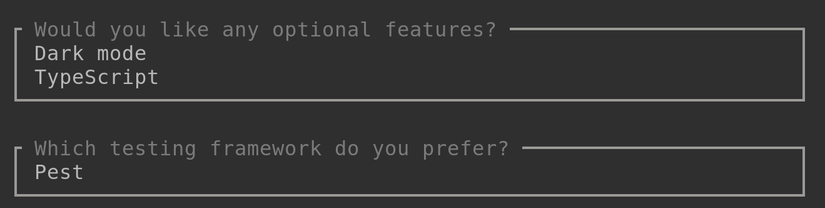
Tiếp theo, mình chọn dark mode với typescript. Mình khuyên là cần dark mode hay không thì cũng nên check vào dark mode vì nó sẽ có sẵn những cái style cho dark mode, chúng ta có thể disable nó đơn giản bằng cách chỉnh sửa config của tailwindcss thôi. Còn nếu không chọn dark mode tới khi cần phải tự viết lại thì hơi phê. Cuối cùng là chọn test là Pest. Do mình muốn học cái mới nên mình chọn Pest, mấy bạn nào không muốn học hoặc muốn dùng phpunit thì chọn phpunit

Chạy chương trình
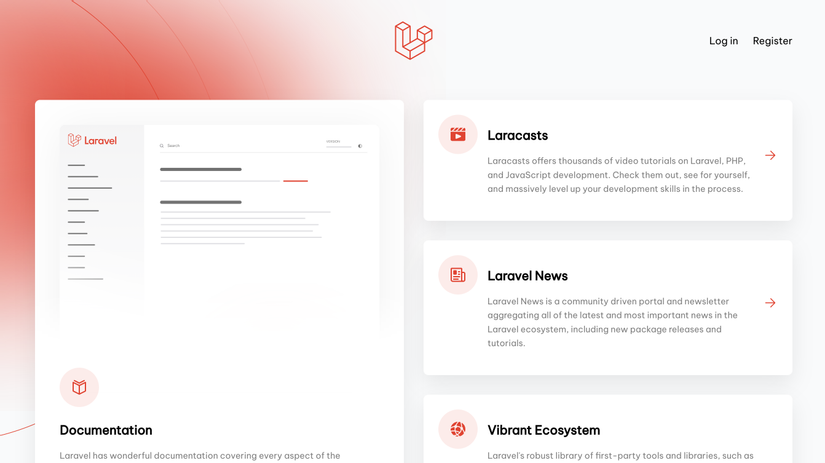
Với việc dùng inertia thì khi chạy chương trình, mình phải chạy 2 thứ là php artisan serve và yarn run dev. Sau đó truy cập vào cổng localhost:8000 là các bạn sẽ thấy phía trên cùng trang chủ có hai cái là Log in và register. Thì bấm vào lần lượt các bạn sẽ thấy luồng logic đã có đầy đủ. Tạo user mới, login, remember me, forgot password. Việc còn lại mình cần làm là thay đổi logo cho app của mình.

Đổi logo
Thay vì tìm logo trên mạng thì mình sẽ nhờ đến AI một tí. Mình sẽ vào trang copilot và hỏi Generate logo for learning in square. Đây là kết quả mà mình có được:

Và mình chọn hình thứ 3. Sau đó, mình sẽ convert hình này sang favicon và chép vào thư mục public. Trên head của file app.blade.php, mình chỉ cần thêm link của favicon vào là xong. Còn về phần logo, breeze đã viết sẵn một component tên là ApplicationLogo.tsx. Bạn chỉ cần vào file này và đổi đường dẫn thành đường dẫn logo là xong. Như vậy mình đã làm xong bước khởi tạo và implement những tính năng liên quan đến người dùng. Mình sẽ move những task đã làm xong từ doing sang done.

All rights reserved