Thích học ReactJS - React JSX
Bài đăng này đã không được cập nhật trong 2 năm
Bất cập khi dùng React thuần
Ở bài trước mình đã hướng dẫn các bạn cách dùng React.createElement để tạo element và component trong React. Với function createElement thì chúng ta đỡ cực hơn khi tạo element so với dùng Javascript. Tuy nhiên, bằng việc dùng React.createElement, rất khó để có thể hình dung cấu trúc của file HTML sẽ trong như thế nào. Do đó, React cung cấp cho lập trình viên một cách đơn giản hơn đó là React JSX. Với React JSX, bạn có thể tạo element nhanh hơn nữa cũng như dễ dàng thấy được cấu trúc HTML của component hoặc 1 trang nào đó. Cùng bắt đầu tìm hiểu React JSX nhé.
Tạo element đơn giản
Quay trở lại dự án đã tạo trong bài này ReactJS giới thiệu. Các bạn chú ý kĩ là file App của chúng ta không phải là App.js mà là App.jsx. Đây là cách đặt tên file để bắt đầu sử dụng React JSX. Xoá hết tag trong này, các bạn code theo như sau:

Ở đây, chúng ta đang tạo một component tên là App. Để tạo component trong JSX thì chúng ta cần phải trả về element hoặc rất nhiều elements. Trong đây, mình chỉ trả về một element với thẻ tag là h1 và nội dung là Hello React from www.thichhoc.com. Thực chất ra là gì, là <h1>Hello React from www.thichhoc.com</h1> trong JSX sẽ tự động chuyển thành React.createElement('h1', {}, 'Hello React from www.thichhoc.com') cho chúng ta. Cho nên, khi dùng JSX, chúng ta sẽ khoẻ hơn, không cần phải tạo element bằng cách gọi phương thức createElement nữa và code trong cũng tường minh hơn. Nhìn vào cái là biết cấu trúc HTML của component sẽ như thế nào.

Đây là kết quả, chúng ta có element h1 như mong muốn và element này nằm trong thẻ tag với id là root.
Nhiều element trong 1 component
Giờ mình muốn tạo h1 là lời chào và thẻ p là mô tả của trang thì mình sẽ làm như thế nào?

Easy game, quá đơn giản. Tuy nhiên, đừng mừng vội vì sẽ có lỗi. Vì JSX cần có một element lớn bọc những element nhỏ khi chúng ta tạo component cho nên với đoạn code bên trên, nó sẽ không chạy vì không có một element lớn nào bọc lấy h1 và p cả. Do đó chúng ta phải tạo một thẻ tag lớn, để làm element cha cho hai element chúng ta mới tạo. Và đừng quên hai dấu (), đó cũng là yêu cầu từ JSX.

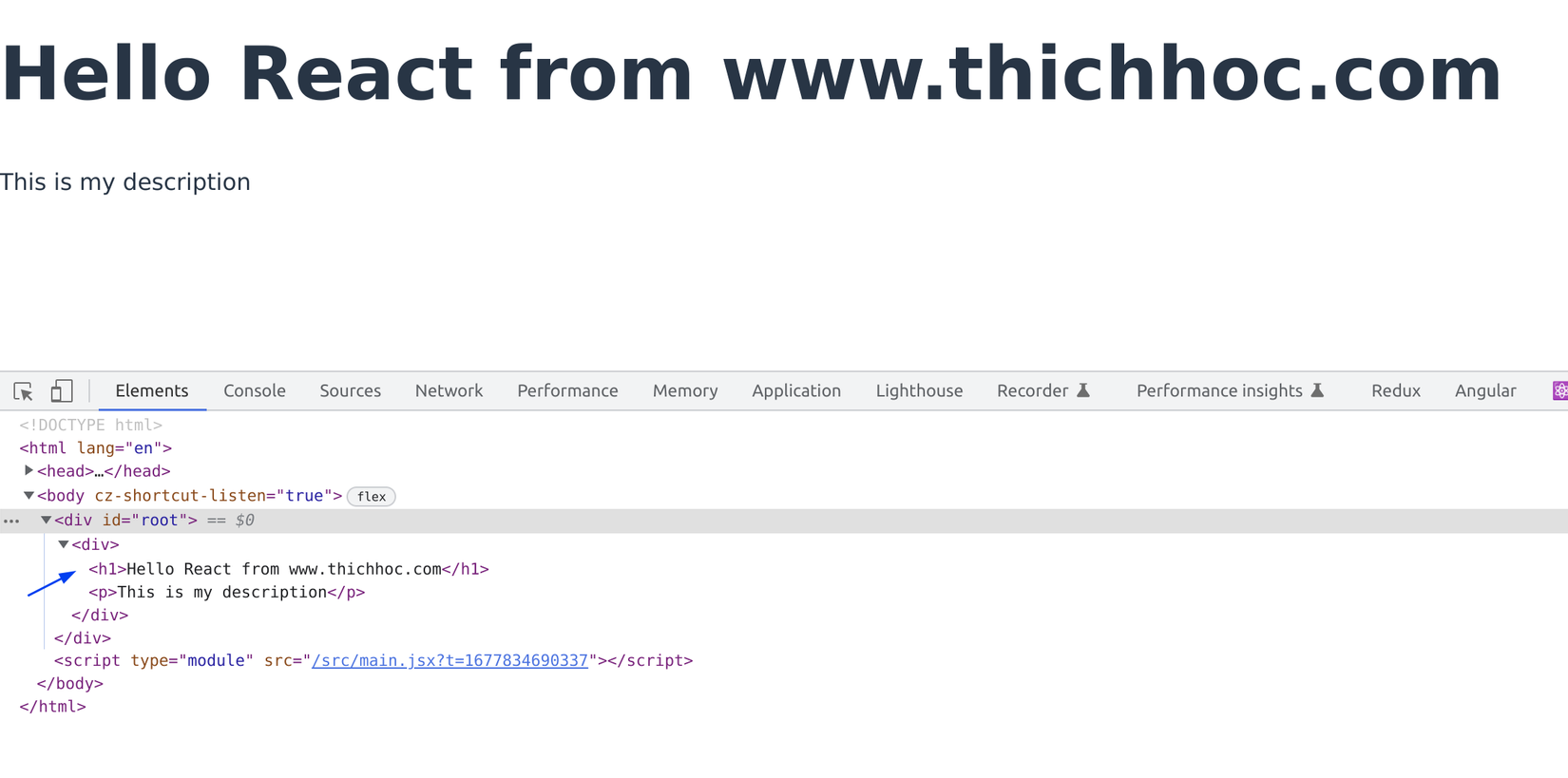
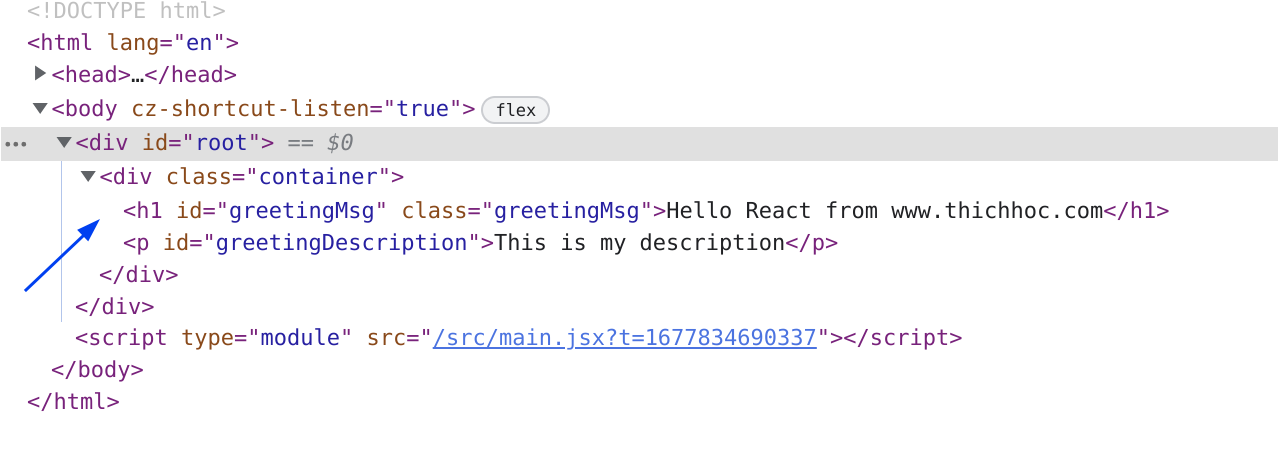
Kết quả, các bạn sẽ thấy cấu trúc của HTML sẽ y chang với lại cấu trúc HTML trong component App, tuyệt vời.

Thuộc tính
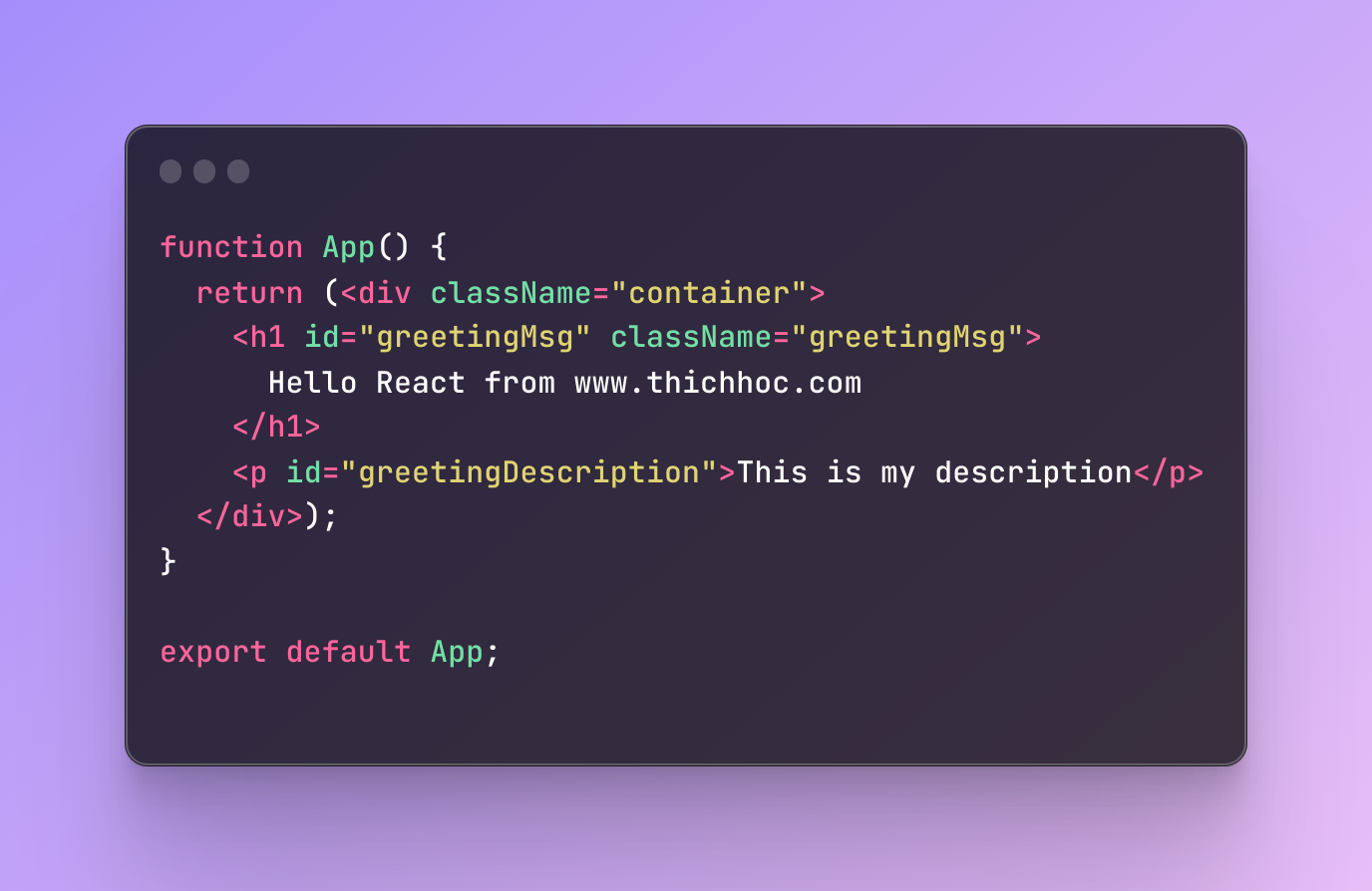
Vậy làm sao để có những thuộc tính như id, class, .... Chúng ta thêm như bình thường hay thêm vào tag của HTML thôi. Tuy nhiên có lưu ý là những từ trùng với keyword thì sẽ phải thay đổi một xíu ví dụ như class thì phải thay đổi thành className.

Sẽ cho ra kết quả như thế này

Component trong component
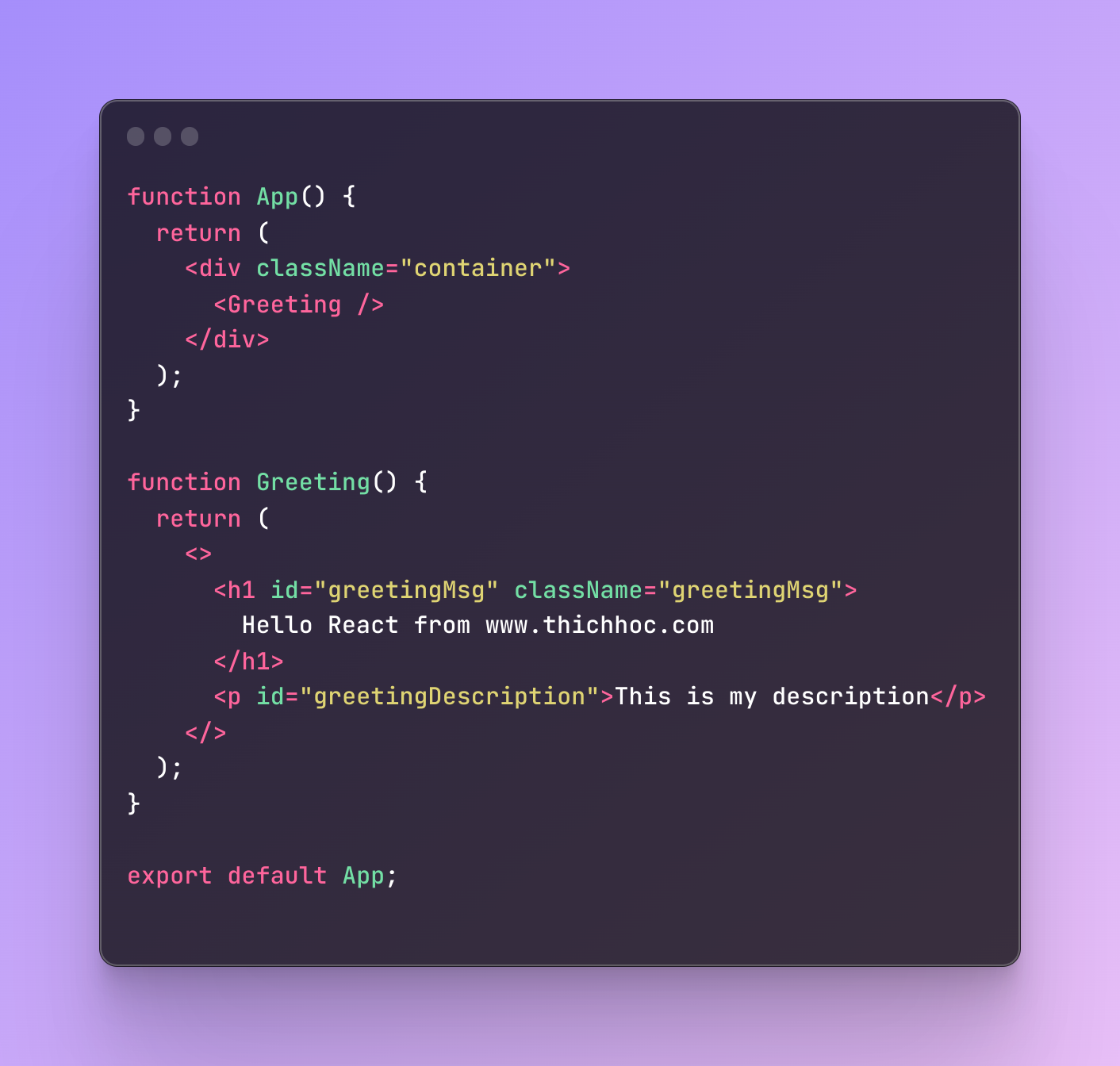
Ở bài trước mình đã đề cập vấn đề là nếu mình muốn tái sử dụng lại đoạn code có lời chào và mô tả thì mình nên tách ra thành 1 component khác. Nếu không sẽ rất cực khi thay đổi và dễ gây ra bug và lỗi. Để tạo một component nữa trong JSX thì chúng ta cũng là y chang như component app. Dùng function và trả về 1 hoặc nhiều element. Và để dùng component mới tạo trong component App, chúng ta sẽ mở tag ra, tên component mới tạo và đóng tag lại. Đó là cách để gọi component đã tạo ra để sử dụng.

Ở đây chúng ta cũng bị vấn đề phải có một thẻ div trong component Greeting, mình không thể bỏ nó được vì React sẽ báo lỗi. Trong bài trước, mình đã dùng React.Fragment, mình cũng có thể dùng tương tự trong JSX. Tuy nhiên, JSX có cách gọn hơn là bạn chỉ cần mở tag rỗng và đóng tag rỗng, vậy là xong.

Kết
Bằng việc sử dụng JSX, mọi việc sẽ trở nên dễ dàng hơn nhiều thay vì phải dùng createElement từ React. Đó là tất cả về JSX, chúc các bạn thành công.
Các bạn xem thêm video tại đây nhé: https://youtu.be/09J2d9WzbIA
All rights reserved