Learn Easy - Lên ý tưởng
Một ngày đẹp trời có sao trăng và mây, mình cảm thấy rằng dạo gần đây, mình học nhiều quá mà chẳng áp dụng thực tiễn. Nên nay mình quyết định viết app để luyện trình. Sẵn đây cũng chia sẻ cho các bạn cách mình viết một web app từ khi nó còn là ý tưởng đến khi deploy thực tế trên internet. Ok, bắt đầu thôi.
Lên Ý Tưởng
Bước đầu sẽ là lên ý tưởng xem mình muốn web app của mình có những gì. Ở bước này, mình cần xác định hai thứ, thứ nhất đó là tính năng, thứ hai đó là tech. Về tính năng thì mình xác định tổng quan đây là một trang web gồm những khoá học mà người dùng có thể học và làm những câu hỏi để kiểm tra lại kiến thức của mình sau khi học xong. Song song đó là có những bài viết liên quan để người dùng có thể đọc để cập nhật kiến thức cũng như là nâng cao kiến thức của bản thân. Đồng thời cần có cms để admin có thể quản lí những cái content hiệu quả hơn cũng như là làm SEO tốt hơn. Cuối cùng là tính năng kiếm tiền, mình cân nhắc và chọn cách mua subscription cho những nội dung premium trước. Ok, đã có tổng quan về tính năng, mình sẽ hỏi ChatGPT xem có gì góp ý không. Câu hỏi của mình như sau:
I want to create my website. This is a business logic:
"Web application has 2 main parts, blog and course.
In blog part, user can read article in difference categories, can discuss and share that article to their social media.
In course part, user can choose the course and learn all the lesson in that course.
Also, they can do some quiz to make sure that they understand that lesson well.
About video content, I will get from my YouTube channel.
They can share the course to their social media as well.
User also can login to bookmark course or article.
User can buy subscription to follow premium stuff.
This application also have cms to manage all these thing.".
Do you have any feedback on this?
Đây là những gì ChatGPT trả lời mình
Your business logic for the web application is comprehensive and well thought out. Here are some points of feedback and suggestions for improvement:
User Experience (UX) and User Interface (UI):
Navigation: Ensure easy navigation between blog and course sections.
Search Functionality: Implement a robust search feature allowing users to find articles and courses quickly.
Responsive Design: Make sure the website is mobile-friendly.
Content Management System (CMS):
User Roles: Define roles (admin, editor, author) with varying permissions to manage content efficiently.
Content Organization: Implement categories and tags for better content organization and discoverability.
Analytics: Include analytics to track content performance and user engagement.
User Interaction and Engagement:
Comments and Discussions: Moderate discussions to prevent spam and maintain a positive community environment.
Social Media Integration: Ensure smooth sharing options and possibly integrate social logins for user convenience.
Course Management:
Progress Tracking: Allow users to track their progress through courses and lessons.
Assessments: Include various types of quizzes (multiple choice, true/false, etc.) and provide instant feedback.
Certificates: Offer certificates upon course completion to add value to the user experience.
Subscription and Monetization:
Payment Gateway: Integrate a reliable payment gateway for smooth transactions.
Subscription Plans: Offer different subscription plans (monthly, yearly) with varying levels of access to premium content.
Trial Periods: Consider offering a free trial period for new users.
Video Content:
YouTube Integration: Ensure seamless integration with your YouTube channel, possibly with playlists specific to each course.
Download Options: If possible, allow users to download videos for offline viewing, especially for premium content.
Security:
Data Protection: Ensure user data is protected with SSL encryption and follow GDPR or other relevant data protection regulations.
User Authentication: Implement secure login mechanisms, possibly with two-factor authentication (2FA).
Scalability and Performance:
Load Handling: Ensure the application can handle high traffic volumes, especially during peak times.
Backup and Recovery: Have a robust backup and recovery system in place to prevent data loss.
Feedback and Support:
User Feedback: Implement a system for users to provide feedback on articles, courses, and the overall website.
Support System: Provide support through FAQs, live chat, or a ticketing system to assist users with their queries.
SEO and Marketing:
SEO Optimization: Optimize your website for search engines to increase visibility.
Email Marketing: Use email newsletters to keep users updated about new content and promotions.
By considering these aspects, you can enhance the functionality, user experience, and overall success of your web application.
Như vậy mình đã có ý tưởng của mình và feedback của ChatGPT thì mình sẽ kết hợp cả hai để viết ra chi tiết hơn những tính năng mình sẽ có. Đồng thời mình sẽ chọn ra tech mình sẽ dùng. Mình sẽ chọn những tech mà mình rành và một số tool mình chưa rành để học thêm. Trong những tech mình chọn, mình rành về Laravel, React. Mình biết căn bản về Tailwindcss và SQLite. Mình chưa biết Inertiajs. Mình chọn vậy là vì theo kinh nghiệm của mình, khi viết app để học thì chỉ nên thêm 1 thứ mình chưa biết thôi. Chọn nhiều quá thì sẽ khá là cực và dễ nản, mình ghi cái này ở phần Tech. Sau đó mình sẽ lên phần nào làm trước và phần nào làm sau, mình ghi ở phần Plan. Thì sau khi nhìn tổng thể, mình thấy mọi thứ cần có User tức là người dùng đầu tiên. Nếu không có User thì phần Course mình sẽ phải bỏ qua phần tracking progress, làm quizz, bookmark. Nếu không có User thì phần Blog mình sẽ phải bỏ qua comment, bookmark. Như vậy nếu có User thì phần Course và Blog sẽ khá hoàn chỉnh khi mình bắt đầu implement. Cho nên mình sẽ chọn làm User trước. Tiếp theo đó là làm Blog hay Course đều được nên mình chọn làm Blog trước đến Course. Không cần làm CMS trước vì mình có thể fake dữ liệu được. Cuối cùng sau khi mọi thứ ok thì mình sẽ implement CMS.
Release v1.0.0
Blog
-User can see list of post, read specific post and search post
-User can comment and reply comment in post
-User can share post to social media easily
-User can find post by category and tag
-User can bookmark post
Course
-User can see list of course, learn specific course and search course
-User can do quizzes in course or lesson, can see result after finish and can know pass that course, lesson or not
-User can see learning course
-User can have question in course and other user can help
-User can bookmark course or lesson
CMS
-4 roles: Admin, Manager, Blog Creator, Course Creator
-Admin can manage everything
-Manager can manage Blog Creator and Course Creator. Everytime new content is created, it needs manager approval to publish it.
-Blog Creator only can manage blog part
-Course Creator only can manage course part
-Can do SEO easily
User
-Can create an account, need to verify email
-Can reset password
-User can edit profile
-User can see bookmarked course, lesson, article
-User can see progress of learning course
-User can unenroll course or unbookmark things
-User can send feedback to owner
-User can see notification relate to reply comment, mention
Other
-Good UX
-Good SEO
-Backup content
-Support keyboard navigation
Plan
-user
-blog
-course
-cms
Tech
-Laravel
-React
-Inertia
-Tailwindcss
-Sqlite
Vậy là xong phần ý tưởng. Tiếp theo là vẽ sơ đồ dữ liệu nhìn cho chuyên nghiệp.
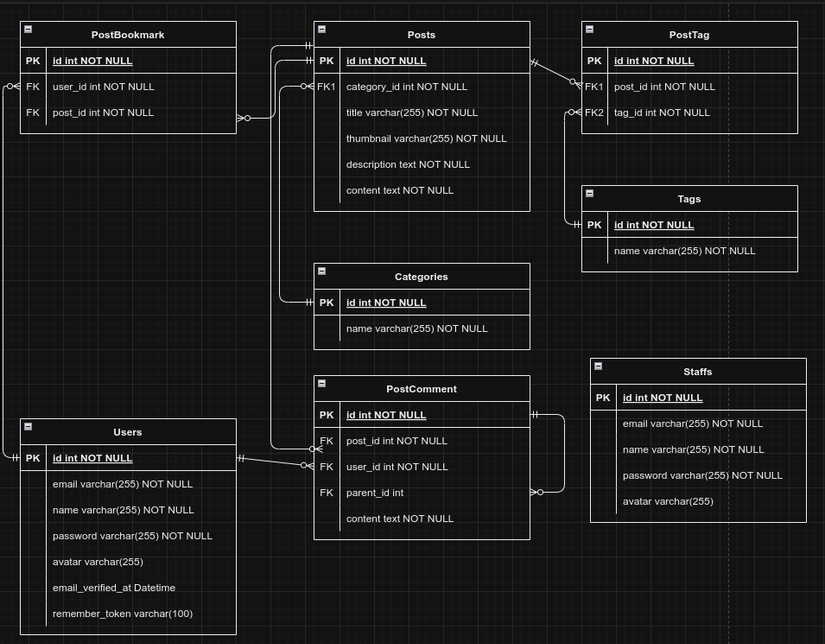
Vẽ sơ đồ cho database
Mấy cái này thì học sách giáo khoa rồi áp dụng y chang là được, không có gì khó khăn. Anyway, nếu mấy bạn gặp khó khăn trong những mối quan hệ thì nên nhớ, một một thì khoá ngoại bảng nào cũng được, một nhiều thì khoá ngoại nằm ở bảng nhiều, nhiều nhiều thì có một bảng trung gian. Có điều mình hơi lăng tăng là comment mà có reply thì làm sao cho nó ổn. Đương nhiên mình lại hỏi ChatGPT, thì nó kêu tách ra hai bảng, Comment và Reply. Nghe cũng hay nhưng mà mình thấy chưa cần lắm. Để chung một bảng comment vậy, đánh indexing đầu đủ và cầu nguyện là nó chạy nhanh thì chắc ổn. Về phần cms thì mỗi staff sẽ có role khác nhau nữa, mình plan dùng spatie permission mà chưa dùng bao giờ nên cũng chả biết nguời ta cấu trúc mấy bảng kiểu gì nên đến đó vẽ thêm. Cuối cùng, bảng vẽ của mình như thế này.
 Ngon lành, tiếp theo là gì? Tiếp theo sẽ plan trên github projects.
Ngon lành, tiếp theo là gì? Tiếp theo sẽ plan trên github projects.
Github Projects
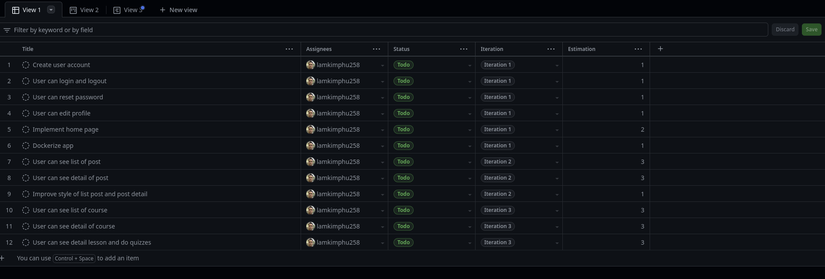
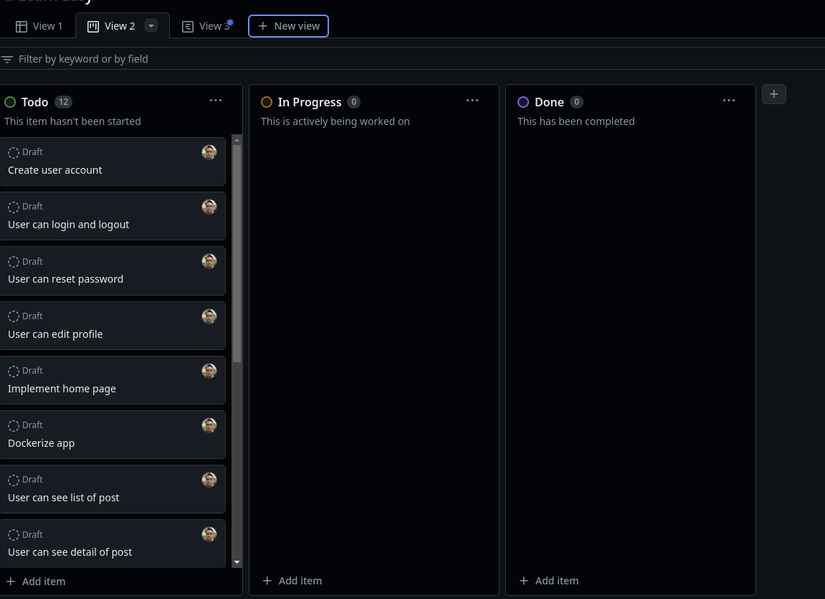
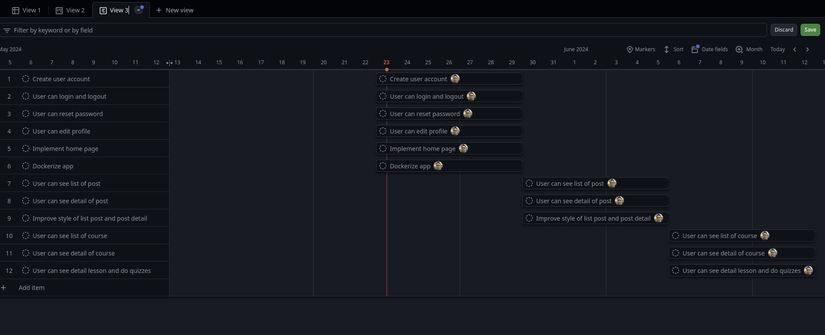
Đây là một tool của github để lên plan cho dự án. Căn bản thì mình chỉ dùng 3 view, à mà thật ra nó cũng chỉ có 3 view 😅.
View đầu tiên gọi là table. Mình sẽ dễ dàng biết được task nào ai làm, status, interation và estimation.

View thứ hai là board. Dễ dàng để biết task nào của ai và status của task đó. Kéo quăng qua quăng lại dễ dàng.

View thứ ba là roadmap. Cái này sẽ cho mình dễ hình dung timeline cho project và từng iteration.

Plan vậy có vẻ ổn, bước cuối cùng là tìm một cái theme để code theo cho đẹp. Mình thường tìm theme trên themeforest. Không cần phải mua đâu, vô coi demo, inspect rồi code theo hoặc nhìn layout và code theo thôi. Anyway, còn một cách hay ho là tải trang về xong đưa cho AI generate ra code mình cần 🤯 mà mình không khuyến khích lắm. Thế là xong. Phần tiếp theo. Mình sẽ bắt tay vào cấu trúc dự án và implement code.
All rights reserved