Share Facebook tutorial
Bài đăng này đã không được cập nhật trong 4 năm
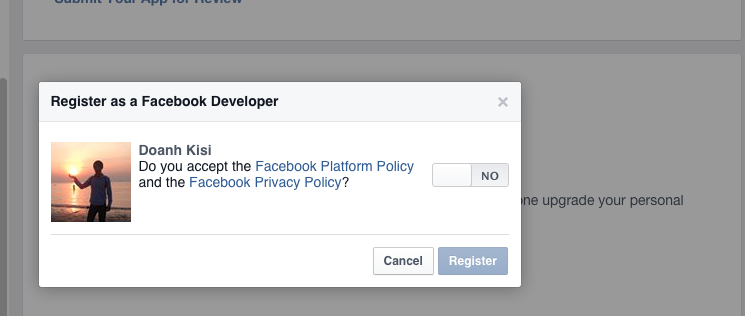
Hi cả nhà, đến hẹn lại lên viblo lại sắp có thêm 1 bài viết hướng dẫn của thanh niên cùi bắp. Bài viết này mình sẽ hướng dẫn tạo tài khoản cũng như share facebook cho ứng dụng ios. Phần share facebook sẽ gồm 2 phần: share facebook sử dụng social network và share sử dụng grapth api. I. Đăng kí acc develop và đăng kí app. Đầu tiên chúng ta cần đăng kí 1 account facebook develop để có thể tạo app và config app. Bạn có thể vào link sau để đăng kí:
https://developers.facebook.com/docs/apps/register

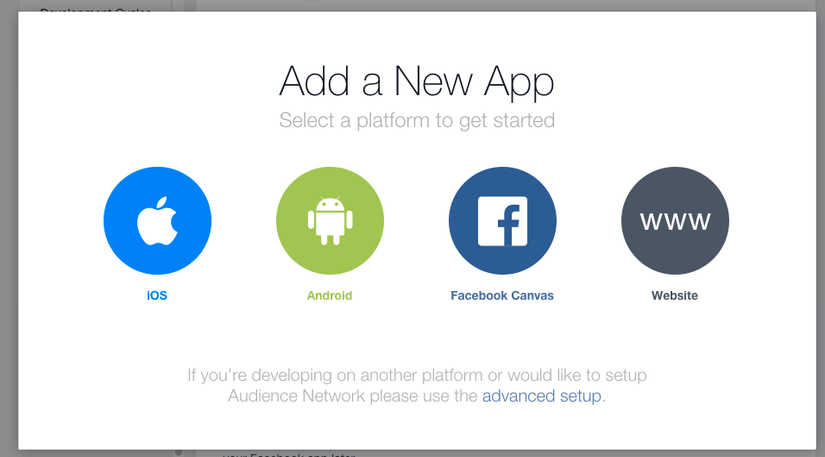
Sau khi đăng kí thành công bạn có thể tạo app. Bạn cần chọn platform cho dự án, ở đây mình sẽ chọn ios

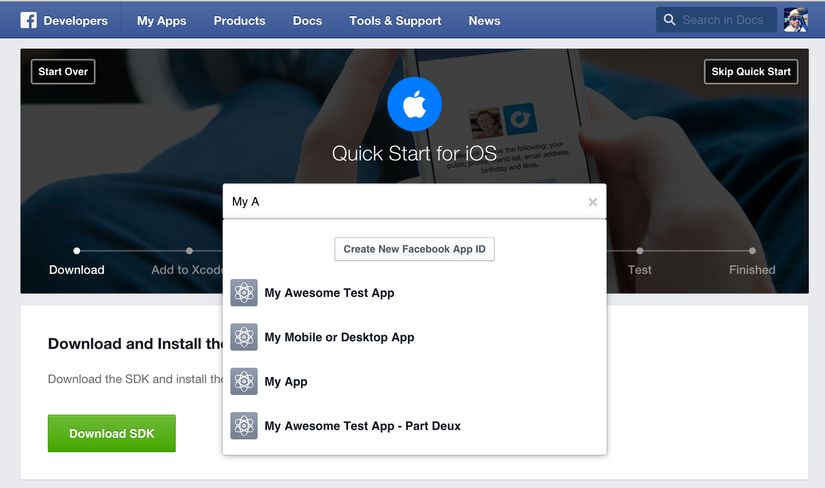
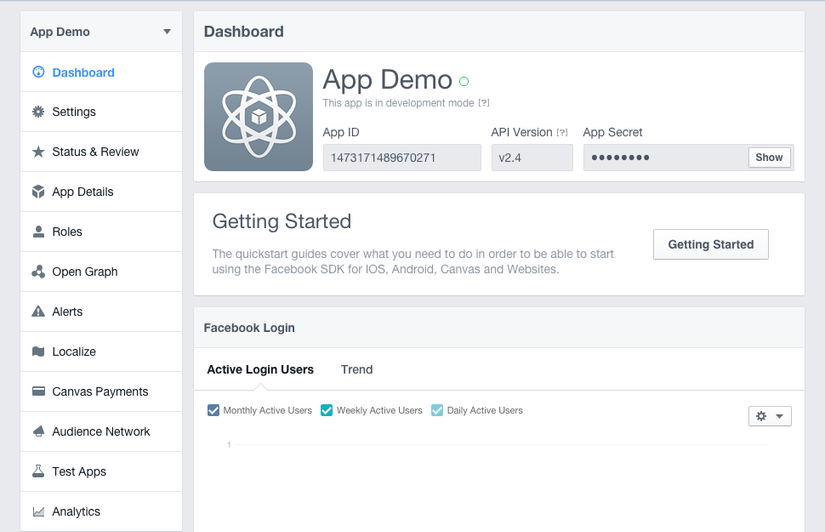
Bạn hãy điền các trường display name, namespace và category nhé rồi sau đó nhấn create app id. Tiếp theo bạn phải vượt qua phần security để tạo app. Ở đây phần này của mình nó bắt select các bức ảnh về chiếc đồng hồ đeo tay(thừa cơm vãi). Sau khi hoàn thành việc đăng kí bạn sẽ đưa đến màn hình chứa các thông tin cần thiết.


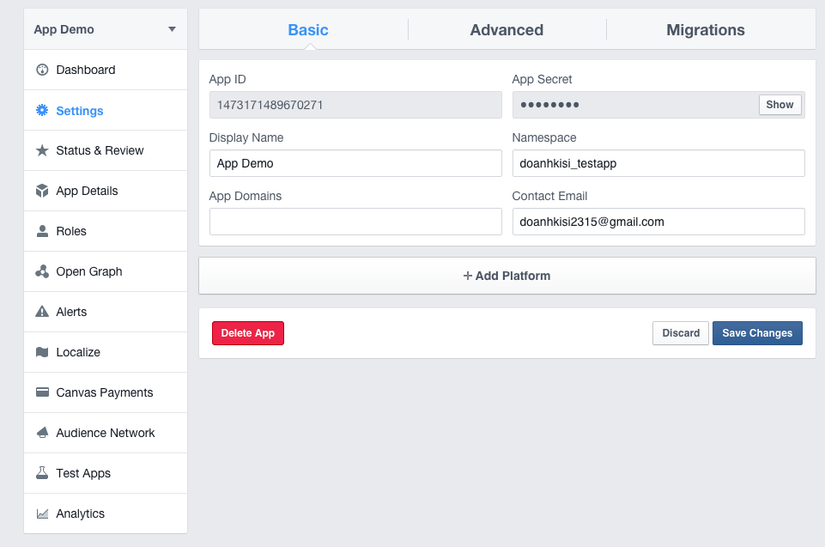
Ở đây bạn cần quan tâm đến 2 thông tin: app id và secret key. Tiếp theo bạn cần vào tab setting và thiết lập email

Tiếp theo bạn cần vào tab app details và điền các thông tin như mobile site. Add icons, promotional images, and videos. Các bạn phải chắc chắn làm như hướng dẫn đăng kí app tại link : https://developers.facebook.com/docs/games/appcenter/guidelines
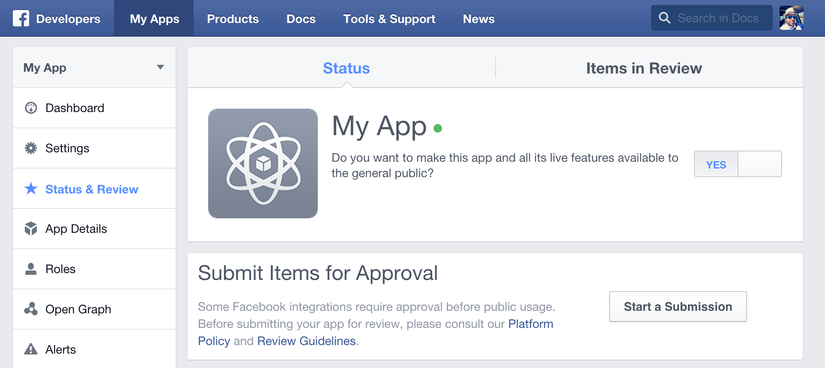
Một việc rất quan trọng bạn cần phải làm nữa là Disable Development Mode. Mặc định nó sẽ để là development mode. Khi đó bạn chỉ có thể share, tag những người bạn mà chính tài khoản bạn vừa tạo app mà thôi. Các bạn nhớ chuyển sang public để tất cả các khoản facebook khác đều có thể share đc.

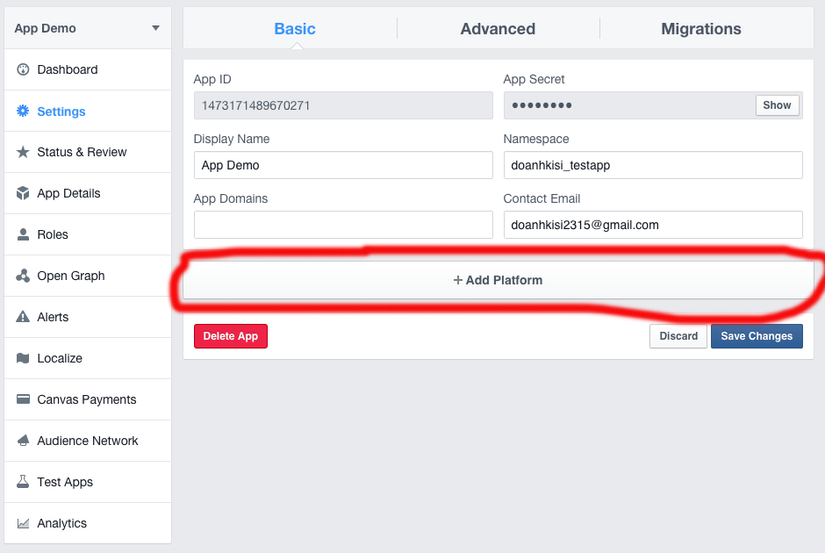
Tiếp theo bạn cần phải chọn platform ở tab setting, ở đây tôi sẽ chọn ios.
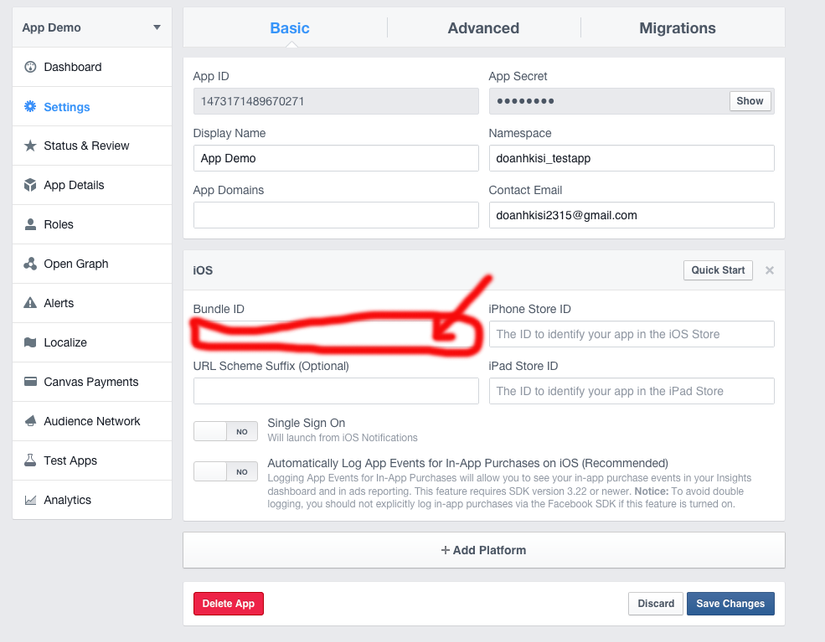
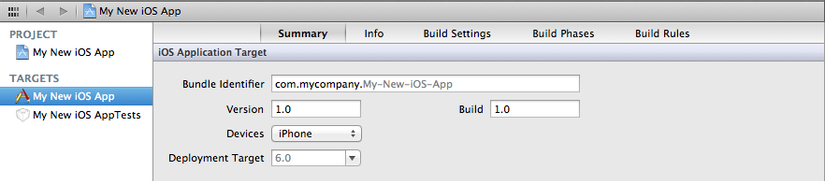
 Sau đó bạn cần cung cấp phần bunder identifer của app dưới client cho nó để nó có thể liên kết với app của bạn
Sau đó bạn cần cung cấp phần bunder identifer của app dưới client cho nó để nó có thể liên kết với app của bạn
 Cụ thể bạn sẽ lấy bunder identifer ở đây:
Cụ thể bạn sẽ lấy bunder identifer ở đây:

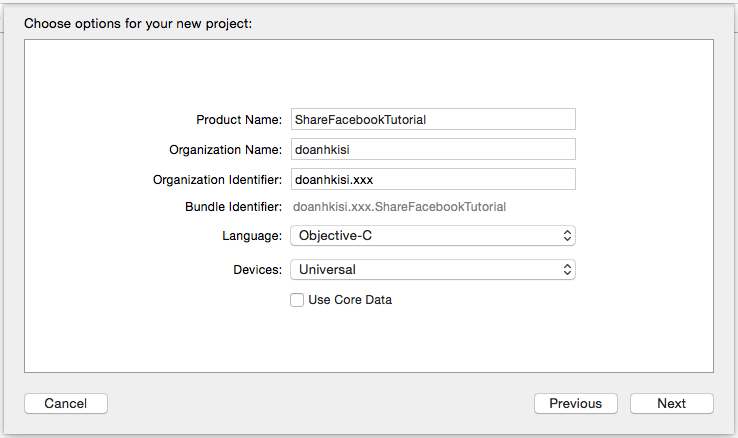
Vậy là đã xong phần facebook trên web, chúng ta bắt đầu xây dựng app client thôi. Tạo project mang tên shareFacebookTutorial

Để thêm facebook sdk vào project ta có thể dùng 2 cách: thêm file vào project hoặc sử dụng cocoapod. Ở đây mình sẽ dùng cocoapod cho nó tiện. Bạn truy cập vào trang https://cocoapods.org và lấy lệnh cài đặt facebook sdk về. sau đó chạy pod install để cài đặt nhé. Đây là podfile của mình
platform :ios, ‘7.0’
# ignore all warnings from all pods
inhibit_all_warnings!
# ignore warnings from a specific pod
pod 'Facebook-iOS-SDK', '~> 4.1'
Tiêp theo chúng ta cần config file plist
- Tạo key FacebookAppID với value là facebook app id vừa tạo phía trên.
- Tạo key FacebookDisplayName với value là tên app đã được đăng kí phía trên.
- Tạo ra 1 mảng key với kiểu URL Type và tạo một sub key là URL Schemes và đưa vào giá trị là fb + app id của bạn
Bắt đầu code thôi nào. Bạn cần thêm 3 phương thức tại appdelegate của dự án.
#import <FBSDKCoreKit/FBSDKCoreKit.h>
- (void)applicationDidBecomeActive:(UIApplication *)application {
[FBSDKAppEvents activateApp];
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
return [[FBSDKApplicationDelegate sharedInstance] application:application
didFinishLaunchingWithOptions:launchOptions];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
return [[FBSDKApplicationDelegate sharedInstance] application:application
openURL:url
sourceApplication:sourceApplication
annotation:annotation];
}
Để có thể share facebook bạn cần phải request quyền public action và basic permission. 2 lượt request này là hoàn toàn khác nhau và không thể gộp lại được. Ngày xưa request quyền của facebook quá khác so với bây giờ. mình cũng phải hì hụi mãi mới tìm ra được cách request.
FBSDKLoginManager *loginRequest = [[FBSDKLoginManager alloc] init];
[loginRequest logInWithPublishPermissions:@[@"publish_actions"] handler:^(FBSDKLoginManagerLoginResult *result, NSError *error) {
if (!error) {
[self shareImageWithPermission:shareContent shareImage:shareImage viewController:viewController];
} else {
// if error
[self hideProgresBar:progress];
[Utilities showAlert:Local_Error_Title message:local_ShareSNS_RequestPermissionError buttonText:Local_Button_Ok_Text];
}
}];
Có 1 điều lưu ý dành cho các bạn là login kiểm tra permission và request permission phải dùng 2 biến khác nhau. Mình đã mất khá nhiều thời gian cho cái việc này. Đây là đoạn code hoàn chỉnh cho việc share facebook.
-(void)shareFacebookWithGraphAPI :(NSString *)shareContent shareImage:(UIImage *)shareImage viewController:(UIViewController *)viewController{
FBSDKLoginManager *login = [[FBSDKLoginManager alloc] init];
__block MBProgressHUD *progress = [[Global shareIntance] getProgressBar:viewController.view];
progress.labelText = kLocal_Text_UpLoading;
[progress show:YES];
[[UIApplication sharedApplication] beginIgnoringInteractionEvents];
[login logInWithReadPermissions:@[@"email"] handler:^(FBSDKLoginManagerLoginResult *result, NSError *error) {
if (error) {
// Process error
NSLog(@"Process error: %@",error);
[login logOut];
[self hideProgresBar:progress];
} else if (result.isCancelled) {
// Handle cancellations
[self hideProgresBar:progress];
[Utilities showAlert:@"" message:local_Mypate_Alert_Share_FBCancelled_Message buttonText:Local_Button_Ok_Text];
} else {
// check if specific permissions
if ([[FBSDKAccessToken currentAccessToken] hasGranted:@"publish_actions"]) {
// you have permision publish_action
[self shareImageWithPermission:shareContent shareImage:shareImage viewController:viewController];
} else {
FBSDKLoginManager *loginRequest = [[FBSDKLoginManager alloc] init];
[loginRequest logInWithPublishPermissions:@[@"publish_actions"] handler:^(FBSDKLoginManagerLoginResult *result, NSError *error) {
if (!error) {
[self shareImageWithPermission:shareContent shareImage:shareImage viewController:viewController];
} else {
// if error
[self hideProgresBar:progress];
[Utilities showAlert:Local_Error_Title message:local_ShareSNS_RequestPermissionError buttonText:Local_Button_Ok_Text];
}
}];
}
}
}];
}
All rights reserved