Recommended configuration and extensions of VSCode for Laravel Development
Bài đăng này đã không được cập nhật trong 6 năm
I am Jeremiah Caballero, one of the Development Team Lead of Sun* Philippines. This article will mainly discuss what extensions and configuration you need for Laravel Development.
One of the most important tool that a developer should have is a good IDE, I have experienced different kinds of them like Atom, PhpStorm (by JetBrains), and Sublime Text, but in this year I got to know a new IDE that have gotten famous and that is Visual Studio Code. So far it has good features that helped me develop laravel apps efficiently. I will share to you what are recommended configurations and extentions for developing Laravel Apps.
Extensions
PHP Extensions
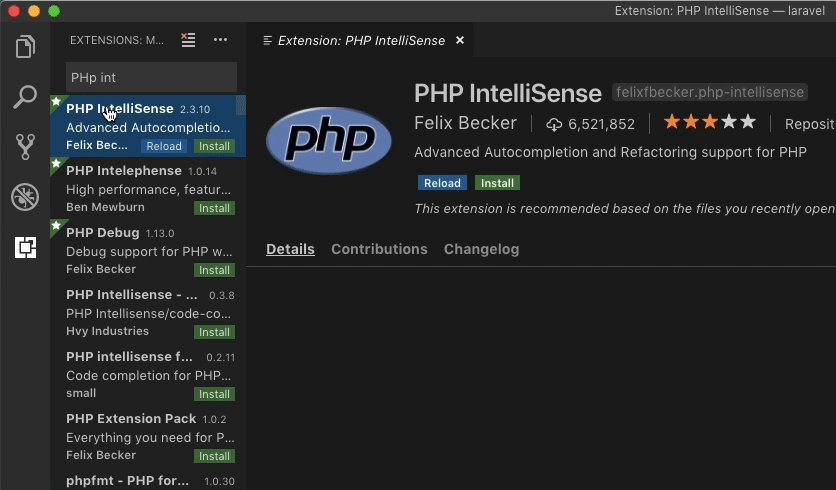
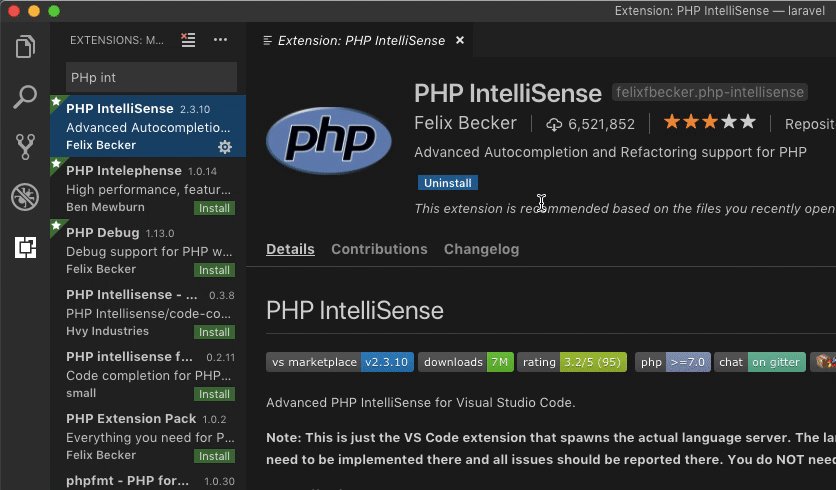
PHP Intellisense
Since Laravel Framework is PHP, this extension is really a big help in writing your code.
Features:
- Completion
- Sinature Help
- Workspace Symbol Search
- Find All References
- Go To Definition
- Hover
- Find all symbols
- Column-accurate error reporting
I will not be discussing more about the features, but if you want you can visit their repository here. But overall this is a recommended extension because it helps you write your code more efficiently.
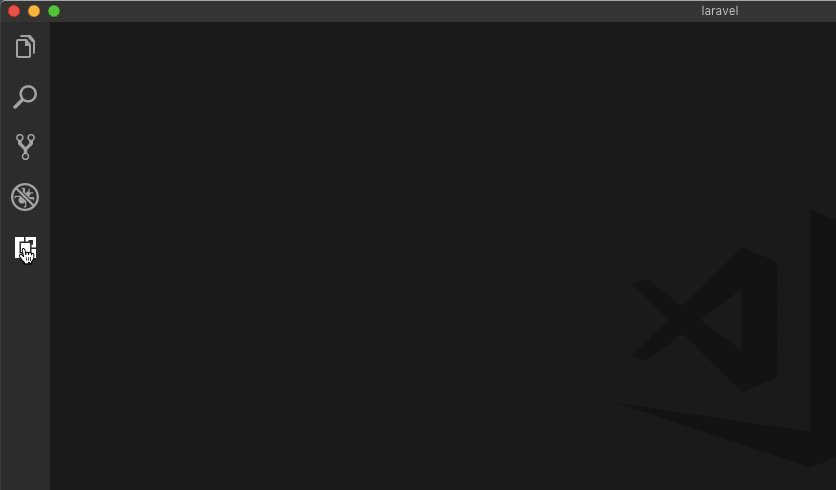
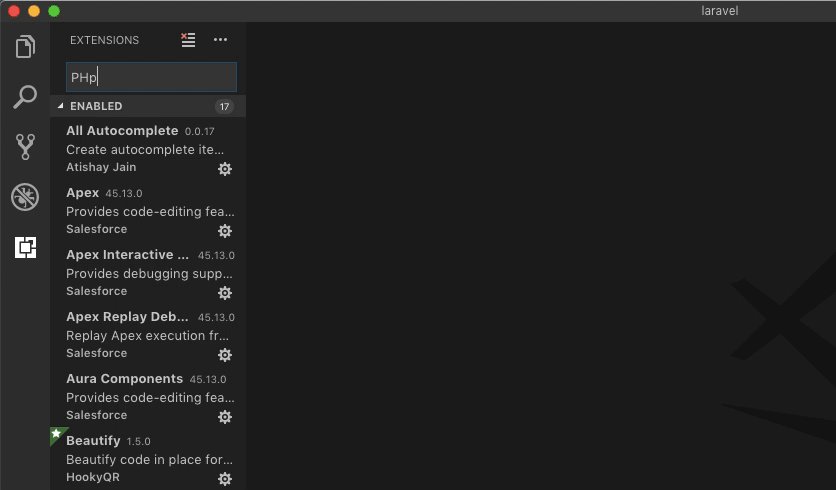
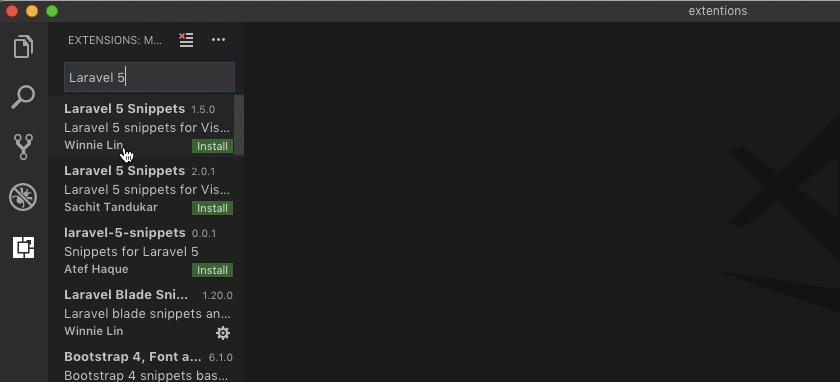
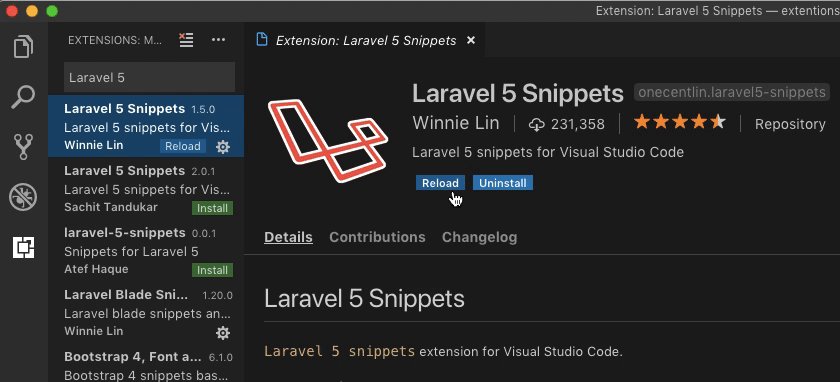
Installation:
Laravel Framework Extensions
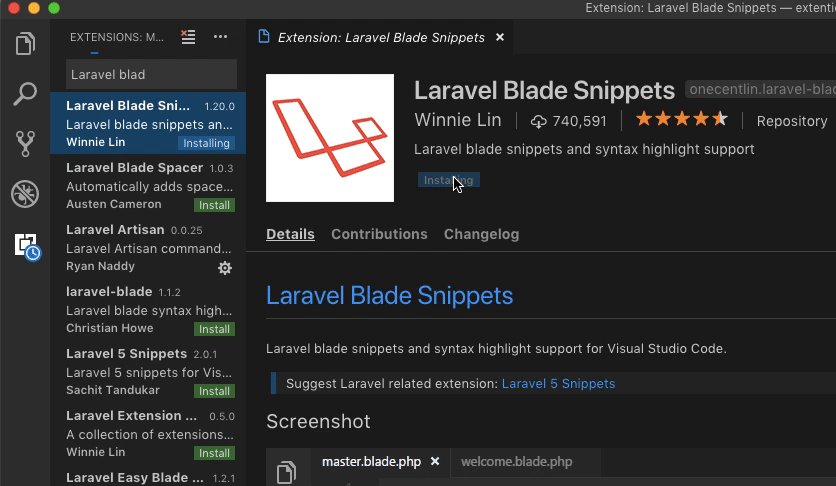
Laravel Blade Snippets
When we use Laravel it uses a template engine called blade. To make our VSCode support this engine we need to install the Laravel Blade Snippets.
Features:
It provides list of blade directives and automatically writes down the blade directives.
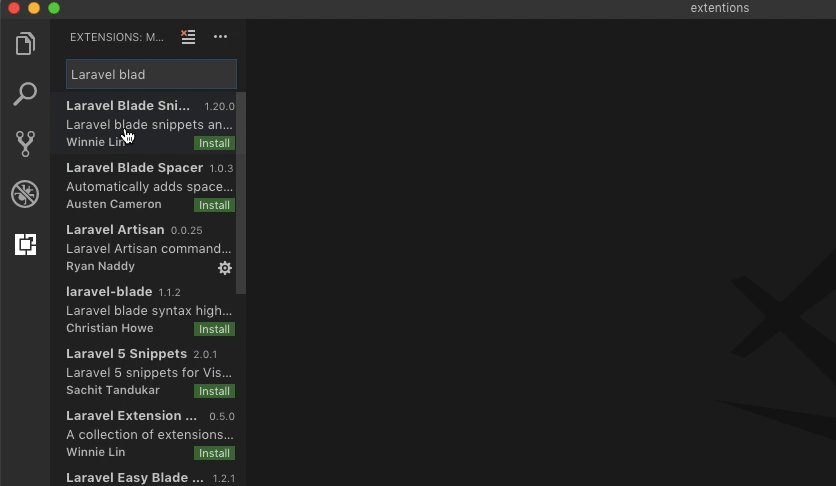
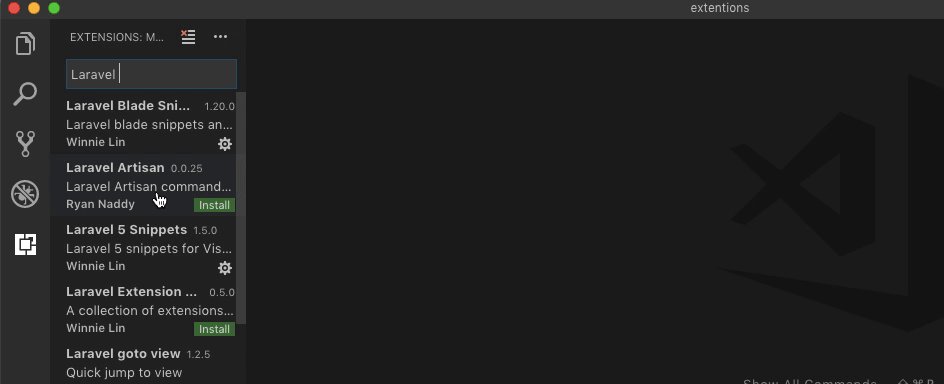
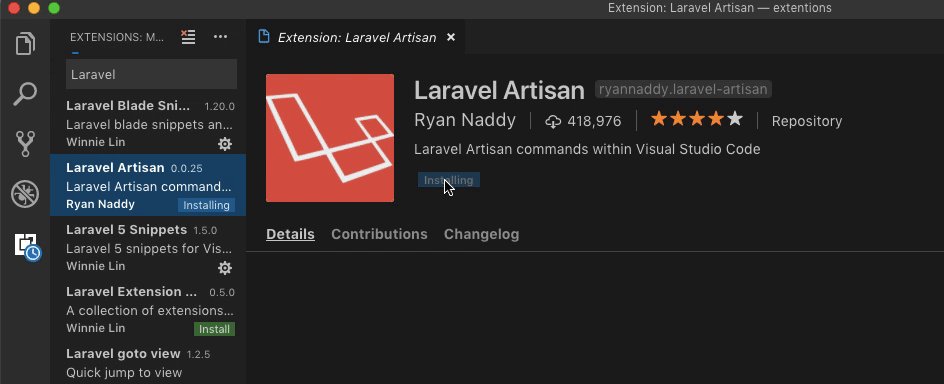
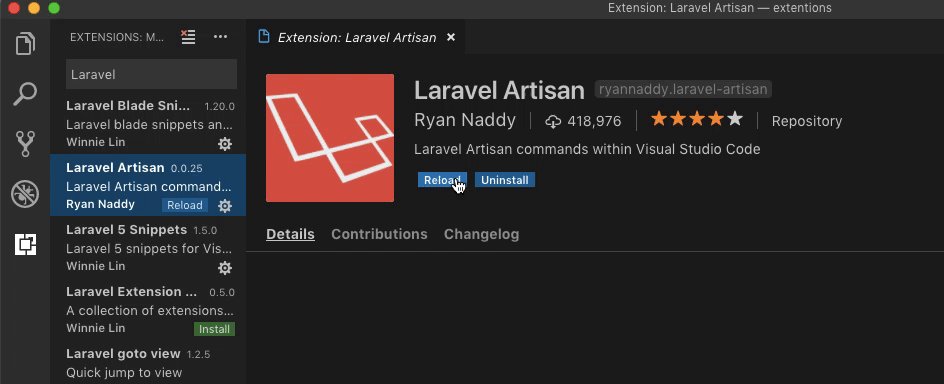
Installation:
Laravel Artisan
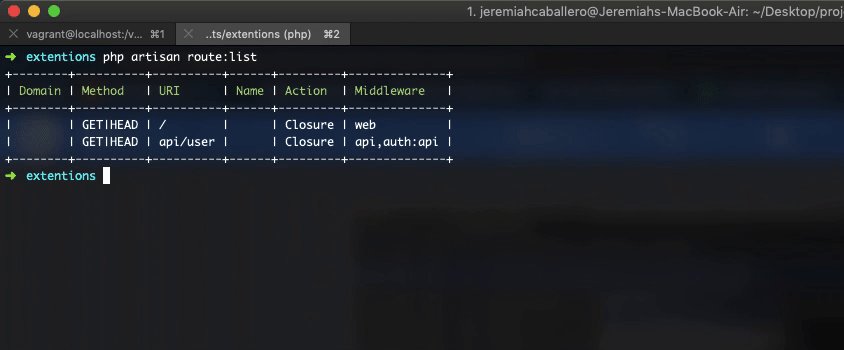
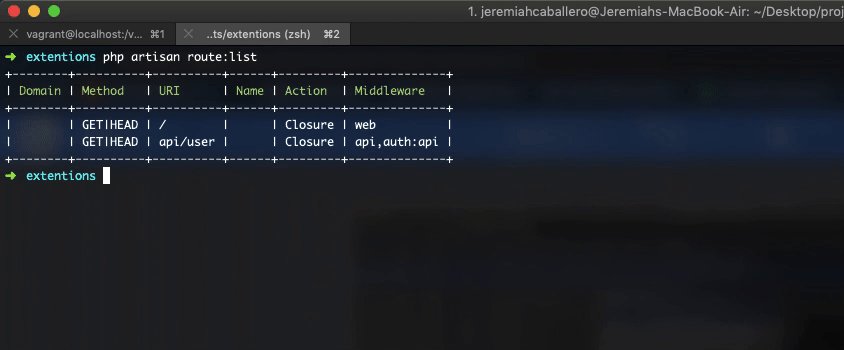
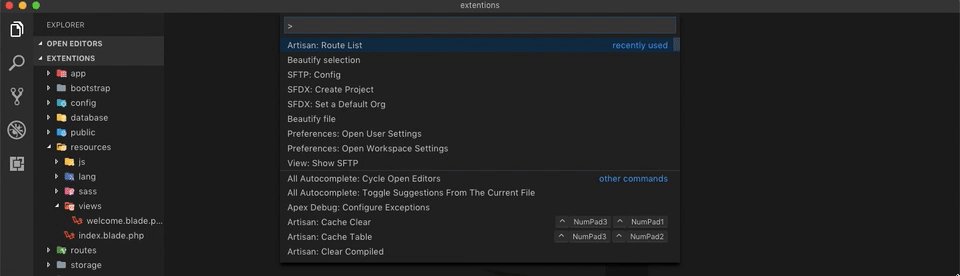
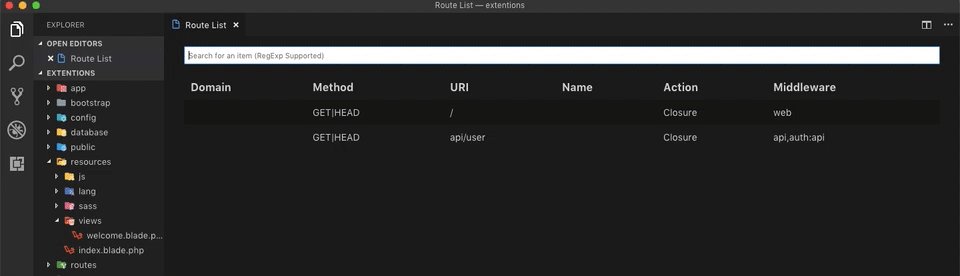
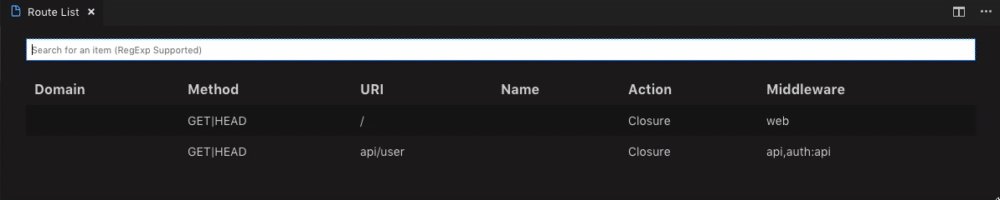
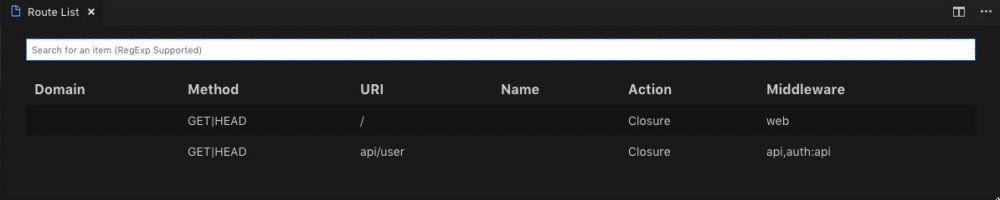
Artisan is one of the best feauture of Laravel Framework. It is where we generate our controllers and models as well. It can do more but overall it's very cool feature, but VSCode brings us good news because instead of running on terminal, we can actually automatically run it in our IDE. Let's have a comparison by running php artisan route:list:
Feature:
In Normal Terminal:
In VSCode:
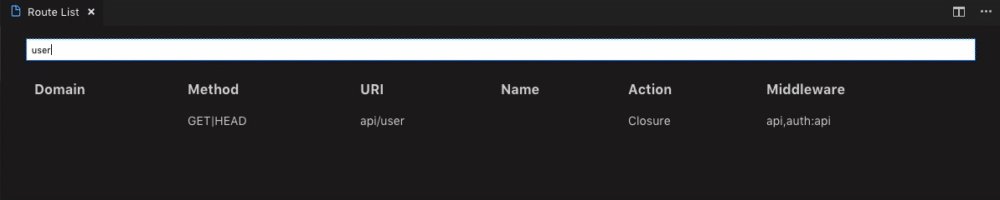
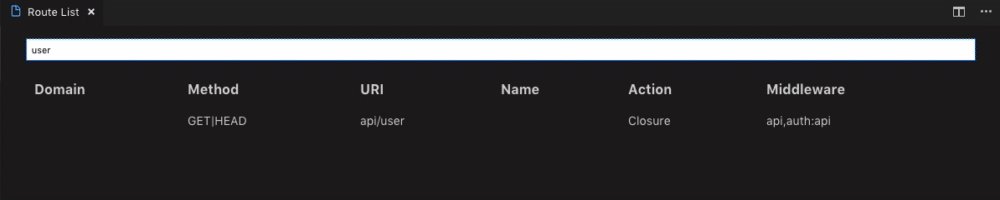
It outputs the same but the difference is that in VSCode it is more user friendly. Like the example above in the IDE you can actually search the routes using a search box provided by the extension.
There is still more artisan commands listed so if you want to try it you can install the extension.
Laravel 5 snippets
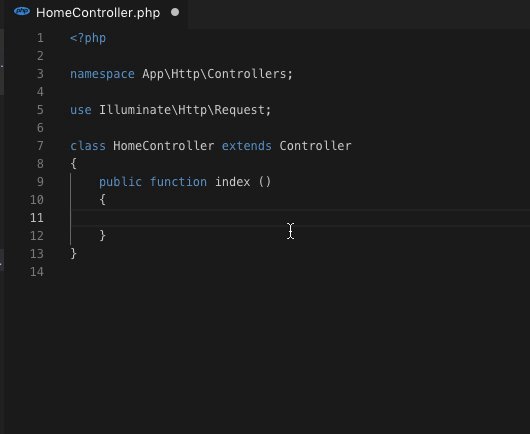
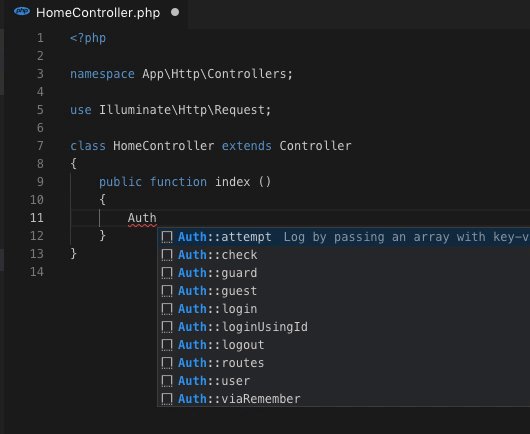
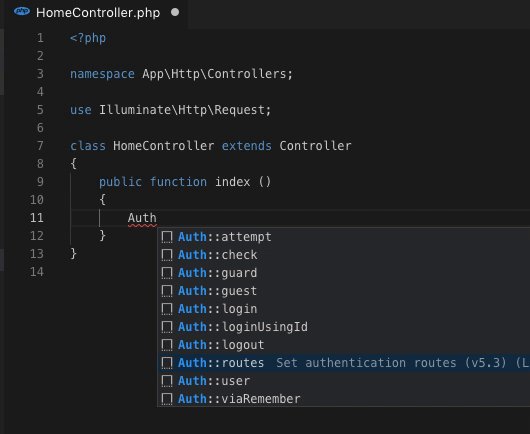
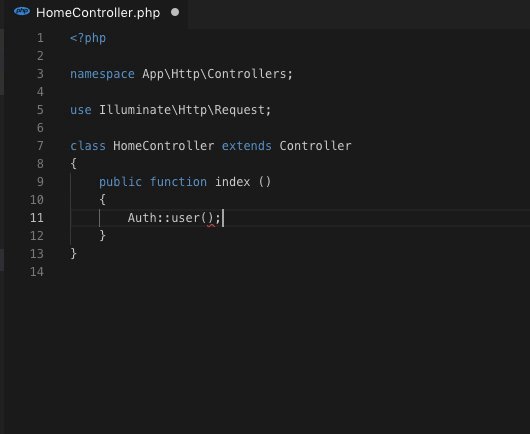
Last, but not the least, I recommend to install the Laravel 5 snippets . Same as Laravel Blade Snippets it provides the list of Laravel 5 classes and automatically writes it down in your code.
Extras
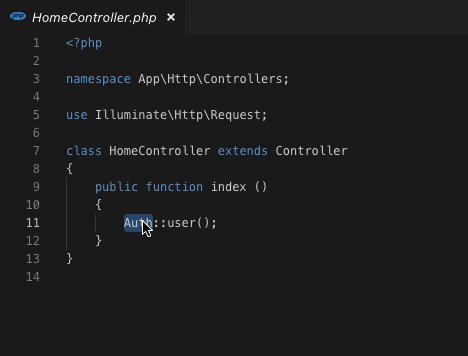
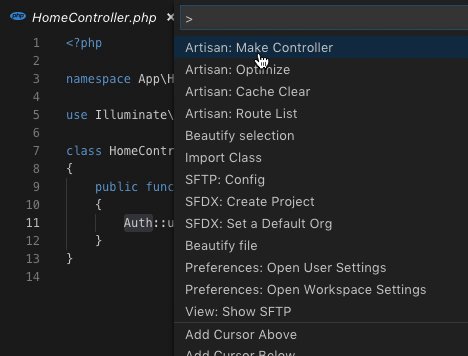
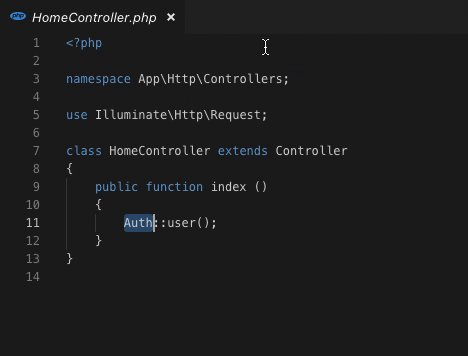
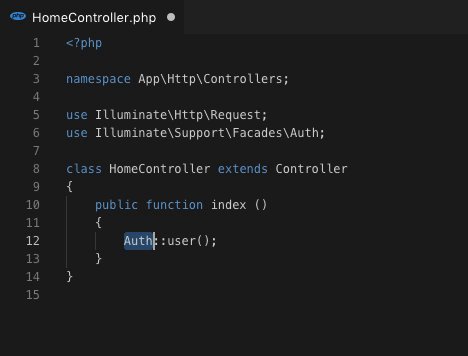
If you are creating classes most likely you need to add the namespace so that you can access the class object, to do that you need to manually input use Acme\ClassName and sometimes you need to know where the class is located. This extension that I recommend solves this problem and it's called PHP Namespace Resolver. It just automatically append the namespace of the class as shown below:
Configuration
Awhile ago we intalled the Laravel Blade Snippet, what we need to do now is to the some configuration enable foramattion for our blade. Open Prefences > Settings search the word Emmet and then look for Edit in settings.json

Look for this codes and enable them by change their value from false to true:
"emmet.triggerExpansionOnTab": true, // enable tab to expanse emmet tags
"blade.format.enable": true, // if you would like to enable blade format
Conclusion
VSCode is a lot of things and it can really make your development easy. Install this Extentions and you and it will improve your development speed.
If you want to install more extension, I suggest first to check documentation and consider if it is necessary in your development.
All rights reserved