Những Plugin không thể thiếu cho VSCode
Bài đăng này đã không được cập nhật trong 7 năm
Visual Studio Code ( viết tắt là VSCode ) là một trình biên tập được phát triển bởi Microsoft dành cho Windows, Linux và macOS. Nó hỗ trợ chức năng debug, đi kèm với Git, có syntax highlighting, tự hoàn thành mã thông mình, snippets, và cải tiến mã nguồn. Nó cũng cho phép tùy chỉnh, do đó, người dùng có thể thay đổi theme, phím tắt, và các tùy chọn khác. Hiện nay, VSCode chiếm được nhiều cảm tình của dân lập trình web nhờ hiệu suất ổn định, dễ sử dụng, cộng với vô vàn tính năng hữu ích được đóng gói sẵn. Bên cạnh đó, kho plugin đồ sộ của VSCode cho phép người dùng tha hồ tùy biến và cải thiện trình soạn thảo theo hướng tiện dụng nhất.
Bài viết dưới đây của mình sẽ giới thiệu cho mọi người một số Plugin không thể thiếu khi làm việc với VSCode nhé!
1. Snippets
Đầu tiên phải kể đến những snippets thông dụng. Mặc dù VSCode đã hỗ trợ khá nhiều snippet trong bộ cài đặt, bạn vẫn cần snippets của các frameworks/ thư viện như React, Vue hay Angular. Bạn có thể dễ dàng tìm chúng từ VSCode Marketplace, chẳng hạn như:
- HTML Snippets
- JavaScript (ES6) code snippets
- Vue VSCode Snippets
- Vue 2 Snippets
2. Bracket Pair Colorizer và Indent Rainbow
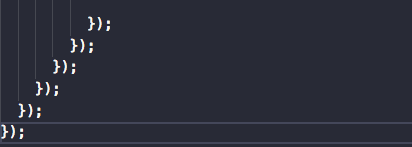
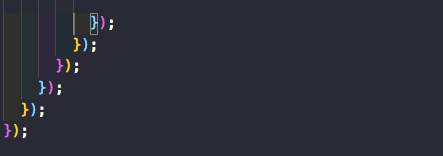
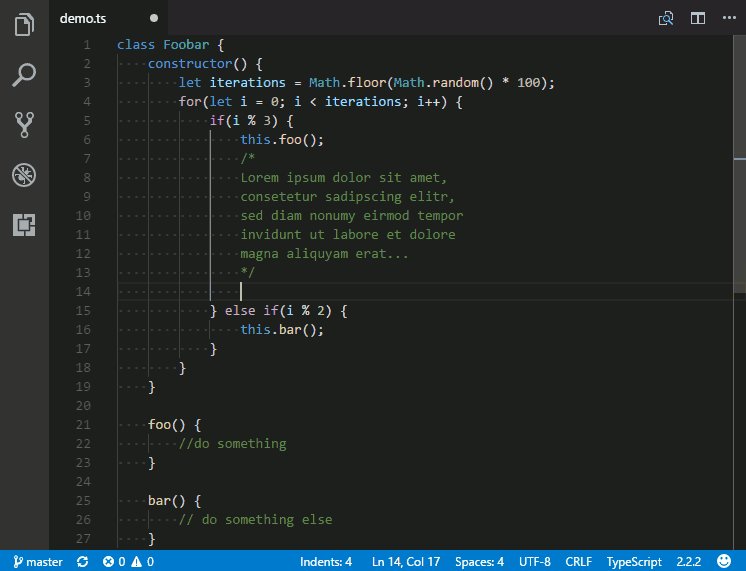
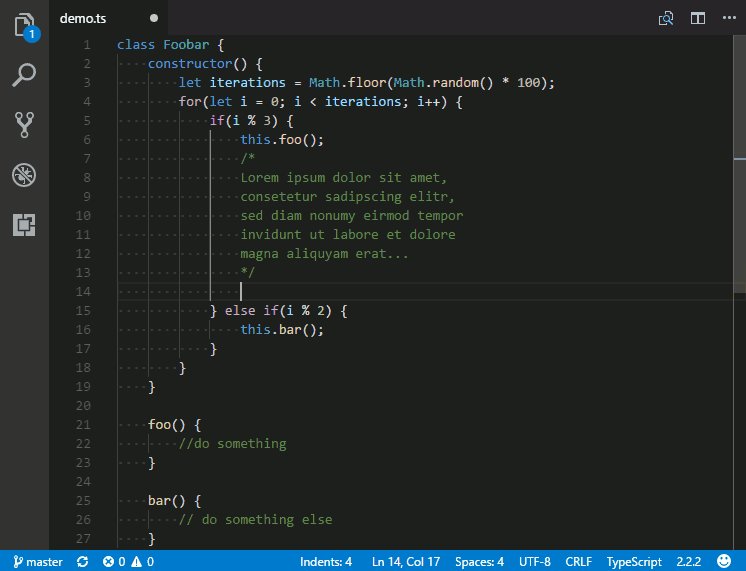
“Cặp đôi hoàn hảo” Bracket Pair Colorizer và Indent Rainbow sẽ tô màu cho những cặp dấu ngoặc nhọn khác nhau, đồng thời màu nền của trình soạn thảo cũng thay đổi mỗi khi bạn “đẩy vào” một cột.
Mặc định:

*Với Bracket Pair Colorizer và Indent Rainbow: *

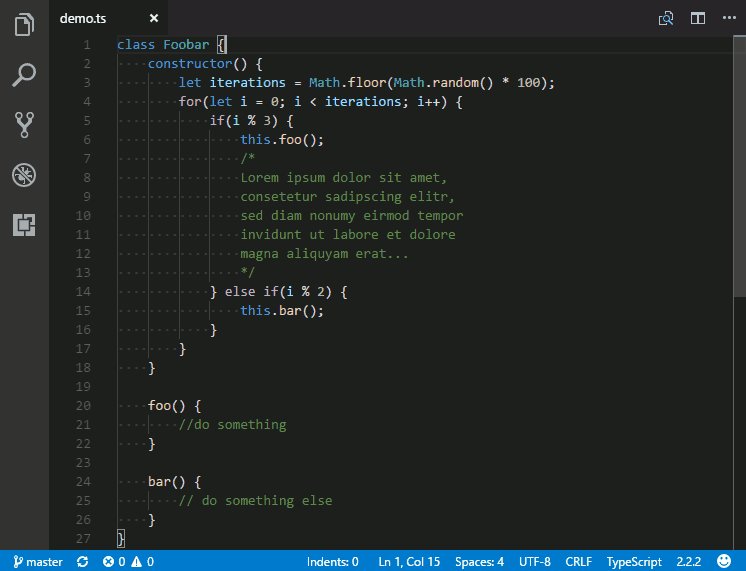
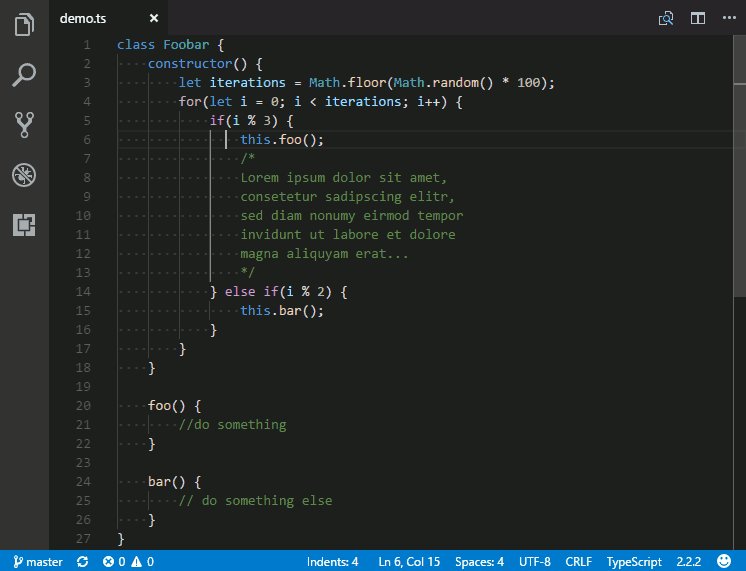
3. Indenticator
Indenticator giúp bạn nhận biết dễ dàng các block code đang được sử dụng.

4. GitLens
Gitlens giống như một GUI tool cho git được tích hợp vào VSCode. Nó bao gồm hàng tá features như commit, add, commit search, history, Gitlens explorer. Nó giúp cho bạn dễ dàng hơn rất nhiều trong việc teamwork khi mọi người cùng làm việc trên cùng một Repo

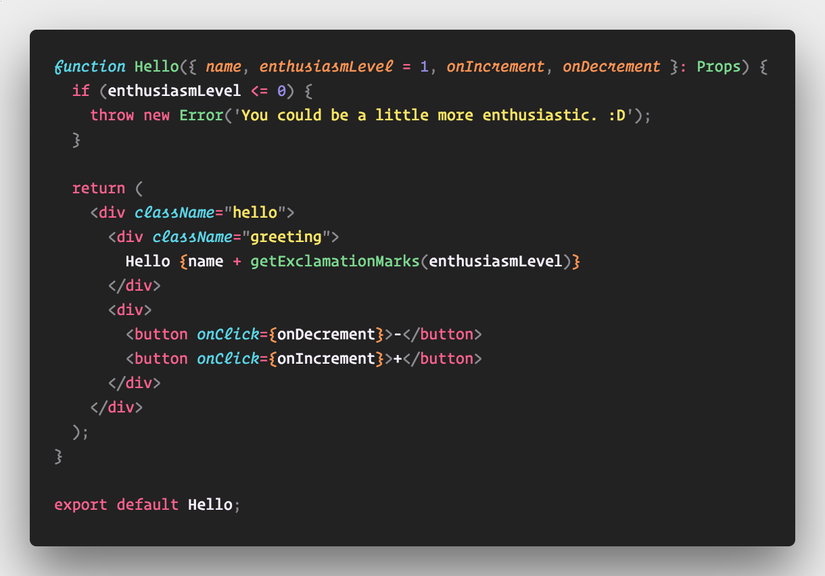
5. Polacode
Polacode giúp “screenshot” code một cách đẹp đẽ hơn, như ví dụ bên dưới. Rất hữu ích khi bạn cần gửi code lên diễn đàn hay mạng xã hội nhờ trợ giúp.

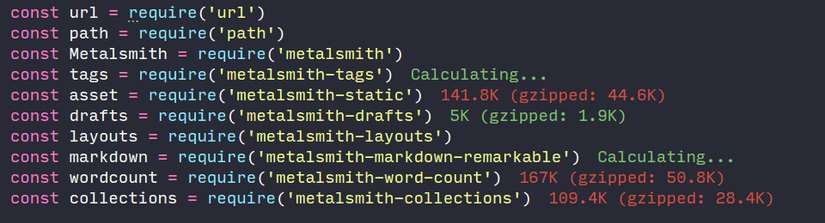
6. Import Cost
Bằng cách sử dụng webpack và babili-webpack-plugin, Import Cost hiển thị ngay lập tức dung lượng các thư viện được sử dụng trong dự án. Điều này rất hữu ích vì nếu càng gửi nhiều JavaScript về phía người dùng, trình duyệt càng phải tốn thời gian để dịch và thực thi, làm giảm đi hiệu suất của ứng dụng.

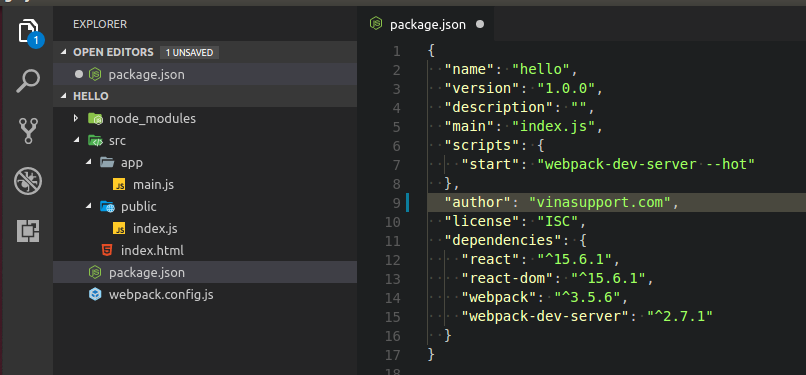
7. Material Icon Theme
Material Icon Theme là Plugin giúp hiển thị icon theo phong cách Material Design

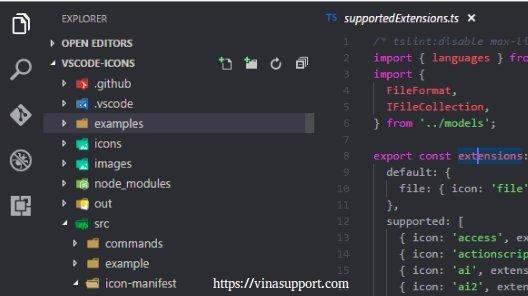
8. VSCode-icons
Là một plugin giúp các icon trên VSCode được hiển thị một cách đẹp mắt hơn, qua đó giúp cho lập trình viên dễ dàng hơn trong quá trình làm việc với VSCode

Lời kết
Trên đây là một số Plugin mà mình đã tổng hợp được từ nhiều bài viết được chia sẻ trên các diễn đàn mà mình nghĩ bạn nên sử dụng khi bắt đầu làm việc cùng với VSCode. Hi vọng bài viết này sẽ giúp cho các bạn dễ dàng hơn trong việc sử dụng và làm việc với VSCode để tạo ra những sản phâm tốt và ưng ý nhất
**Nguồn: **
All rights reserved