Sample Test case for testing Charts and Graphs
Bài đăng này đã không được cập nhật trong 4 năm
Thống kê dữ liệu là một chức năng không thể thiếu đối với bất kỳ ứng dụng nào. Để dữ liệu thống kê trực quan và sinh động nhất, người ta sử dụng biểu đồ như một công cụ không thể thiếu. Dữ liệu biểu diễn dưới dạng này dễ nhìn, dễ hiểu, giúp người xem nắm bắt ngay được xu hướng của thông tin mà biểu đồ cung cấp. Ta cùng điểm qua một số loại biểu đồ thường gặp:
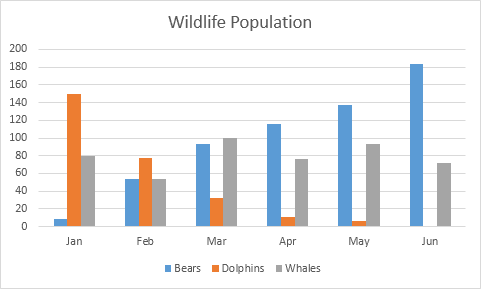
- Biểu đồ cột

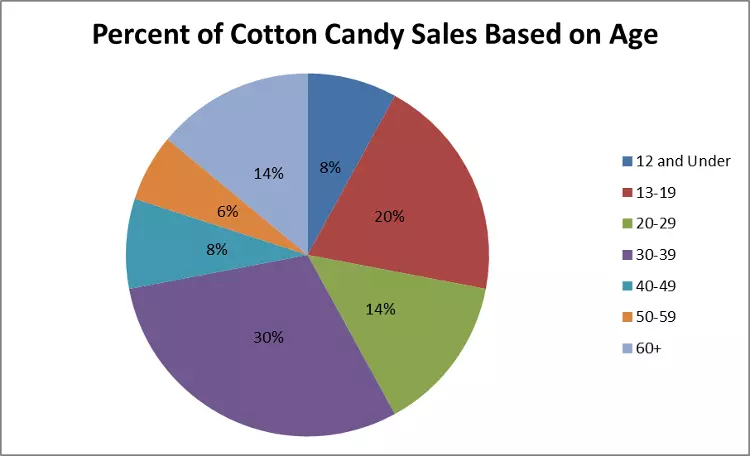
- Biểu đồ hình tròn

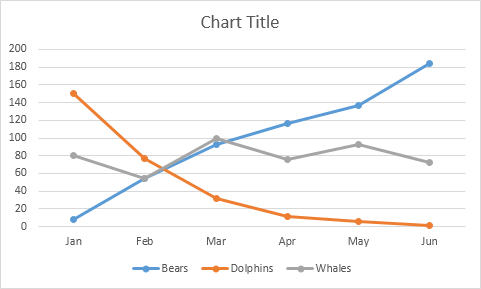
- Biểu đồ đường

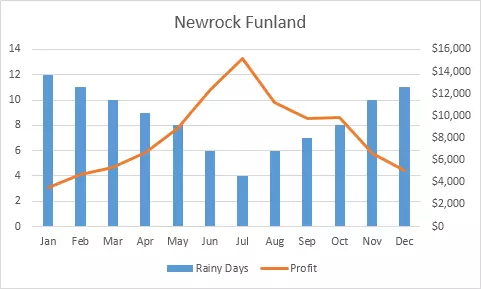
- Biểu đồ kết hợp
 Do sự phổ biến và tính tiện lợi của việc dùng biểu đồ để biểu diễn dữ liệu, trong bài viết này mình sẽ nêu ra các test case cho biểu đồ.
Do sự phổ biến và tính tiện lợi của việc dùng biểu đồ để biểu diễn dữ liệu, trong bài viết này mình sẽ nêu ra các test case cho biểu đồ.
Kiểm tra độ chính xác của đồ thị đối với dữ liệu cần biểu diễn
- Đảm bảo có thông báo khi không có dữ liệu để hiển thị lên đồ thị
- Kiểm tra hiển thị Progress bar khi đang load biểu đồ
- Các giá trị hiển thị tương ứng trên trục X và Y đối với biểu đồ cột và đường, tỉ lệ phần trăm của đường tròn đối với biểu đồ tròn có đúng với dữ liệu gốc?
- Kiểm tra sự thay đổi của đồ thị khi dữ liệu thay đổi
- Kiểm tra với tất cả cách kết hợp dữ liệu có thể
- Kiểm tra hiển thị của đồ thị ở các bộ lọc khác nhau
- Đồ thị có hiển thị rõ thông tin cơ bản về giá trị của từng thành phần?
- Phạm vi của biểu đồ có hợp lý? VD: Đối với biểu đồ cột và đường, độ lớn trục X và Y phải phù hợp với giá trị mà đồ thị biểu diễn
- Kiểm tra đồ thị với dữ liệu có giả trị rất nhỏ hoặc rất lớn
- Đảm bảo biểu đồ hiển thị chính xác dữ liệu của các kỳ khác nhau
Kiểm tra UI
- Nếu Title đồ thị là một Hyperlink, khi click vào link có điều hướng đến trang tương ứng?
- Màu sắc hiển thị có chuẩn theo spec?
- Kiểm tra thanh cuộn để xem đối với đồ thị kích thước lớn hay khi phóng to
- Đảm bảo không bị lỗi UI khi phóng to hoặc thu nhỏ đồ thị
- Đảm bảo biểu đồ hiển thị chính xác với tất cả các trình duyệt
- Kiểm tra Font chữ, cỡ chữ, chính tả với các thành phần của biểu đồ
- Đảm bảo tên biểu đồ hiển thị chính xác
- Đảm bảo đồ thị hiển thị đúng yêu cầu khi người dùng trỏ chuột vào
Kiểm tra chức năng Export
Nếu có chức năng in:
- Kiểm tra chức năng in khi điều kiện không cho phép. VD: chưa kết nối máy in
- Đảm bảo đồ thị khi in rõ nét và chính xác Nếu có chức năng download:
- Kiểm tra chức năng download khi điều kiện không cho phép. VD: mất mạng
- Đảm bảo file download về có định dạng đúng theo Spec Nếu export ra file Excel
- Đảm bảo đồ thị hiển thị rõ ràng, chính xác trên file Excel
- Có thể chỉnh sửa đồ thị bằng các công cụ của Excel
Kiểm tra hiệu suất
- Kiểm tra hiệu suất đồ thị với số lượng dữ liệu khác nhau
Trên đây là một số test case cho biểu đồ của webapp. Rất mong được mọi người bổ sung thêm hoặc đưa ra ý tưởng cải thiện để bài viết được đầy đủ và hiệu quả hơn nữa.
Nguồn tham khảo: http://www.softwaretestinghelp.com/sample-test-cases-for-testing-graphs-and-charts/ http://www.softwaretestinghelp.com/sample-test-cases-for-testing-graphs-and-charts/ http://www.qualitytesting.info/forum/topics/negative-test-cases-for-graph-in-web-application
All rights reserved