Mocking a server with Firebase
Bài đăng này đã không được cập nhật trong 6 năm
 Google đã cung cấp một số dịch vụ như firebase cho phép chúng ta xây dựng một backend mà không phải lo lắng về việc lưu trữ, cấu hình và bảo mật. Quan trọng hơn nữa là nó miễn phí.
Đó là lý do tại sao, trong bài viết này mình sẽ chia sẻ một cách để giả lập máy chủ với Firebase Cloud Function.
Google đã cung cấp một số dịch vụ như firebase cho phép chúng ta xây dựng một backend mà không phải lo lắng về việc lưu trữ, cấu hình và bảo mật. Quan trọng hơn nữa là nó miễn phí.
Đó là lý do tại sao, trong bài viết này mình sẽ chia sẻ một cách để giả lập máy chủ với Firebase Cloud Function.
1. Create the Firebase project
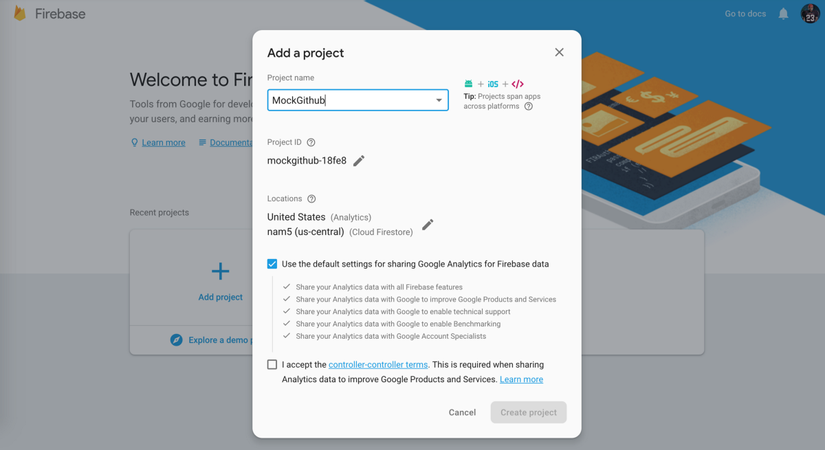
Đầu tiên, chúng ta cần vào bảng điều khiển Firebase và tạo một dự án.

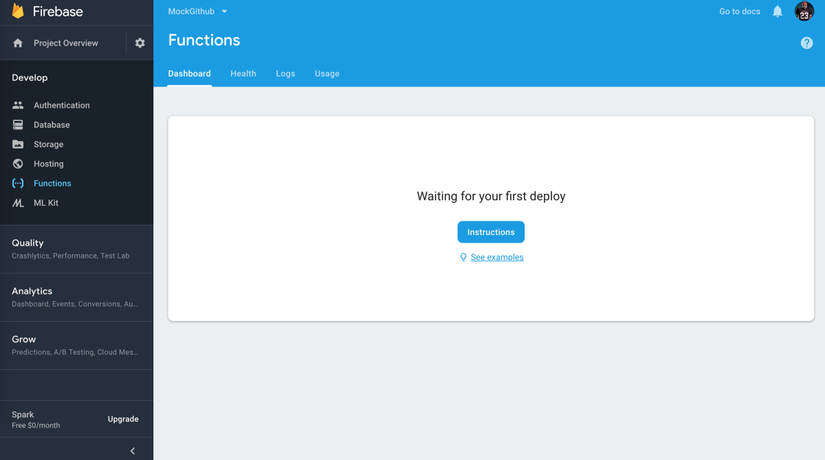
 Dự án Firebase được tạo, đã đến lúc bắt đầu các project files.
Dự án Firebase được tạo, đã đến lúc bắt đầu các project files.
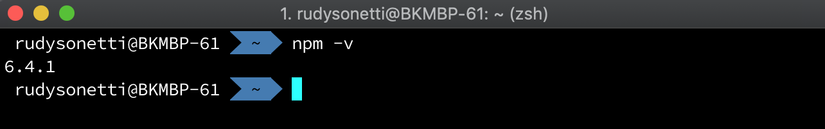
Để làm điều này, chúng ta cần trình quản lý package npm. Vì vậy, hãy kiểm tra nếu nó được cài đặt trên máy tính bằng cách chạy lệnh này:

Nếu lệnh này không được tìm thấy. Truy cập trang web NPM và nhấp vào Tải xuống Node.js và npm: https://www.npmjs.com/get-npm
Bây giờ chúng ta đã cài đặt npm, chúng ta có thể chạy các lệnh sau
> npm cài đặt -g firebase-tools # install các công cụ firebase
> mkdir MockGithub # tạo một thư mục
> cd MockGithub #navigate vào thư mục này
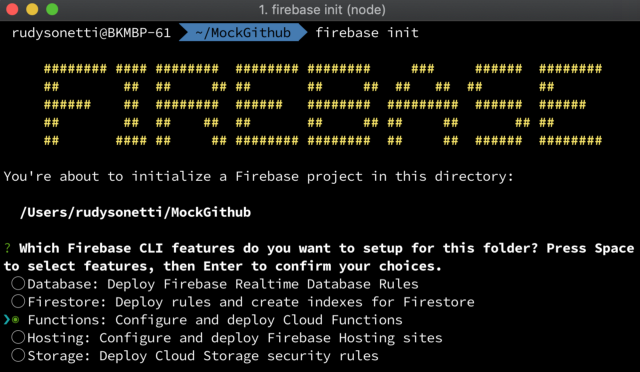
> firebase init #initiate dự án máy chủ
Trong phần đầu tiên, chúng ta phải chọn “Functions” , với phím cách và sau đó nhấp Enter để tiếp tục.

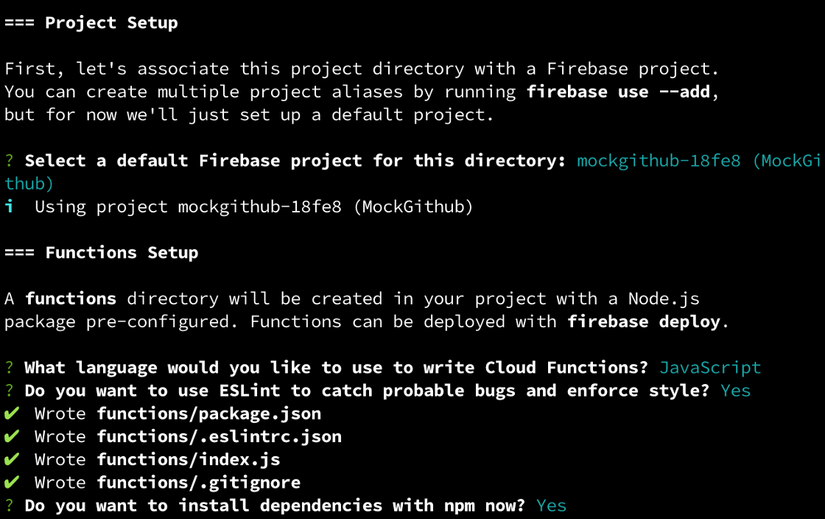
Tiếp theo đó ta sẽ chọn ngôn ngữ Javascript/Typescript language cho phép ta config một số tệp mặc định. Bạn có thể xem hình bên dưới

Nó sẽ kết thúc bằng một thông báo thành công. Một firebase.json và một functions/.
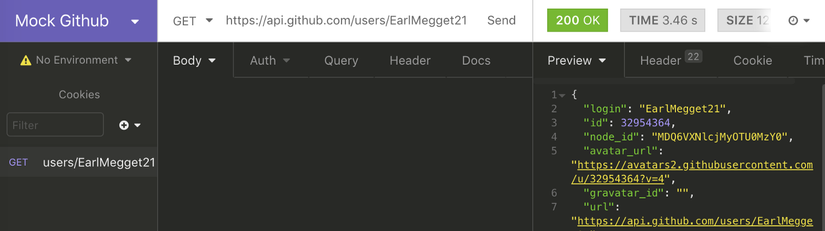
Hãy kiểm tra mẫu phản hồi từ API Github REST thực sự với CURL hoặc ứng dụng thử nghiệm API như Insomnia để có thể sao chép nó. https://insomnia.rest/
Tôi cố gắng tìm thông tin tài khoản github của mình bằng cách gọi URL:
https://api.github.com/users/:login


2. Config Router
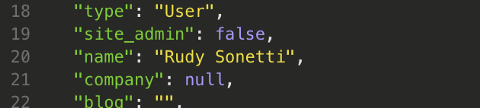
Chúng ta có thể thấy rằng phản hồi là một đối tượng JSON đơn giản với một số trường. Tiếp theo chung ta sẽ cài express trong dự án để tuy chỉnh router (đừng quên tùy chọn lưu để tự động thêm nó vào danh sách các phụ thuộc trong pack.json ).
> npm install express --save
Mình sẽ mở tệp functions/index.js và tiến hành configure routes như bên dưới:
var functions = require('firebase-functions')
var express = require('express')
// for typescript use :
// import * as functions from 'firebase-functions'
// import * as express from 'express'
const app = express();
// listen the path suffix /:login
app.get('/:login', (req, res) => {
switch(req.params.login.toLowerCase()){ // test the :login value
case "earlmegget21":
res.send({
id: 1234,
name: "Rudy Sonetti",
login: "EarlMegget21"
})
break;
case "florent37":
res.send({
id: 2000,
name: "Florent Champigny",
login: "florent37"
})
break;
default: // send an error otherwise
res.status(404).send({message: "User not found"})
}
});
// listen the path prefix /users
exports.users = functions.https.onRequest(app);
Trong đoạn mã trên, máy chủ của mình lắng nghe URL: /users/:login với param là login Response chúng ta nhận được là một object JSON với id, name, login. Nếu rơi vào trường hợp ERROR sẽ trả ra mã lỗi là 404. Bây giờ chúng ta sẽ tiến hành deploy bằng câu lệnh bên dưới:
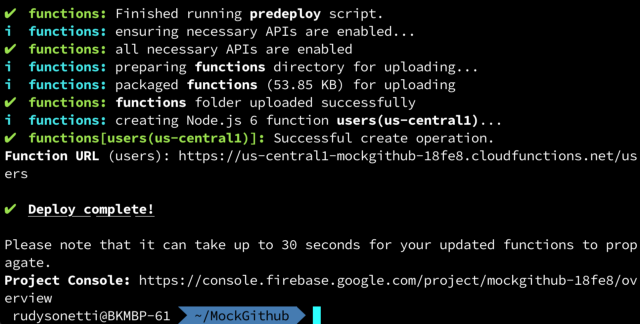
> firebase deploy
 Khi hoàn tất chúng ta sẽ có một api link:
Khi hoàn tất chúng ta sẽ có một api link:
https://us-central1-mockgithub-18fe8.cloudfifts.net/users/:login
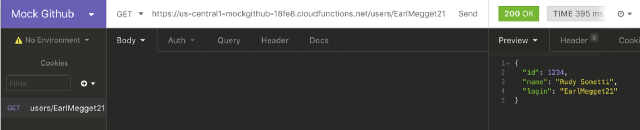
Tiến hành kiểm tra:
 Bạn có thể xem toàn bộ mã trên link github:
Bạn có thể xem toàn bộ mã trên link github:
https://github.com/EarlMegget21/MockGithub-FireBase Một ứng dụng nhỏ trên android để test API https://github.com/EarlMegget21/MockGithub-Android/ Bài viết của mình tới đây là hết. Cảm ơn mọi người đã đọc.
3. THAM KHẢO
https://firebase.google.com/docs/functions/get-started?authuser=1
https://codeburst.io/express-js-on-cloud-functions-for-firebase-86ed26f9144c?gi=a23717a08121
All rights reserved