[JavaScript] (a== 1 && a ==2 && a==3) có trể trả về `true`? và (Evan =[=]= Vue) ?
Bài đăng này đã không được cập nhật trong 7 năm
Mấy hôm trước mình có lang thang trên forum.vuejs.org đọc được một câu hỏi như thế này Evan =[=]= Vue ?. Mục đích của người đặt câu hỏi đó là Vue phụ thuộc hoàn toàn vào người sáng lập ra nó đó là Evan You???
Câu hỏi này lại làm mình nhớ tới một câu hỏi đã gặp trên stackoverflow đó là trong Javascript (a== 1 && a ==2 && a==3) có thể trả về true hay không? Từ đó mình muốn thay đổi một chút để trả lời câu hỏi (a == 'Evan' && a == 'Vue')
(a== 1 && a ==2 && a==3) có thể trả về true trong Javascript?
Lúc đầu nhìn qua thì mình cũng thấy có điểm là vị trí của cách khoảng trắng, nên có thể nào cách giải quết đến từ cách đặt tên biến. Nhưng như chúng ta biết thì thì Javascript sẽ không chấp nhận khoảng trắng ở đầu hay cuối của tên biến ví dụ a và _a (_ tương ứng với dấu cách) sẽ đều là một biến a duy nhất. Vậy nên cách này có vẻ không ổn nên mình nghĩ tới việc liệu giá trị của a có thể được thay đổi khi mình truy vấn tới giá trị của nó để đem so sánh với các giá trị khác nhau kia hay không?
Ở đây phép so sánh sử dụng toán tử == và chúng ta cũng nên nhớ là '6' == 6 trả về true nên chứng tỏ khi biên dịch thì phải gọi một phương thức xử lý đưa về cùng kiểu dữ liệu để so sánh. Ở trong PHP khi so sánh '6' == 6 nghĩa là so sánh String với kiểu Int thì kiểu String sẽ được chuyển về cùng kiểu Int để so sánh. Đó là những suy nghĩ lúc đầu của mình khi nhìn vào câu hỏi này, cụ thể phương án giải sẽ có một số hướng sau:
Sử dụng ký tự đặc biệt trong đặt tên biến Giống như mình đã nghĩ đến đầu tiên đó là sự đặc biệt đến từ tên biến, vẫn có cách giải quyết với trường hợp này đó là nếu cái khoảng trắng không hẳn là khoảng trắng khi chúng ta thấy mà là một ký tý đặc biệt nào đó trông giống khoảng trắng? (boiroi) Ở đây nó là ký tự half-width Hangul mã code cho ngôn ngữ Hàn Quốc do đó chúng ta không hề quên thuộc. Nó là một Unicode space mà không được ECMA biên dịch như một kí tự khoảng trắng (space charector) và dĩ nhiên là tên biến của chúng ta sẽ chấp nhận mã code này. Đoạn code của chúng ta như sau
const aᅠ = 1 // var a_ = 1
const a = 2 // var a = 2
const ᅠa = 3 // var _a=3
if(aᅠ==1 && a== 2 &&ᅠa==3) {
console.log("Hello World!")
}
Chúng ta có thể chạy thử đoạn code này để thấy wow "It works!"  Cách này có vẻ như là đáp án tối ưu nhất cho câu hỏi vì nó bao quát mọi trường hợp kiểu dữ liệu của
Cách này có vẻ như là đáp án tối ưu nhất cho câu hỏi vì nó bao quát mọi trường hợp kiểu dữ liệu của a.
Khai thác toán tử == (Loose equality)
Khi chúng ta sử dụng loose equality cho việc so sánh các toán hạng có kiểu dữ liệu khác nhau thì các kiểu dữ liệu này sẽ được chuyển một loại về cùng với loại còn lại. Xét trường hợp biến a ở đây là một object và lúc đó ta đi thay đổi property toString (hoặc valueOf) là function sẽ được gọi để chuyển đổi kiểu dữ liệu của a về dạng số so sánh với giá trị bên phải.
Ví dụ (Object A) == (Number) B
Trình biên dịch sẽ gọi
ToPrimitive(A) == B, ToPrimitive để chuyển đổi A về dạng số trước khi so sánh, để chuyển một Object về Number thì ToPrimative sẽ thực hiện tuần tự các phương thứcA.toStringvàA.valueOftrên A. Vậy là ở đây mình có thể can thiệp để xử lý giá trị của toán hạng trước khi được so sánh. Đoạn code xử lý lúc này sẽ như sau:
const a = {
i: 1,
toString: function () {
return a.i++
}
}
if(a == 1 && a == 2 && a == 3) {
console.log('Hello World!')
}
Khai thác Array.prototy.join khi so sánh Array với Number
a = [1, 2, 3]
a.join = a.shift
console.log(a == 1 && a == 2 && a == 3)
Đoạn code trên hoạt động do khi gọi toString đối với array thì sẽ gọi tới phương thức .join. Cá nhân mình thấy thì cách xử lý này đơn giản và dễ hiểu đối với hầu hết mọi người mà không phải đi sâu vào custom toString.
Kết luận
Thực ra thì trong quá trình lập trình thực tế thì chúng ta gần như sẽ không viết ra những dòng code như ở câu hỏi đề cập tới, tuy nhiên mục đích của câu hỏi ở đây để kiểm tra là liệu chúng ta có nắm được sâu hơn về cách thức hoạt động khi sử dụng toán tử == để so sánh các toán hạng có kiểu dữ liệu khác nhau hay không, hay như việc quy tắc đặt tên một biến với trường hợp sử dụng ký tự đặc biệt chẳng hạn.
(a == 'Evan' && a == 'Vue') có thể trả về true trong JavaScript?
Từ ví dụ trả lời câu hỏi ở phần trên giờ ta đi vào phần xử lý (a == 'Evan' && a == 'Vue') có thể trả vềtrue` trong Javascript không?
Câu trả lời là có
a = ['Evan', 'Vue']
a.join = a.shift
console.log(a == 'Evan' && a == 'Vue')
Lan man vấn đề Vue và Evan You
-
Nói qua chút về code vậy thôi, vì blog công nghệ mà nhưng mình muốn đi vào một phần trong bài viết này đó chính là câu hỏi mà mình đã đề cập ở đầu bài viết.
Vue phụ thuộc hoàn toàn vào Evan You? ( Evan =[=]= Vue ? true : false ; ) -
Trước khi lựa chọn tìm hiểu Vue thì mình đã có những có gợi ý lựa chọn giữa Angular, React hay Vue? Cái tên Vue lúc đó khá mới với mình mà thú thật mình bị thu hút bởi cái tên của nó nên đã tìm đọc xem có nên lựa chọn Vue hay không.
-
Tại thời điểm đó là vue.js version 2.4 tức cũng là lúc Vue phát triển tương đối mạnh, được cộng đồng đón nhận và biết đến, mình cũng bị hấp dẫn bởi sự đơn giản và dễ dàng tiếp cận của nó.
-
Vue không có một tổ chức lớn đứng phía sau như Angular có Google, React có Facebook, Vue được tạo ra ban đầu từ một lập trình viên có đam mê và tài năng đó là Evan You - một người Trung Quốc.
-
Vì không có tổ chức đứng phía sau nên mình có một câu hỏi hoài nghi và cũng từng bắt gặp câu hỏi này trên một blog cá nhân câu Evan You (do không nhớ tên nên có thể dẫn link sau) đó là:
rất xin lỗi, nhưng nếu như không may có một ngày anh gặp một vấn đề lớn nào đó mà không thể tiếp tục đóng góp phát triển dự án Vue.js tiếp thì liệu nó có còn được phát triển không?. -
Câu trả lời được Evan đưa ra là quá trình ý tưởng tới xây dựng ra Vue.js từ khi còn làm ở Google sau đó là Meteorjs và rồi nghỉ để làm việc toàn thời gian cho dự án Vue.js, và tại thời điểm trả lời anh có làm việc thêm cùng một nhóm bạn tại một văn phòng lab và cam kết về sự phát triển lâu dài của Vue.js và hiện tại là Vue Technology LLC.
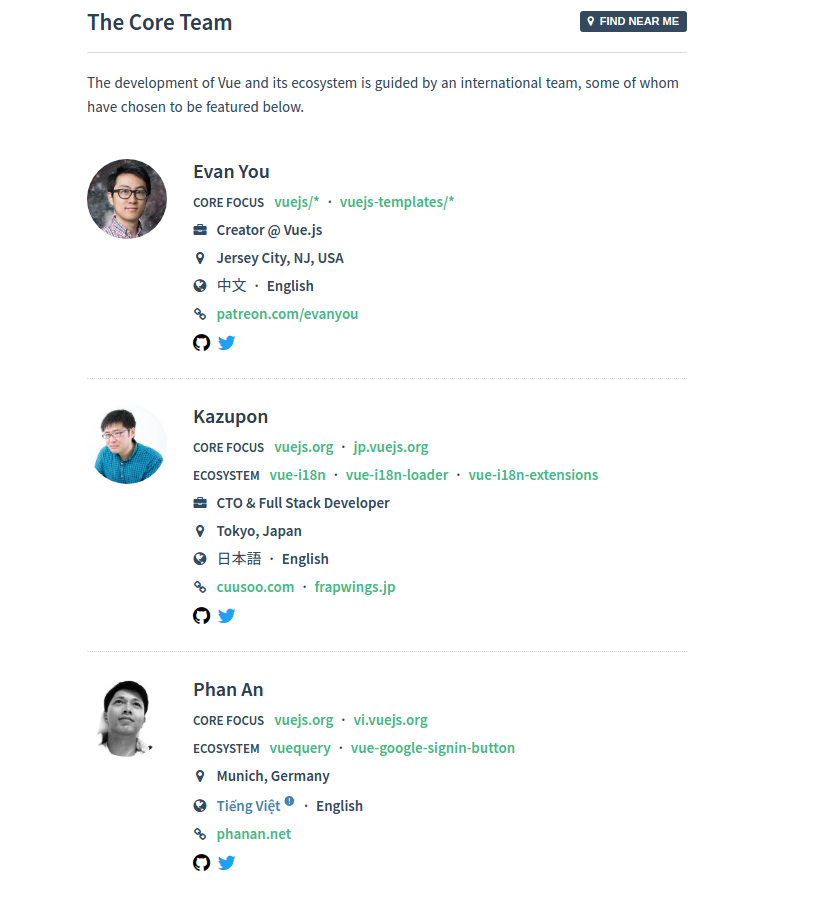
Hãy thử xem core team của VueJs hiện tại mình thấy có khoảng 20 người, chưa kể còn nhiều cộng đồng hợp tác khác.

Wow có một anh là người Việt Nam!
Và cũng chính câu hỏi có nội dung tương tự đã được hỏi vào khoảng tháng 10 năm 2016 trên forum.vuejs đã được LinusBorg một thành viên chính phát triển dự án trả lời.
- Đội ngũ phát triển chính mới làm việc cùng nhau được trên 6 tháng (tính đến giờ khoảng một năm rưỡi).
- Evan You làm việc toàn thời gian, trong khi đó phần còn lại contribute khi có thời gian và kiến thức cho phép (hiểu là partime).
- Về vấn đề kiến thức thì tại điểm đó không phải tất cả mọi người trong team đều có thể sửa những bug phức tạp (anh này xét trên cá nhân anh ấy). Nhưng có nhiều khác hiểu rõ và có thể xử lý công việc nếu cần.
Anh này cũng nói rằng việc Vue không đáng tin cậy được như "Google is backing this", nhưng:
- Công cụ như webpack đã hoạt động rất tốt và lâu dài, được cộng đồng tin tưởng.
- Các công ty lớn như Google hay Facebook thì cùng có thể hủy bỏ các dự án hiện tại. Công ty lớn không có nghĩa là họ không bỏ lại bạn cùng với một dự án dang dở. Hãy nhìn vào Pusher.io
- Vue là sản phẩm được tạo ra từ đam mê và trí tuệ của một cá nhân, không phải một công cụ được tạo ra một công ty nào đó. Và nó cũng có thể bị hủy bỏ nếu như thay đổi chiến lược kinh doanh.
Cảm ơn các bạn đã đọc hết bài, đầu năm cũng là chuyện lan man chút khi bắt đầu học Vue.js
Link tham khảo:
All rights reserved