Hướng dẫn deploy API service trên Google Compute Engine
Bài đăng này đã không được cập nhật trong 2 năm
Trong bài viết này mình sẽ hướng dẫn các bạn deploy một api service cơ bản trên GCP thông qua Google Compute Engine:
- Hosting API service chạy bằng Docker trên máy chủ GCP
- Setup domain, SSL cho API service
I. Prerequisites
- Có sẵn api service trên github/gitlab...
- Full quyền trên GCP để enable các service cần thiết
- Domain, DNS service (ở đây mình dùng Cloudflare)
- Kiến thức cơ bản về command line
II. Hướng dẫn
0. Tạo compute engine
Vì có sẵn một anh đã hướng dẫn step này nên các bạn follow theo cho tiện nhé: link
1. Install Git
- Chạy command
sudo apt update
sudo apt install git
- Kiểm tra Git đã được install thành công
git --version
2. Thêm SSH Key và Clone project
-
Thêm SSH key theo hướng dẫn
-
Tiếp đến chúng ta chọn thư mục và tiến hành clone project từ Github/Gitlab đã có sẵn trước đó
-
Thêm quyền read/write/execute cho folder chứa source code bằng lệnh:
sudo chmod -R 777 .
3. Install Docker Compose
Vì project của mình chạy bằng docker-compose, nên mình sẽ install chúng.
- Cài đặt docker-compose phiên bản mới nhất:
sudo curl -L https://github.com/docker/compose/releases/download/v2.5.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
- Thêm quyền thực thi cho docker-compose:
sudo chmod +x /usr/local/bin/docker-compose
- Kiểm tra docker-compose đã được cài đặt thành công:
docker-compose version
4. Build & Run docker-compose
- Run project:
docker-compose up --build
- Nếu ta gặp lỗi:
Got permission denied while trying to connect to the Docker daemon socket at unix:///var/run/docker.sock: Get http://%2Fvar%2Frun%2Fdocker.sock/v1.40/containers/json: dial unix /var/run/docker.sock: connect: permission denied
thì bạn hãy cấp quyền read & write cho user/non-root-process trên docker.sock như sau nhé:
sudo chmod 666 /var/run/docker.sock
5. Mở port ứng dụng trên VMware
Lưu ý khi tạo instance các bạn hãy chọn 2 option này nhé, mục đích để cho traffic HTTP/HTTPS từ bên ngoài internet có thể truy cập qua firewall:
 Vì application port của mình đã chạy ở bước 4 chạy trên port 9000, nên mình cần bổ sung những bước sau để cho phép traffic chỉ định có thể truy cập port mà mình cung cấp
Vì application port của mình đã chạy ở bước 4 chạy trên port 9000, nên mình cần bổ sung những bước sau để cho phép traffic chỉ định có thể truy cập port mà mình cung cấp
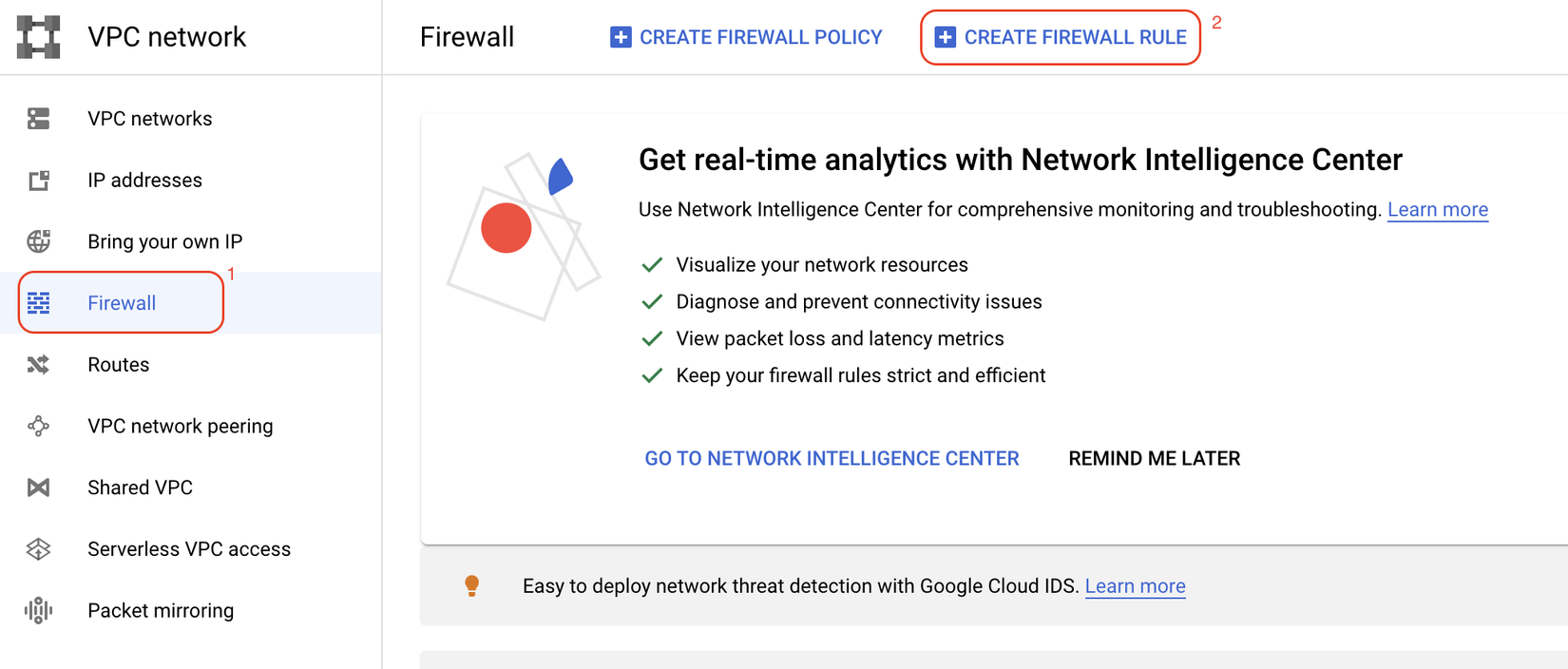
- Mở VPC Network chọn
Firewall - Sau đó chọn
CREATE FIREWALL RULE

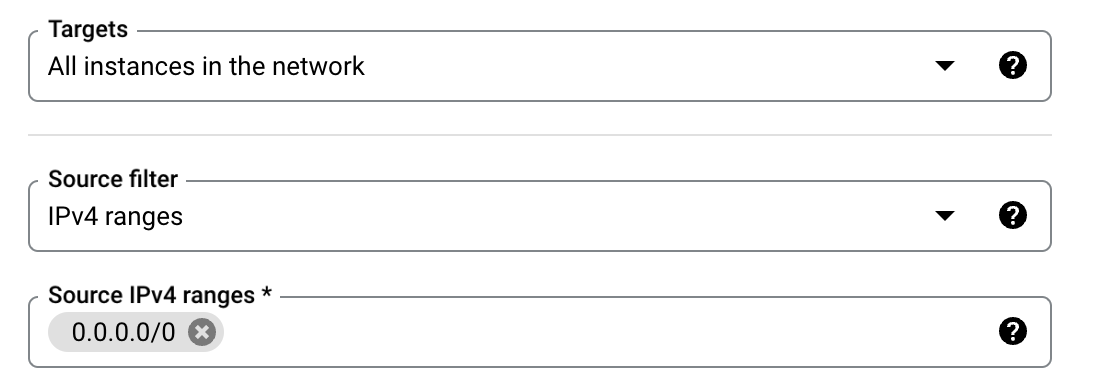
- Điền rule name, ở mục target chọn
All instances in the network - Source IPv4 ranges nhập:
0.0.0.0/0(hình dưới)

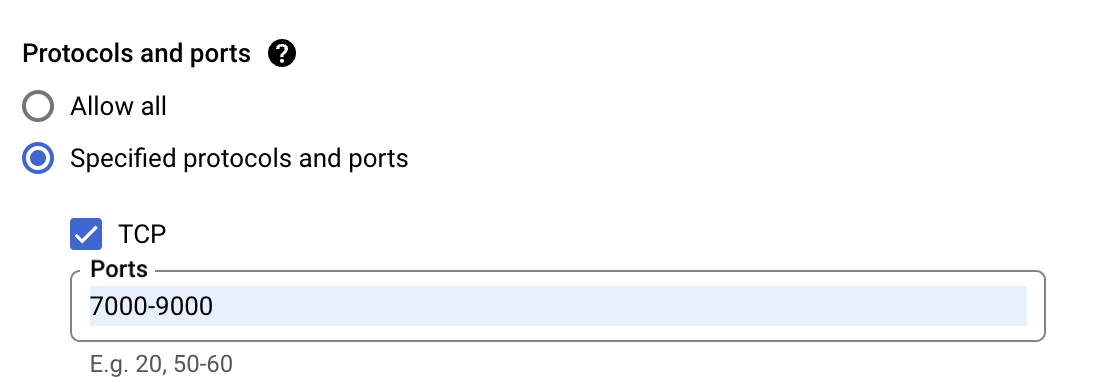
- Ở mục
Protocols and portschọn TCP, sau đó nhập port của ứng dụng, ở đây mình nhập range 7000-9000 chứ không chỉ định 1 port duy nhất:

- Bấm
Createđể hoàn tất tạo Firewall Rule - Sau đó vào lại VMware, dựa vào
External IPsvà mở port tương ứng để kiểm tra

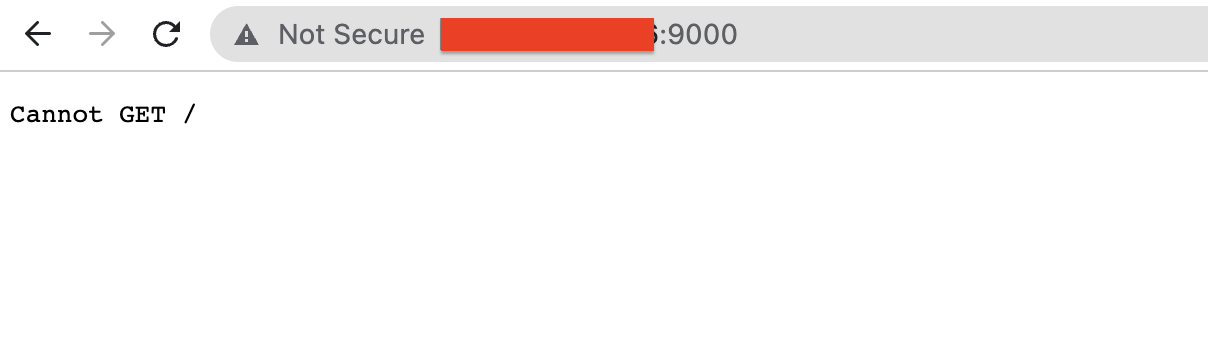
- Vậy là chúng ta đã truy cập thành công vào ứng dụng thông qua external IP và port được open (lưu ý là http không phải https vì chúng ta chưa config ssl cho domain này nhé)
6. Create instance group
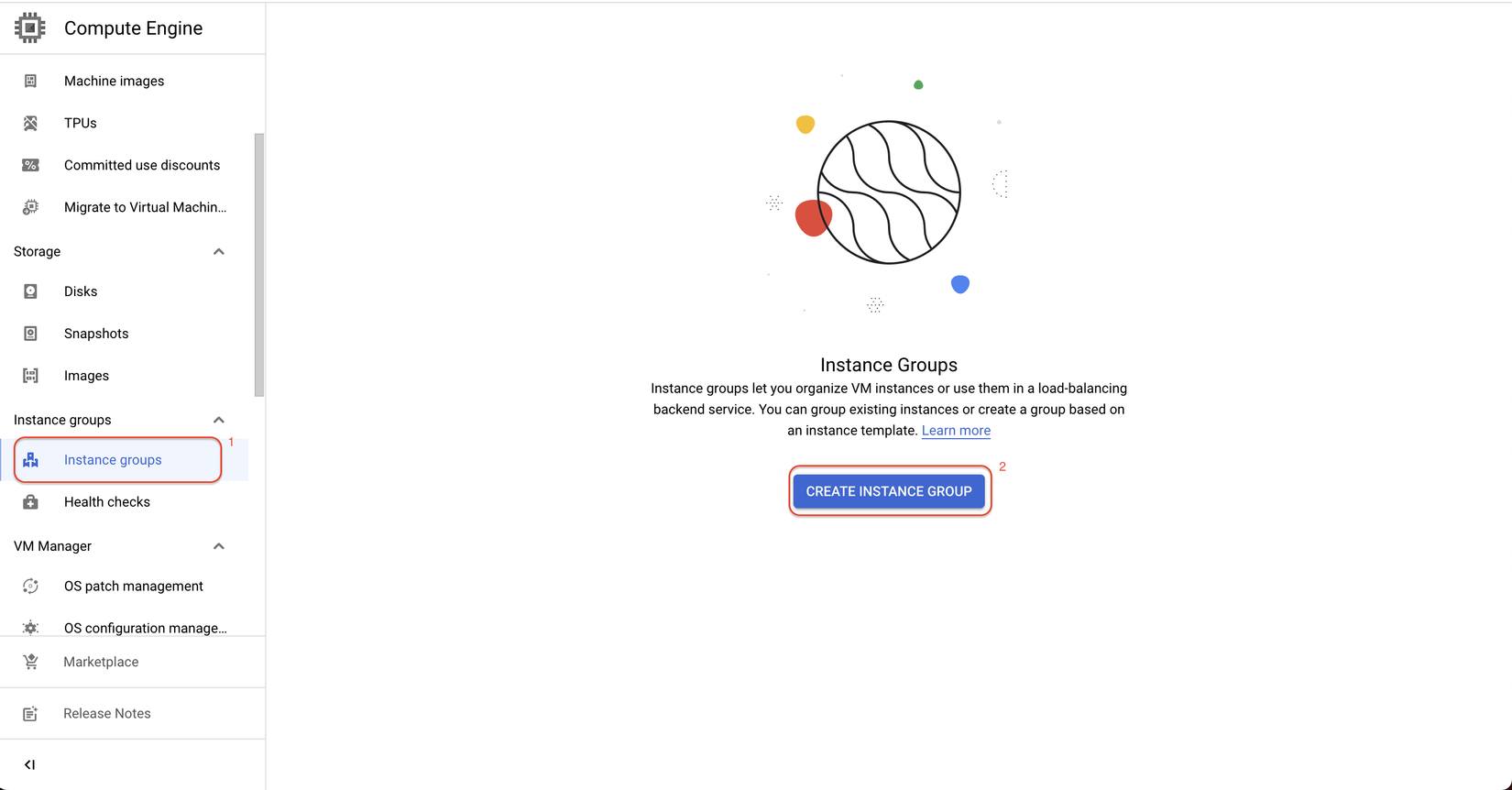
- Trước khi config load balancing cho instance, chúng ta cần tạo instance group trước. Ở
Compute Engine, chọnInstance groupssau đó nhấnCREATE INSTANCE GROUP:

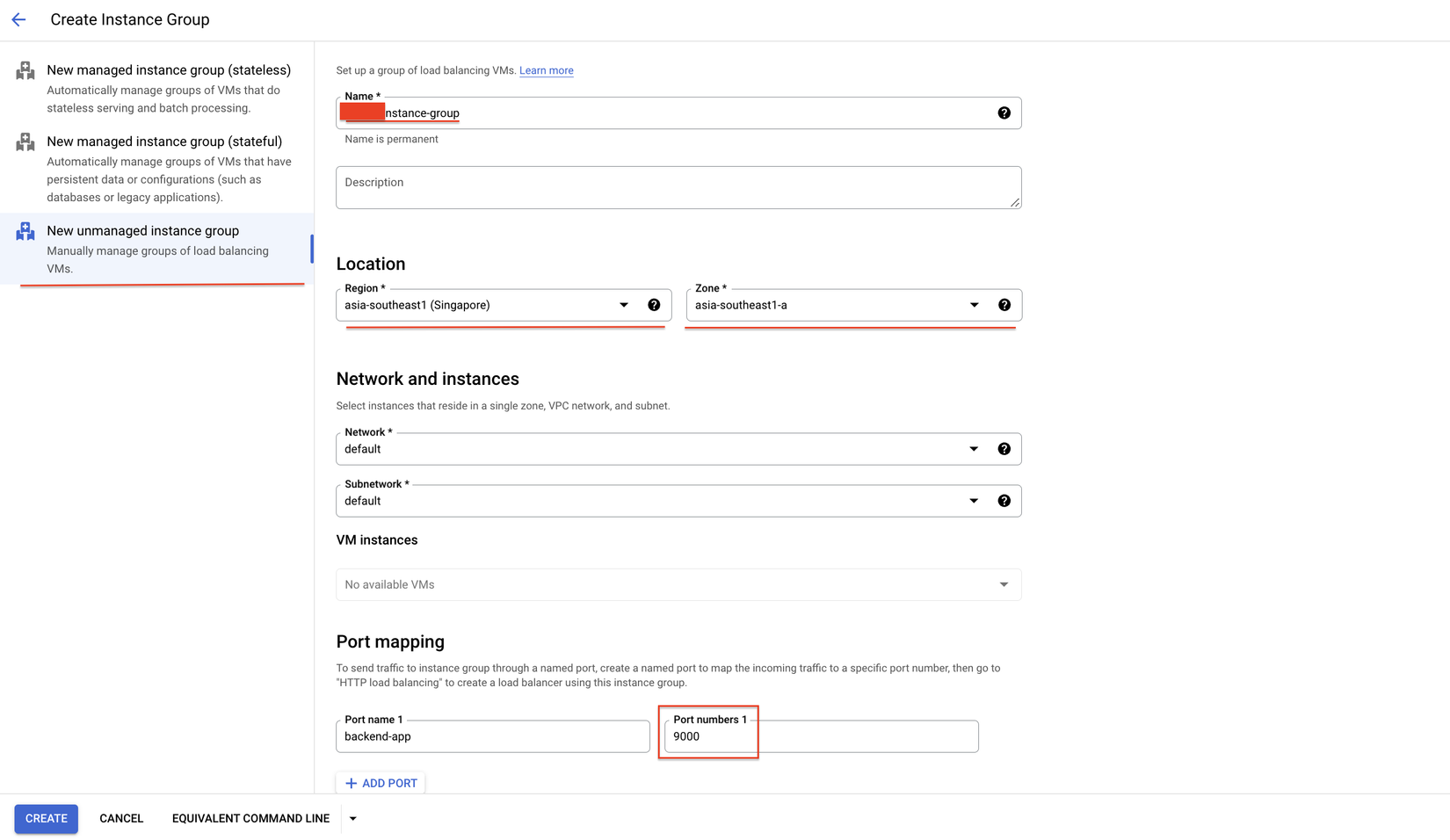
- Điền các thông tin để khởi tạo instance group như bên dưới, lưu ý phần
Port mapping, chúng ta cần điền đúng port mà ứng dụng đang chạy để LB có thể access được:

- Cuối cùng nhấn
Createđể hoàn tất.
7. Config Load balancing cho vm
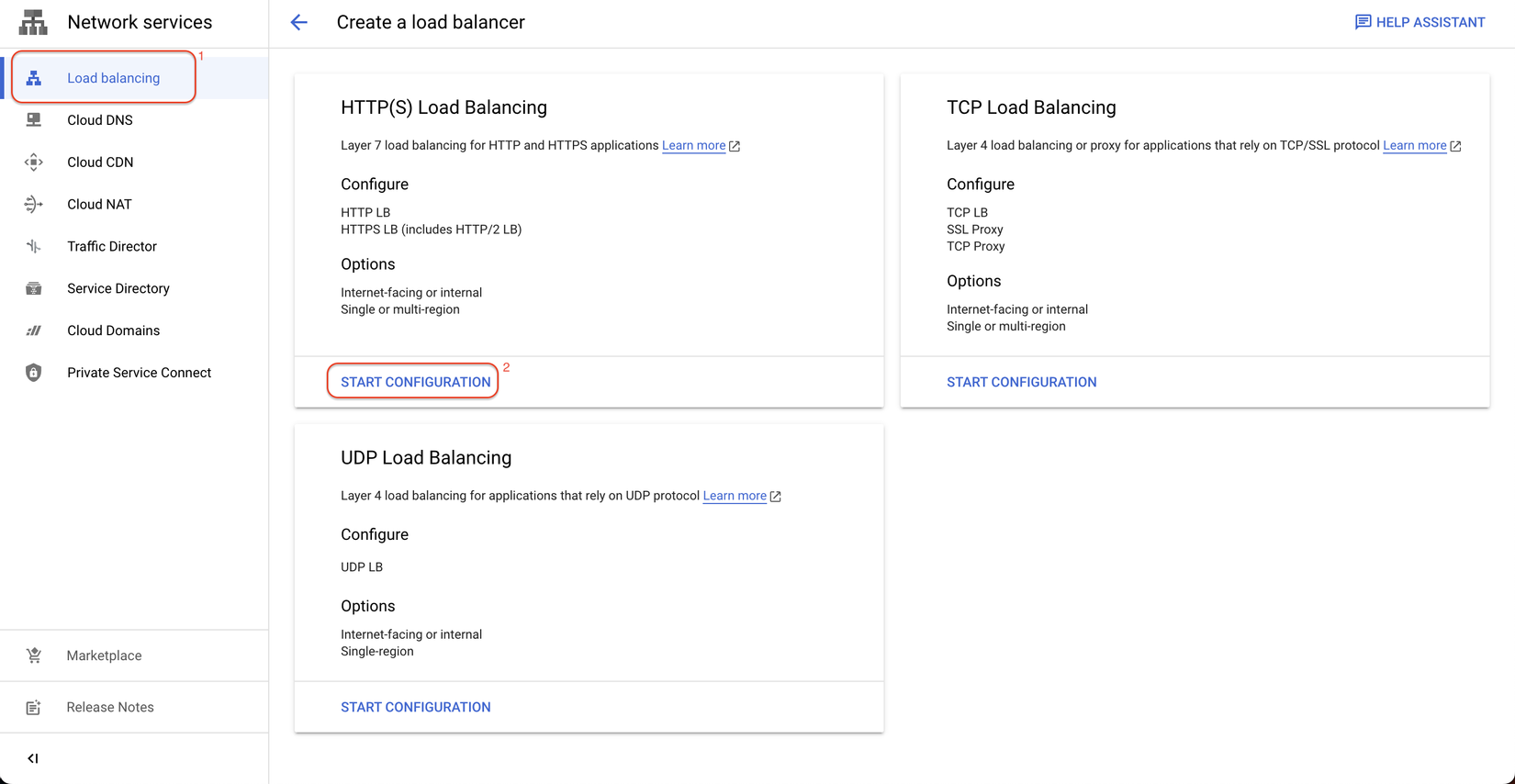
- Vào
Network serviceschọnLoad balancing - Chọn
Start Configurationở mụcHTTP(S) Load Balancing:

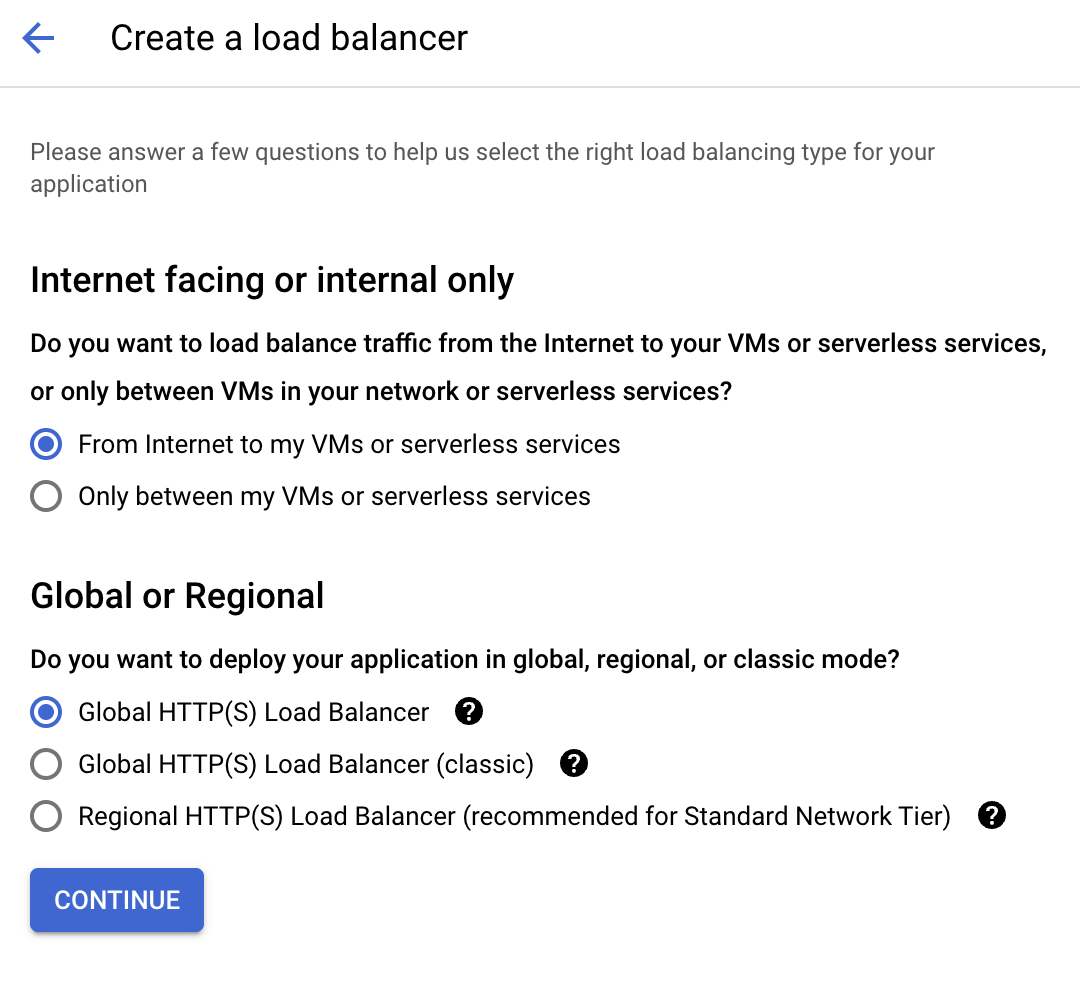
- Chọn các cấu hình như sau và tiếp tục:

- Nhập tên cho Load balancer config, ở phần Frontend Configuration cấu hình như sau:

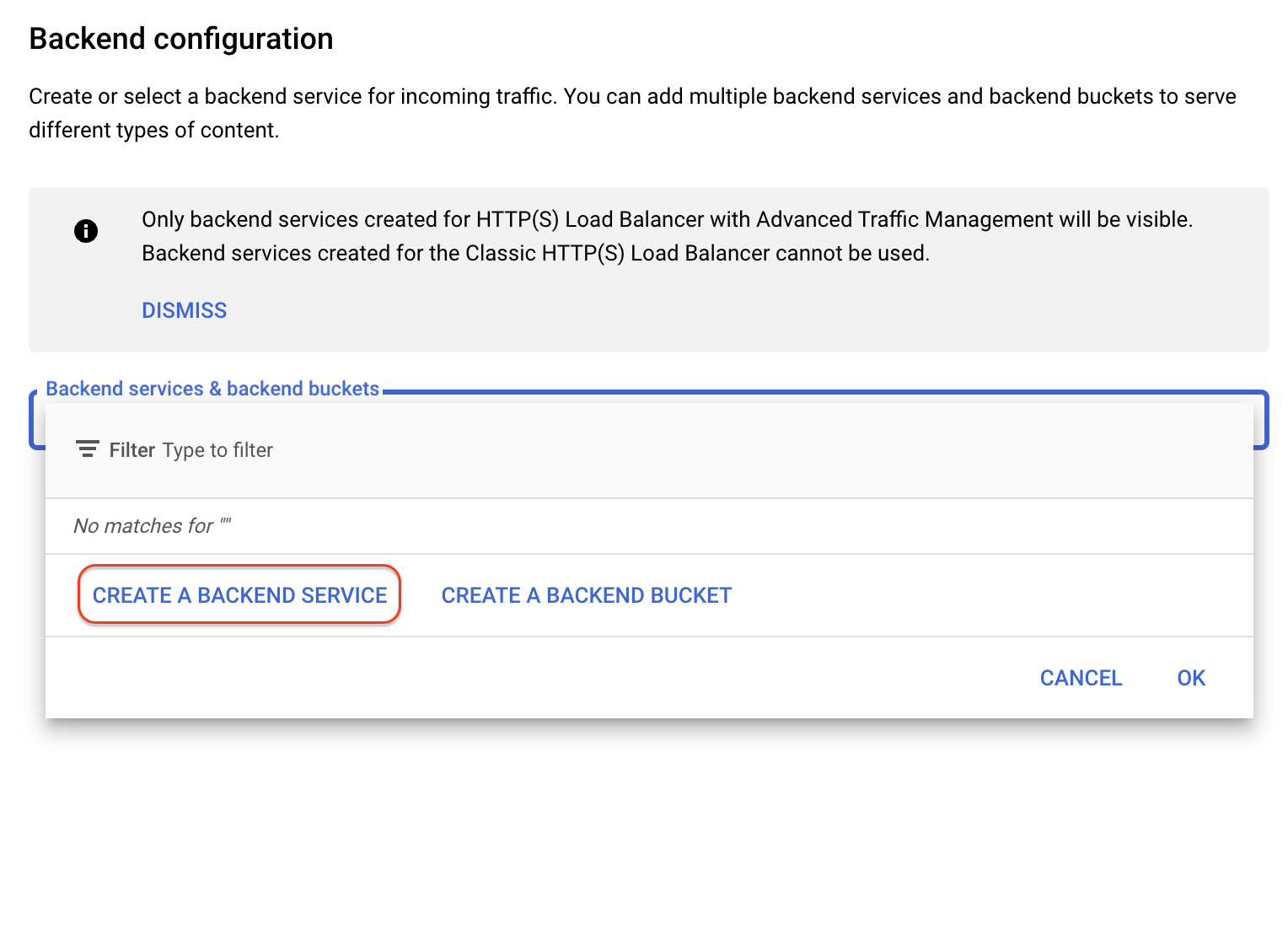
- Phần Backend Configuration chọn:

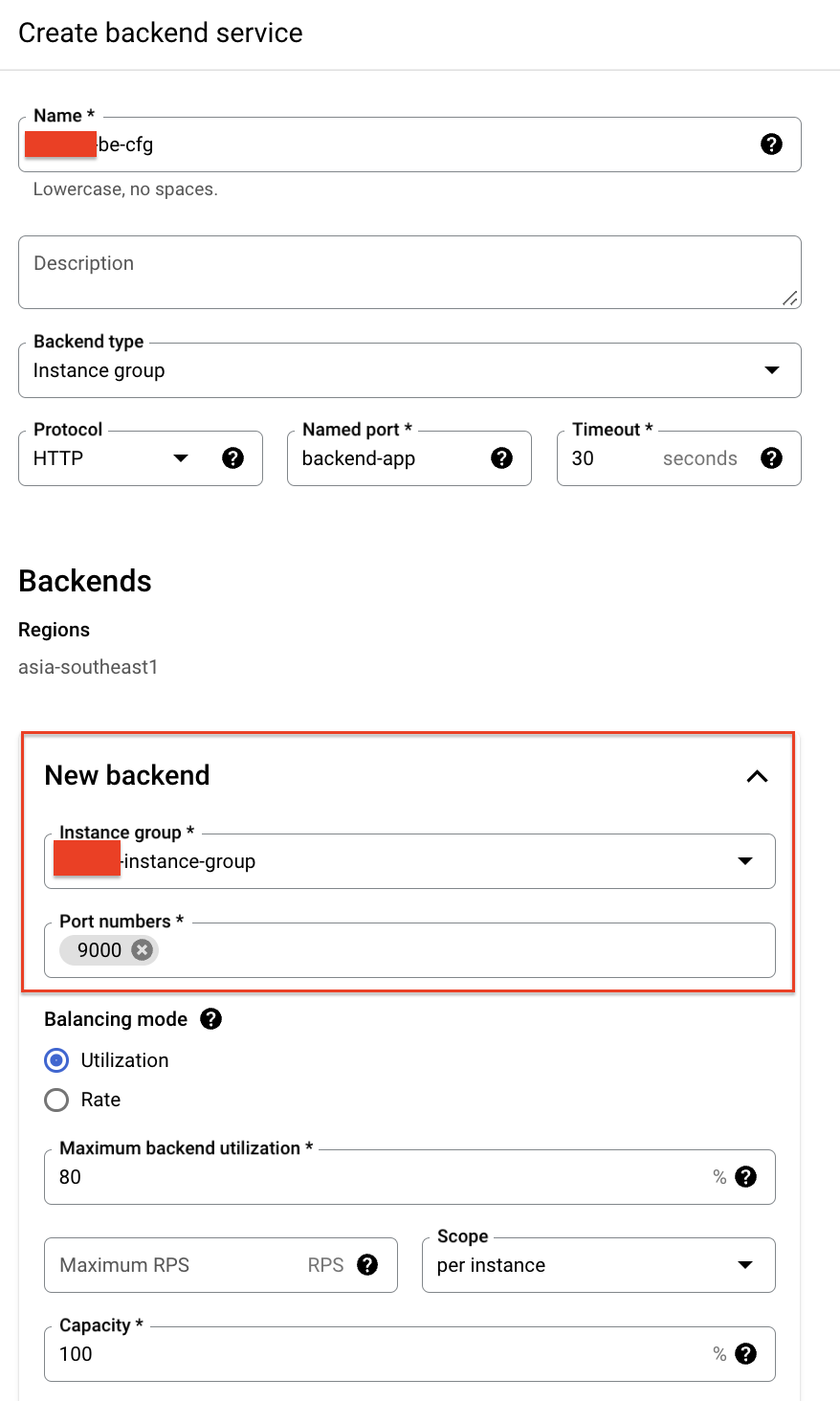
- Điền các thông tin cơ bản như sau:

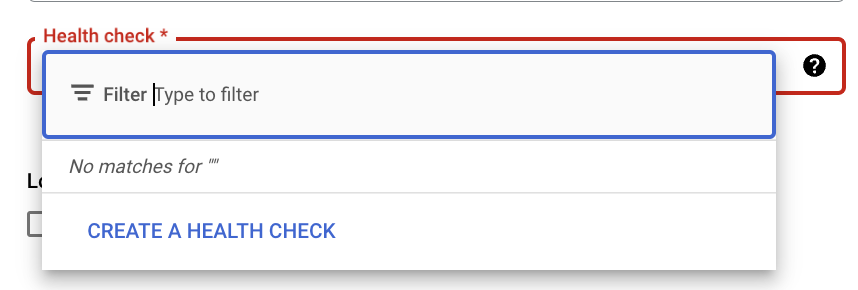
- Ở phần
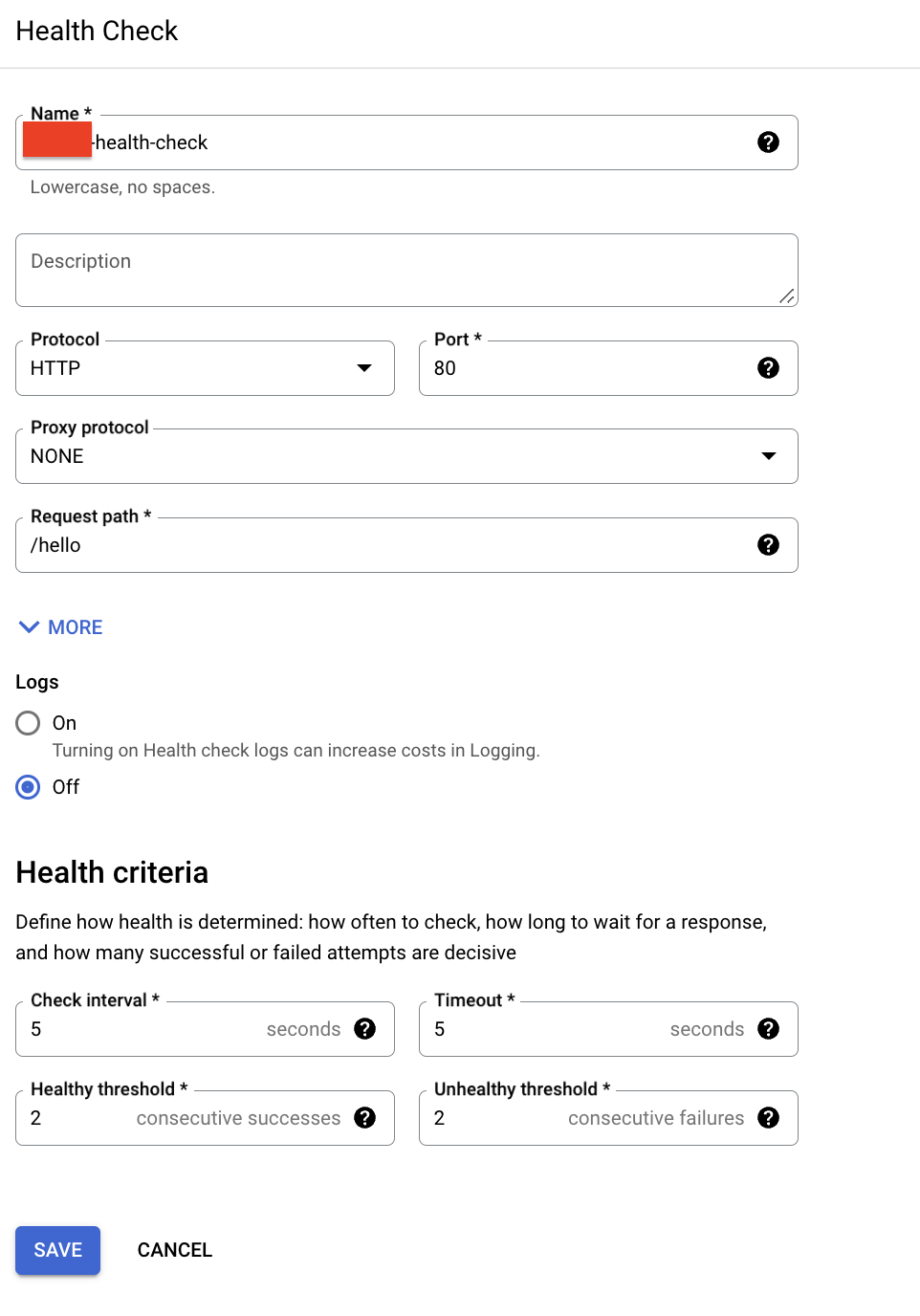
health check, chọnCREATE A HEALTH CHECK, nhằm mục đích kiểm tra liệu ứng dụng của bạn còn hoạt động hay không:

- Điền
request path, là đường dẫn health check của ứng dụng, phải nhập port tương ứng với port mà ứng dụng đang chạy. Lưu ý HTTP response code của đường dẫn này phải là 200 nhé. Sau đó nhấn save để lưu cấu hình health check.

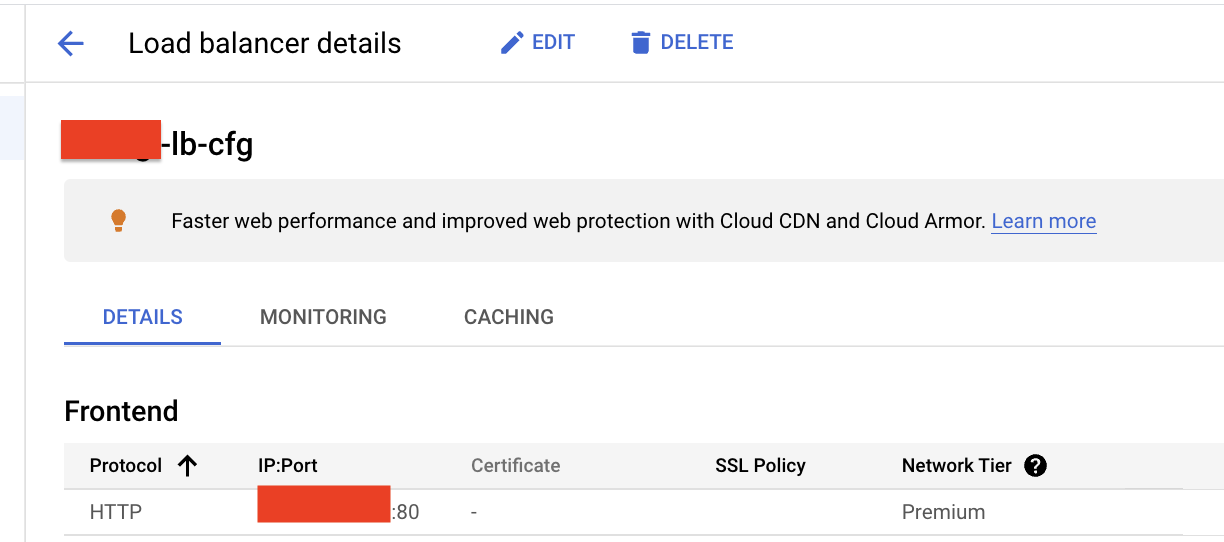
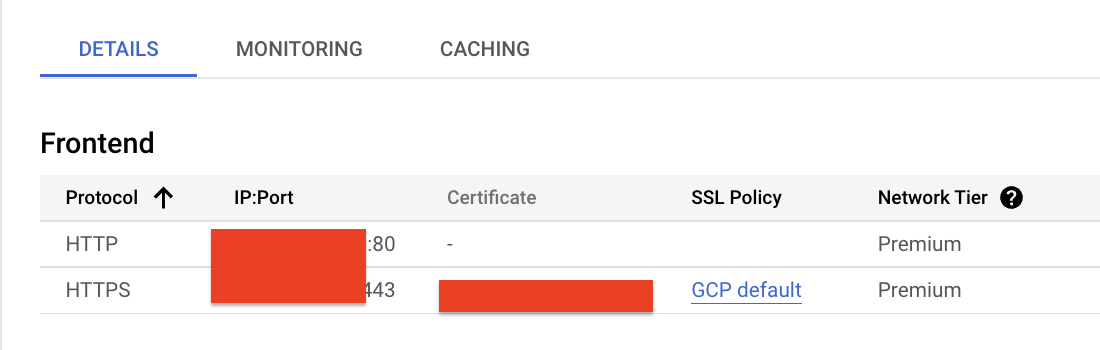
- Nhập tên cho Load balancing Config và bấm tạo để hoàn tất. Khi hoàn tất, ở màn hình danh sách load balancing config sẽ xuất hiện instance vừa tạo. Click chọn instance để xem detail:

- Ở cột
IP:Portchính là IP load balancing của chúng ta, các bạn hãy mở browser và kiểm tra nhé !!
8. Config domain and ssl
Last but not least, mình đang có 1 domain trên Cloudflare và muốn assign cho API service vừa tạo. Các bạn hãy làm như sau
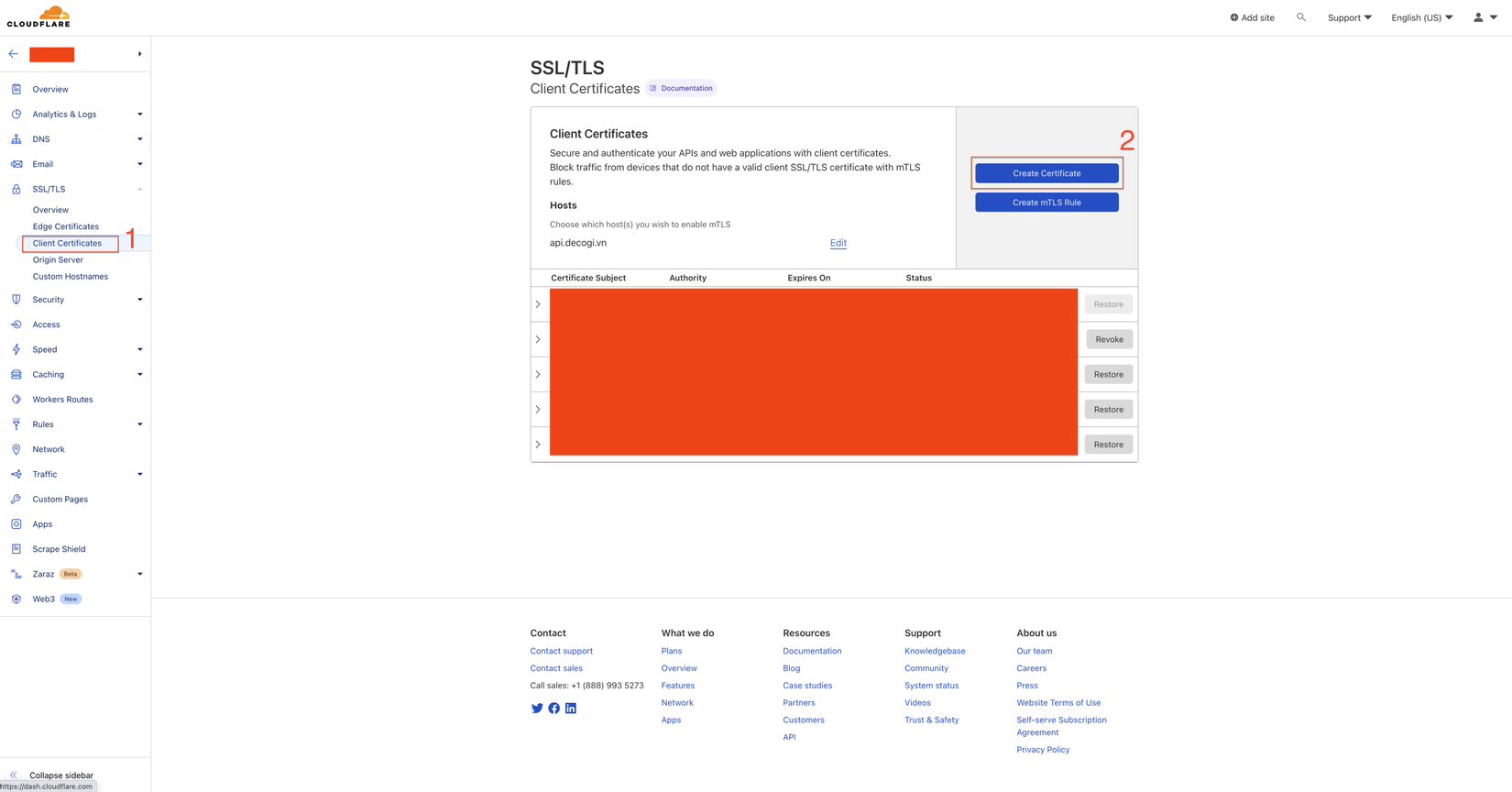
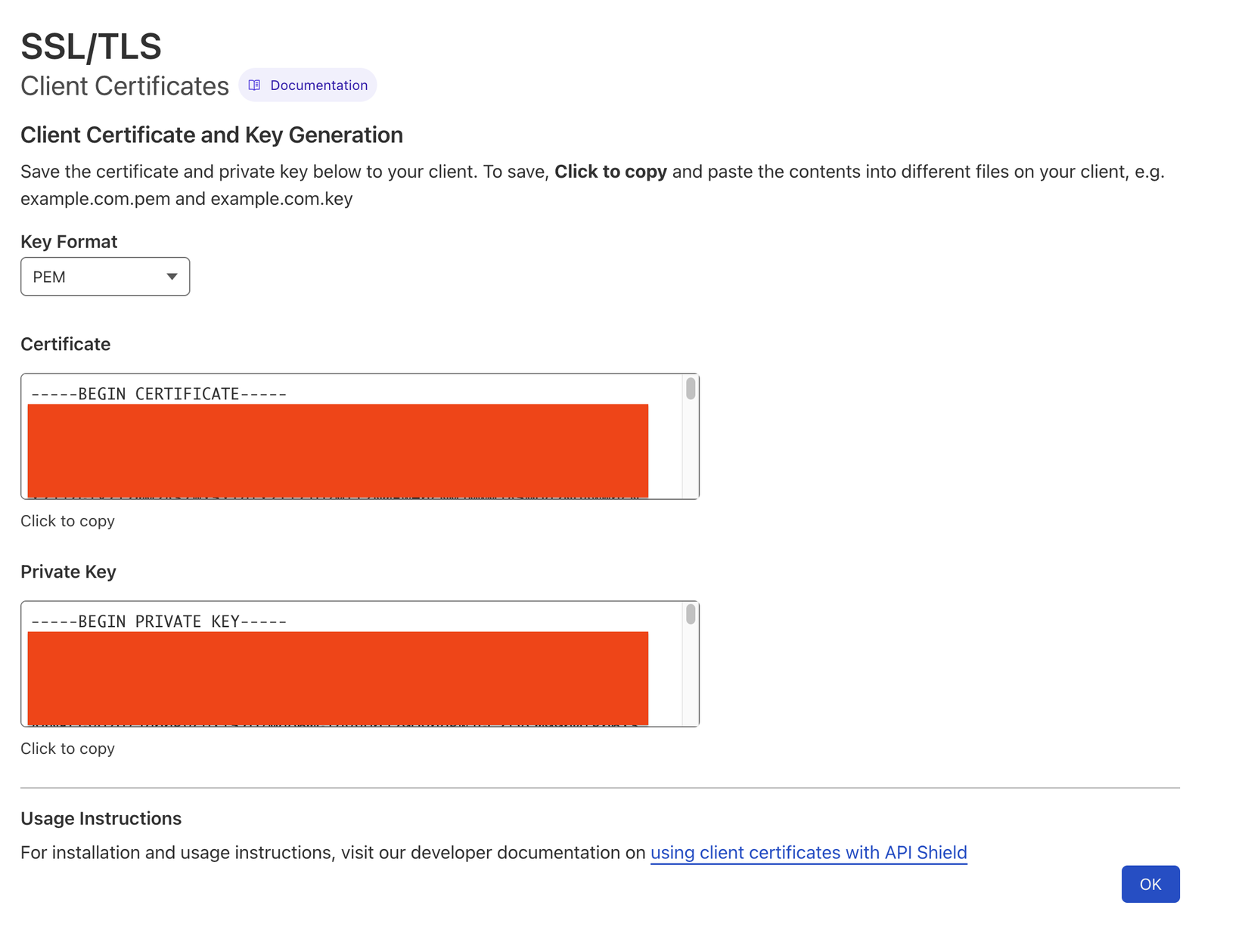
- Ở Cloudflare, tab SSL/TLS, chọn create
Client Certificatessau đó nhấnCreate Certificate

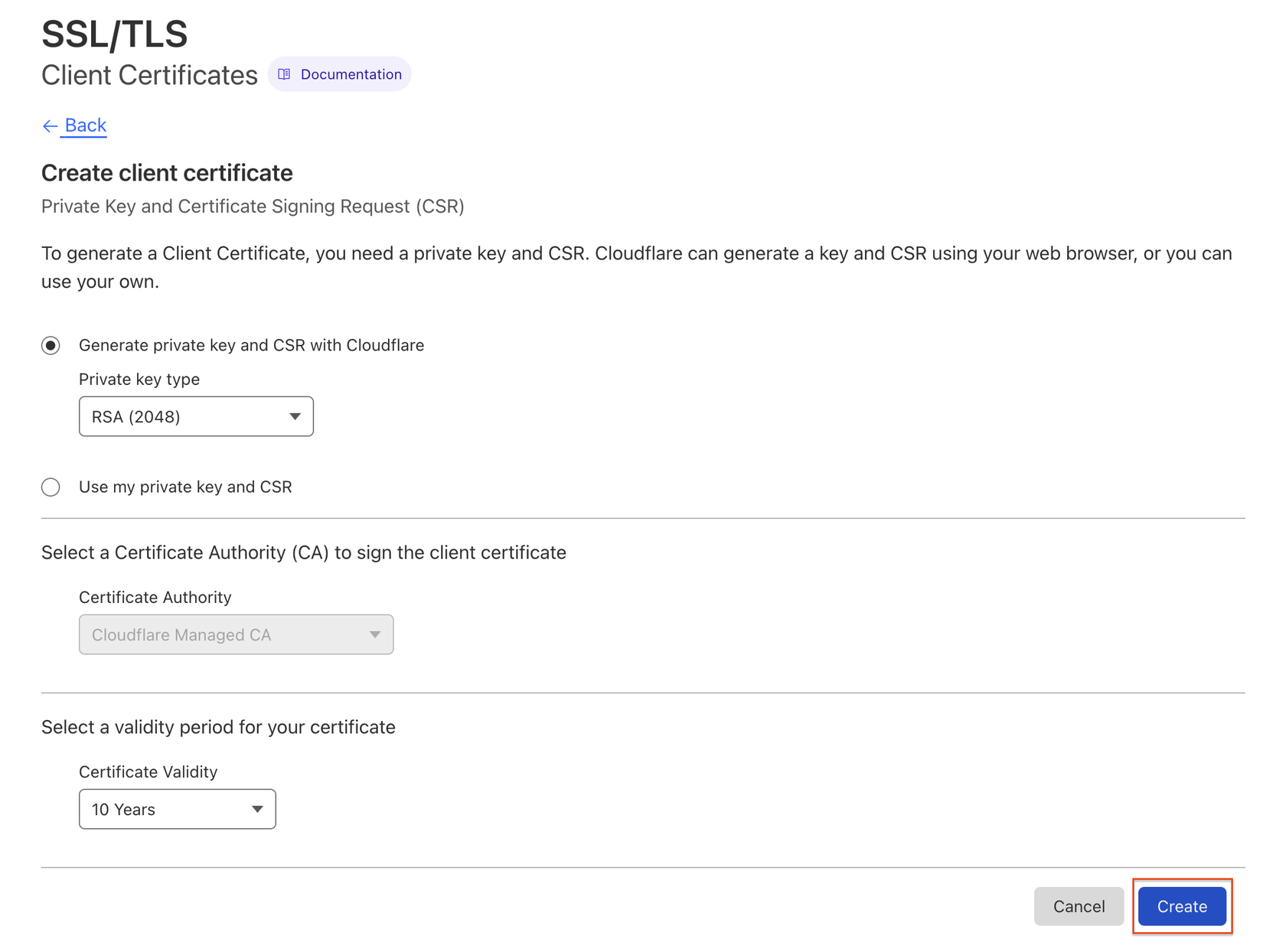
- Nhấn Create để tiếp tục:

- Cloudflare sẽ tạo client cerificate cho chúng ta, lưu ý hãy lưu 2 mã
CertificatevàPrivate Keylại nhé:

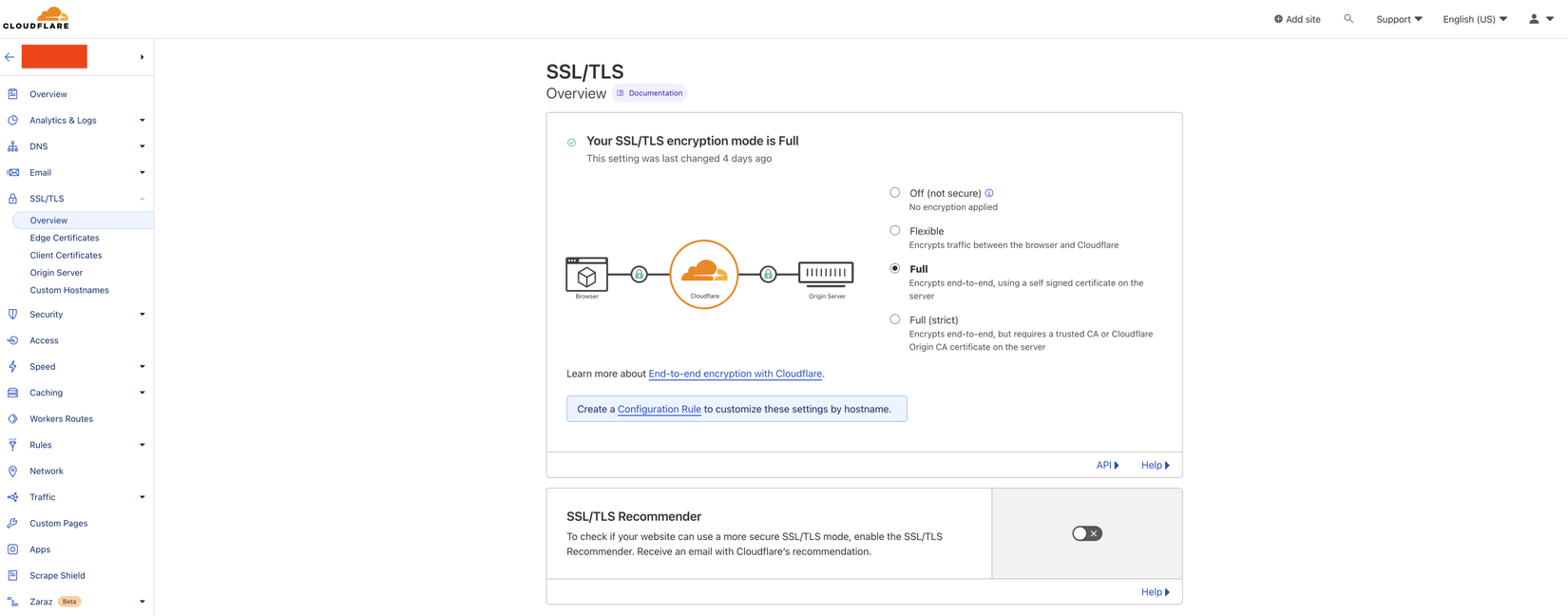
- Tiếp theo các bạn mở tab overview, chọn option
Fullcho SSL/TLS encryption mode:

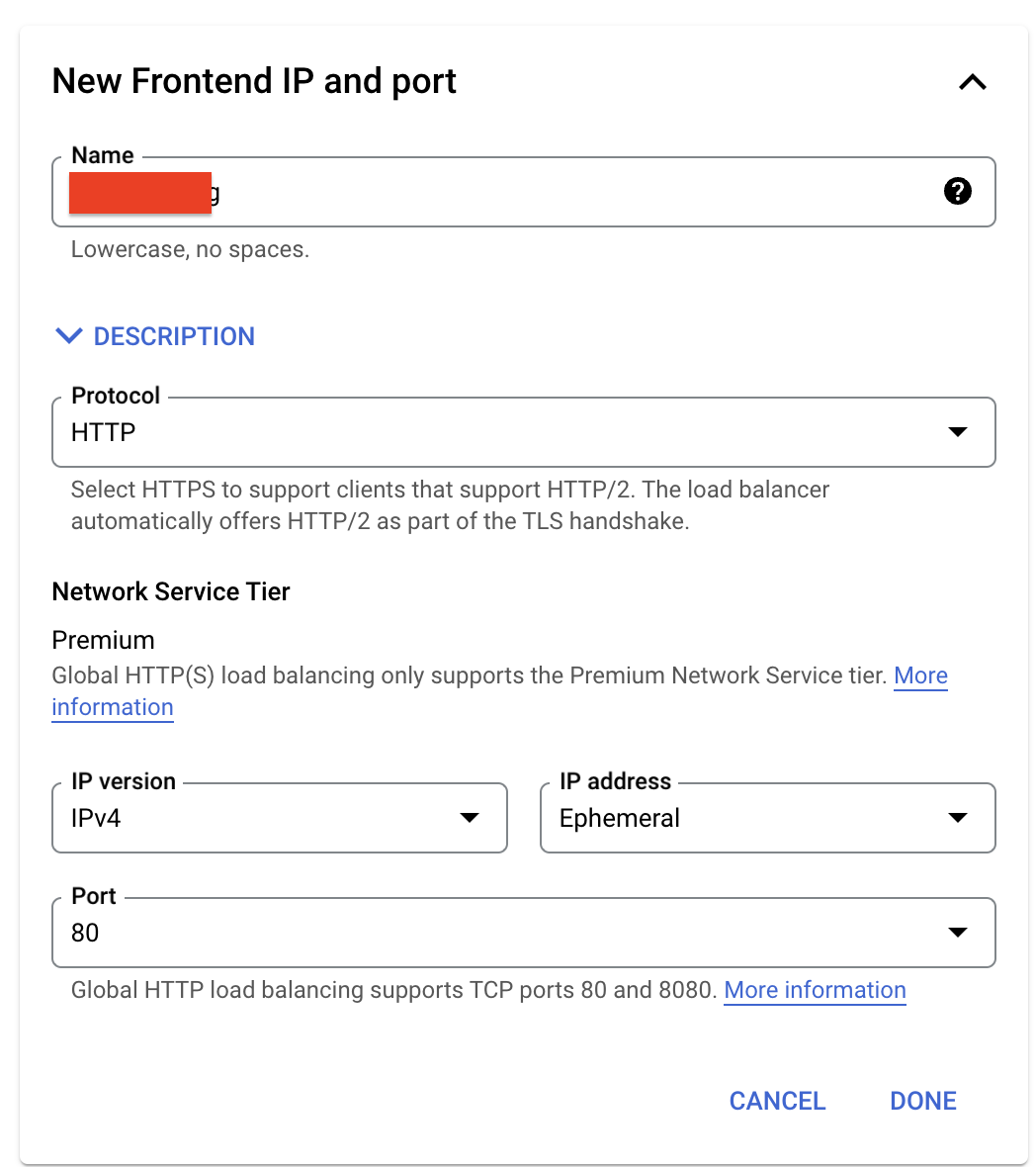
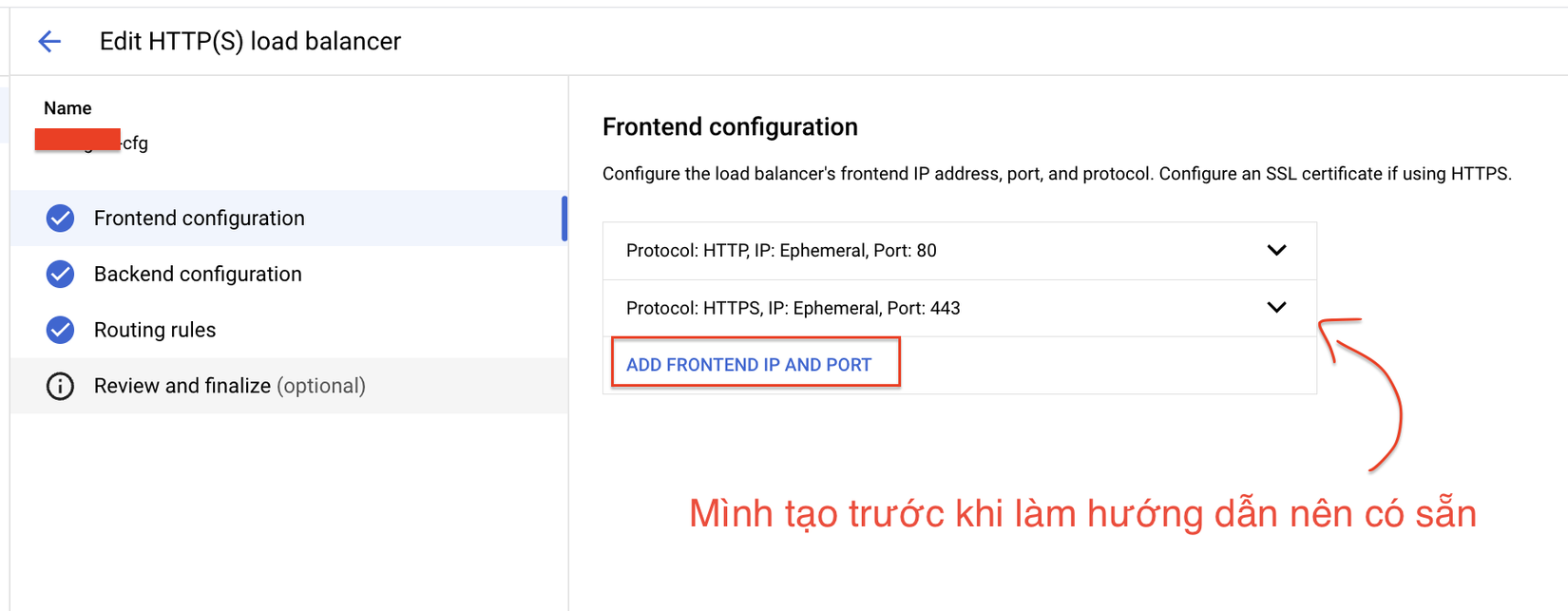
- Quay về load balancing config, các bạn chọn và edit config, thông tin sau sẽ show lên, sau đó các bạn nhấn
ADD FRONTEND IP AND PORTđể thêm config cho protocol https:

-
Ở field Certificate, chọn
CREATE A NEW CERTIFICATE, thông tin cho certificate ở đây làCertificatevàPrivate Keymà các bạn đã tạo từ Cloudflare -
Nhấn Create để tiếp tục
-
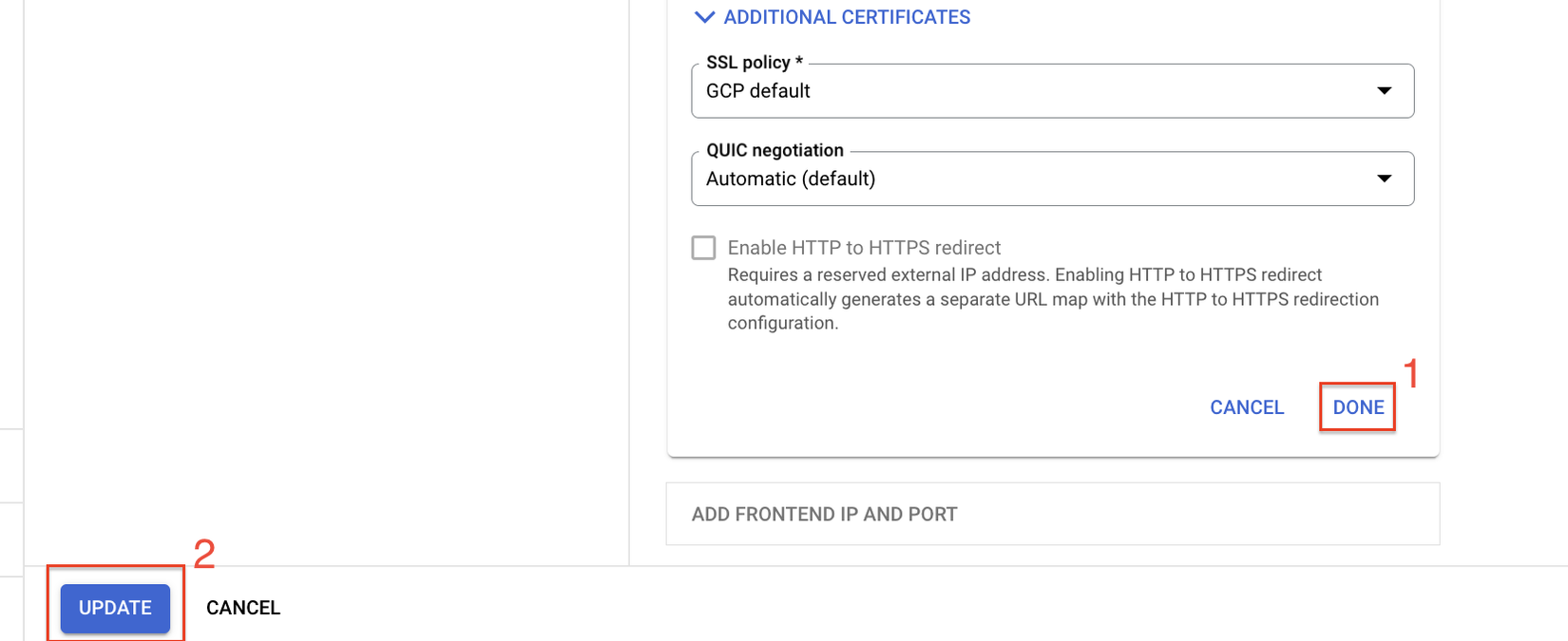
Click Done sau đó nhấn Update để hoàn tất chỉnh sửa config:

- Bây giờ vào lại detail của load balancing config và lấy địa chỉ IP của protocol HTTPS vừa tạo, các bạn chỉ copy ip, không copy port 443:

- Về lại Cloudflare, ở tab DNS/records, chọn
Add recordvà thêm theo hướng dẫn sau:- Type:
A - Name:
@,wwwhoặc subdomain của bạn. Ví dụ domain của bạn làabc.comthì có thể tạo subdomain nhưapi.abc.com
- Type:
- Bấm
Saveđể hoàn tất
III. Kết
- Các bạn vào lại domain/sub domain bằng browser để kiểm tra nhé
- Cảm ơn các bạn đã xem bài viết ^^
All rights reserved