Hướng dẫn xây dựng blog cá nhân với NextJs và Notion

Trong bài viết này chúng ta sẽ cùng xây dựng một blog nhanh nhất cho riêng mình với NextJs và Notion
I. Prerequisites
Notion chắc hẳn không còn xa lạ với mọi người, đây là một AI-powered workspace giúp người dùng có thể dễ dàng lên kế hoạch, ghi chú và liên kết với nhiều ứng dụng khác rất tiện lợi.
Về mặt ý tưởng, chúng ta sẽ sử dụng notion như một CMS giúp quản lý thông tin bài viết và NextJs để hiển thị thông tin đó cho user cũng như tận dụng SSR cho việc cải thiện SEO, security...
- Kiến thức về NextJs
- Tài khoản Notion cá nhân
II. Tạo database và access token ở Notion
- Chọn một page ở Notion dùng để lưu trữ database
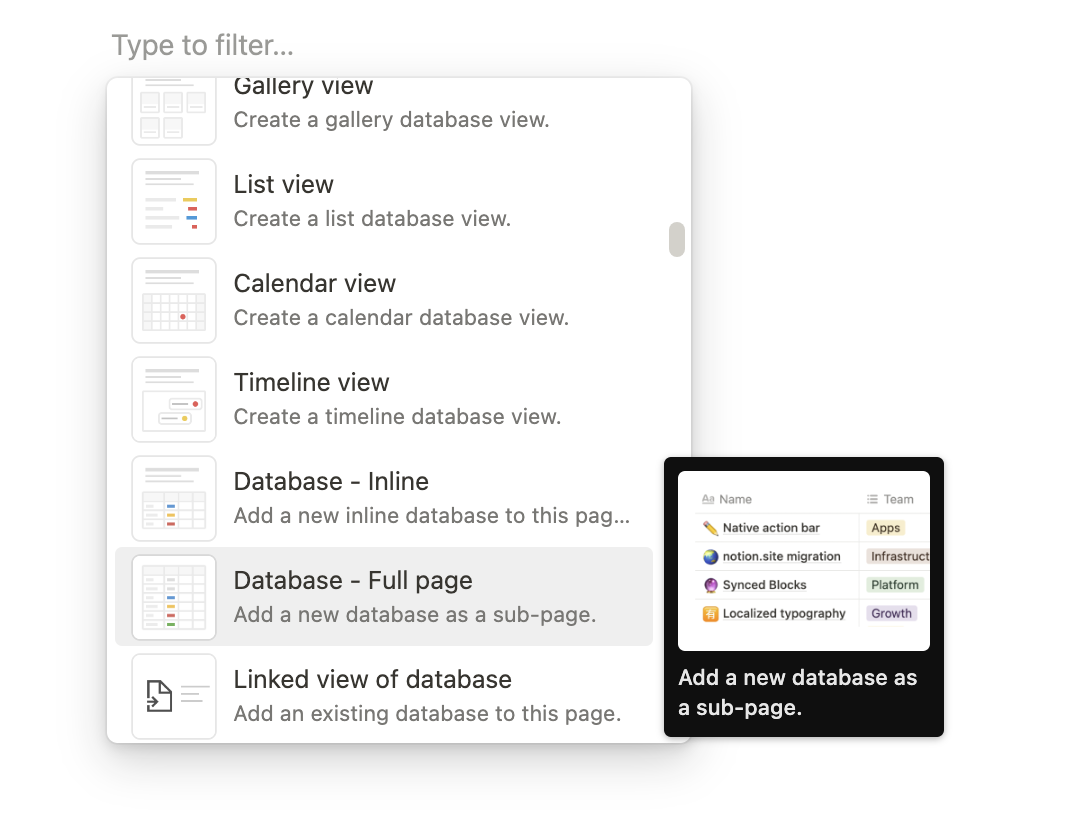
- Thêm phần tử mới và chọn Database - Full page
![image.png]()
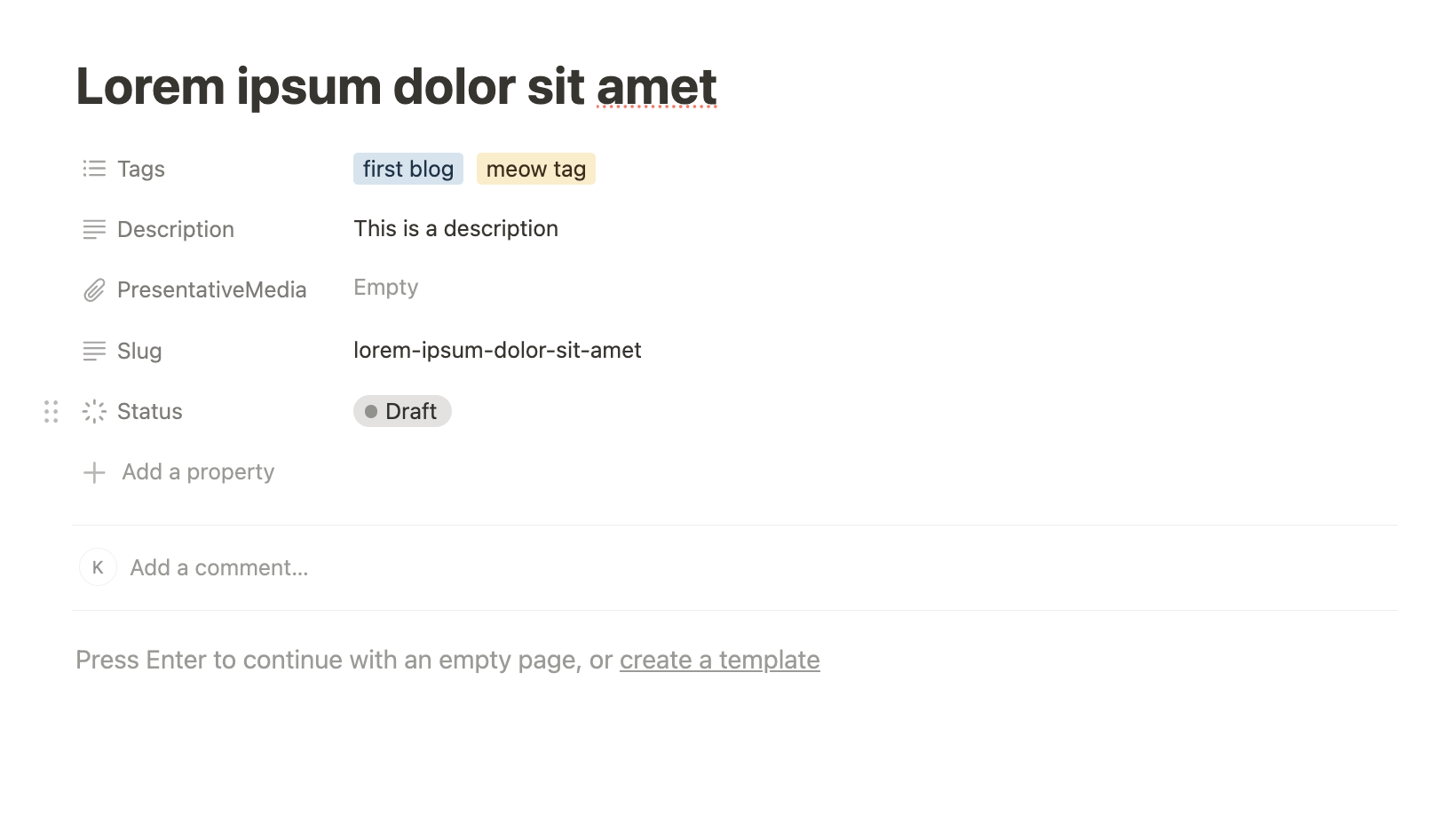
- Tạo các field cho database, bao gồm loại và mục đích như sau (các field dùng cho việc demo, các bạn có thể thay đổi sau):
- Title: field được tạo sẵn, mặc định là Name, các bạn chuyển thành Title nhé
- Tags (Multi-select): thẻ chủ đề
- Description (Text): Mô tả ngắn cho bài viết
- PresentativeMedia (Files & media): Để lưu ảnh đại diện cho bài viết
- Slug (Text): dùng làm đường dẫn cho bài viết
- Status (Status): trạng thái bài viết, bao gồm Draft, Published
![image.png]()
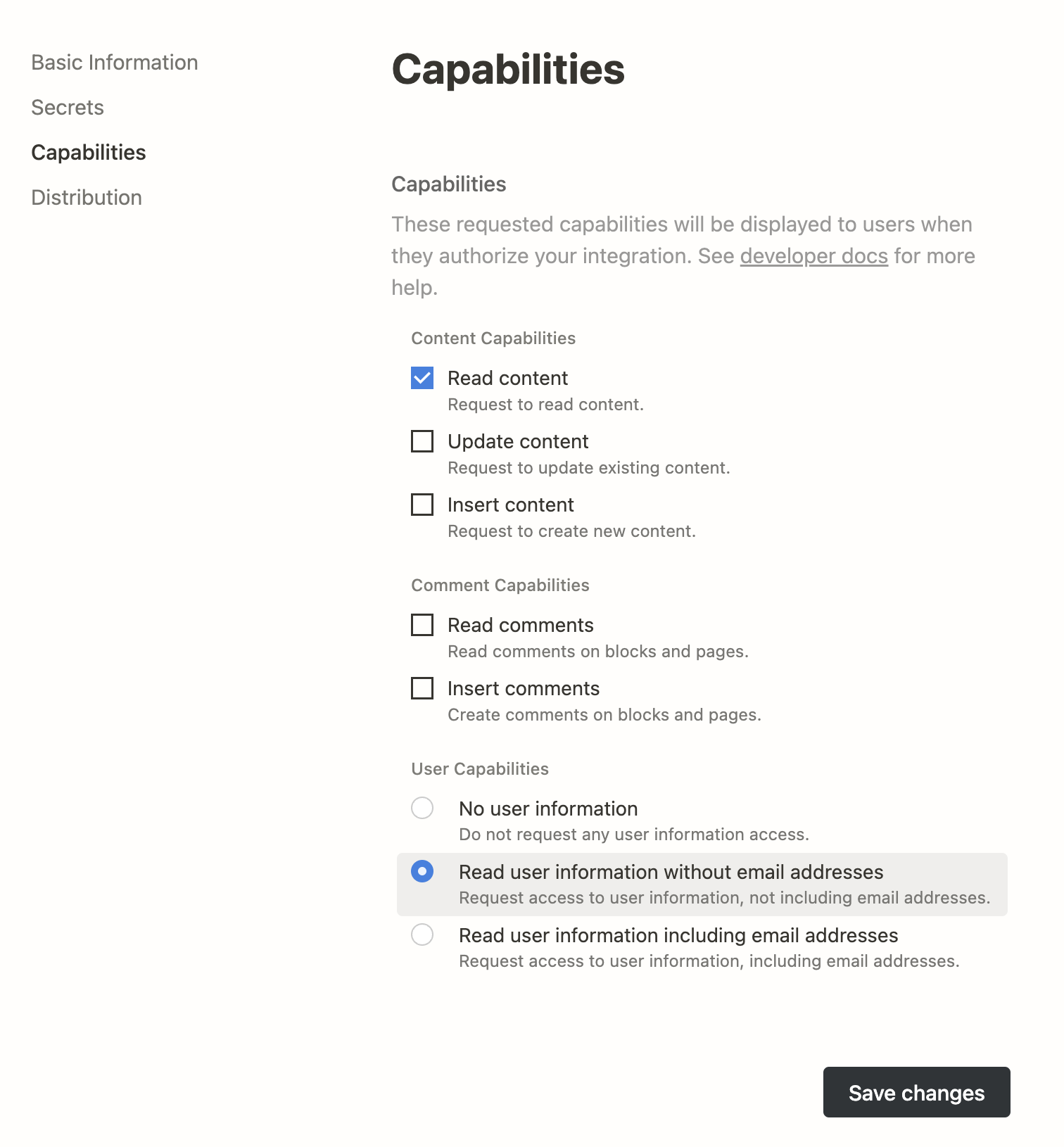
- Tiếp theo, các bạn truy cập notion-integration để tạo secret token liên kết với Notion cá nhân mình dùng để tạo database phía trên nhé. Lưu ý chỉ cần chọn quyền đọc: Read content, như hình bên dưới:
![image.png]()
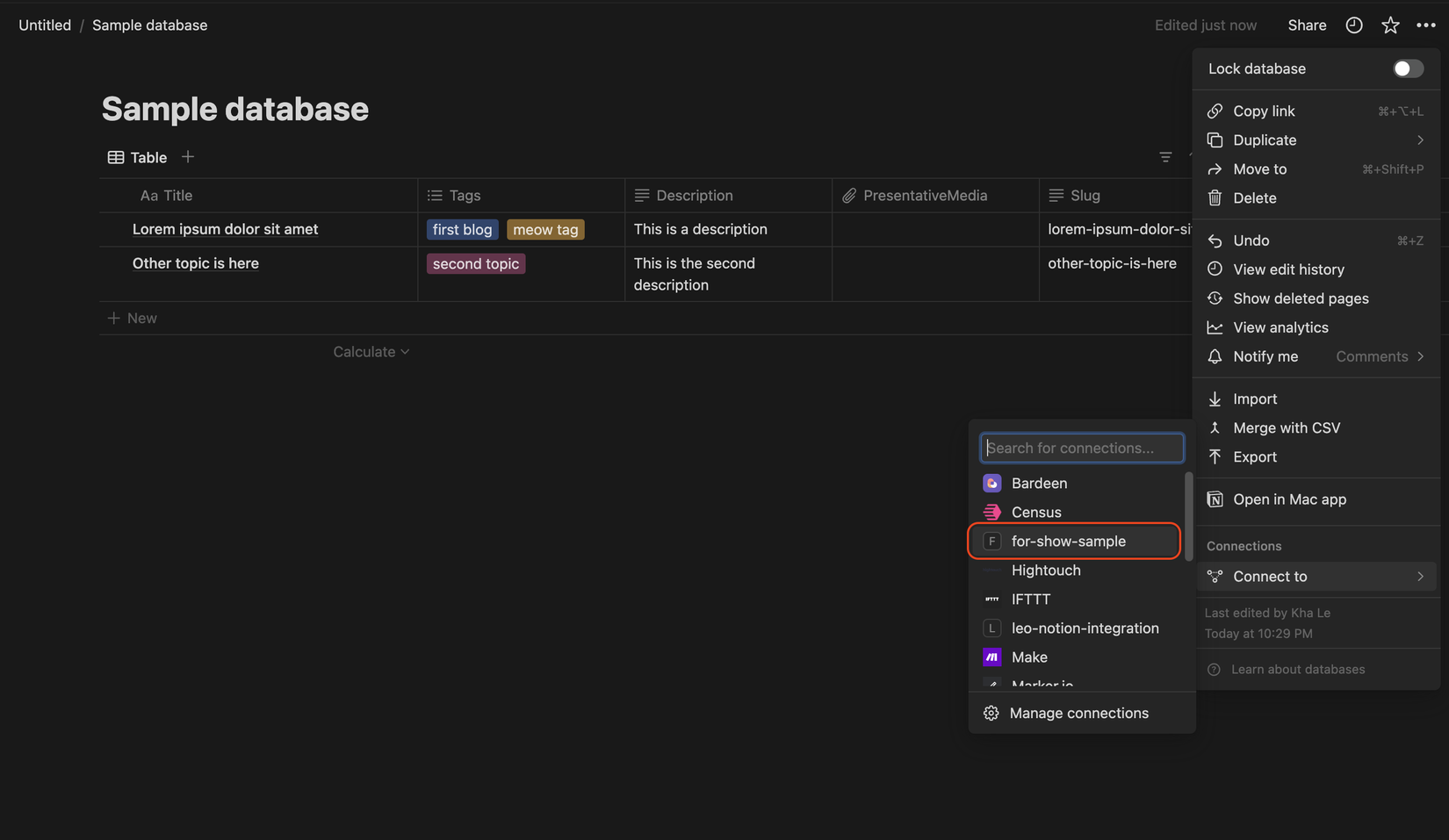
- Sau khi tạo notion-integration, bước tiếp theo cần cho phép integration này có thể truy cập database.
Ở mục Connect to, chọn integration vừa tạo (mình vừa tạo for-show-sample), như hình dưới:
![image.png]()
III. Tạo database mẫu
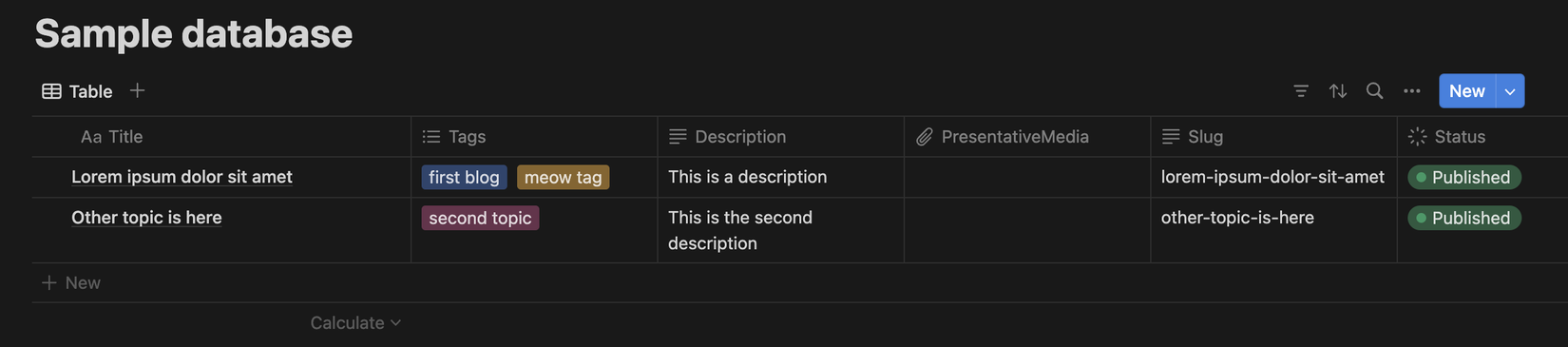
- Dựa vào cấu trúc database đã tạo, chúng ta sẽ tạo một vài record mẫu như sau. Lưu ý, status của các bài viết chuyển về Published
![image.png]()
IV. Sử dụng notion-nextjs-mini-kit
- Các bạn làm theo hướng dẫn để clone và run source NextJs ở máy nhé: tại đây
- Theo hướng dẫn cài đặt, chúng ta sẽ cần thay thế 2 biến môi trường
NOTION_TOKEN=
NOTION_DATABASE_ID=
Trong đó:
- Notion token là token đã được tạo ra từ Bước II
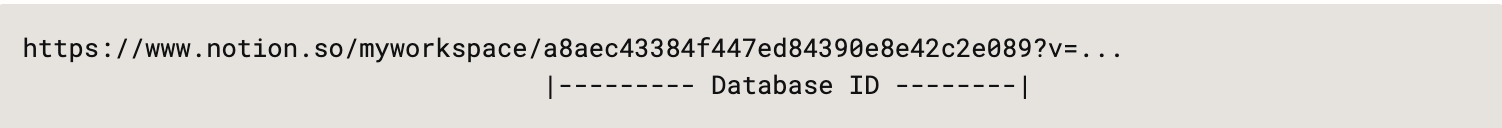
- Để lấy database id từ database chúng ta đã tạo, chỉ cần mở chính trang database bằng browser và copy chuỗi như hình:
![image.png]()
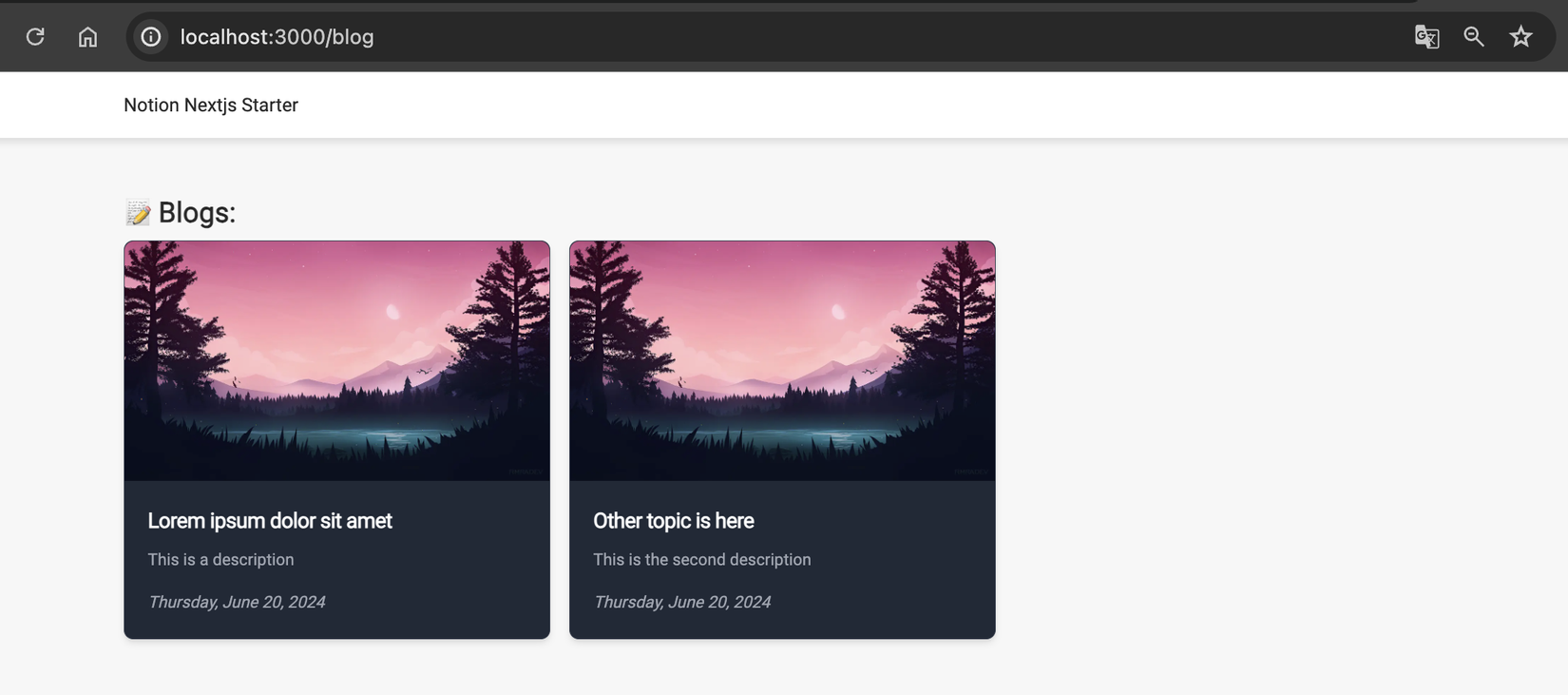
- Chạy ứng dụng NextJs bên trên và chúng ta sẽ thấy được kết quả như sau
![image.png]()
V. Tạo nội dung cho trang
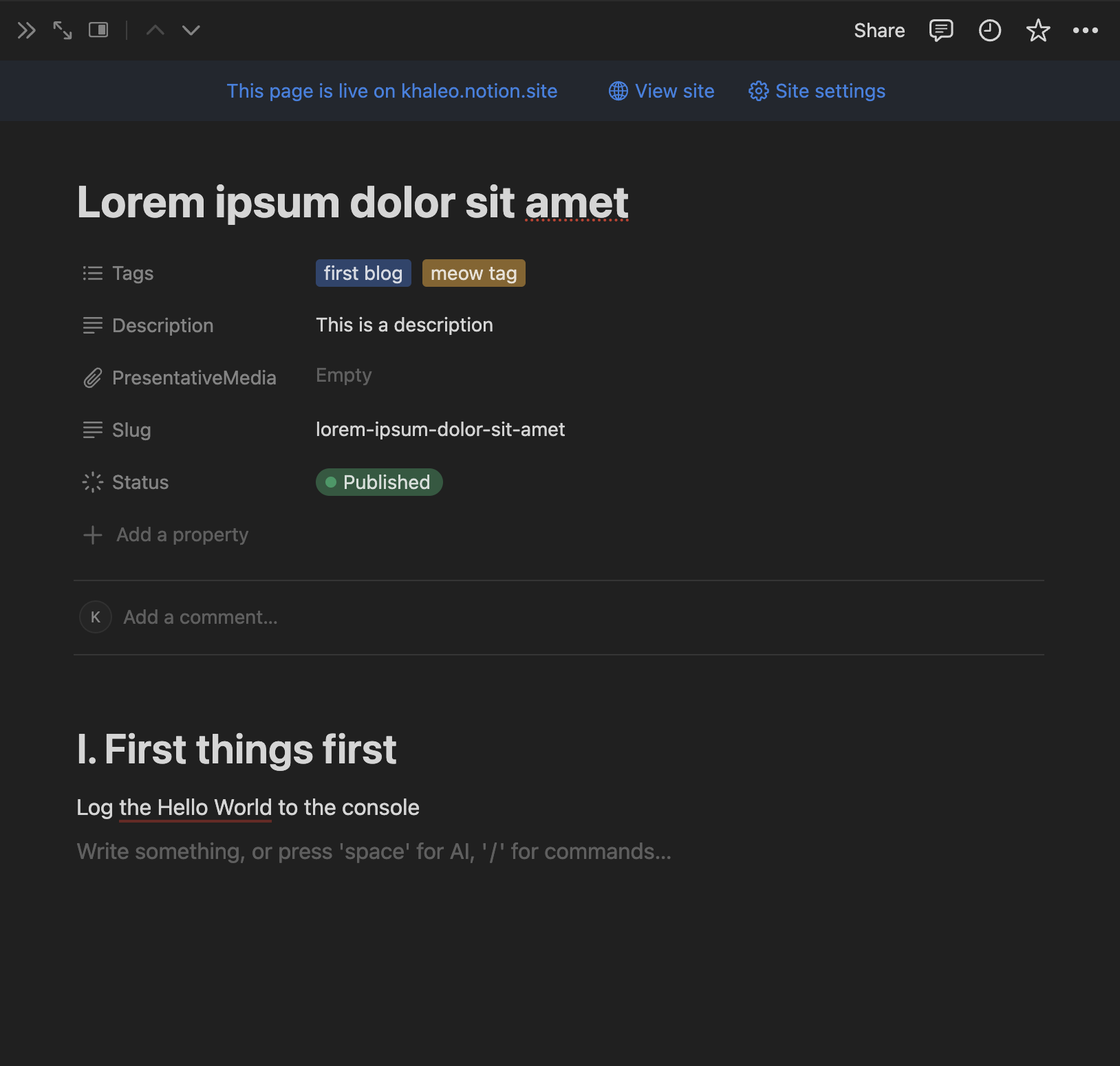
- Tạo nội dung cho các trang dựa trên dữ liệu đã tạo ở database trước đó
![image.png]()
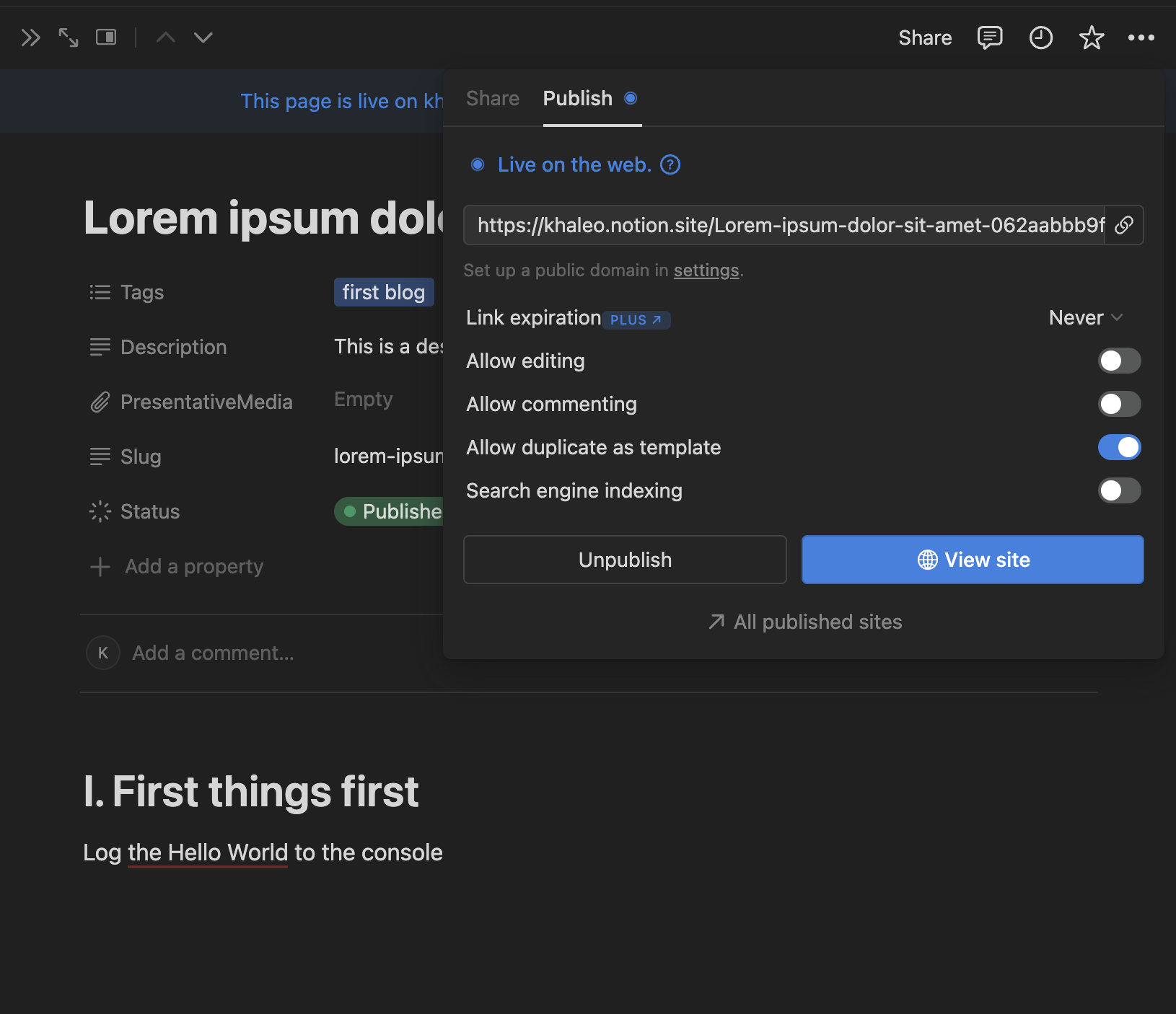
- Publish bài viết (chọn share -> publish)
![image.png]()
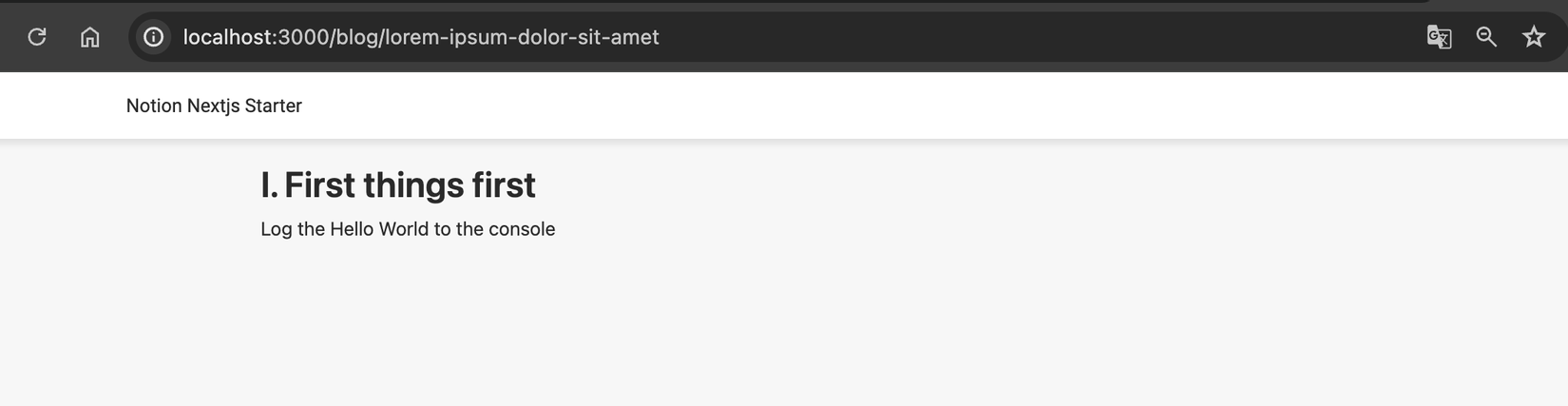
- Quay lại trang web của chúng ta, click chọn 1 trong các bài trước đó để xem thành quả 🎉
![image.png]()
VI. Tổng kết
References
- notion-nextjs-mini-kit: github.com/khaaleoo/notion-nextjs-mini-kit
Trên đây mình đã hướng dẫn các bạn tạo nhanh một blog cá nhân bằng việc sử dụng NextJs và Notion như một database. Nếu có bất cứ câu hỏi hoặc đóng góp nào, các bạn để lại phía dưới bình luận cho mình biết nhé. Cảm ơn tất cả mọi người
Happy coding! 🙌🏻
All rights reserved