FlexBox Layout
Bài đăng này đã không được cập nhật trong 7 năm
Introduction
FlexBox is a library used for optimizing user interface design. Just like CSS Flexible Box Layout Module, in the flex layout model, the children of a flex container can be laid out in any direction, and can “flex” their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. Both horizontal and vertical alignment of the children can be easily manipulated. Nesting of these boxes (horizontal inside vertical, or vertical inside horizontal) can be used to build layouts in two dimensions. Think of FlexBox just like FlowLayout but way more easier to implement and flexible.
Getting Started
Add the following dependency to your build.gradle file:
dependencies {
compile 'com.google.android:flexbox:0.3.2'
}
How to use
There basically two ways to use FlexBox, one is by xml and the other is by code.
XML
By using FlexboxLayout that extends the ViewGroup like LinearLayout and RelativeLayout. You can specify the attributes from a layout XML as such:
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:flexWrap="wrap"
app:alignItems="stretch"
app:alignContent="stretch" >
<TextView
android:id="@+id/textview1"
android:layout_width="120dp"
android:layout_height="80dp"
app:layout_flexBasisPercent="50%"
/>
<TextView
android:id="@+id/textview2"
android:layout_width="80dp"
android:layout_height="80dp"
app:layout_alignSelf="center"
/>
<TextView
android:id="@+id/textview3"
android:layout_width="160dp"
android:layout_height="80dp"
app:layout_alignSelf="flex_end"
/>
</com.google.android.flexbox.FlexboxLayout>
Here there are three textviews and all are wrapped in the flexbox.FlexBoxLayout. This views are automatically scalled and arranged depending on the lengths. For example all three can be fitted into a single line in the layout but when each or any of the text content is longer then flexbox rescalls the layout by rearranging the views dynamically just as you would see in FlowLayouts. Furthere more flexbox can also be applied to recyclerview to give more flexiblity and make items react dynamically. Switching between Linear ans Horizontal will makes items scale and rearange better....(More on implemetning gridbox into RecyclerView later).
CODE
You can also archieve the same using java like:
FlexboxLayout flexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
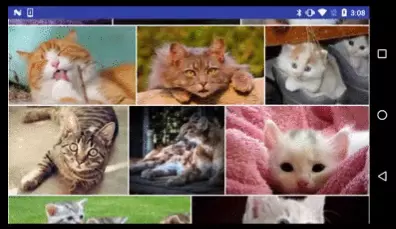
flexboxLayout.setFlexDirection(FlexDirection.ROW);
View view = flexboxLayout.getChildAt(0);
FlexboxLayout.LayoutParams lp = (FlexboxLayout.LayoutParams) view.getLayoutParams();
lp.order = -1;
lp.flexGrow = 2;
view.setLayoutParams(lp);
Using with Recyclerview Flexbox has a Layout manager called FlexboxLayoutManager that can be used within RecyclerView. You can declare one like:
RecyclerView recyclerView = (RecyclerView) context.findViewById(R.id.recyclerview);
FlexboxLayoutManager layoutManager = new FlexboxLayoutManager(context);
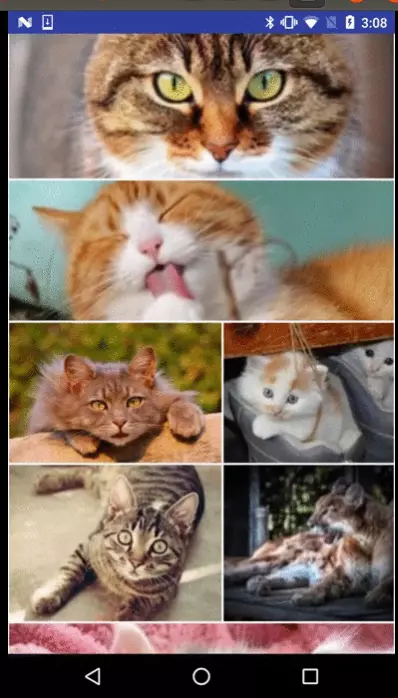
layoutManager.setFlexDirection(FlexDirection.COLUMN);
layoutManager.setJustifyContent(JustifyContent.FLEX_END);
recyclerView.setLayoutManager(layoutManager);
The advantage of using FlexboxLayoutManager is that it recycles the views that go off the screen for reuse for the views that are appearing as the user scrolls instead of inflating every individual view, which consumes much less memory especially when the number of items contained in the Flexbox container is large. You can also add various attributes to the children of the FlexboxLayoutManager like:
mImageView.setImageDrawable(drawable);
ViewGroup.LayoutParams lp = mImageView.getLayoutParams();
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp = (FlexboxLayoutManager.LayoutParams) lp;
flexboxLp.setFlexGrow(1.0f);
flexboxLp.setAlignSelf(AlignSelf.FLEX_END);
}


For more feature and supported attributes please refer the official link here
All rights reserved