hướng dẫn sử dụng css flexbox cho người mới tìm hiểu
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu:
Flexbox là một kiểu dàn trang (layout mode) mà nó sẽ tự cân đối kích thước của các phần tử bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập kích thước của phần tử, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó các phần tử bên trong có thể hiển thị theo ý muốn.
Khái niệm cơ bản:
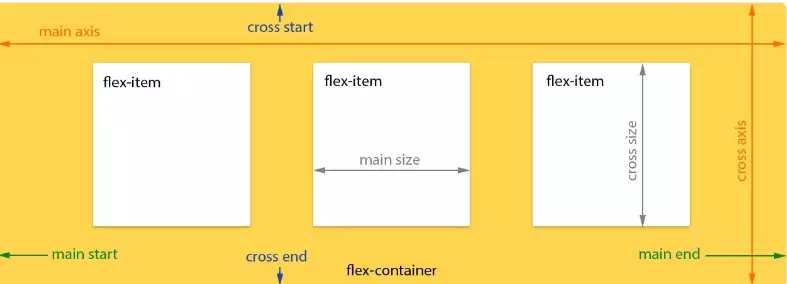
Bố cục Flex được thiết lập từ một khung lớn (parent container) đóng vai trò là khung linh hoạt (flex containter) và các thẻ con ngay trong nó (immediate children) đóng vai trò các mục nhỏ linh hoạt (flex items).
 Từ hình ảnh trên bạn có thể thấy các thuộc tính và thuật ngữ được sử dụng để mô tả khung linh hoạt (flex containter) và các các mục nhỏ linh hoạt (flex items). Để hiểu sâu hơn, bạn có thể đọc tài liệu flexbox model bởi W3C
Việc bố trí flexbox đã trải qua nhiều lần lặp lại và một số thay đổi cú pháp từ dự thảo ban đầu của nó trong năm 2009, do đó tránh nhầm lẫn vaà để rõ ràng chúng ta nên sử dụng thay đổi lần cuối cùng vào (tháng 9 năm 2014). Nếu bạn cần duy trì tính tương thích của trình duyệt cũ, bạn có thể đọc bài viết này về cách sử dụng nó một cách tốt nhất.
Từ hình ảnh trên bạn có thể thấy các thuộc tính và thuật ngữ được sử dụng để mô tả khung linh hoạt (flex containter) và các các mục nhỏ linh hoạt (flex items). Để hiểu sâu hơn, bạn có thể đọc tài liệu flexbox model bởi W3C
Việc bố trí flexbox đã trải qua nhiều lần lặp lại và một số thay đổi cú pháp từ dự thảo ban đầu của nó trong năm 2009, do đó tránh nhầm lẫn vaà để rõ ràng chúng ta nên sử dụng thay đổi lần cuối cùng vào (tháng 9 năm 2014). Nếu bạn cần duy trì tính tương thích của trình duyệt cũ, bạn có thể đọc bài viết này về cách sử dụng nó một cách tốt nhất.
Các trình duyệt hỗ trợ flexbox
Chrome 29+ Firefox 28+ Internet Explorer 11+ Opera 17+ Safari 6.1+ (sử dụng tiền tố -webkit-) Android 4.4+ iOS 7.1+ (sử dụng tiền tố -webkit-)
Cách sử dụng
Để sử dụng Bố cục Flexbox bạn chỉ cần đặt giá trị cho thuộc tính display trên khung lớn (parent container).
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
Hoặc bạn muốn nó hiển thị như một phần tử inline….
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Chú ý: Bạn chỉ cần đặt thuộc tính trên vào khung lớn là các thẻ con sẽ lập tức trở thành các mục linh hoạt.
Các Thuộc Tính Của Flexbox Container
flex-direction
Thuộc tính này quy định cách trình bày các mục linh hoạt trong khung linh hoạt, bằng cách đặt hướng cho khung linh hoạt theo một trục chính. Chúng có thể được trình bày theo hai hướng, giống như hàng ngang hay hàng dọc.
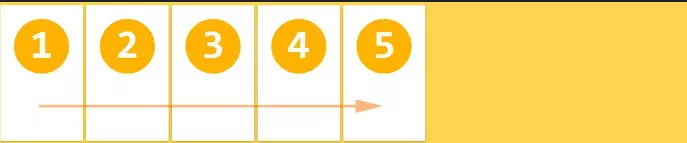
Theo hàng ngang (row), các mục linh hoạt sẽ được sắp xếp theo một hàng từ trái qua phải.
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}

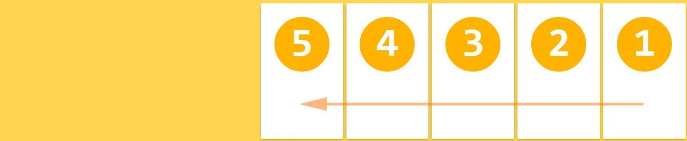
Theo hàng đảo ngược (row-reverse), các mục linh hoạt sẽ được sắp xếp theo một hàng ngược lại.
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}

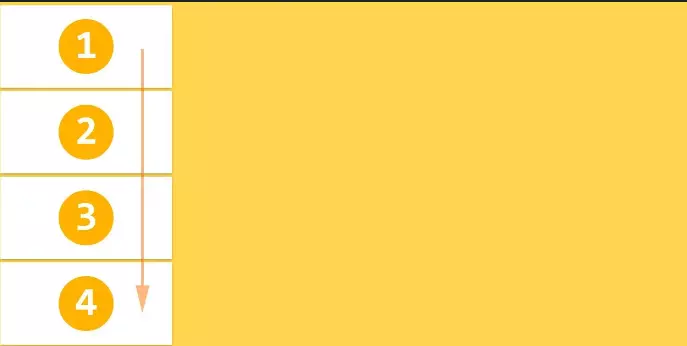
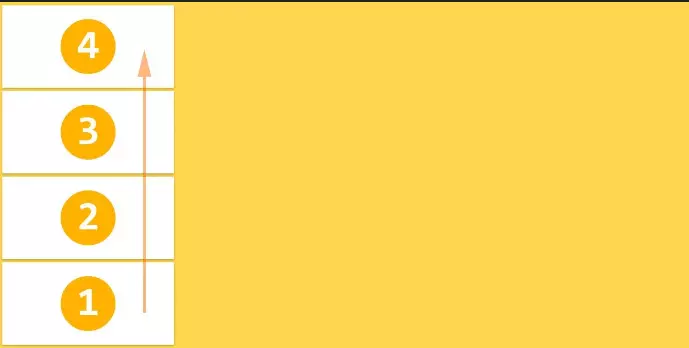
Tương tự với hàng dọc (column), các mục linh hoạt sẽ được sắp xếp theo một cột từ trên xuống dưới.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}

Và ngược lại…
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;

Giá trị mặc định: row Chú ý: hàng (row) và hàng đảo ngược (row-reverse) được phụ thuộc vào chế độ viết cho nên ở chế độ viết từ phải qua trái (rtl) thì chúng sẽ tự động được đảo ngược.
flex-wrap
Ý tưởng ban đầu của flexbox là đặt các mục linh hoạt theo một hàng duy nhất. Nhưng sẽ thế nào nếu chúng ta muốn có một bố cục với các mục xếp thành nhiều hàng? Thuộc tính flex-wrap được tạo ra để giúp chúng ta giải quyết điều này.
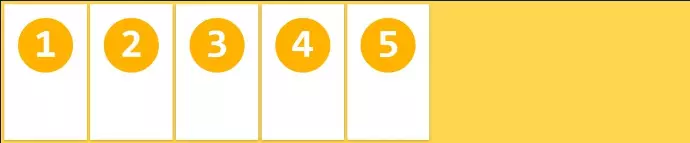
Các mục linh hoạt được hiển thị trên cùng một hàng, mặc định chúng sẽ tự động dãn hoặc thu hẹp để vừa với chiều rộng của khung lớn.
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}

Các mục linh hoạt có thể hiển thị nhiều hàng từ trái qua phải và từ trên xuống dưới nếu cần
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}

Thậm chỉ là ngược lại nếu bạn muốn
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}

Giá trị mặc định: nowrap Chú ý: Thuộc tính này phụ thuộc vào chế độ viết cho nên ở chế độ viết từ phải qua trái (rtl) thì chúng sẽ tự động được đảo ngược.
flex-flow
Thuộc tính này là một dạng viết tắt (shorthand) cho hai thuộc tính flex-direction và flex-wrap.
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
Giá trị mặc định: row nowrap
justify-content
Thuộc tính justify-content sắp xếp các mục linh hoạt theo trục chính của dòng hiện tại trong khung linh hoạt. Nó giúp bổ sung không gian còn thừa ngay cả khi các mục linh hoạt trên một dòng không thể co giãn hoặc đã đạt đến kích thước tối đa.
.flex-container {
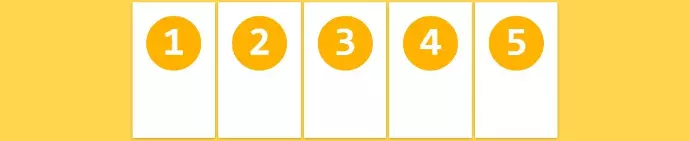
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Các mục linh hoạt được sắp xếp ở bên trái của khung linh hoạt theo dạng ltr

.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Các mục linh hoạt được sắp xếp ở bên phải của khung linh hoạt theo dạng ltr

.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Các mục linh hoạt được sắp xếp ở giữa khung linh hoạt

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Các mục linh hoạt sẽ được hiển thị với khoảng cách tương đương nhau ở giữa chúng, mục linh hoạt đầu tiên và cuối cùng được xếp vào 2 bên của khung linh hoạt

.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Các mục linh hoạt được hiển thị với khoảng cách bằng nhau xung quanh mọi mục linh hoạt, kể cả mục linh hoạt đầu tiên và cuối cùng
 Giá trị mặc định: flex-start
Giá trị mặc định: flex-start
Các bạn có thể xem chi tiết hơn tại đây : https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties link tham khảo : https://css-tricks.com/snippets/css/a-guide-to-flexbox/
All rights reserved