CSS Grid Layout cơ bản
Bài đăng này đã không được cập nhật trong 6 năm
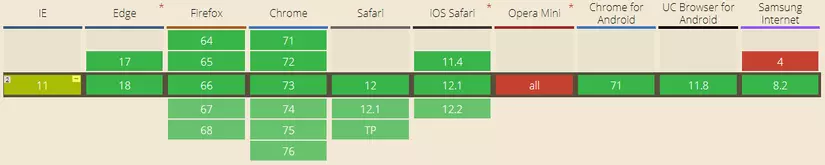
Trình duyệt
CSS Grid Layout đã có những bước nhảy vọt trong những năm qua và do đó bạn sẽ thấy các trình duyệt hỗ trợ cho nó khá tốt tại thời điểm hiện tại.
Cài đặt một Grid
Grid cho phép sắp xếp các thành phần trên một trang theo các vùng.
Thuật ngữ
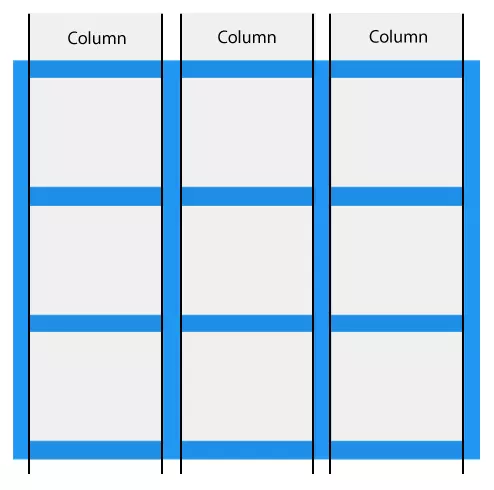
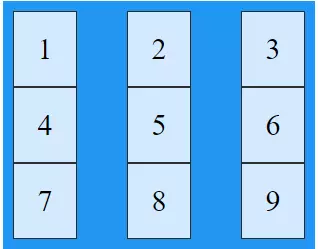
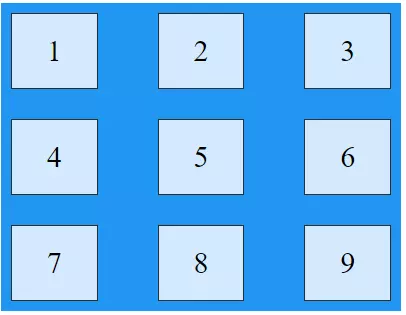
1. Columns (Cột)
Các hàng dọc của các thành phần grid được gọi là cột.

grid-template-columns
Ví dụ:
HTML:
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
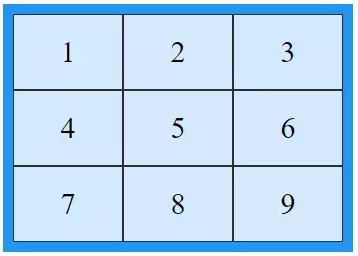
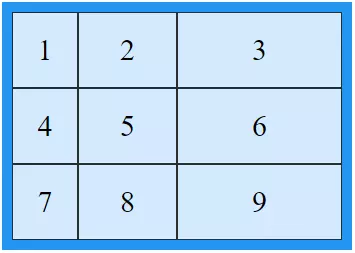
| 3 cột tự động cân bằng | 3 cột tùy chỉnh tỉ lệ | |
|---|---|---|
| CSS | .grid-container {display: grid; grid-template-columns: auto auto auto;} |
.grid-container {display: grid; grid-template-columns: 20% 30% 50%;} |
| Kết quả |  |
 |
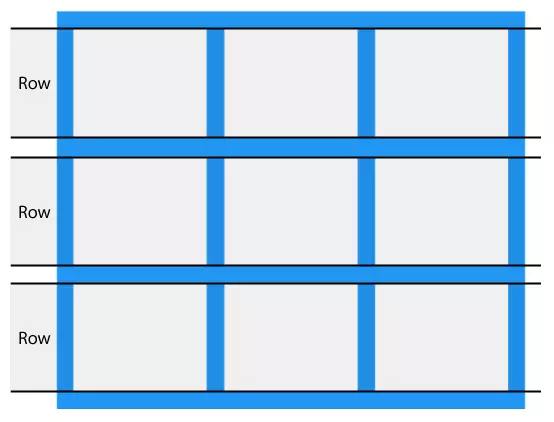
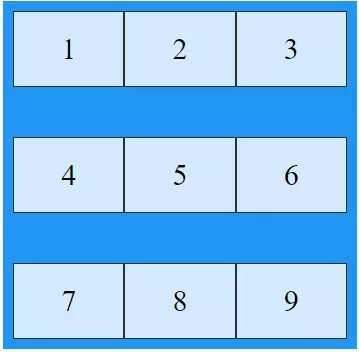
2. Rows (Hàng)
Các hàng ngang của các thành phần grid được gọi là hàng.

grid-template-rows
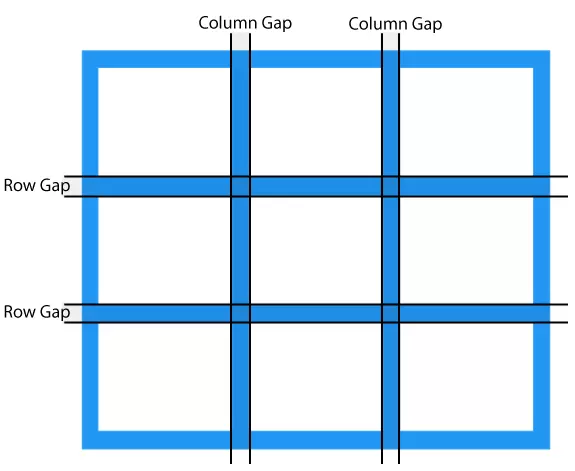
3. Gaps (Khoảng trống)
Khoảng cách giữa mỗi cột / hàng được gọi là khoảng trống.

grid-column-gap
grid-row-gap
grid-gap
Ví dụ:
HTML:
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
grid-column-gap |
grid-row-gap |
grid-gap |
|
|---|---|---|---|
| CSS | .grid-container {display: grid; grid-column-gap: 50px;} |
.grid-container {display: grid; grid-row-gap: 50px;} |
.grid-container {display: grid; grid-gap: 30px 60px;} |
| Kết quả |  |
 |
 |
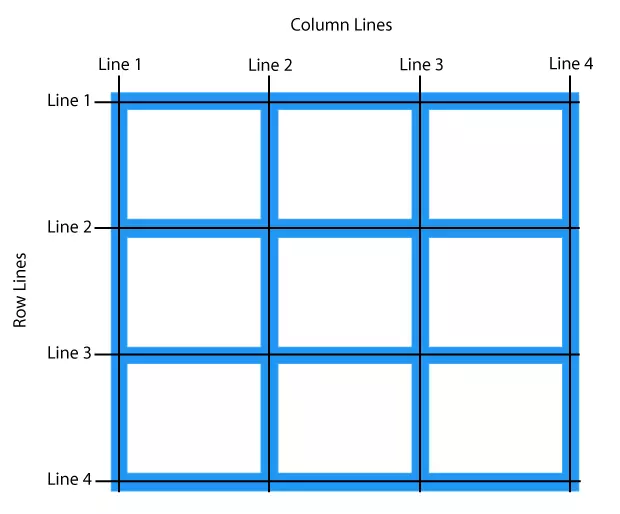
4. Lines
Viền nằm giữa các cột và hàng.

grid-columns-start: [Line bắt đầu]
grid-columns-end: [Line kết thúc]
grid-row-start: [Line bắt đầu]
grid-row-end: [Line kết thúc]
hoặc
grid-columns: [Line bắt đầu]/[Line kết thúc]
grid-row: [Line bắt đầu]/[Line kết thúc]
Ví dụ:
HTML:
<div class="grid-container">
<div class="grid-item-1">1</div>
<div class="grid-item-2">2</div>
<div class="grid-item-3">3</div>
<div class="grid-item-4">4</div>
<div class="grid-item-5">5</div>
<div class="grid-item-6">6</div>
<div class="grid-item-7">7</div>
<div class="grid-item-8">8</div>
</div>
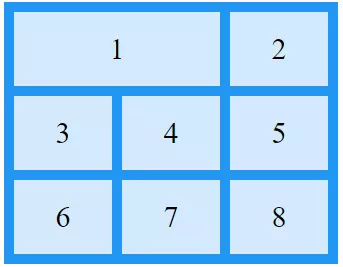
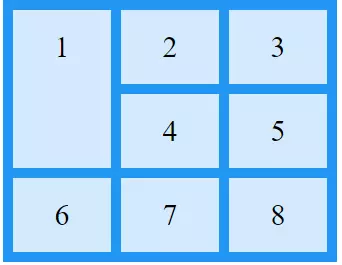
| gộp cột từ line 1 đến 3 | gộp hàng từ line 1 đến 3 | |
|---|---|---|
| CSS | .grid-item-1 {grid-column-start: 1; grid-column-end: 3;} |
grid-item-1 {grid-row-start: 1; grid-row-end: 3;} |
| Kết quả |  |
 |
- Ngoài ra bạn cũng có thể tùy chỉnh theo vùng bằng thuộc tính:
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end;
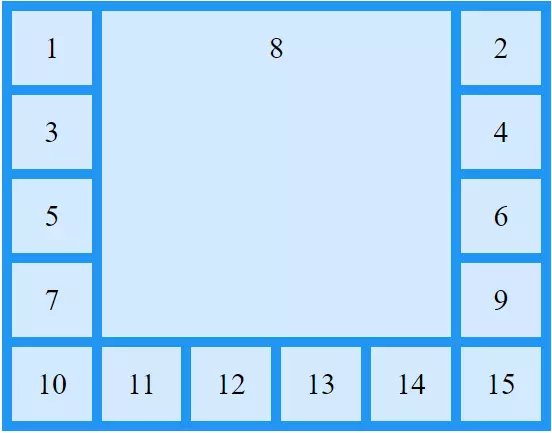
Ví dụ:
HTML:
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
<div class="item10">10</div>
<div class="item11">11</div>
<div class="item12">12</div>
<div class="item13">13</div>
<div class="item14">14</div>
<div class="item15">15</div>
</div>
CSS:
.item8 {
grid-area: 1 / 2 / 5 / 6;
}
Kết quả:

All rights reserved