8 điều cần lưu ý khi viết css
Bài đăng này đã không được cập nhật trong 7 năm
Tối ưu hóa tốc độ trang là một công việc mà hầu như mọi Web developer đều quan tâm và nên biết, mục đích của nó là đưa nội dung website đến với người xem nhanh nhất có thể. Front-end developer thường làm việc với HTML, CSS, Javascript và các hình ảnh. Do đó, đây cũng là các đối tượng chính để chúng ta tối ưu tốc độ tải trang cho website. Tốc độ tải trang của website ngoài các yếu tố liên quan do server thì còn phụ thuộc vào kích thước và số lượng file phải tải về, do đó càng giảm được kích thước file lẫn số lượng file cần phải tải về thì cũng đồng thời tăng tốc độ tải file và giảm số lượng request lên server.
bài này mình sẽ giới thiệu với các bạn 8 điều cần lưu ý để viết CSS hữu ích nhất giúp giảm kích thước, số lượng file CSS, tối ưu file CSS và phát triển CSS dễ dàng hơn:
1. Đặt tên class và id một cách khoa hoc
Việc này để hỗ trợ bạn sau này khi xem lại code của mình dễ dàng hơn và không bị rối với cách đặt tên của mình, đồng thời cũng dễ dàng nếu có áp dụng một số CSS preprocessor hay BEM.
Bình thường ta đạt tên class theo cảm tính như này:
.titlepost {}
.headerpost {}
.contentpost {}
Thì ta nên đạt thành như này:
.post {}
.post-title {}
.post-header {}
.post-content {}
2. Giảm kích thước file CSS
Giảm kích thước file CSS được thực hiện bằng cách loại bỏ các khoảng trắng không cần thiết, dấu xuống hàng, dấu chấm phẩy cuối cùng trong class hoặc id… Công đoạn này còn được gọi là minify. Để tiện phân biệt giữa file chưa minify và file đã minify thì bạn nên thêm .min vào tên file đã minify. Ví dụ style.css sau khi minify sẽ thành style.min.css.
Bạn có thể truy cập vào Clean CSS để thực hiện minify css
3. Hạn chế sử dụng Inline CSS trong các elements
Các bạn nên hạn chế sử dụng, vì điều này sẽ làm các bạn khó kiểm soát code CSS của mình. Vạn bất đắc dĩ cần giải quyết nhanh thì hãy dùng hoặc nếu chỉ dùng một lần hoặc là CSS động từ javascript thì dùng thôi.
Vì mình có đọc thấy trên Google Pagespeed Insights thì việc này sẽ làm code bị lặp lại không cần thiết và vi phạm Chính sách Bảo mật Nội dung của W3, trong một số trường hợp thì các attribute này sẽ bị chặn.
4. Sử dụng cách viết CSS ngắn gọn
Sử dụng cách viết ngắn gọn (shorthand properties) để dễ dàng thiết lập một số thuộc tính chỉ trên một dòng, đây cũng là một cách để bạn dễ dàng kiểm soát – theo dõi code của mình, đồng thời cũng hỗ trợ giảm số lượng ký tự trong file css và giảm kích thước file.
Ví dụ đơn giản về cách thiết lập thuộc tính cho background như đoạn code dưới đây:
background-color:#000;
background-image:url(bg-image.jpg);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center center;
Thì ta nên viết ngắn gọn thành như này:
background:#000 url(bg-image.jpg) no-repeat fixed center center;
Cấu trúc viết ngắn gọn cho thuộc tính background như dưới đây:
background: <color> <image> <repeat> <attachment> <position>;
Ngoài background thì còn có một số thuộc tính khác cũng có thể sử dụng shorthand như margin, padding, border...
5. Hạn chế sử dụng @import
Hạn chế sử dụng @import trong file CSS, vì nó sẽ làm chậm quá trình tải và không sử dụng được khả năng tải file đồng thời của browser.
Ví dụ ta có 2 file css được nhúng như sau:
<link rel='stylesheet' type='text/css' href='a.css'>
<link rel='stylesheet' type='text/css' href='b.css'>
Sau đó trong file b.css ta inport file c.css:
@import url(c.css);
Kết quả sẽ như này:

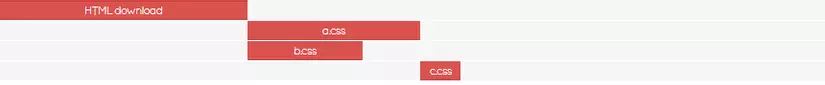
Request 1: browser gửi request để lấy HTML về Request 2: browser gửi request để lấy a.css Request 3: browser gửi request để lấy b.css Request 4: browser gửi request để lấy c.css
Như các bạn thấy ở hình trên, để tải được c.css thì browser phải chờ để tải xong a.css. Lý do: Vì browser khi đã tải xong b.css và bắt đầu đọc nội dung bên trong thì thấy @import yêu cầu phải tải thêm c.css, lúc này browser phải đứng chờ cho nhóm proccess trước đó chạy xong (trong trường hợp này là chờ a.css) thì mới bắt đầu tải tiếp c.css và tiếp tục render sau khi đã tải xong.
6. Khai báo class bổ trợ
Class bổ trợ (Helper classes) là những class được định nghĩa sẵn một số thuộc tính đơn giản và thường hay sử dụng.
Điểm lợi của việc này ngoài việc bạn không cần định nghĩa lại một số thuộc tính không cần thiết, thì nếu CSS càng nhiều thì bạn sẽ tiết kiệm được khá nhiều thuộc tính cần khai báo lại và sẽ giảm được kích thước file CSS
Ví dụ:
<p class="text-center">
<button type="button" class="btn btn-success btn-md text-uppercase">
Show More
</button>
</p>
Thay vì mình cần phải viết CSS như sau để custom lại theo ý mình
p { text-align: center; padding-top: 20px; }
p > button { background-color: #fff; padding-right: 30px; padding-left: 30px }
Thì mình sẽ khai báo class bổ trợ để có thể tái sử dụng cho nhiều trường hợp khác về sau:
.padding-top-20 { padding-top: 20px; }
.padding-right-30 { padding-right: 30px; }
.padding-left-30 { padding-left: 30px; }
.btn.btn-bg-white { background-color: #fff; }
Như vậy trong HTML ta sẽ khai báo như sau:
<p class="text-center padding-top-20">
<button type="button" class="btn btn-success btn-md btn-bg-white text-uppercase padding-right-30 padding-left-30">Show More</button>
</p>
7. Giảm số lượng file CSS
Gom các file CSS lại với nhau là việc dễ làm nhất, thay vì phải viết thành nhiều file. như vậy bạn sẽ giảm được nhiều request đến server và giảm tải cho server khá nhiều.
Thay vì sử dụng như này:
<link rel="stylesheet" href="/css/header.css">
<link rel="stylesheet" href="/css/navigation.css">
<link rel="stylesheet" href="/css/footer.css">
Ta nên gom chúng lại thành 1 file như này:
<link rel="stylesheet" href="/css/style.css">
8. kỹ thuật OOCSS
OOCSS (Object Oriented CSS) – CSS hướng đối tượng, hướng đối tượng ở đây có nghĩa là bạn gom các thuộc tính giống nhau của 2 class cùng áp dụng cho một element thành một class để giảm thiểu sự lặp lại.
Ví dụ Thay vì khai báo 2 class cho button như sau:
.btn-primary {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn-success {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Thì ta gom 1 số thuộc tính của 2 class thành 1 class khác chung như này:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
}
.btn.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Như vậy nếu sau này có thay đổi gì về một số thuộc tính chung của 2 class thì mình chỉ cần thay đổi class btn thì sẽ dễ dàng và nhanh hơn.
Trên đây là những lưu ý khi viết của mình. Nếu bạn còn những mẹo hay khác thì đừng ngại chia sẻ bên dưới nhé !!
All rights reserved