Học CSS GRID thông qua những layout phức tạp
Bài đăng này đã không được cập nhật trong 7 năm
Với sự ra đời của CSS Grid giúp chúng ta xây dựng layout đơn giản hơn rất nhiều so với float, flex. Với những layout phức tạp chỉ cần Grid là mọi việc sẽ trở nên vô cùng đơn giản hơn bao giờ hết. Hiện tại Grid chỉ đưa ra bản thử nghiệm nên sẽ còn rất nhiều hạn chế trên các version của trình duyệt. Hiện tại trình duyệt FireFox đang làm rất tốt trong việc hiển thị layout trong quá trình debug. Thì với bài viết này mình sẽ giới thiệu 10 layout sử dụng CSS Grid để xây dựng những layout có độ phức tạp khá cao. Qua những ví dụ này các bạn sẽ thấy được sức mạnh thật sự của Grid 
1. Auto Hexagonal CSS Grid Layout

Với layout Hexagonal (giống hình tổ ong), đây là một ví dụ khá đặc trưng của grid, chưa có sự xuất hiện của Gird đây là layout ác mộng đối với Front-end, Với Grid chúng ta thực hiện những mà quá khứ không làm được, xây dựng chúng nó vô cùng đơn giản chưa đến 150 dòng code. Layout được thực hiện bởi (@Kseso) Cool 
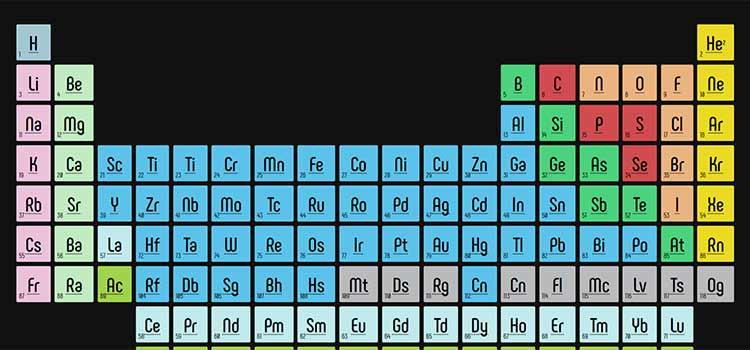
2. Responsive Periodic Table with CSS Grids

Dựng lên một bảng tuần hoàn các nguyên tố hóa học không thể đơn giản hơn với Grid. Chỉ với vài dòng code chưa đến 150 line đã có được một bảng tuần hoàn. Tạo sao không? Layout được dựng bởi (Dudley Storey) cũng đã phản ánh được phần nào những khó khăn mà các deginer khác gấp phải 
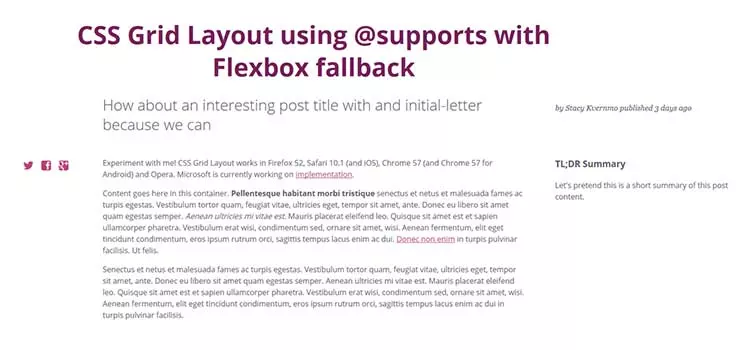
3. CSS Grid Layout with @support flexbox fallback

Với thuộc tính @support giúp chúng ta kiểm tra trình duyệt có hỗ trợ grid hay không, để cấu hình phù hợp nhất. Ví dụ
// Nếu trình duyệt hỗ trợ grid
@supports (display: grid) {
div {
display: grid;
}
}
// Nếu trình duyệt không hỗ trợ grid
@supports not (display: grid) {
div {
float: right;
}
}
Với ví dụ về @support kết hợp với grid thì giúp ứng dụng web thích ứng với mọi trình duyệt cũng như là các version cũ. Đây là layout khá phổ biến và thông dụng nên sẽ rất hữu ích (y). Layout được thực hiện bởi (Gustaf Holm)
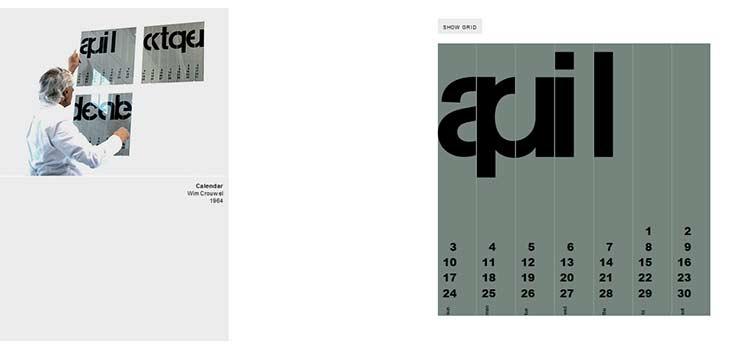
4. Wim Crouwel’s Calendar (CSS Grid)

Wim Crouwel được biết đến là một Dutch graphic designer nổi tiếng trong việc sử dụng layout grid đầu những năm 1960. Những thiết kế của ông vẫn còn rất nhiều giá trị cho đến ngày nay, và truyền cảm hứng mạnh mẽ cho các designer khác. Đặt biệt thiết kế nỗi tiếng của ông là Calendar giờ đây đã được Chris Droom thực hiện hóa trên website bằng grid 
5. CSS Grid Layout Module – Responsive Magazine Layout

Layout Magazine thì không cần phải nói về mức độ phổ biến của nó nữa. Trong thế giới web, sử dụng layout này khá nhiều, độ phức tạp cũng tương đối. Thì đây là ví dụ của Heather Buchel đã làm khá tốt trong việc thiết lập layout về Magazine
6. CSS Grid Layout – Blog Post Template

Về layout Magazine thì phổ biến khá cao, nhưng layout Blog thì độ phổ biến của nó thì không hề thua kém. Với grid dựng layout cho những trang blog khá nhanh với vài dòng code ít ỏi  . Ví dụ này được thực hiện bởi Stacy giúp các bạn hình dung rõ hơn
. Ví dụ này được thực hiện bởi Stacy giúp các bạn hình dung rõ hơn
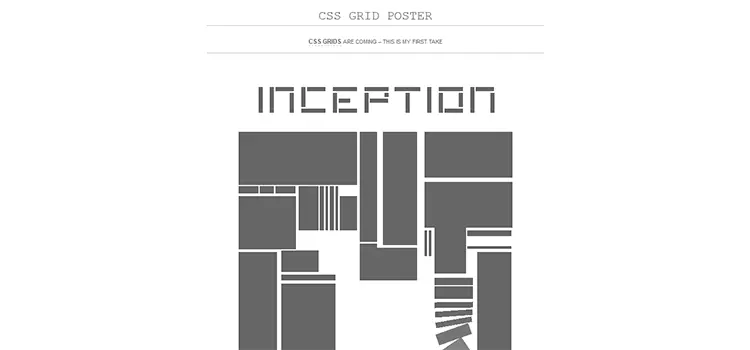
7. CSS Grid Poster

Việc kết hợp grid với CSS3 animations sẽ tạo ra layout phức tạp với animation uyển chuyển giúp người dùng trải nghiệm website vô cùng thú vị. Qua ví dụ dựng layout poster của jakob-e chúng ta sẽ thấy sức mạnh thật sự của grid đáng sợ thế nào trong việc khẳng định là layout này chỉ có grid mới lại được tạo nên đặc trưng khá riêng.
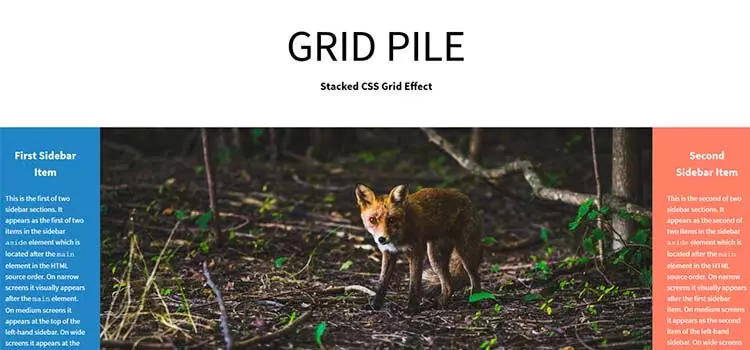
8. GRID PILE: Stacking CSS Grids for Impossible Layouts

Layout PILE mang đến cho chúng ta một cảm giác Holy Grail, với phong cách 2 column trái phải bằng nhau với không clearfixes. The future is now! =)). Layout pile được Morten Rand-Hendriksen dựng nên layout không thể chê nào đâu được
9. CSS Grid Layout and Comics (as Explained by Barry the Cat)

Một phong cách truyện tranh được tái hiện trên grid. Bạn thấy sao  . Với Grid thì mọi chuyện trở nên đơn giản hơn bao giờ hết. Envato Tuts+ đã tái hiện nên câu chuyện tranh đầy thú vị.
. Với Grid thì mọi chuyện trở nên đơn giản hơn bao giờ hết. Envato Tuts+ đã tái hiện nên câu chuyện tranh đầy thú vị. Mind officially blown =))
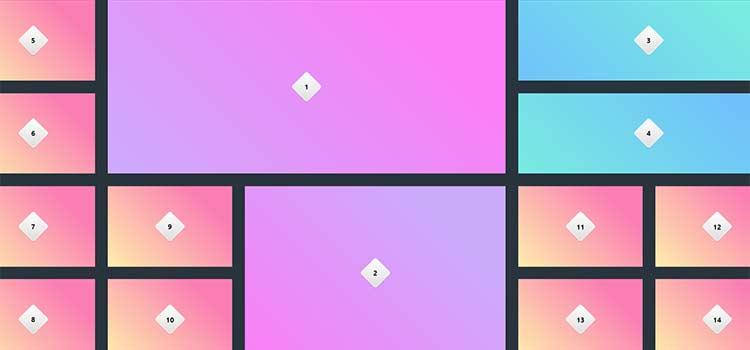
10. React & CSS Grid Image Gallery

Xây dựng layout photo gallery thú vị với sự kết hợp giữa react và grid tạo nên những layout ưu việt, nhìn rất cool đã được tái hiện bởi Tobi Weinstock
Wrap up
Một trong những thách thức lớn nhất của web developer là thực hiện những đoạn code sáng tạo để mang đến điều tốt đẹp nhất dành cho end-user. Có những ý tưởng sáng tạo mà designer thiết kế ra lại không tái hiện được trên trình duyệt. CSS Grid sinh ra để giải quyết những gánh nặng đó. CSS Grid giúp những biến những ý tưởng không thể thực hiện thành hiện thật mặc dù CSS Grid còn nhiều hạn chế. Mặc dù CSS Grid chỉ mới ra version thử nghiệm thôi mà đã tạo ra mindset khá lớn cho các developer đặc biệt trong dùng layout. CSS Grid rất đáng để trải nghiệm còn bạn thì sao ? Hãy comment những trải nghiệm thú vụ khi sử dụng Grid nhé 
Tài liệu tham khảo
- https://codepen.io/Kseso
- https://codepen.io/dudleystorey
- https://codepen.io/primalivet
- https://codepen.io/droom
- https://codepen.io/hbuchel
- https://codepen.io/stacy
- https://codepen.io/jakob-e
- https://codepen.io/mor10
- https://codepen.io/tutsplus
- https://codepen.io/tvweinstock
- https://developer.mozilla.org/en-US/docs/Web/CSS/@supports
All rights reserved