[Front-End] Cùng tìm hiểu về Ant Design, một thư viện đắc lực của Front-End
Bài đăng này đã không được cập nhật trong 5 năm
Giới thiệu
 Trong quá trình phát triển các ứng dụng trên máy tính, có nhiều thông số thiết kế và hệ thống xử lý khác nhau rất phức tạp, điều này gây khó khăn gấp đôi cho các nhà thiết kế và lập trình viên, đồng thời sẽ làm giảm hiệu quả cho việc phát triển này. Sau khi có cho mình các dự án lớn và sơ lược lại, đội ngũ Ant UED đã cho ra mắt ngôn ngữ thiết kế Ant Design dành cho giao diện của ứng dụng, nhằm mục đích nhất quán các thông số giao diện người dùng trên nền tảng dự án nội bộ, giảm chi phí không cần thiết của việc triển khai ý tưởng và cung cấp nhiều tài nguyên cho việc thiết kế và lập trình front-end.
Trong quá trình phát triển các ứng dụng trên máy tính, có nhiều thông số thiết kế và hệ thống xử lý khác nhau rất phức tạp, điều này gây khó khăn gấp đôi cho các nhà thiết kế và lập trình viên, đồng thời sẽ làm giảm hiệu quả cho việc phát triển này. Sau khi có cho mình các dự án lớn và sơ lược lại, đội ngũ Ant UED đã cho ra mắt ngôn ngữ thiết kế Ant Design dành cho giao diện của ứng dụng, nhằm mục đích nhất quán các thông số giao diện người dùng trên nền tảng dự án nội bộ, giảm chi phí không cần thiết của việc triển khai ý tưởng và cung cấp nhiều tài nguyên cho việc thiết kế và lập trình front-end.
Ant Design đặc biệt được tạo ra cho các ứng dụng máy tính nội bộ, cam kết trải nghiệm của người dùng và các nhà thiết kế sản phẩm. Những người thiết kế giao diện và thiết kế trải nghiệm cho người dùng được gọi chung là thiết kế sản phẩm, Ant Design sẽ xóa bỏ ranh giới giữa việc quản lý sản phẩm, thiết kế tương tác, thiết kế hình ảnh, phát triển giao diện và quản trị dữ liệu người dùng. Nhờ việc tận dụng sự đồng nhất về đặc điểm kỹ thuật, Ant Design đơn giản hóa việc thiết kế và lập trình cho những người đang thực hiện Project, điều này sẽ giúp họ có thêm nhiều kinh nghiệm và tăng hiệu quả phát triển giao diện của sản phẩm và ứng dụng.
Giá trị trong thiết kế
Ant Design cung cấp một đánh giá thực tế về các thiết kế đẹp dành cho cả các nhà thiết kế của Ant Design và những người đang sử dụng nó. Đồng thời, nó xây dựng một nền tảng trên cùng các nguyên tắc và mẫu thiết kế để đưa ra hướng dẫn và giải pháp chung cho mục tiêu thiết kế được chỉ định.

Dưới đây là 1 số giá trị về thiết kế của Ant Design:
Sự tự nhiên
 Sự tự nhiên trong thiết kế sẽ có ảnh hưởng rất lớn tới hành vi của người dùng, các nhà thiết kế nên lấy cảm hứng từ đó và áp dụng nó vào công việc thiết kế hàng ngày. Chúng tôi đã đang bắt đầu khám phá và sẽ theo đuổi sự tự nhiên trong thiết kế, đó là định hướng tương lai của chúng tôi.
Sự tự nhiên trong thiết kế sẽ có ảnh hưởng rất lớn tới hành vi của người dùng, các nhà thiết kế nên lấy cảm hứng từ đó và áp dụng nó vào công việc thiết kế hàng ngày. Chúng tôi đã đang bắt đầu khám phá và sẽ theo đuổi sự tự nhiên trong thiết kế, đó là định hướng tương lai của chúng tôi.
- Hệ thống thị giác đóng vai trò quan trọng nhất trong việc tiếp nhận và nhận thức của con người. Bằng cách tinh chỉnh các quy luật khách quan trong tự nhiên và áp dụng nó vào thiết kế giao diện, điều này sẽ tạo ra việc trải nghiệm sản phẩm tốt hơn cho người dùng. Ngoài ra, hệ thống thính giác hoặc hệ thống xúc giác có thể được thêm vào phần thiết kế trong tương lai để mang lại trải nghiệm sản phẩm thực tế hơn qua nhiều chiều. Đó có thể coi là ngôn ngữ lập trình trực quan.
- Trong thiết kế sản phẩm, các phương pháp như phân tích hành vi, trí tuệ nhân tạo và cảm biến có thể được áp dụng để hỗ trợ người dùng đưa ra quyết định hiệu quả nhất, giảm thao tác người dùng không cần thiết, làm cho tương tác giữa người với máy tính trở nên tự nhiên hơn.
Sự chắc chắn

Các nhà thiết kế cần đưa ra các phương án tốt hơn về thiết kế, tạo ra các sản phẩm chất lượng cao cho nhóm phát triển. Trong khi đó, nhiều nhà thiết kế khác nhau có thể cùng tạo ra 1 bản thiết kế đạt cùng chất lượng để phù hợp với nhu cầu của doanh nghiệp dựa trên cùng sự hiểu biết về yêu cầu kinh doanh và hệ thống thiết kế
- Hãy thận trọng: Đừng đưa quyết định cho tới khi chúng ta bắt buộc phải làm điều đó. Nhà thiết kế nên tập trung vào các tính năng hữu hiệu nhất bằng cách sử dụng các yếu tố thiết kế đơn giản để thể hiện. Như Antoine de St.Exupery đã nói: "Khi đạt được sự hoàn hảo, không phải khi không còn gì để thêm vào, mà là khi không còn gì để lấy đi."
- Hướng đối tượng: Biết được các quy tắc thiết kế và tóm lược chúng thành "đối tượng" để tăng cường tính linh hoạt và duy trì được việc thiết kế giao diện người dùng, đồng thời giảm phán đoán chủ quan của người thiết kế và sự bất ổn định của hệ thống. Ví dụ: chuyển đổi giá trị màu, sắp xếp khoảng cách.
- Môđun: Tóm lược các phần phức tạp hoặc có thể tái sử dụng, điều này có thể cung cấp các giao diện nhất định để tương tác với các môđun khác, làm giảm độ phức tạp của hệ thống tổng thể, làm cho độ tin cậy và khả năng bảo trì của hệ thống tốt hơn. Các nhà thiết kế có thể tận dụng các các tài nguyên đã có sẵn hoặc biến chúng thành các tài nguyên của riêng họ, tránh được việc thêm vào các phần không cần thiết trong thiết kế để họ có thể tập trung sáng tạo nhất.
Cài đặt
Sử dụng npm hoặc yarn
npm install antd --save
# or
yarn add antd
Sử dụng
Bạn chỉ cần import nó vào và sử dụng như các component trong React. Dưới đây là ví dụ sử dụng Layout component của antd:
import { Layout, Menu, Icon } from 'antd';
const { Header, Sider, Content } = Layout;
class SiderDemo extends React.Component {
state = { collapsed: false };
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span>nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span>nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span>nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#fff', padding: 0 }}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
/>
</Header>
<Content style={{ margin: '24px 16px', padding: 24, background: '#fff', minHeight: 280 }}>
Content
</Content>
</Layout>
</Layout>
);
}
}
ReactDOM.render(<SiderDemo />, mountNode);
Ant Design Grid + Layout system
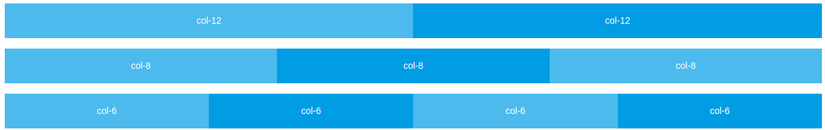
Antd cũng có girl system như bootstrap. “Antd” grid system với component Rows và Cols, tuy nhiên bootstrap chia ra 12 cols còn antd lại chia 24 cols điều đó có thể làm cho ui trở lên tùy biến hơn.

import { Row, Col } from 'antd';
ReactDOM.render(
<div>
<Row>
<Col span={12}>col-12</Col>
<Col span={12}>col-12</Col>
</Row>
<Row>
<Col span={8}>col-8</Col>
<Col span={8}>col-8</Col>
<Col span={8}>col-8</Col>
</Row>
<Row>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
<Col span={6}>col-6</Col>
</Row>
</div>,
mountNode,
);
Không chỉ thế, girl system cũng hỗ trợ phần responsive hiển thị tốt trên tất cả các thiết bị.
import { Row, Col } from 'antd';
ReactDOM.render(
<Row>
<Col xs={2} sm={4} md={6} lg={8} xl={10}>
Col
</Col>
<Col xs={20} sm={16} md={12} lg={8} xl={4}>
Col
</Col>
<Col xs={2} sm={4} md={6} lg={8} xl={10}>
Col
</Col>
</Row>,
mountNode,
);
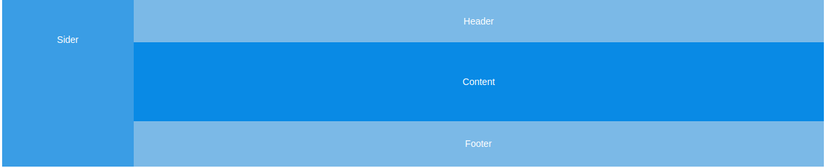
“Antd” Layout cung cấp cho chúng ta các components Header, Sider, Content, Footer cho việc bố trí bố cục của web trở lên dễ dàng hơn.

import { Layout } from 'antd';
const { Header, Footer, Sider, Content } = Layout;
ReactDOM.render(
<div>
<Layout>
<Sider>Sider</Sider>
<Layout>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Layout>
</Layout>
</div>,
mountNode,
);
Form component
Chúng ta đã biết form là một phần cần thiết của web, antd cung cấp cho bạn các component để tạo FormItems. Một vài component Input, TextArea, Checkbox, Radio, Date/TimePicker,... hay được sử dụng đẻ tạo form. "Antd" còn cung cấp cho chúng ta phần validate cho form rất tiện dụng, có thể validate theo số, chuỗi, pattern,... sử dụng validator để customize validate rất tiện lợi.
rules: [{ validator: this.checkNumber }]
// define method custom validate
checkNumber = (rule, value, callback) => {
if (value >= 0) {
callback();
return;
}
callback('Number must equal or greater than zero!');
}
Feedback Component
Nếu ứng dụng của bạn có thể show các thông báo cho các hành động của người dùng. Bạn có thể dễ dàng đạt được điều này với Alert, Messages, Notification và nhiều các component khác.

Ant Design là một trong những thư viện UI React tốt nhất có thể so sánh với thư viện UI của Google Material cho React. Hãy đọc các tài liệu ở đây để tìm hiểu thêm những điều thú vị về nó. HAPPY CODING !!!!
Tìm hiểu thêm tại https://ant.design/
All rights reserved