Coded UI Test (CUIT)
Bài đăng này đã không được cập nhật trong 4 năm
Coded UI Test (CUIT)
Một loại kiểm thử tự động phần mềm điển hình đòi hỏi công cụ tự động hóa như Selenium và QTP. Giao diện mã hóa tương tự như các công cụ này và có thể đặc biệt hữu ích cho các bài kiểm tra chức năng.
Coded UI Test (CUIT) sử dụng Visual Studio IDE để viết các kịch bản, vì việc ghi chép có thể được thực hiện bằng Visual Studio.
Trong hướng dẫn này, bạn sẽ học
1. Kiểm tra mã giao diện (CUIT) là gì?
CUIT là các bài kiểm tra tự động thúc đẩy ứng dụng của bạn thông qua giao diện người dùng (UI). Do đó, tên được mã hoá UI thử nghiệm (CUITs). Các kiểm thử này liên quan đến kiểm tra chức năng của các điều khiển UI. Nó kiểm tra các chức năng của toàn bộ ứng dụng bao gồm cả giao diện người dùng.

2. Tính năng kiểm tra giao diện người dùng
Các tính năng UI được mã hóa bao gồm
• Kiểm thử chức năng • Tạo mã trong VB / C # • Tích hợp với ALM story • Xây dựng, triển khai & kiểm thử trong phòng thí nghiệm hoặc như là một phần của bản build • Local, chạy từ xa, thu thập dữ liệu • Khả năng mở rộng • Ghi nhận ý thức và phát lại linh hoạt.
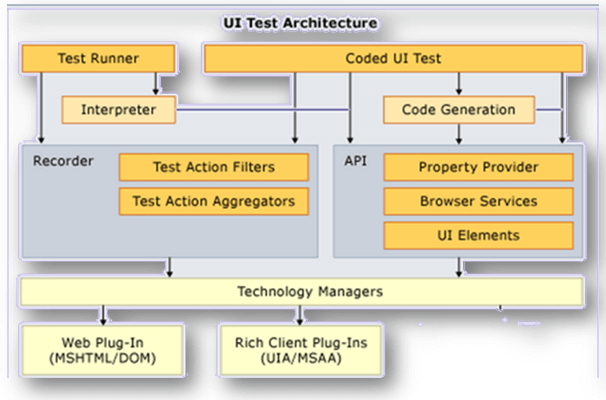
3. Công nghệ hỗ trợ Coded UI Test (CUIT)
Với UI được mã hóa, một ứng dụng có UI (giao diện người dùng) có thể dễ dàng được kiểm tra. Ứng dụng có thể là dựa trên cửa sổ hoặc dựa trên web.
Coded UI hỗ trợ các công nghệ như
• Ứng dụng máy tính để bàn dựa trên Window • Dịch vụ Web (SOAP, ASPX, v.v ...) • Ứng dụng Window phone • WPF (Windows Presentation Foundation) • Các ứng dụng web (HTML, Silverlight, HTML5)
4. Tại sao sử dụng giao diện mã hoá cho kiểm thử tự động
Đâ là lý do tại sao giao diện được mã hóa cho kiểm thử tự động được ưa thích
• Lập trình viên và nhân viên kiểm thử phần mềm có thể hợp tác hiệu quả bằng cách sử dụng cùng một công cụ / ngôn ngữ. • Nó hỗ trợ cả webs cũng như các dự án Windows. • Cơ chế xác định phần tử là một tính năng tuyệt vời trong việc mã hóa giao diện người dùng. Ngoài ra, nó hỗ trợ đồng bộ hóa. • Công cụ Playblack hỗ trợ các tính năng như 'WaitForControlExist', 'WaitForReadyLevel', v.v ... • Với sự giúp đỡ của “Test Agents” các kiểm thử tự động có thể được chạy trên các máy từ xa. • Các nhóm tự động có thể phát triển các kiểm thử phức tạp, sử dụng giao diện đã được mã hóa với các lớp framework. • Nhân viên kiểm thử phần mềm có thể nắm bắt các ngoại lệ và ghi lại kết quả một cách hiệu quả bằng việc sử dụng log4net.dll • Tool Coded UI hỗ trợ lập trình mô tả. Nó cho phép kiểm thử phần mềm tự động hóa các kịch bản dựa trên các thuộc tính của đối tượng.
5. Làm thế nào để tạo ra các Kiểm thử giao diện đã được mã hóa (CUIT)
Để tạo các kiểm thử UI được mã hoá, bạn có thể thực hiện theo các cách sau.
• Tạo từ Bản ghi Hành động Hiện tại (chuyển đổi từ ghi chép kiểm thử thủ công) • Tạo một bài kiểm tra giao diện mã hóa mới từ đầu • Viết mã từ đầu
6. Nội dung của một bài kiểm tra giao diện mã hoá
Khi bạn tạo một kiểm thử giao diện mã hoá, trình tạo kiểm thử Giao diện được mã hóa tạo Bản đồ. Điều này bao gồm UI được kiểm tra, các phương pháp kiểm tra (test methods), các tham số (parameters), xác nhận (asertions), vv... Đối với mỗi bài kiểm tra, nó cũng tạo ra một tệp tin lớp.
| File | Content | Editable |
|---|---|---|
| UIMap.Designer.cs | Declaration section UIMap Class Methods Properties | No |
| UIMap.cs | UIMap class (partial) | Yes |
| CodedUITest1.cs | CodeUITest1 class Methods Properties | Yes |
| UIMap.uitest | The XML map of the UI for the test. It is edited only through UI Map editor | No |
a) UIMap.Designer.cs: Nhà thiết kế có chứa quan điểm code của UIMap. Nó được tạo ra khi một người kiểm thử ghi lại một số tương tác UI hoặc khi một số đối tượng được thêm bằng tay vào UIMap. b) UIMap.cs: Bất kỳ sửa đổi hoặc tuỳ chỉnh nào được thực hiện cho UIMap được lưu trữ trong tệp tin này. Ban đầu, tập tin này sẽ được để trống và có thể được gắn linh kiện vào sau này. Nếu sửa đổi được trực tiếp madimo UIMap.designer.cs tập tin, chắc chắn rằng nó không phải là ghi lại nếu không tất cả các thay đổi sẽ bị mất. c) CodedUITest1.cs: tệp này có chứa lớp kiểm thử giao diện người dùng, các phương pháp kiểm tra, dẫn chứng khẳng định (assertion invocation) và phương thức triệu tập (method invocation). Tất cả các xác nhận và phương thức mặc định được gọi ra từ tệp này. d) UIMap.uitest: Đây là một XLM thể hiện của lớp UIMap. Nó bao gồm các cửa sổ (windows), điều khiển (controls), thuộc tính (properties), phương pháp (methods), hành động (actions) và xác nhận (assertions). Nó chỉ được chỉnh sửa thông qua trình chỉnh sửa UI Map
7. Làm thế nào để thực hiện kiểm tra giao diện mã hóa
Coded UI có hai cách khác nhau để tiến hành kiểm tra cho ứng dụng của bạn. a) Coded UI Record and Playback hoặc b) Coded UI Handing coding Bạn phải làm theo các bước sau để thực hiện kiểm tra giao diện mã hóa,
• Tạo một dự án thử mã UI • Thêm tệp kiểm tra giao diện được mã hóa • Ghi lại một loạt các hành động • Xác minh các giá trị trong các trường UI như các hộp văn bản • Xem mã kiểm tra được tạo ra • Thêm nhiều hành động và khẳng định • Chỉnh sửa các chi tiết của các hoạt động thử nghiệm và các khẳng định • Chạy thử nghiệm
8. Thực tiễn tốt nhất cho Kiểm tra giao diện người dùng (CUIT)
Dưới đây là một số phương pháp hay nhất cho một bài kiểm tra giao diện mã hóa,
• Sử dụng trình tạo kiểm thử UI được mã hoá bất cứ khi nào có thể • Cố gắng không sửa đổi tệp UIMap.designer.cs trực tiếp. Nếu không, thay đổi bạn thực hiện đối với tệp sẽ bị ghi đè • Tạo kiểm thử của bạn như là một chuỗi các phương pháp được ghi lại • Mỗi phương pháp ghi lại phải hoạt động trên một trang duy nhất, hình thức hoặc hộp thoại. Ngoài ra, hãy tạo một phương pháp kiểm tra mới cho mỗi biểu mẫu mới, trang hoặc hộp thoại • Khi bạn tạo ra một phương pháp, thay vì tên mặc định sử dụng một tên phương thức có ý nghĩa. Một cái tên có ý nghĩa giúp xác định mục đích của phương pháp • Nếu có thể, hãy hạn chế mỗi phương pháp ghi lại dưới 10 hành động. Cách tiếp cận này làm cho nó dễ dàng hơn để thay thế một phương pháp nếu UI thay đổi. • Để tạo ra sự khẳng định sử dụng trình tạo thử nghiệm Giao diện Được mã hóa. Nó tự động thêm một phương pháp khẳng định vào tệp UIMap.Designer.cs. • Ghi lại các phương pháp kiểm tra / các phương pháp khẳng định, nếu các giao diện người dùng thay đổi hoặc ghi lại các phần bị ảnh hưởng của một phương pháp thử hiện có. • Nếu bạn đang code trực tiếp bằng API, sử dụng các phương pháp và thuộc tính trong các lớp được tạo ra trong tệp UIMap.Designer.cs. Các lớp học này sẽ làm cho công việc của bạn trở nên đáng tin cậy và dễ dàng hơn, và sẽ giúp bạn làm việc hiệu quả hơn.
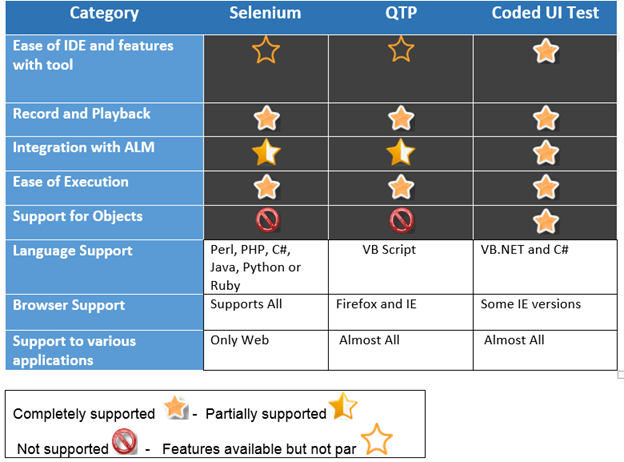
9. So sánh các kiểm thử giao diện được mã hóa Vs. Selenium vs. QTP
Dưới đây là bảng so sánh kiểm thử giao diện được mã hóa với các công cụ tự động hóa khác.
• Selenium không hỗ trợ WPF cũng như các ứng dụng Windows • Visual Studio Coded UI hỗ trợ việc kiểm tra ứng dụng lưu trữ cửa sổ cũng như kiểm tra ứng dụng Window Phone. Không có công cụ nào khác hỗ trợ điều này. • Test Complete không hỗ trợ Window Application nhưng yêu cầu một plugin để được cài đặt.

Tóm Tắt:
• Các bài kiểm tra tự động chạy ứng dụng thông qua giao diện người dùng (UI) được gọi là các bài kiểm tra UI được mã hóa (CUITs). • Giao diện mã hóa hỗ trợ các công nghệ như Web serivce, ứng dụng Window Phone, ứng dụng Web, v.v. • Coded UI cho phép các nhà phát triển và kiểm thử phần mềm hợp tác hiệu quả bằng cách sử dụng cùng một công cụ / ngôn ngữ • Nội dung hoặc tệp được tạo trong khi sử dụng giao diện được mã hóa bao gồm o UIMap.Designer.cs o UIMap.cs o CodedUITest1.cs o UIMap.uitest
Nguồn dịch: https://www.guru99.com/coded-ui-test-cuit.html
All rights reserved