Cách tôi viết document cho vue component
Bài đăng này đã không được cập nhật trong 5 năm
Chào anh em lại là mình đây  , sau một thời gian dài ăn nằm với
, sau một thời gian dài ăn nằm với React, hôm nay mình quyết định đổi gió và sẽ viết 1 cái gì đó về Vue. Tất nhiên để viết 1 component hoàn chỉnh không chỉ có code cho nó bao quát các trường hợp sử dụng cần thiết mà còn phải viết cả document để cho những người khác dùng nữa nhé. Mình sẽ chia sẽ luôn về cách mình làm việc này nhé. Chiến thôi 
1. Chuẩn bị
Yêu cầu:
- Đã có kiến thức cơ bản về
vue. - Môi trường mình sẽ demo:
- Window 10
- Node v12.14.0
- Yarn v1.22.4
- VSCode v1.45.1
Mục đích:
- Biết cách cấu hình.
- Biết cách sử dụng.
- Khuyến khích thói quen viết document cho những gì mình code.
- Áp dụng vào hệ thống nếu có thể.
Những phần bỏ qua:
- Trong quá trình chúng ta thực hiện thì mình sẽ lượt bớt (không giải thích những thuật ngữ và các lệnh cơ bản).
- Phần cấu hình mình project sẽ không đề cập, các bạn có thể theo dõi thông qua repo.
Thư viện
- Storybook
2. Tiến hành
1. Storybook
Nó là gì ? trang chủ
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.
Cài đặt thư viện
yarn add @storybook/vue --dev
Tạo project
Mình sẽ xử dụng vue-cli để tạo project
vue create document-vue-components
Cấu hình cho storybook
-
Mọi thứ liên quan đến cấu hình thằng
storybooksẽ được đặt trong folder.storybooknằm cùng cấp vớipackage.json -
Tạo file
.storybook/babel.config.jsđể sử dụng cấu hình babel của project chính.
module.exports = require('../babel.config')
- Tạo file
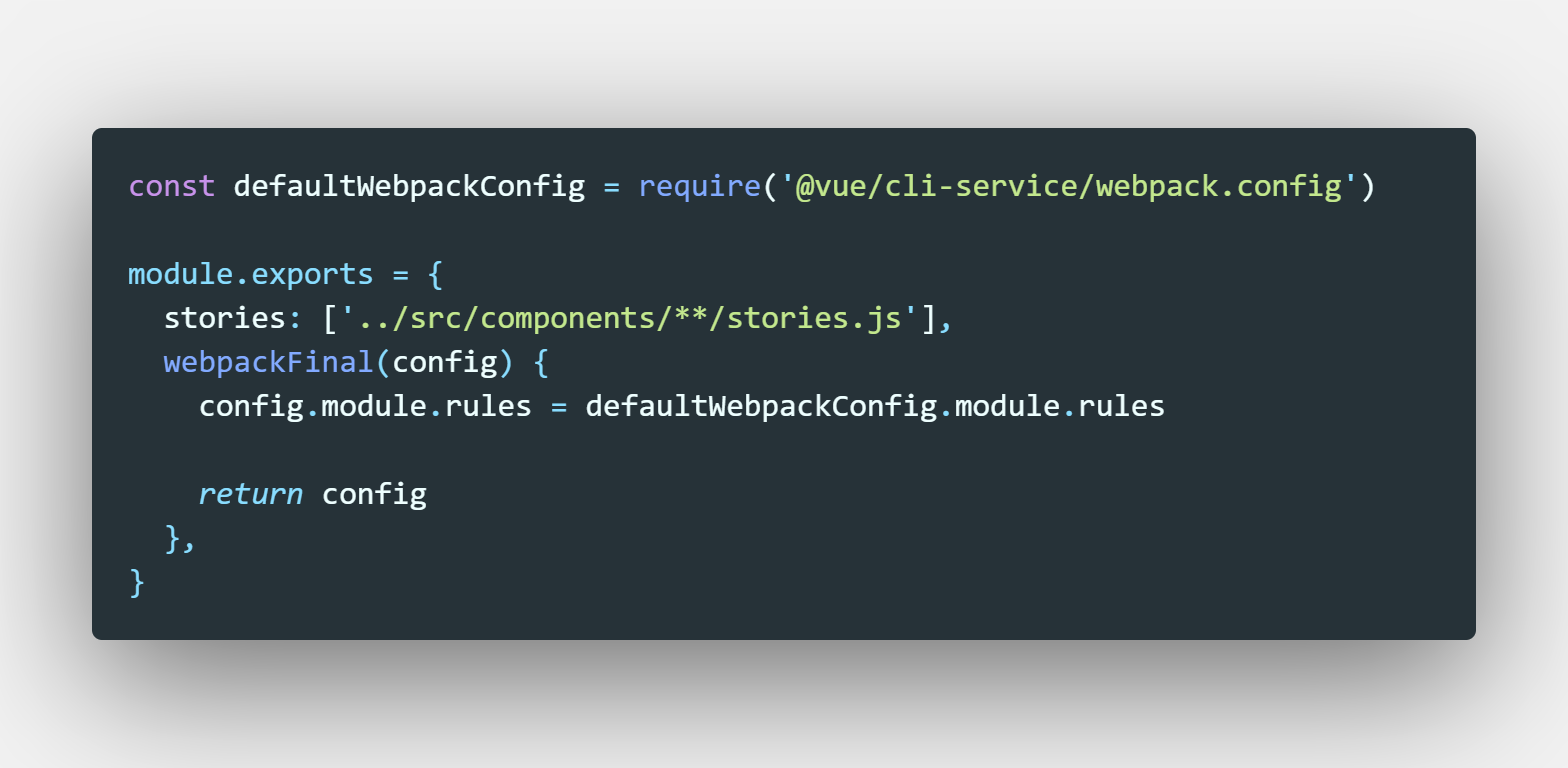
.storybook/main.jsđể custom configwebpackcho thằngstorybook![]()
['../src/components/**/stories.js'] Chỉ cho storybook tìm các file có tên là stories.js nằm trong thư mục và các thư mục con của src/components để nó tải lên.
Mình sẽ sử dụng toàn bộ config loader của thằng vue-cli
Tạo component và stories
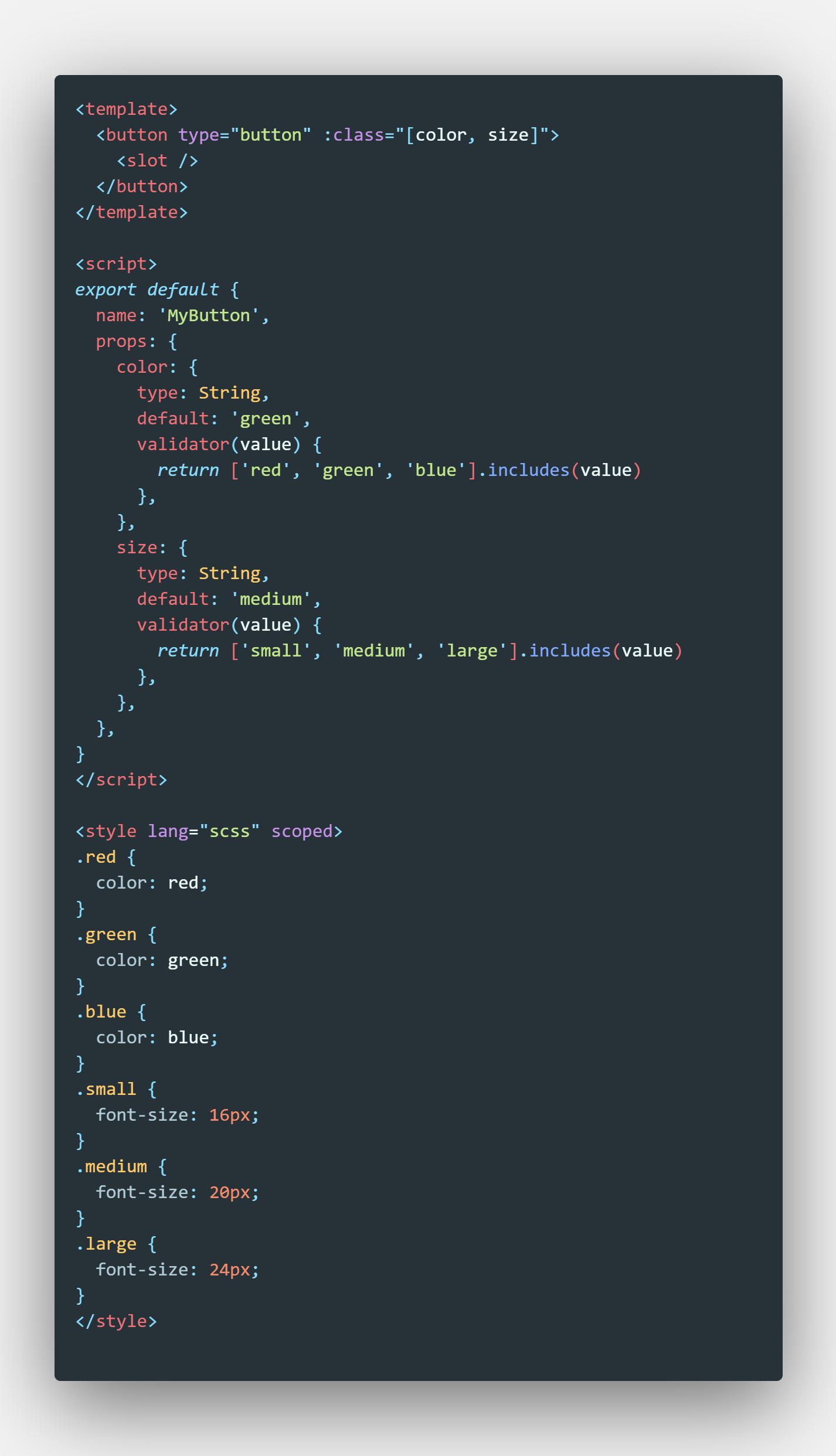
- Tạo component
src/components/MyButton/index.vue

Tạo 1 component button đơn giản nhận 2 props color, size và cho phép truyền bất cứ thứ gì làm nội dung và hiển thị thông qua slot
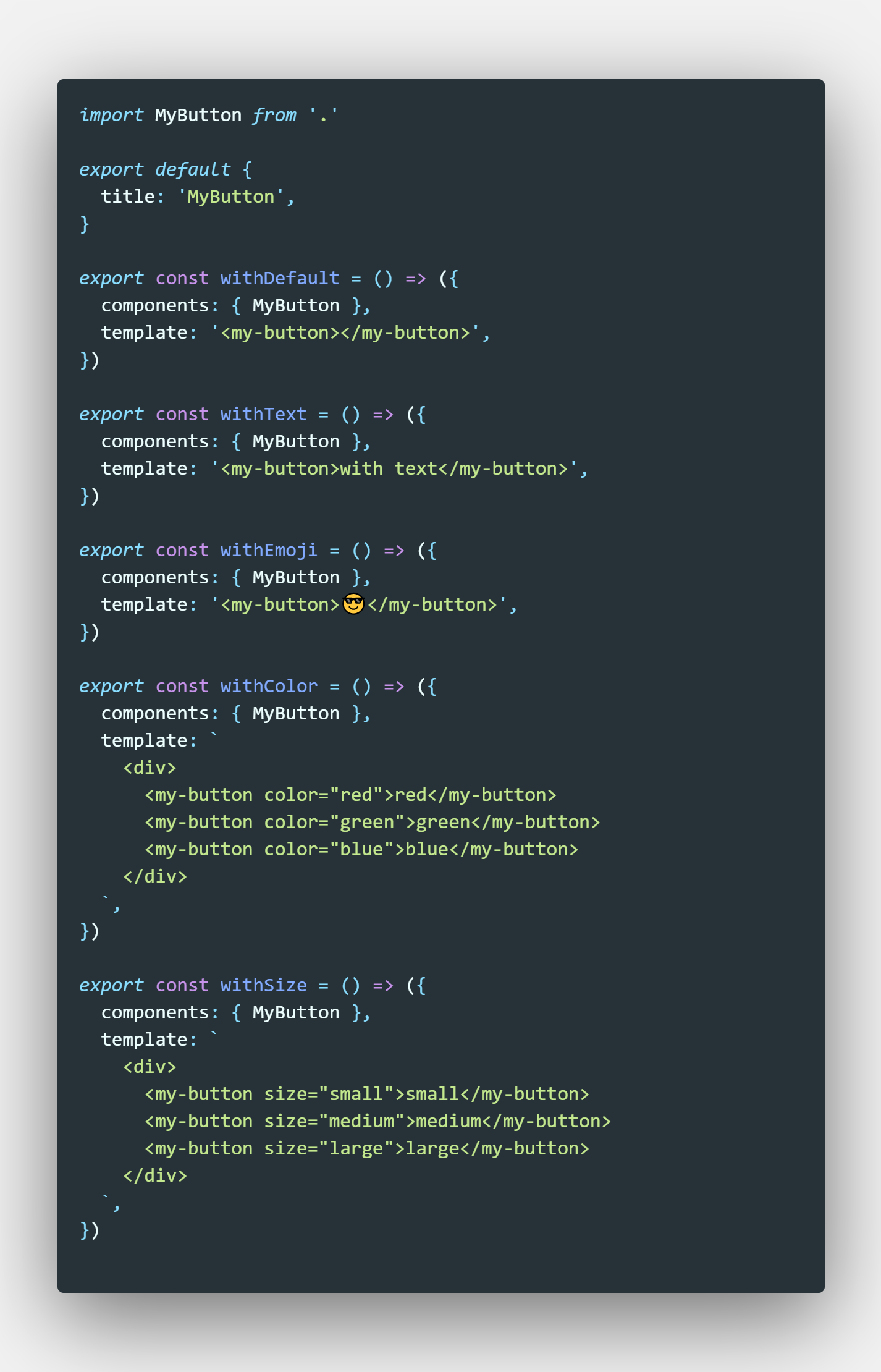
- Tạo stories tương ứng
src/components/MyButton/stories.js

Các trường hợp component nhận và nó sẽ hiển thị như thế nào.
Chạy xem nào
yarn start-storybook -p 6969

Mọi thứ có vẻ ngon lành 
2. Addons của storybook
Việc sử dụng các addons sẽ giúp document cho component trở nên hiệu quả hơn.
Cụ thể mình sẽ sử dụng @storybook/addon-storysource (This addon is used to show stories source in the addon panel.)
Ngoài ra còn rất nhiều addon khác phục vụ cho những việc khác, bạn có thể tham khảo tại đây
Cài đặt thư viện
yarn add @storybook/addon-storysource --dev
Bổ sung cấu hình cho storybook để có thể nhận và xử lý cho addon

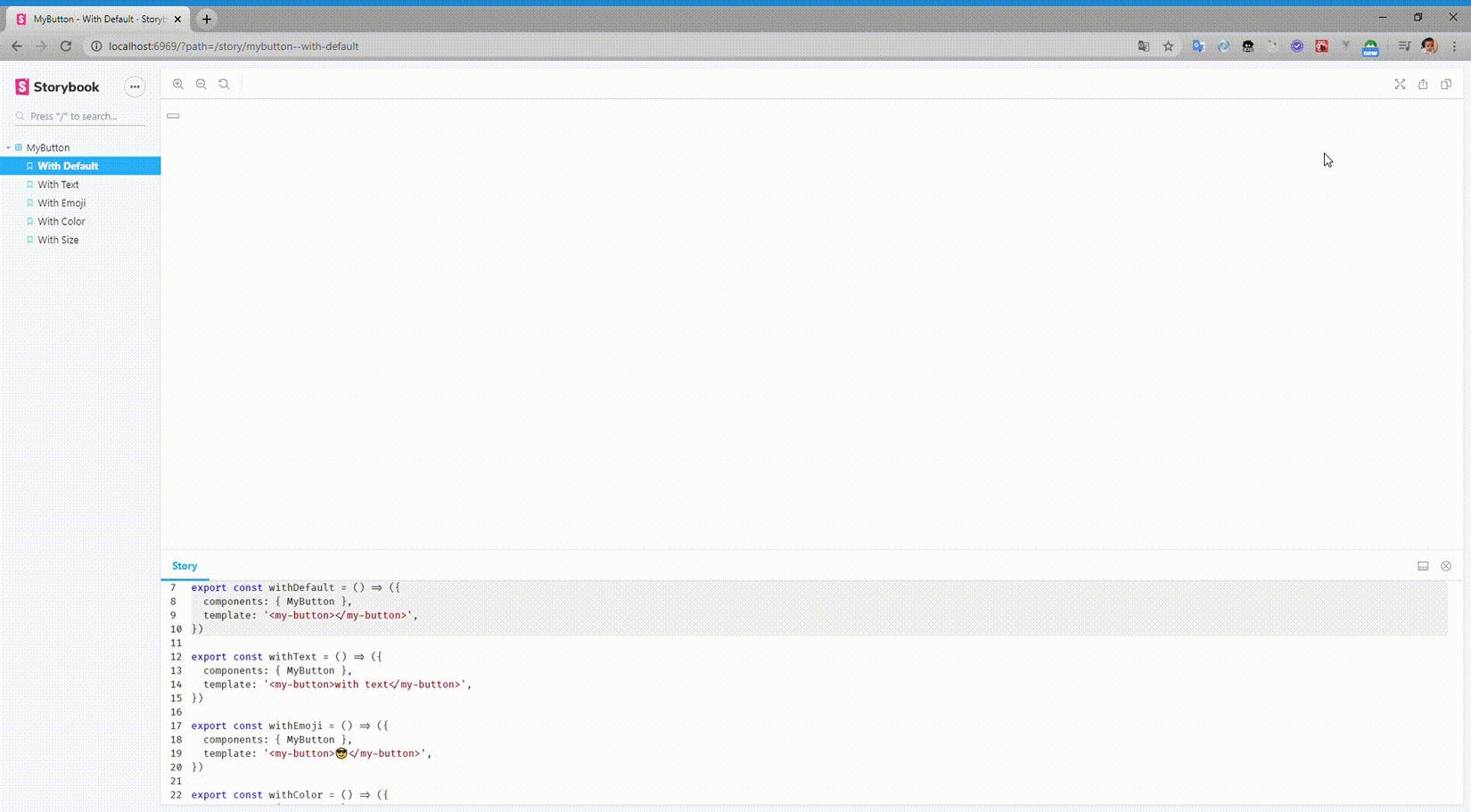
Chạy lại xem nào
yarn start-storybook -p 6969

Thật tuyệt vời =))
3. Kết luận
Tuy đơn giản nhưng lại có vẻ rất chất lượng các anh em nhỉ  .
.
Hi vọng bài viết này có ích cho anh em.
Cảm ơn đã đọc bài viết này 
All rights reserved