[Pure Javascript] Preview file trước khi upload
Bài đăng này đã không được cập nhật trong 5 năm
Chào anh em năm mới nhé  . Trước khi upload 1 file lên server, anh em có thường thắc mắc là nó đã thực sự ổn áp hay chưa và cũng muốn xem sơ qua nó như thế nào chẳng hạn ? Vì vậy hôm nay chúng ta cùng xem một vài cách để giải quyết vấn đề đó và cụ thể là preview file dạng image nhé. Bắt đầu
. Trước khi upload 1 file lên server, anh em có thường thắc mắc là nó đã thực sự ổn áp hay chưa và cũng muốn xem sơ qua nó như thế nào chẳng hạn ? Vì vậy hôm nay chúng ta cùng xem một vài cách để giải quyết vấn đề đó và cụ thể là preview file dạng image nhé. Bắt đầu 
1. Chuẩn bị
Một vài kiến thức cần biết:
- Javascript (tất nhiên rồi)
- Html
Môi trường sẽ demo:
- Window 10
- Visual studio code 1.41.1
- Google Chrome 80.0.3987.106
2. Tiến hành
Với việc preview image file mình sẽ thường dùng 2 cách sau
- FileReader (Web API) thường được dùng để đọc nội dung của các file được lưu trữ trên máy tính của người dùng thông qua thao tác với các đối tượng
FilehoặcBlob. - window.URL (Web API) và các phương thức tĩnh của nó để thao tác với các đối tượng
FilehayBlob
Sử dụng FileReader
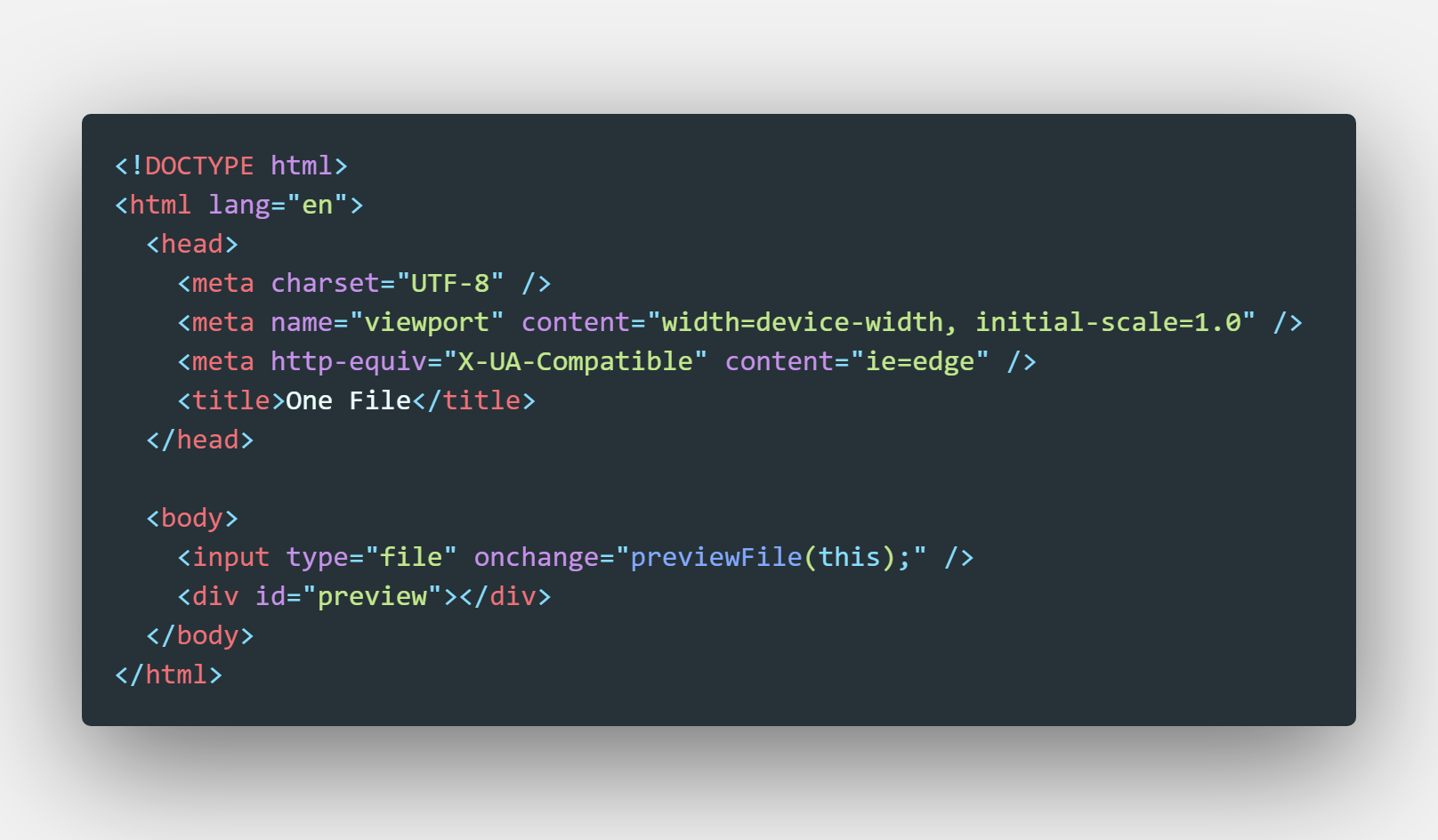
1. Trước tiên ta sẽ cần tạo 1 vài đoạn HTML

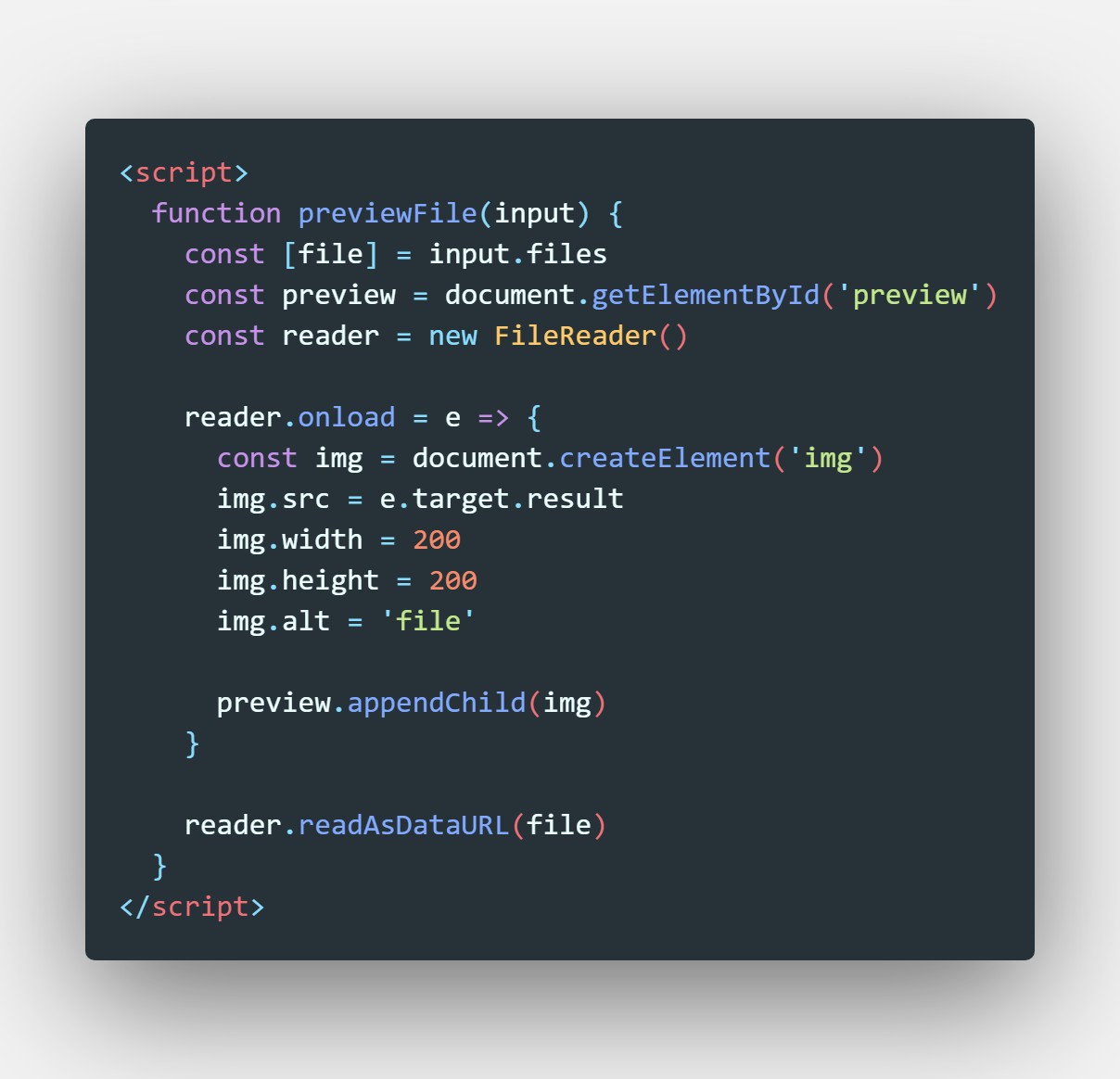
2. Tạo một hàm để thực hiện việc đọc nội dung của file và preview nó

Hình dung các bước như sau:
- Khi chọn 1 file sẽ gọi hàm
previewFile - Lấy thông tin file và phần tử
preview - Tạo đối tượng
FileReader - Tiến hành đọc file thông qua phương thức
readAsDataURL - Sau khi hoàn thành sẽ gọi hàm
onloadcủa reader - Tạo phần tử
imagevà thiết lập thuộc tínhsrcvà gán bằng dữ liệudata base64củareaderresult - Chèn image vào phần tử preview
3. Chạy thử xem sao

Sử dụng window.URL
1. Sử dụng đoạn html bên trên
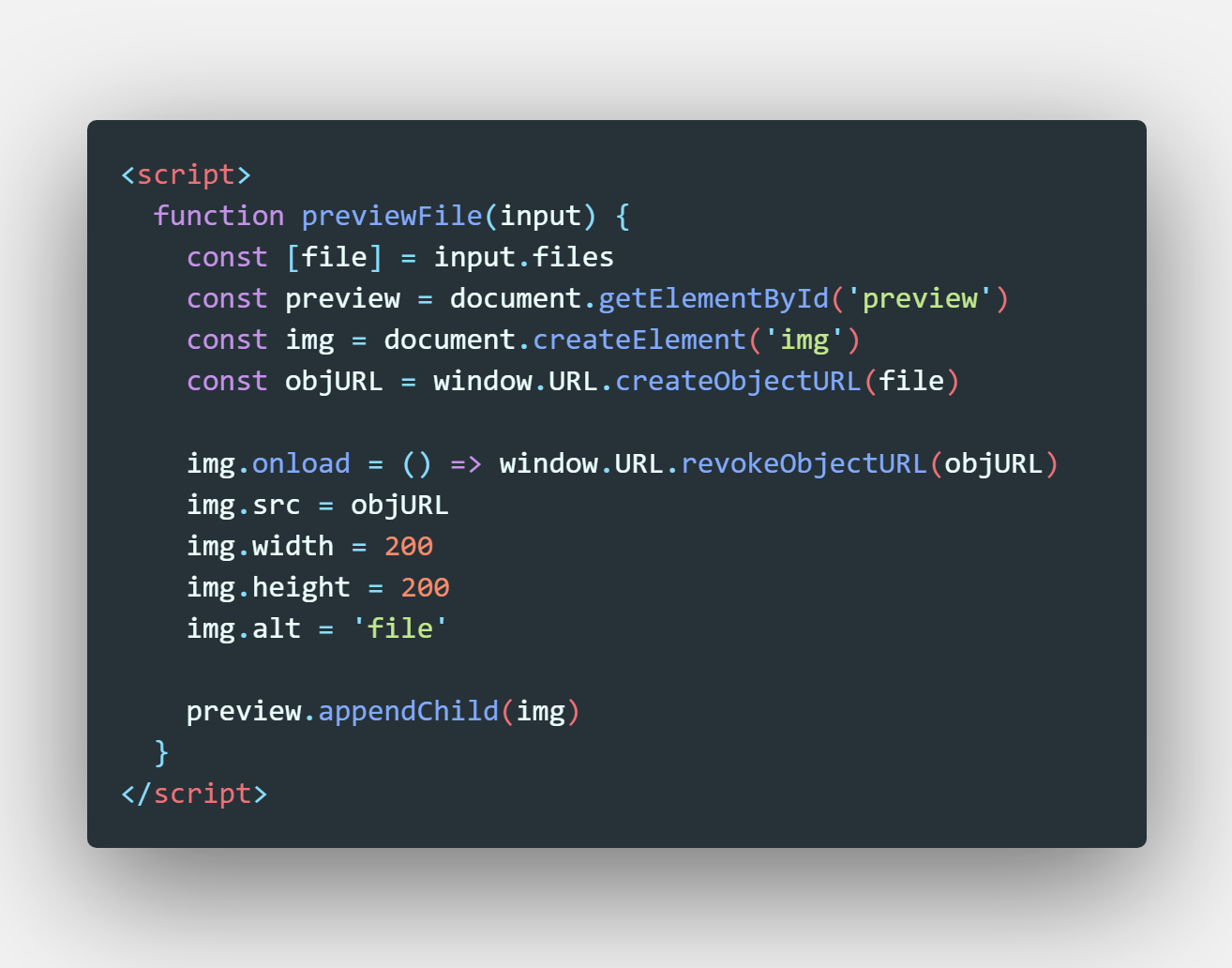
2. Tạo một hàm để thực hiện việc đọc nội dung của file và preview nó

Hình dung các bước như sau:
- Khi chọn 1 file sẽ gọi hàm
previewFile - Lấy thông tin file và phần tử
preview - Tạo một object url (dạng DOMString chứa thông tin của file) thông qua phương thức tĩnh
revokeObjectURLcủawindow.URL - Tạo phần tử
imagevà thiết lập thuộc tínhsrcvà gán bằng dữ liệu dạng URLblob:được tạo từ object url ở bước 3 - Chèn image vào phần tử preview
- Giải phóng tham chiếu object url ở bước 3 thông qua phương thức tĩnh
revokeObjectURLcủawindow.URL
3. Chạy thử xem sao

Preview nhiều file
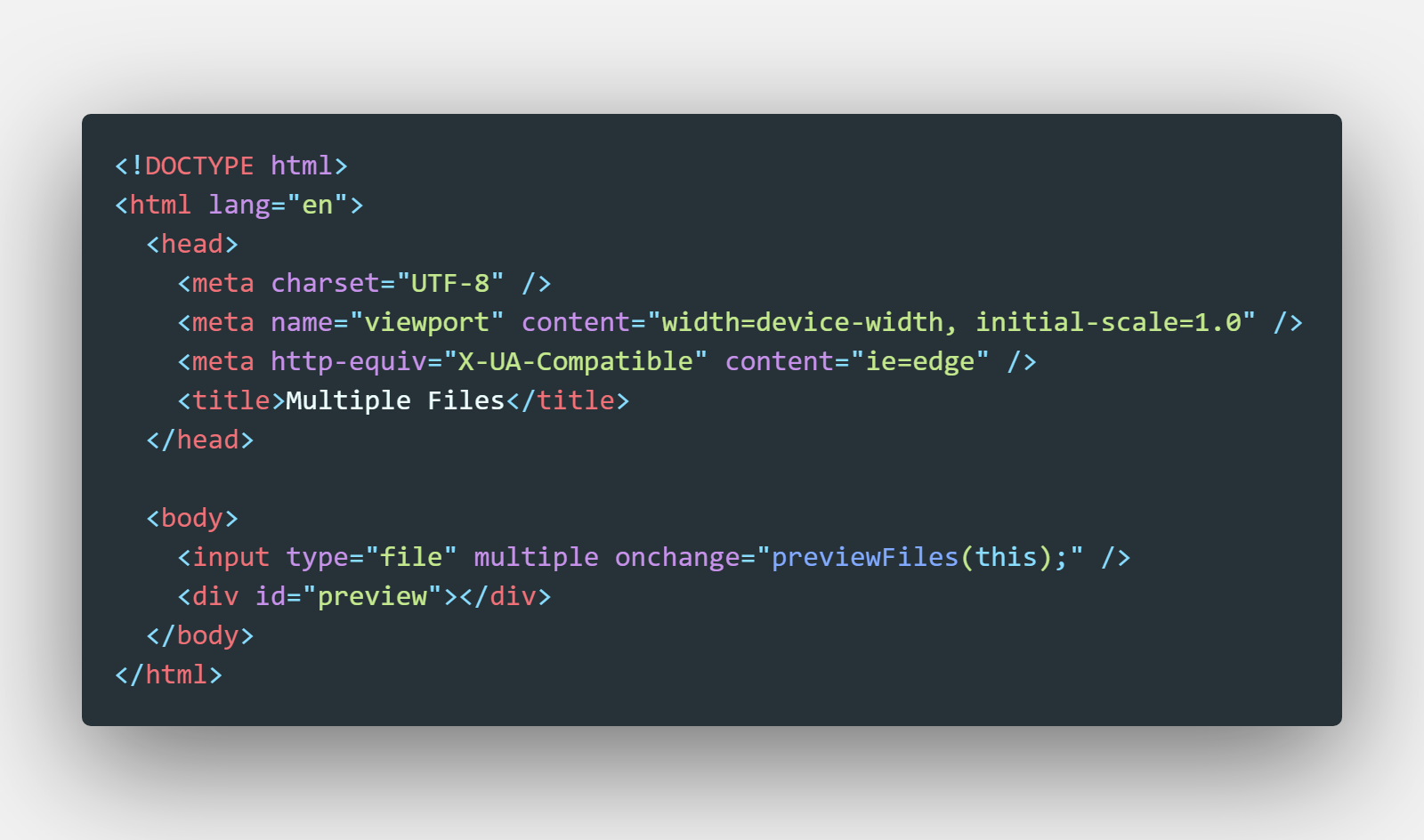
1. Ta sẽ thêm thuộc tính multiple cho input file để có thể chọn nhiều file 1 lần.

2. Sử dụng FileReader
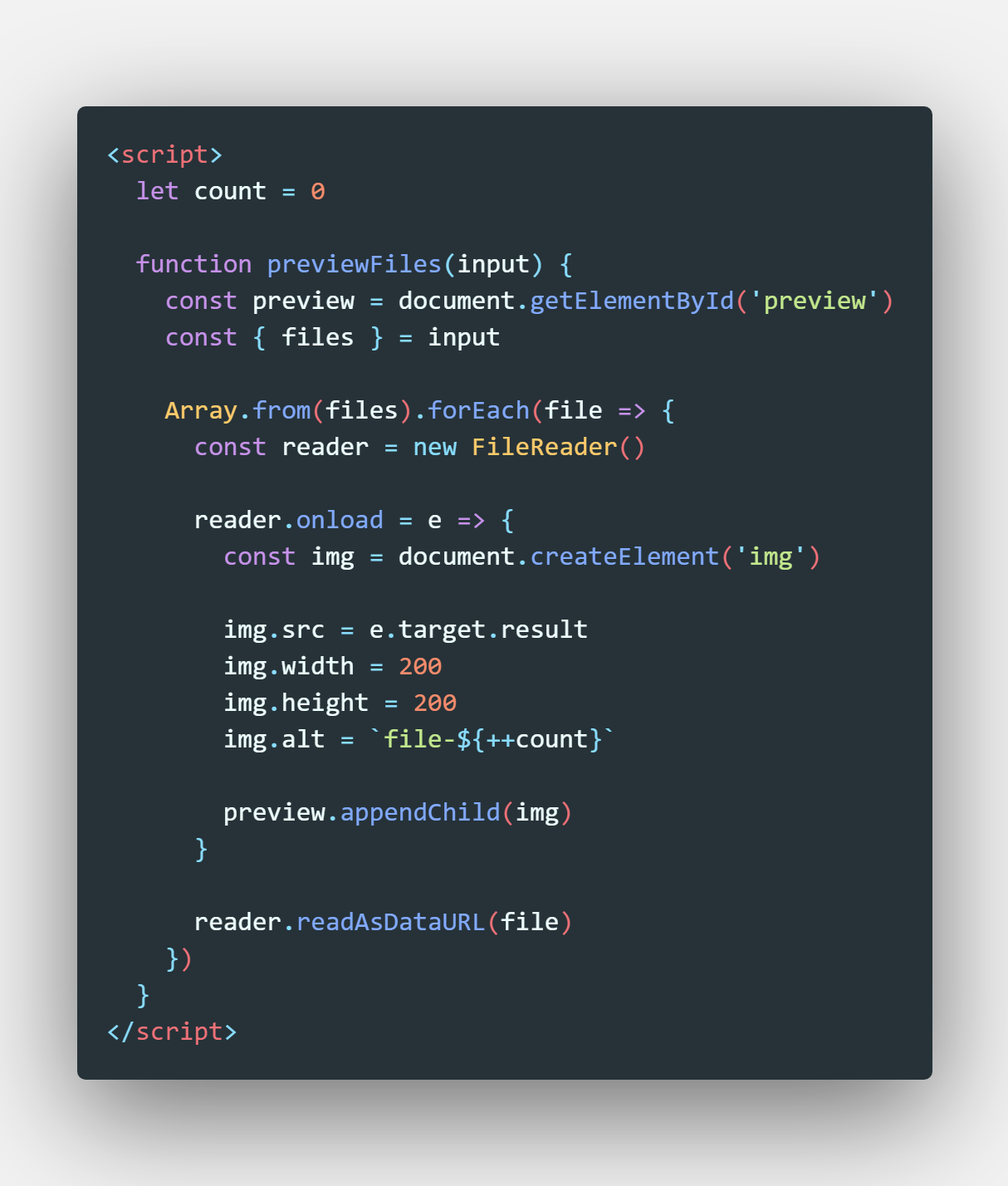
- Hàm
![]()
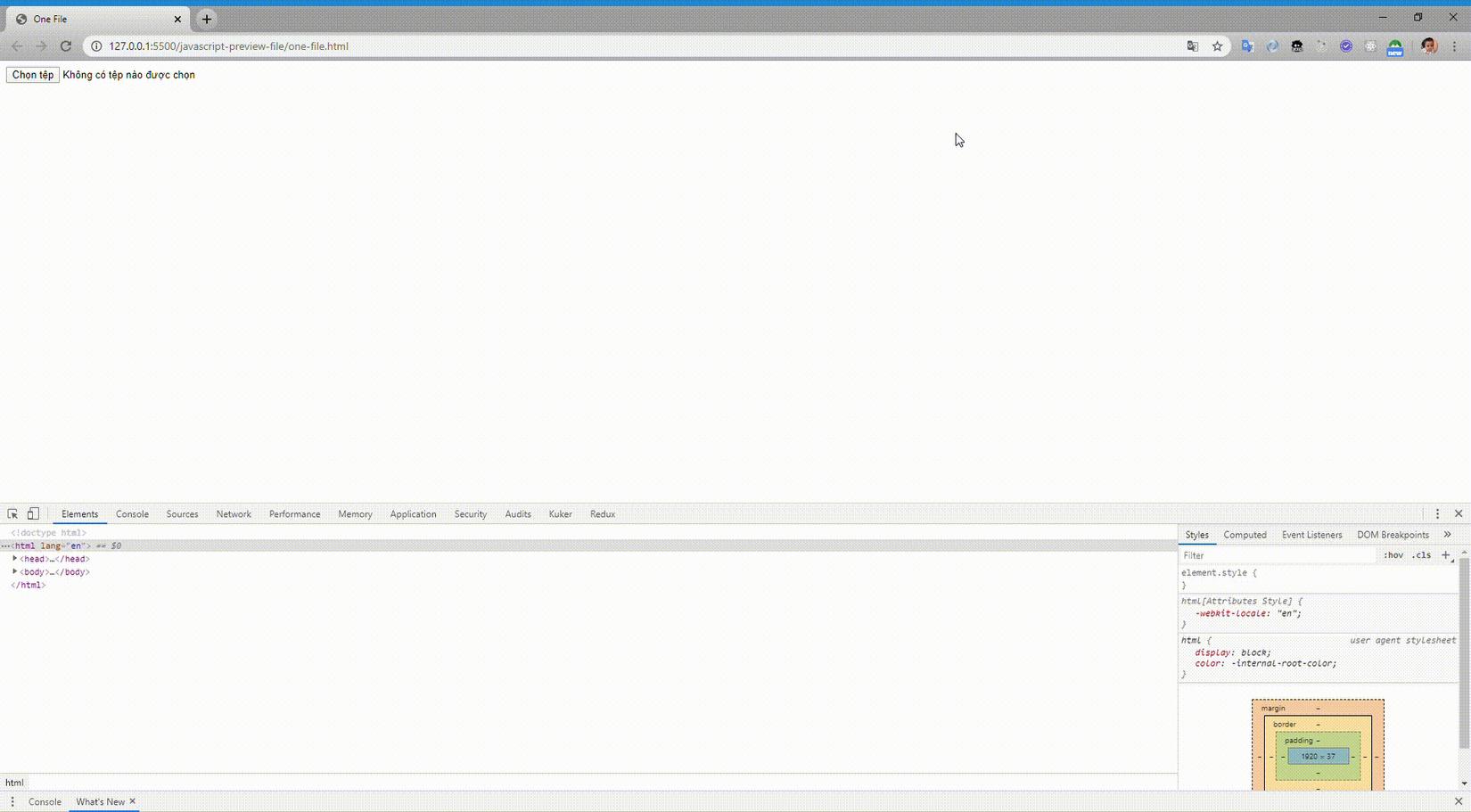
- Chạy
![]()
3. Sử dụng window.URL
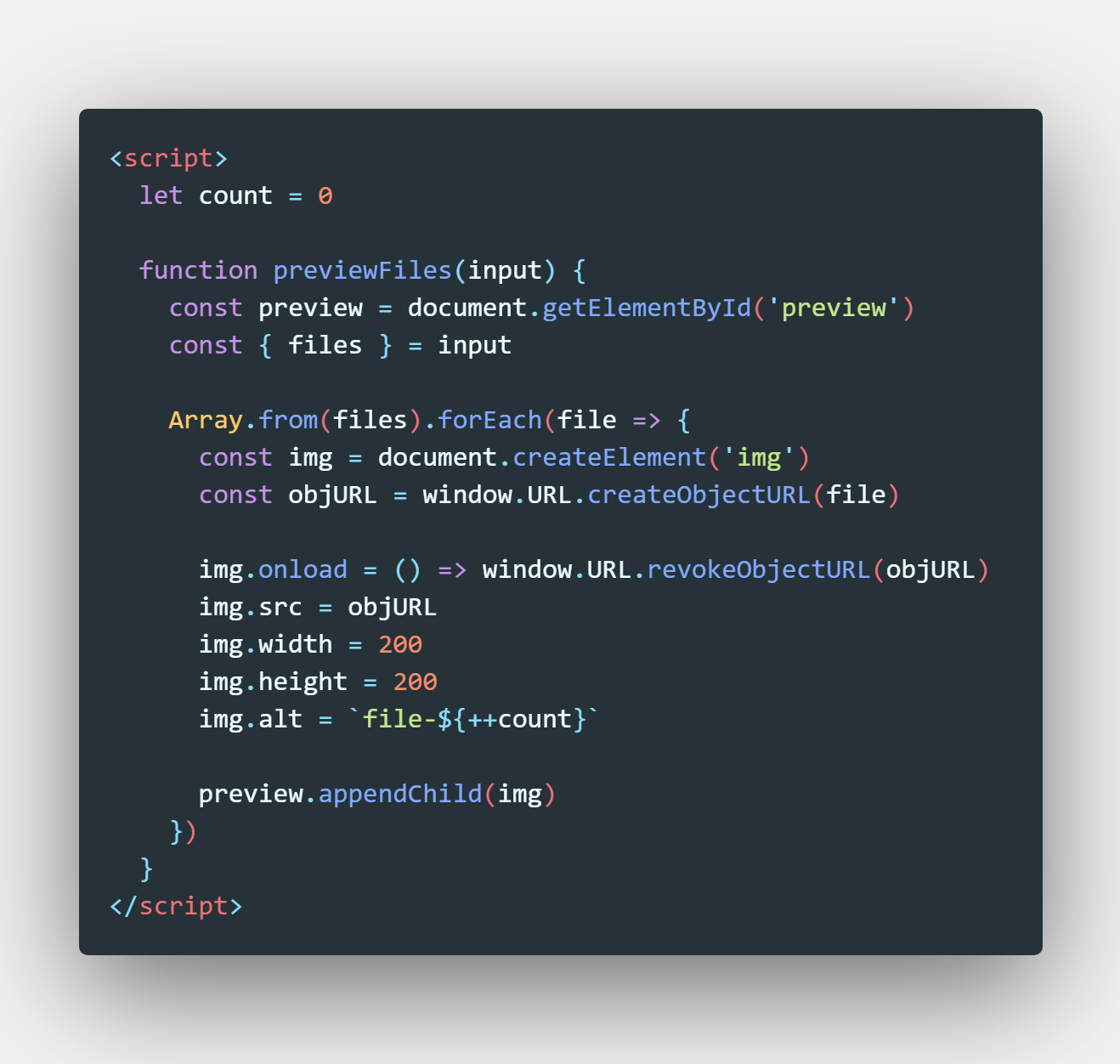
- Hàm
![]()
- Chạy
![]()
3. Tổng kết
Trên đây là những cách thông dụng nhất để preview file thông qua các đối tượng của Web API. Nói chung thì nó thật sự thú vị và cũng rất có ích anh em nhỉ  .
.
Với những phương thức trên ta hoàn toàn có thể làm được nhiều hơn nữa. Học tập sẽ không bao giờ có điểm dừng nhỉ  .
.
Cảm ơn anh em đã đọc bài viết này. Chúc anh em thành công nhé  .
.
All rights reserved