Build và Publish một NPM Typescript package
Bài đăng này đã không được cập nhật trong 5 năm
Hello anh em. lâu ngày quá phải không :v ? Sau một thời gian vắng bóng thì hôm nay mình đã trở lại và hứa sẽ lợi hại hơn xưa nhiều =)). Cụ thể thì hôm nay mình và các anh em thử Build và Publish một NPM package được viết bằng Typescript nhé.
1. Chuẩn bị
Yêu cầu:
- Đã có một chút kiếm thức cơ bản về Typescript.
- Môi trường mình sẽ sử dụng
- Window 10
- Node v12.14.0
- Npm v6.13.4
- VSCode v1.47.2
Mục đích:
- Biết cách đưa một dự án cá nhân lên NPM.
- Xấy dựng một module đơn giản có thể tái sử dụng bằng Typescript.
- Xây dựng tư tưởng chia sẽ cho cộng đồng.
Những phần bỏ qua:
- Trong quá trình chúng ta thực hiện thì mình sẽ lượt bớt (không giải thích những thuật ngữ và các lệnh cơ bản).
2. Tiến hành
Một vài khái niệm
NPM là gì ?
Hiểu đơn giản nó là một trình quản lý các Javascript package và thường được cài đặt kèm theo khi bạn cài đặt Nodejs. Và nó cũng là nơi chứa hàng triệu thư viện mã nguồn mở được các lập trình viên trên toàn thế giới tạo ra với mục đích chính là phục vụ cho cộng đồng.
Typescript là gì ?
Hiểu đơn giản nó là một ngôn ngữ mã nguồn mở được xây dựng dựa trên Javascript, một trong những công cụ được sử dụng nhiều nhất trên thế giới. Ngoài ra thì còn rất rất nhiều lý do bạn chọn Typescript nhưng phần này chúng ta có thể sẽ nói nhiều hơn trong những bài viết khác.
Xây dựng package
Tạo dự án
mkdir npm-typescript-package && cd npm-typescript-package
npm init -y
Cấu hình Typescript
- Cài đặt
npm i --save-dev typescript
- Khởi tạo
npx tsc --init
- Cấu hình
tsconfig.json(đã lượt bỏ đi một số tùy chọn khác trong cấu hình)
{
"compilerOptions": {
"target": "es5" /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', or 'ESNEXT'. */,
"module": "commonjs" /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */,
"declaration": true /* Generates corresponding '.d.ts' file. */,
"outDir": "./lib" /* Redirect output structure to the directory. */,
"strict": true /* Enable all strict type-checking options. */
},
"include": ["src"],
"exclude": ["node_modules", "test"]
}
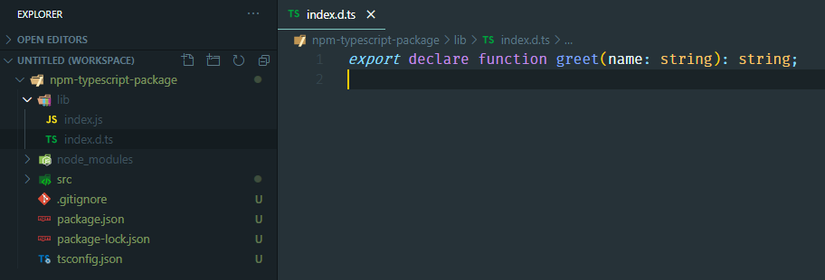
Tạo entry point
- Tạo file
./src/index.ts - Tạo một hàm đơn giản bên trong file
index.ts
export function greet(name: string): string {
return `Hello ${name}`
}
Build
- Thêm script build vào phần
scriptscủapackage.json
"build": "tsc"
- Tiến hành build bằng script
npm run build
- Kết quả sau khi build sẽ tạo ra folder
lib
Cấu hình các đường dẫn cho package
- Thêm trong file
package.json
"name": "daint2-npm-typescript-package",
"main": "lib/index.js",
"types": "lib/index.d.ts",
"files": [
"lib"
],
namepackage name sẽ được publish lên npm.mainrất quan trọng ở đây vì nó sẽ cho npm biết có thể import các module từ đâu.typessẽ thông báo cho Typescript và Code-editors nơi chúng có thể tìm thấy cáctype definition.fileschỉ thư mục nào được bao gồm trong package khi được publish
script NPM hook
- Sẽ có một số script hữu dụng dành cho NPM như:
prepare, prepublishOnly, preversion, version và postversion preparesẽ chạy cả trước khi package được đóng gói và publish. Thêm script này vàopackage.json
"prepare" : "npm run build"
Tiến hành publish package
-
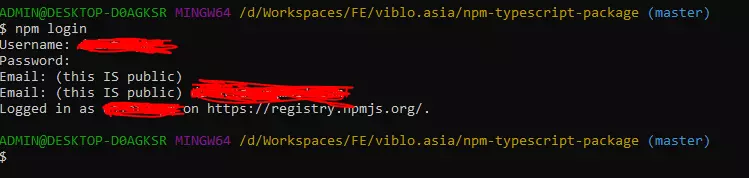
login npm
-
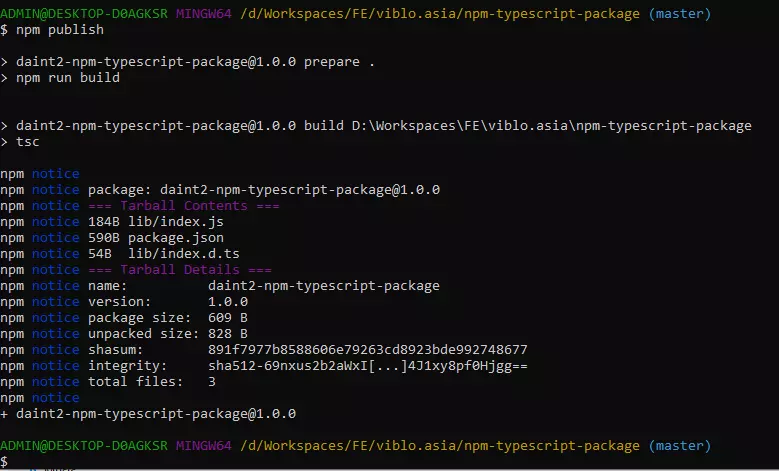
npm publish
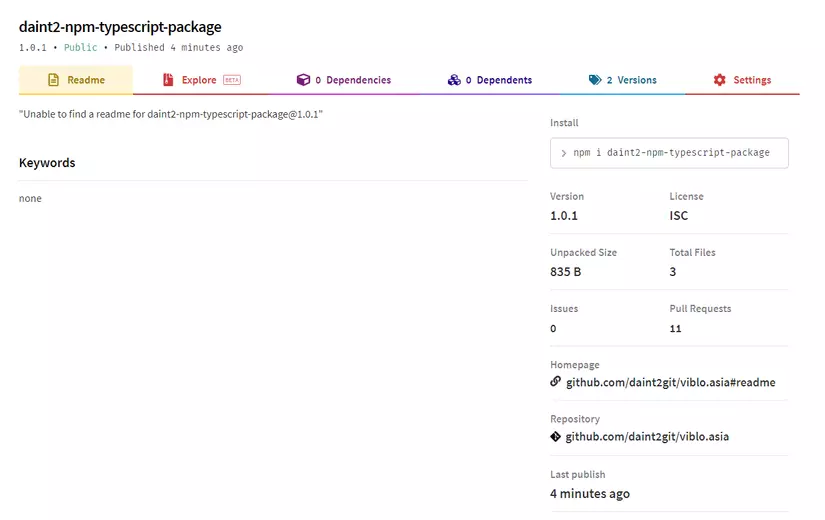
Kiểm tra package
https://www.npmjs.com/package/daint2-npm-typescript-package
Như vậy là việc publish đã thành công tốt đẹp 
Thử cài đặt và sử dụng trong 1 project khác
- cài đặt đến 1 project bất kì
npm i daint2-npm-typescript-package
# or
yarn add daint2-npm-typescript-package
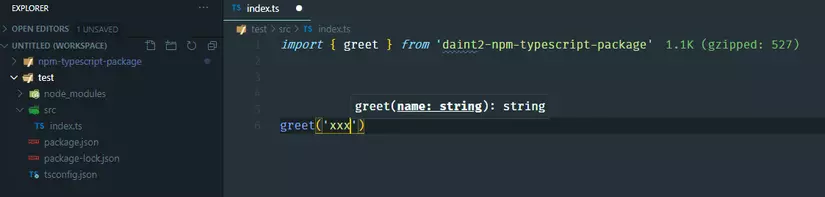
- sử dụng
Wow, vậy là mọi thứ đã ngon lành cành đào, thật tuyệt vời 
3. Kết luận
Tuy đơn giản nhưng vô cùng thú vị anh em nhỉ 
Hi vọng bài viết này có ích và giúp anh em phần nào đó có thêm động lực để học hỏi thêm nhiều điều thú vị khác.
Cảm ơn đã đọc bài viết này  Repo tại đây
Repo tại đây
All rights reserved