Thiết lập ứng dụng React - TypeScript từ A-Z
Bài đăng này đã không được cập nhật trong 6 năm
Chào mấy anh em nhé, năm hết tết đến ai cũng bận rộn việc này việc kia, mình cũng không ngoại lệ  , ngồi nhìn qua nhìn lại anh em ai cũng sử dụng cú pháp
, ngồi nhìn qua nhìn lại anh em ai cũng sử dụng cú pháp javascript thông thường hay flow mà quên mất hot trend đang là typescript. Nhân đây mình cũng xin mạo muội chia sẽ cách đơn giản nhất để tạo 1 project với React và TypeScript sử dụng cả Webpack và Babel nữa nhé  .
.
1. Chuẩn bị
Kiến thức cần có:
- Đã có kiến thức cơ bản về reactjs.
- Đã có kiến thức cơ bản về webpack, babel.
- Đã có kiến thức cơ bản về typescript (Nếu chưa thì qua bài này rồi anh em chiến vẫn vô tư nhé =))).
Môi trường:
- window 10
- node v12.14.0
- yarn v1.7.0
- visual studio code 1.41.1
Bỏ qua:
- Không giải thích những thuật ngữ và các lệnh cơ bản.
- Những phần cấu hình không quan trọng, các bạn có thể xem thêm thông qua repo.
2. Tiến hành
TypeScript là cái gì ?
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
Hiểu nôm na thì nó là 1 dạng syntax nâng cao của JavaScript và khi biên dịch thì nó trở thành JavaScript. Một số ưu điểm mình thấy hay:
- Hướng đối tượng mạnh mẽ (class, abstract, interface, .etc)
- Tốc độ type-checking siêu nhanh
- Generics
- Hỗ trợ các tính năng mới nhất của JavaScript
- Có thể biên dịch trực tiếp sang ES5 thông qua CLI syntax của chính nó
- Cách tổ chức source code rõ ràng, chặt chẽ
- Hầu hết các trình soạn thảo hiện nay đều hỗ trợ
- Cộng đồng mạnh mẽ
Ngoài ưu thì sẽ có nhược, phần này sau khi làm một thời gian thì các bạn tự đúc kết ra nhé =))
Các bước
Không luyên thuyên nữa. bây giờ chúng ta bắt đầu nhé.
- Tạo project
yarn init -y
- Cài đặt 1 số thư viện cần thiết
Mình sẽ sử dụng babel để biên dịch cú pháp TypeScript thay vì cách thông thường của nó, đơn giản vì babel có nhiều preset, plugin và config tiện lợi hơn.
devDependencies
yarn typescript --dev
yarn add @babel/preset-typescript --dev
yarn add @types/react @types/react-dom --dev
Cài đặt thư viện typescript để sử dụng CLI init file cấu hình của nó nhé, ngoài còn nhiều còn nhiều lệnh khác các bạn có thể tham khảo trên trang chủ.
dependencies
yarn add react react-dom
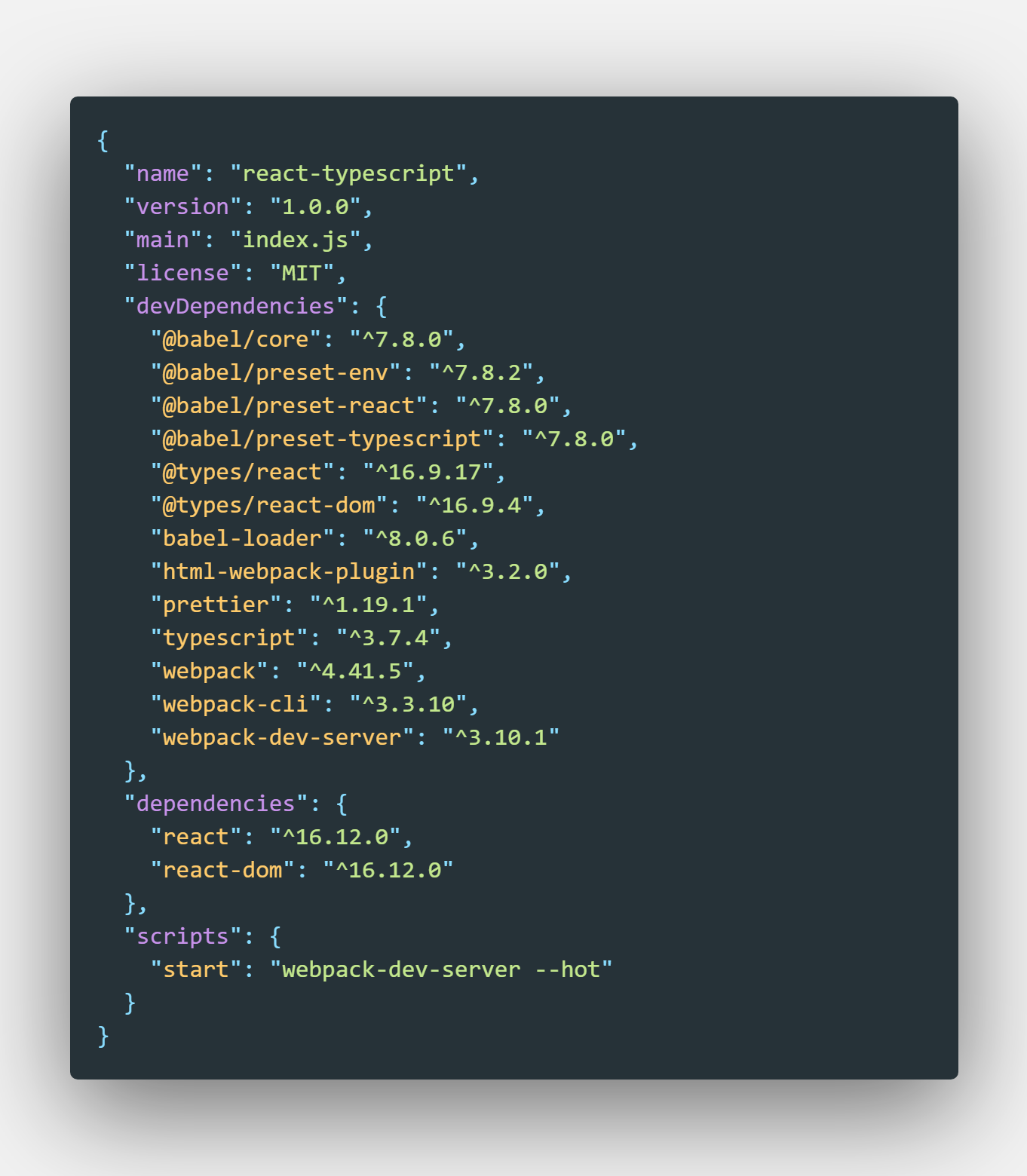
File package.json hoàn chỉnh

- Tạo file config
.babelrc

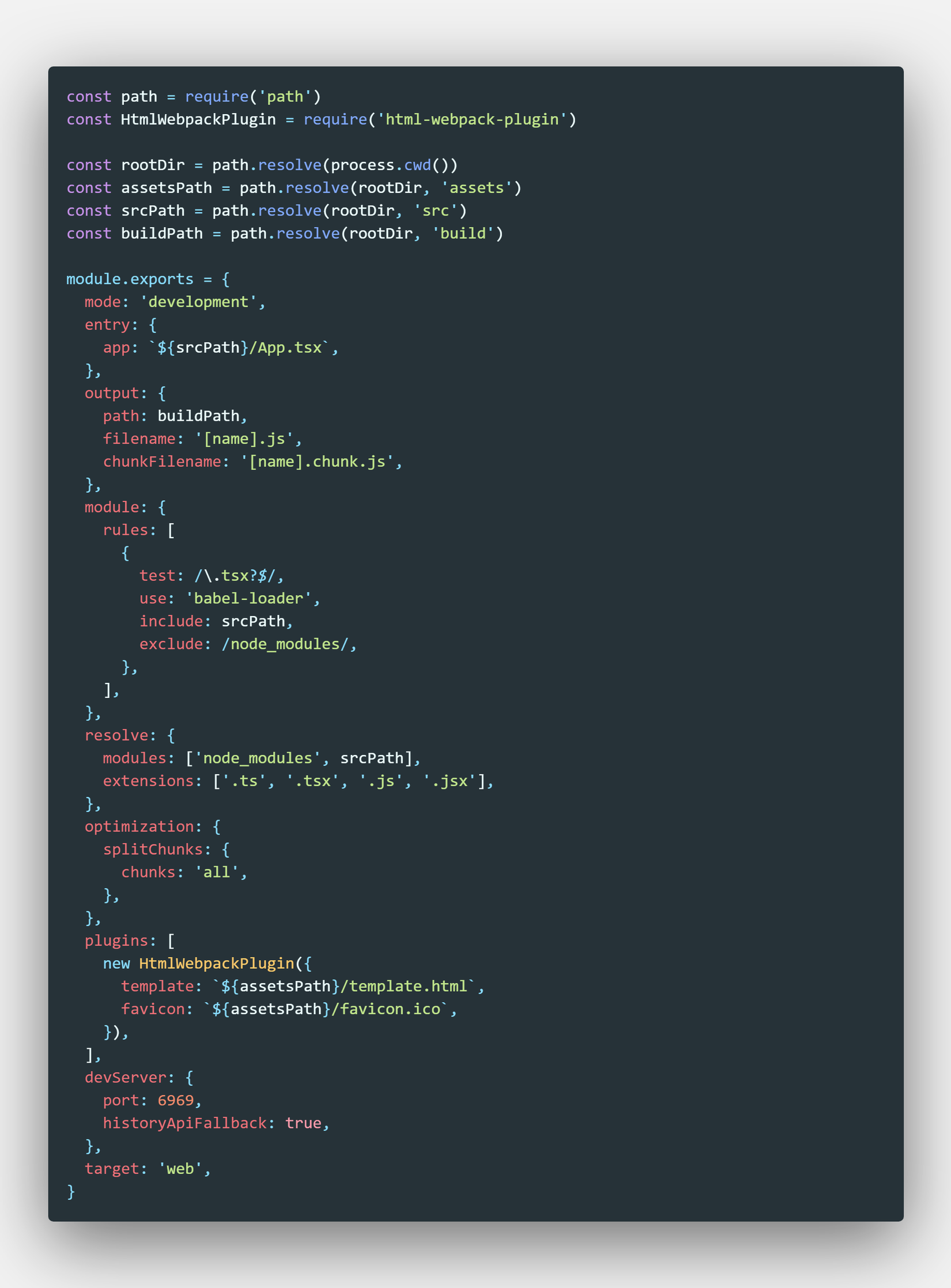
webpack.config.js

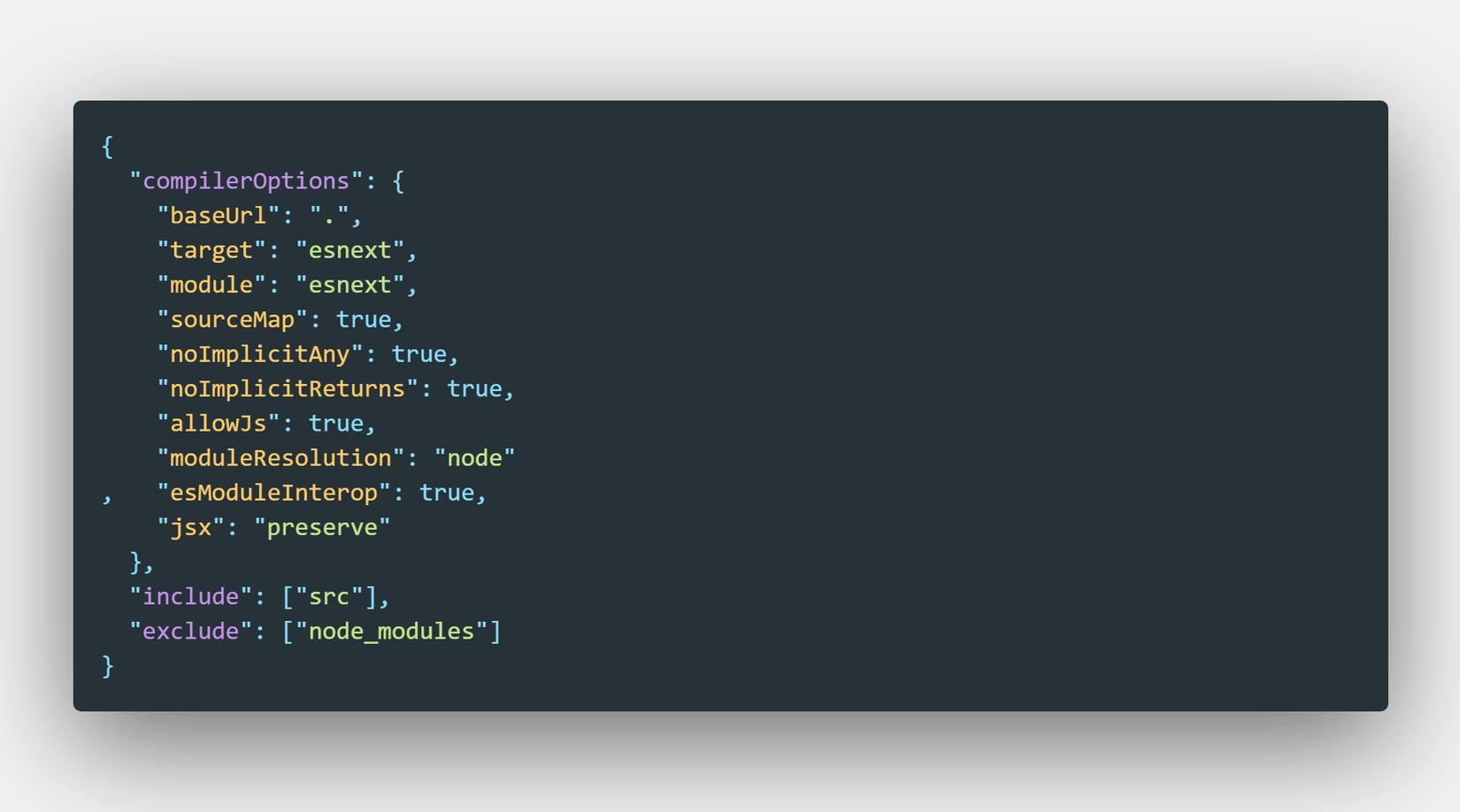
File quan trọng nhất khi làm việc với TypeScript là tsconfig.json
yarn tsc --init
Các option các bạn có thể tham khảo tại đây
Nó sẽ ra hàng loạt các cấu hình sau khi init, chúng ta sẽ lượt bớt những thằng không cần thiết.
tsconfig.json

- File ví dụ
Có thể sử dụng nhiều file có ext như tsx, ts, js, jsx , tùy vào cấu hình của anh em nhé.
Tạo file component
Hello.tsx

Props sẽ mô tả các props mà component này sẽ nhận, có rất nhiều type
React.FC đây là type của thằng React mô tả cho FunctionComponent
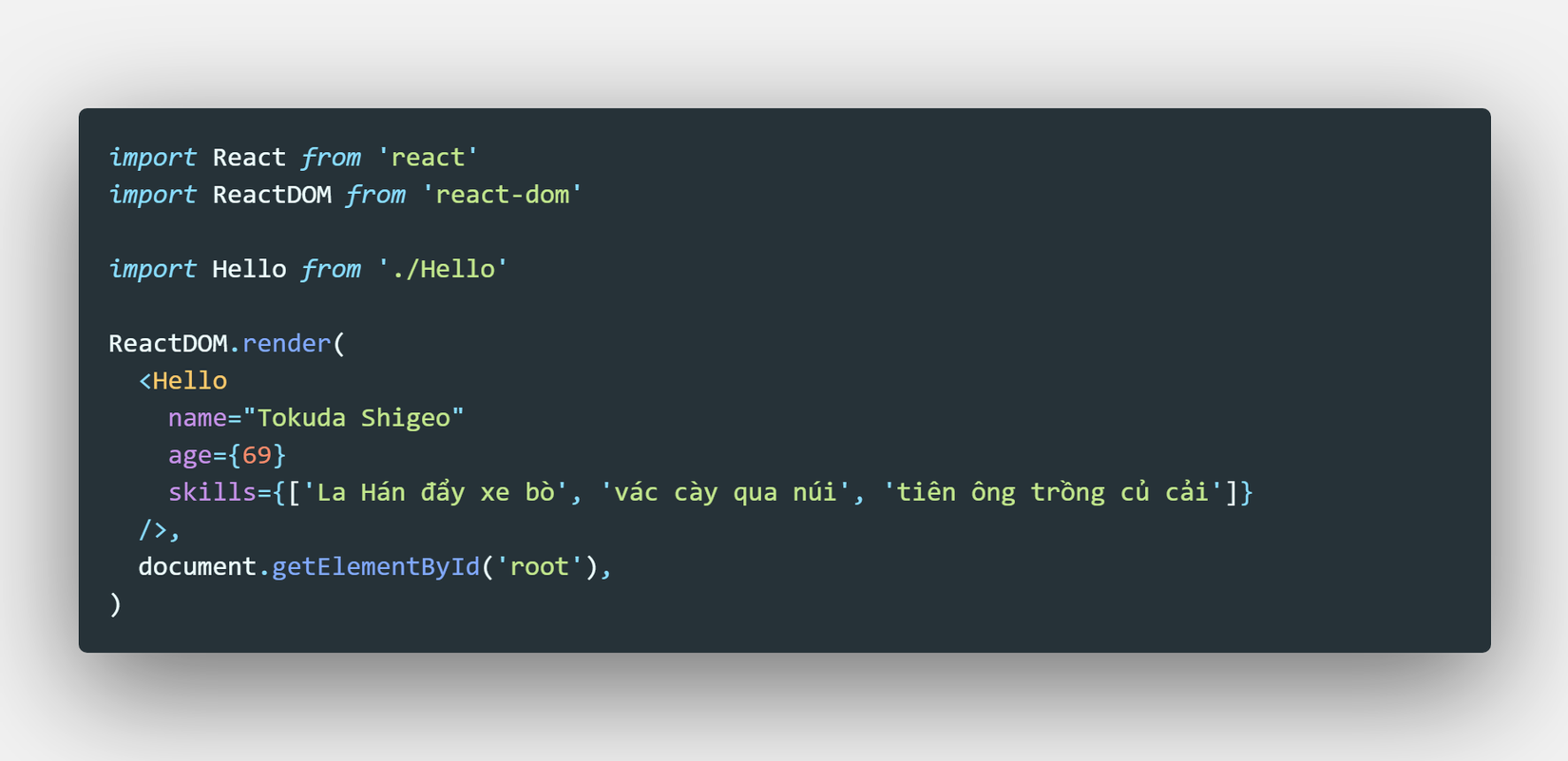
Tạo file root component (cũng là entrypoint được ta cấu hình trong file webpack.config)
App.tsx

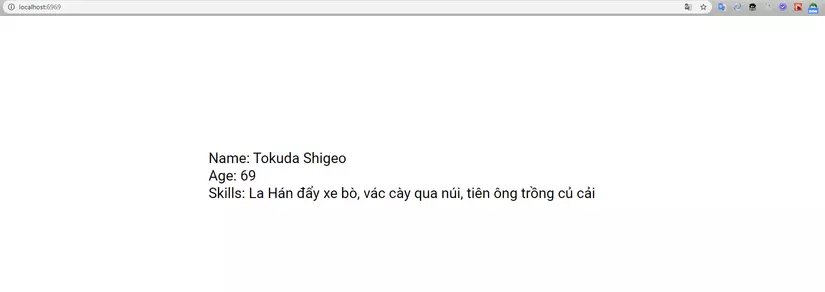
- Chạy
yarn start
Ngon lành cành đào 
Mọi thứ đều rất đơn giản phải không ?
3. Kết luận
Đây là cách đơn giản mà mình sử dụng để tạo 1 project React, Vue bất kì kết hợp với TypeScript.
Ngoài ra còn rất nhiều thứ thú vị khác, cùng nhau tìm tòi và học hỏi không ngừng khi có thể nhé  .
.
Cảm ơn anh em đã đọc bài viết này. Chúc anh em năm mới nhiều thành công nhé  .
.
All rights reserved