Bắt đầu với ReactJS
Bài đăng này đã không được cập nhật trong 2 năm
Gần đây thì rất nhiều đang nhắc đến và chuyển qua sử dụng React - mã nguồn mở được tạo ra bởi Facebook, hiện tại thì có rất nhiều ông lớn về công nghệ đang sử dụng như : Dropbox, AirBnB, PayPal hay là Netflix ... - những cái đủ lớn để nói lên mức độ tin cậy và sức hấp dẫn của React. Không chịu ngồi ngoài, mình cũng đang bắt đầu tìm hiểu và sử dụng React với Rails  .
.
Song song với đó, mình sẽ cố gắng đăng một số bài viết và hi vọng sẽ giúp được chút gì đó cho những bạn đọc cũng đang bắt đầu làm quen với React như mình. Đây là bài viết khởi đầu.

Giới thiệu.
Có rất nhiều bài viết, tài liệu đã đề cập đến nên mình chỉ nhắc lại một số nét mà mình thấy là cơ bản nhất của React :
React is a declarative, efficient, and flexible JavaScript library for building user interfaces.
Component-Based
Với một ứng dụng React thì mọi thứ đều được cấu tạo bởi các component. Đây cũng là phần khá hay ho, mình sẽ tìm hiểu và trình bày cụ thể hơn sau.
React uses an in-memory, lightweight representation of the DOM called “virtual DOM.”
=> Việc sử dụng "DOM ảo" thì nhanh và hiệu quả hơn nhiều so với việc dùng "DOM thật". Cái này mình sẽ tìm hiểu và đề cập vào những bài viết sau nhé  .
.
- React không phải là một framework hoàn chình mà đơn thuần phục vụ cho tầngchỉ phục View (trong mô hình MVC).
- Luồng dữ liệu trong React là luồng giữ liệu một chiều từ cha xuống con.
Có 2 tham số cơ bản nhất được dùng để truyền tải dữ liệu trong React là props và state, khác biệt ở 2 tham số này là :
propslà tham số mà bản thân mỗicomponentkhông thể tự sinh ra mà sẽ được truyền vào từ cáccomponentcha, và nó cũng không thay đổi được trong quá trình truyền tải.statelại là tham số được sinh ra trong nội tại của từngcomponentvà có thể thay đổi được trong quá trình truyền tải.
Tuy nhiên, nếu được sử dụng để truyền tải xuống các component con bên dưới thì props với state không có sự khác biệt.
Cấu trúc của một ứng dụng React.

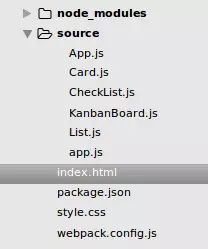
Một ứng dụng React đơn giản có cấu trúc rất đơn giản như hình bên trên, trong đó có :
- Folder
sourcehoặc làapp,src(hoặc có thể là bất kỳ tên gì mà bạn có thể khai báo trong filewebpack.config.js) - chứa tất cả module JavaScript. - File
index.html- file html đơn giản để load JavaScript và cung cấp một vài thẻdiv. - File
package.json- là một file npm tiêu chuẩn, nó chứa tất cả thông tin về dự án như:name,description,author... - Một file công cụ đóng gói hoặc xây dựng module (thường là
webpack.config.js).
Cài đặt.
Sau đây mình xin trình bày 2 cách đơn giản nhất để tạo ra một ứng dụng React có tên là your-app-name.
1. Cài đặt tự động với npm.
Cách tốt nhất là bạn nên sử dụng create-react-app để cài đặt. Nó đã bao gồm việc cài đặt một số thư viện cần thiết như webpack, babel, .... Công việc của bạn rất đơn giản là mở terminal lên và chạy một số dòng lệnh sau :
npm install -g create-react-app
create-react-app your-app-name
cd your-app-name
npm start
Sau khi hoàn tất thì bạn hãy vào localhost:3000 để xem kết quả nhé.
2. Cài đặt thủ công.
Việc cài đặt thủ công thì phức tạp hơn một chút, vì bạn sẽ phải chỉ định những thư viện nào là cần thiết cài đặt cho ứng dụng của mình. Tuy nhiên nó cũng không quá phức tạp với những người mới bắt đầu như mình đâu. Chúng ta làm như sau :
- Tạo thư mục dự án :
mkdir your-app-name
cd your-app-name
- Tạo mới một file
index.htmlđơn giản.
<!DOCTYPE html>
<html>
<head>
<title>First React Component</title>
</head>
<body>
<div id="root"></div>
<script type="text/javascript" src="bundle.js"></script>
</body>
</html>
- Tạo mới file
package.jsonbằng cách chạy câu lệnhnpm init, và vào khai báo một số thông tin cơ bản về dự án trong file này.
{
"name": "your-app-name",
"version": "X.X.X",
"description": "Your app description",
"author": "You",
"devDependencies": {
"babel-core": "^5.8.*",
"babel-loader": "^5.3.*",
"webpack": "^1.12.*",
"webpack-dev-server": "^1.10.*"
},
"dependencies": {
"react": "^0.13.*"
}
}
-
Chạy lệnh
npm install, sau khi chạy xong thì sẽ sinh ra một thư mụcnode_moduleschứa tất cả các thư viện đã được cài đặt. -
Tiếp theo là tiến hành cấu hình webpack trong file
webpack.config.js.
module.exports = {
entry: [
"./source/app.js"
],
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [{
test: /\.jsx?$/,
loader: "babel"
}]
}
};
- Bước cuối cùng, hãy tạo một file
source/app.js(đã được khai báo trong keyentrycủa filewebpack.config.jsở trên) để bắt đầu.
import React from "react";
class Hello extends React.Component {
render() {
return (
<h1>Hello World</h1>
);
}
}
// Render class Hello ở trên vào vị trí có id là root đã được khai báo trong file index.html
React.render(<Hello />, document.getElementById("root"));
Đến đây thì ứng dụng React của bạn đã hoàn thành, chỉ cần bật server lên nữa là chạy thôi (mình sẽ đi vào cụ thể hơn về code trong những bài viết sau nhé  ).
).
Bạn có thể chạy server lên bằng lệnh node_modules/.bin/webpack-dev-server --progress. Tuy nhiên để tránh việc cứ phải gõ đi gõ lại một câu lệnh dài thế này mỗi khi muốn bật server, bạn nên thêm scripts vào file package.json như sau :
"scripts": {
"start": "node_modules/.bin/webpack-dev-server --progress"
}
Từ nay, mỗi khi cần bật server lên thì bạn chỉ cần chạy lệnh npm start và xem kết quả thôi. Done!
React DeveloperTools.
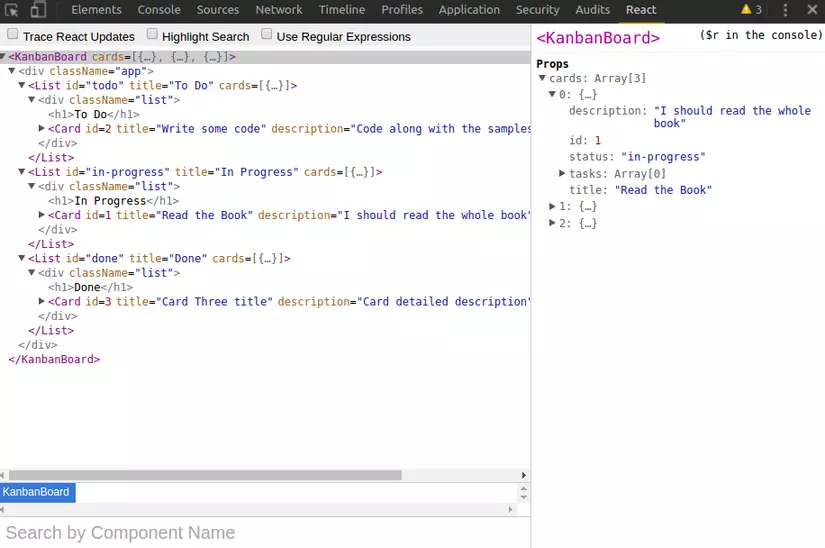
Mình sử dụng Chrome, và để làm việc với React hiệu quả hơn thông qua việc inspect từng thành phần, bạn nên cài đặt thêm extension React DeveloperTools. Khi cài đặt xong thì nó sẽ có một khung React như thế này khi bạn inspect trang web.

Nếu dùng FireFox thì bạn cũng có thể cài đặt add-on React DeveloperTools (chỉ hỗ trợ FireFox v38 trở lên).
Tham khảo.
- https://facebook.github.io/react/
- http://www.hongkiat.com/blog/react-dev-tools/
- http://www.hongkiat.com/blog/getting-started-react-js/
Kết.
Hi vọng bài viết này sẽ giúp các bạn cài đặt và bắt đầu tạo cho mình một dự án đơn giản. Phải nói là React rất hay ho, hãy cùng tìm hiểu thêm để có thể hiểu và sử dụng nó. Tuy hiện tại thì cộng đồng sử dụng cũng như tài liệu chưa nhiều, nhưng việc rất nhiều ông lớn làng công nghệ đang lựa chọn để sử dụng đã một phần nào chứng minh được giá trị mà React mang lại.
Cảm ơn bạn đã theo dõi bài viết!
tribeo
All rights reserved