đây nhé bạn m show toàn bộ code trong controller và code ngoài view
m dùng {{-- {{dd($post_cate_i->post_title)}} --}}
{{-- {{$post_cate_i->post_title}} --}} cạnh nhau để test luôn bạn, m dùng shift để lấy giá trị đầu tiên của mảng và dùng luôn first(), thì giá trị đầu tiên đó là 1 object vì m đã check is_object thì nó trả về 1,
Mình nghĩ có chút nhầm lẫn ở đây khi dùng ví dụ upload avatar, video, photo để minh hoạ cho primitive binding. Đã là primitive binding thì cần phải resolve về một primitive value chứ không phải là về một object như ví dụ uploading đó. Phần bạn mình hoạ bằng avatar, video, photo uploading nó thuộc về ứng dụng của contextual binding, lúc đó give() sẽ nhận một closure, và clousre này sẽ trả về một object implementation. Với primitive binding, thì ta ko truyền closure cho give() mà truyền luôn một primitive value giống như ví dụ bạn minh hoạ với $id
Mình có góp ý chút về chỗ đa hình. Đa hình không nhất thiết phải kế thừa từ một lớp cha. Các ngôn ngữ như Python, JavaScript,... có một tính năng là duck typing thực hiện đa hình mà không cần kế thừa gì cả.
Chia sẻ thêm 1 chút: cũng giống như TH bạn không import Css, Scss, fonts, *.js, *jsx, thì webpack cũng không có gì để build ra folder build cả đúng k nào
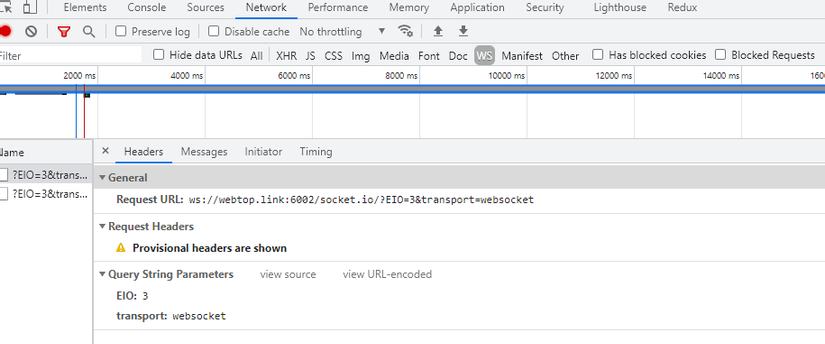
có vẻ bạn đang dùng virtual host, lỗi bên trên khả năng là khi browser connect thì cái URL kia trả về response ko chính xác. Từ Chrome -> Inspect -> Network -> WS -> bấm F5 và quan sát, ở đó bạn sẽ thấy lỗi in ra là gì
THẢO LUẬN
@phuth bạn xem cái mảng
$post_caten in ra dữ liệu ra saođây nhé bạn m show toàn bộ code trong controller và code ngoài view
m dùng {{-- {{dd($post_cate_i->post_title)}} --}} {{-- {{$post_cate_i->post_title}} --}} cạnh nhau để test luôn bạn, m dùng shift để lấy giá trị đầu tiên của mảng và dùng luôn first(), thì giá trị đầu tiên đó là 1 object vì m đã check is_object thì nó trả về 1,
foreach($cate_all as $ct){ if($ct->cate_parent_id == 0){ ++$i; $cate_sub = Cate::where('cate_parent_id', $ct->id)->get(); $count_cate_sub = Cate::where('cate_parent_id', $ct->id)->count(); // dd($count_cate_sub);
code trong controller, m dùng get đẻ tạo collection và m đặt vào mảng để lấy giá trị theo cate
code ngoài view
@for ($a = 1; $a <= $i; $a++) <section class="home_section1">
@@
dưới là hết code vòng lặp,
tại sao m dùng mảng để m lấy 1 collection gắn vào mảng rồi ra ngoài view m sẽ dùng for lặp để lấy giá trị trong mảng thì nó là 1 collection,
m lấy collection đầu tiên check object thì nó trả về true, m dùng cái trên thì bị lỗi đó bạn
k hiểu
cảm ơn bạn đã góp ý nha


@maitrungduc1410
Bạn có thể tham khảo thêm các câu trả lời ở đây: https://viblo.asia/q/su-khac-nhau-khi-lay-hinh-anh-tu-folder-srcassets-va-puplicimage-trong-reactjs-yEZk2VdxKQ0
Thank e. Tên hot quá
Chính là nó đó em
anh có thể làm một bài viết về tự code middleware Multer không ạ, em có đọc code nhưng không hiểu bên trong hoạt động như nào ạ? Em cảm ơn
tuyệt vời quá chị ơi
Mình nghĩ có chút nhầm lẫn ở đây khi dùng ví dụ upload avatar, video, photo để minh hoạ cho primitive binding. Đã là primitive binding thì cần phải resolve về một primitive value chứ không phải là về một object như ví dụ uploading đó. Phần bạn mình hoạ bằng avatar, video, photo uploading nó thuộc về ứng dụng của contextual binding, lúc đó give() sẽ nhận một closure, và clousre này sẽ trả về một object implementation. Với primitive binding, thì ta ko truyền closure cho give() mà truyền luôn một primitive value giống như ví dụ bạn minh hoạ với $id
webpack build để run bằng serve thì config như thế nào bác ?
Mình có góp ý chút về chỗ đa hình. Đa hình không nhất thiết phải kế thừa từ một lớp cha. Các ngôn ngữ như Python, JavaScript,... có một tính năng là duck typing thực hiện đa hình mà không cần kế thừa gì cả.
Chia sẻ thêm 1 chút: cũng giống như TH bạn không import Css, Scss, fonts, *.js, *jsx, thì webpack cũng không có gì để build ra folder build cả đúng k nào
react dùng ts còn ngon chứ vue dùng ts thở oxi gấp
S ở đây khác gì với speedup a nói ở bài 14 vậy? Hay chính là nó luôn?
Apollo client di a =))
Phải đăng nhập vào like cho anh . Bài viết quá chất lượng
. Bài viết quá chất lượng
Check version solc nha bạn https://github.com/Juneyoung-Kang/ethereum_voting_dapp/tree/master/chapter1
có vẻ bạn đang dùng virtual host, lỗi bên trên khả năng là khi browser connect thì cái URL kia trả về response ko chính xác. Từ Chrome -> Inspect -> Network -> WS -> bấm F5 và quan sát, ở đó bạn sẽ thấy lỗi in ra là gì