@vietdh này do mình xem không kĩ rồi, mình xem lại rồi, khi một node bị die thì status của Pod nó sẽ là Unknown, như bạn nói thì khi describe pod thì status là Terminating. Để Pod có thể deploy ở một node mới thì cần xóa đi bằng tay, dùng câu lệnh "kubectl delete po kubia-0 --force --grace-period 0", cảm ơn bạn đã chỉ ra điểm sai của mình, mình sẽ update lại bài viết thêm vào phần khi node bị die thì StatefulSet sẽ xử lý Pod ra sao
Bạn thử test lại xem, nguyên lý của statefullset khi tạo pod mới là pod cũ đã bị delete hoàn toàn. Khi 1 node chứa pod statefulset bị die, bạn show pod lên thì cái status của pod ấy ở trạng thái terminating, điều này dẫn đến việc k thể tạo pod thay thế được. Theo mình test thử trên môi trường lab của mình là như thế
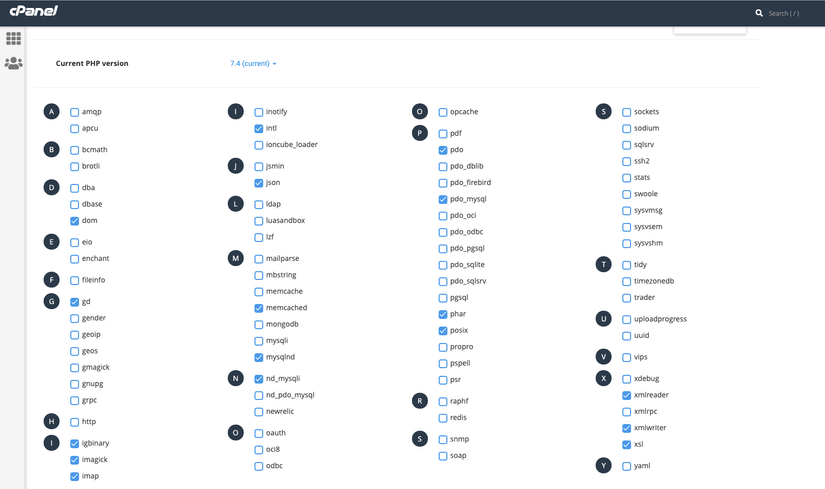
@trandinhnam Có thể bạn có thể bật cái nd_pdo_mysql_ lên cùng những extension bắt đầu bằng pdo_ thử, nếu không được thì chắc bạn cần request bên provider để cài thêm nó vào cpanel.
Mình dùng version php 7.4 thì có tồn tại extension đó
Cái này thì là chắc chắn nha bạn. Trừ khi bạn có setting taints, toleration hoặc affinity. Thì đây là cơ chế tự động của StatefulSet hoặc ReplicaSet, deploy Pod qua node khác khi phát hiện một node die mà Pod của nó quản lý nằm trên node đó, thì chắc chắn nó sẽ chuyển Pod qua node khác.
THẢO LUẬN
@vietdh mình đã cập nhật lại bài viết khi một thằng node failed thì thằng StatefulSet sẽ làm việc với Pod ra sao nhé
phần trong .env phải là: REDIS_PASSWORD chứ ko phải REDIS_PASS bạn nhé
@vietdh này do mình xem không kĩ rồi, mình xem lại rồi, khi một node bị die thì status của Pod nó sẽ là Unknown, như bạn nói thì khi describe pod thì status là Terminating. Để Pod có thể deploy ở một node mới thì cần xóa đi bằng tay, dùng câu lệnh "kubectl delete po kubia-0 --force --grace-period 0", cảm ơn bạn đã chỉ ra điểm sai của mình, mình sẽ update lại bài viết thêm vào phần khi node bị die thì StatefulSet sẽ xử lý Pod ra sao
Bài viết giới thiệu sơ chứ không hiểu được về cách promise, async/await hoạt động.
@tranchien Cảm ơn b về bài viết.
Mà b ơi mình check lại thì thấy cái hàm deposit trong code contract đã bỏ cái đoạn 'if(_amount > 0) {...}' mà đưa ra ngoài (https://github.com/sushiswap/sushiswap/blob/master/contracts/MasterChef.sol).
B sửa lại bài viết và check lại xem logic trong bài có phải sửa gì ko nhé. Thank thớt nhiều
Bác ơi e đang thử áp dụng mẫu script của bác vào trang web này để upvote: https://h5aet-waaaa-aaaab-qaamq-cai.raw.ic0.app/user/Hien2109 Nhưng nó k có element nào ở cuối cùng để xác định. Bác có thể làm demo trang này giúp e không ạ
Chia sẻ hay quá, cảm ơn tác giả ạ 🙇♀️
Bạn thử test lại xem, nguyên lý của statefullset khi tạo pod mới là pod cũ đã bị delete hoàn toàn. Khi 1 node chứa pod statefulset bị die, bạn show pod lên thì cái status của pod ấy ở trạng thái terminating, điều này dẫn đến việc k thể tạo pod thay thế được. Theo mình test thử trên môi trường lab của mình là như thế
thank bạn nhiều nha nhưng bạn cho mình biết tại sao phải dùng asset() được ko 😂
ý bạn là màu đầu dòng css??? 🤣
thank you
@trandinhnam Có thể bạn có thể bật cái nd_pdo_mysql_ lên cùng những extension bắt đầu bằng pdo_ thử, nếu không được thì chắc bạn cần request bên provider để cài thêm nó vào cpanel. Mình dùng version php 7.4 thì có tồn tại extension đó
Bạn thử test chưa
Tôi đang cần tìm khóa học kiểm thử phần mềm nhúng. Bạn có phải là chuyên gia trong lĩnh vực này k? Bạn có thể đào tạo nghề này được k?
Bạn có thể đọc bài này để hiểu rõ hơn. https://viblo.asia/p/kubernetes-series-bai-3-replicationcontrollers-and-other-controller-Qbq5Q60GKD8
Cái này thì là chắc chắn nha bạn. Trừ khi bạn có setting taints, toleration hoặc affinity. Thì đây là cơ chế tự động của StatefulSet hoặc ReplicaSet, deploy Pod qua node khác khi phát hiện một node die mà Pod của nó quản lý nằm trên node đó, thì chắc chắn nó sẽ chuyển Pod qua node khác.
Cảm ơn tác giả đã chia sẻ
Mình không có link hay document sẵn. Nhưng bạn có thể search nó bất cứ lúc nào và luôn update nhé
Bạn có chắc trong StatefulSet: khi 1 node die thì cái pod statefulset trong node ấy được schedule sang node khác không