Em vừa đọc bài về trade off a viết thì tìm được bài này của anh thấy hay quá. Anh cho em hỏi là giữa việc lên lab và việc đi thực tập thì nên chọn con đường nào ạ. Do tình hình dịch bệnh phải học onl cả năm ở nhà nên em thấy thời gian bây giờ cũng khá gấp.
giờ mình bị thêm 1 lỗi này mà không fix được ,định dùng cmd upload lên heroku 1 trang web,nhưng khi gõ heroku login nó bị lỗi này ,lỗi này do host,hay do heroku cli,hay lỗi cmd,lỗi máy tính,mình mở cmd trong thư mục documents của phân vùng c ổ đĩa
THẢO LUẬN
@luc.vt e thử làm theo cách này xem nhé: https://github.com/carlossg/docker-maven/issues/114#issuecomment-527748335
(cái cách mở Notepad a thấy có vẻ khả thi mà dễ )
)
Cảm ơn anh vì câu chuyện tạo cho em nhiều cảm hứng để cố gắng trong thời gian tới. Chúc mừng năm mới anh nha
@maitrungduc1410 vâng đúng rồi a
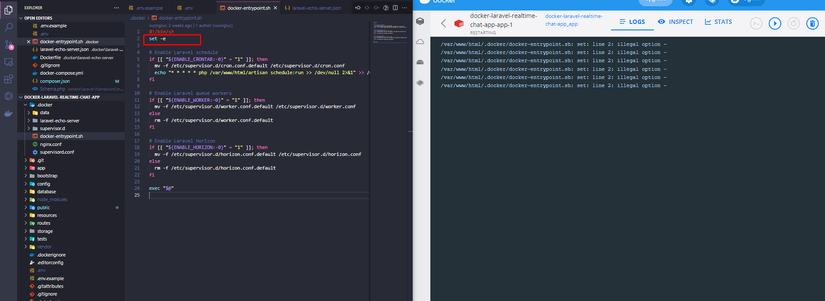
e đang dùng windows phải ko?
khi e chạy thì container docker-laravel-realtime-chat-app-1 bị restart rồi nó log lỗi như thế này ạ. Lỗi này xử lý như thế nào vậy a?
Cảm ơn bác hehe. Về cty thì bác đoán gần đúng r 😁 ban đầu em tính vào cty thứ 2
Cảm ơn bác vì một bài viết rất hay và tâm huyết.
P/s: đoán là bác nhận offer của công ty thứ 2 =))
@nghiepit you're welcome. có gì ủng hộ cho a kiếm con keyboard gõ bài cho nuột em ơi :v
like bài cho a kiếm con keyboard em ơi
Bác có source code github k , tui làm giống bác bị lỗi chữ ký gì đó,
Bổ ích
Bài viết hay, thêm phần 2 đi thanh niên
@datbv Cảm ơn anh đã chia sẻ ạ 😗
sắp có phần thực hành chưa a ơi =))) hóng
Em vừa đọc bài về trade off a viết thì tìm được bài này của anh thấy hay quá. Anh cho em hỏi là giữa việc lên lab và việc đi thực tập thì nên chọn con đường nào ạ. Do tình hình dịch bệnh phải học onl cả năm ở nhà nên em thấy thời gian bây giờ cũng khá gấp.
Bài viết rất hay, mong bạn sẽ ra thêm bài nữa kể về môi trường làm việc bên Sing nhé. Có khó khăn hay rào cản gì k?
@bunny.pi.green pro ơi sao trong bài này phần OrbitControls mình k thấy nó hoạt động nhỉ. https://codepen.io/bunnypi04/pen/VwaVzow
bạn ơi có soft nào dùng cho window 10 32 bit và dễ dùng không,máy mình không cài docker được
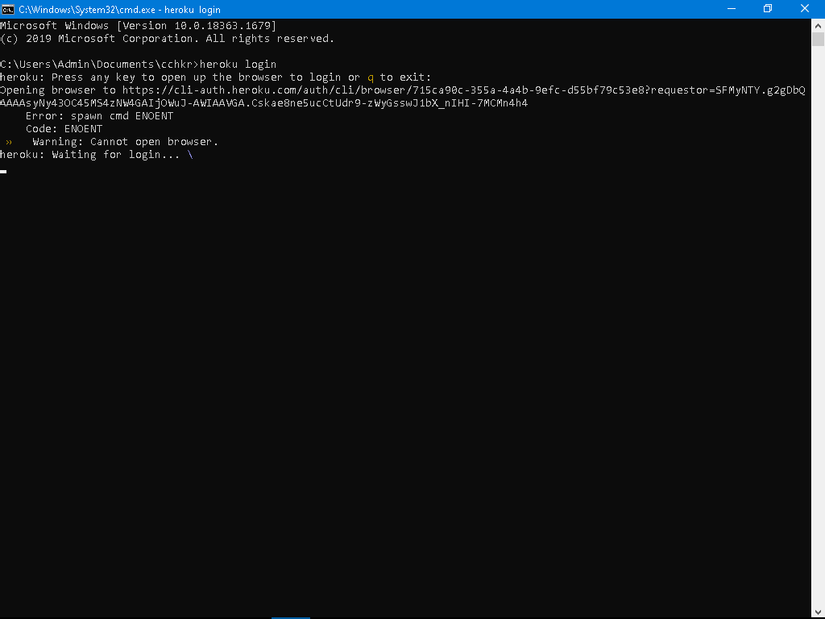
giờ mình bị thêm 1 lỗi này mà không fix được ,định dùng cmd upload lên heroku 1 trang web,nhưng khi gõ heroku login nó bị lỗi này ,lỗi này do host,hay do heroku cli,hay lỗi cmd,lỗi máy tính,mình mở cmd trong thư mục documents của phân vùng c ổ đĩa
Với cả, để tìm đường đi Sing thì bạn phải có network tốt trên LinkedIn nữa nha