Ngay trong câu hỏi bác đã sai rồi nhé, mã hóa bắt buộc phải có key để giải mã, còn nhu cầu bác muốn là encode thôi, đơn giản thì bác tìm hiểu encode, obfuscate mục đích che bớt làm rối thôi, chứ căn bản không thể chống người khác đọc được. Muốn ng khác không đọc được chỉ có cách mã hóa thôi. Ko thì bác cứ dùng mấy ngôn ngữ lập trình như Py, Go build nó thành file binary rôi chạy, ng khác muốn xem thì phải có kiến thức dịch ngược.
Mình muốn mã hóa các đoạn code trong file unix executable đó nhưng khi chạy file đó bằng terminal thì vẫn chạy được bình thường mà không cần phải nhập key gì ấy. Nếu dùng textEditor để mở file của mình lên xem code thì nó sẽ hiện giống hình trong bài đăng của mình. Mục đích mình muốn như vậy. Còn nếu mã hóa với password khi mở file phải nhập password thì không đúng với những gì mình cần.
THẢO LUẬN
Cảm ơn bạn. 😄
Bài viết có tâm, hay quá.
mình đã dùng rồi. giao diện và thao tác trên lazygit sẽ tiện dùng và đầy đủ hơn vim-fugitive. nên mình vẫn recommend lazygit hơn là fugitive
Ngay trong câu hỏi bác đã sai rồi nhé, mã hóa bắt buộc phải có key để giải mã, còn nhu cầu bác muốn là encode thôi, đơn giản thì bác tìm hiểu encode, obfuscate mục đích che bớt làm rối thôi, chứ căn bản không thể chống người khác đọc được. Muốn ng khác không đọc được chỉ có cách mã hóa thôi. Ko thì bác cứ dùng mấy ngôn ngữ lập trình như Py, Go build nó thành file binary rôi chạy, ng khác muốn xem thì phải có kiến thức dịch ngược.
Bài hay ạ !!!
@dinhlongit Bạn chỉ mình config ip 3g 4g để rotate ip với
Flow dùng git thì có thể dùng vim-fugitive của tpope, nhược điểm là phải đọc document mới biết nhiều lệnh thao tác nhanh được.
Mình muốn mã hóa các đoạn code trong file unix executable đó nhưng khi chạy file đó bằng terminal thì vẫn chạy được bình thường mà không cần phải nhập key gì ấy. Nếu dùng textEditor để mở file của mình lên xem code thì nó sẽ hiện giống hình trong bài đăng của mình. Mục đích mình muốn như vậy. Còn nếu mã hóa với password khi mở file phải nhập password thì không đúng với những gì mình cần.
Mỗi cây mỗi hoa mỗi nhà mỗi cảnh bạn eii =)) Chia nhỏ ra cũng có một số lợi thế nhật định, mặc dù nhìn hơi rối :v
sơ xài, những bài viết sơ xài nông như này ko nên viết
@dinhlongit cảm ơn bạn, mình làm theo code chạy rồi nhưng mà kết quả mở file csv thì bị lỗi, không biết bạn có zalo để mình có thể trao đổi thêm ko ạ
@kev26 cảm ơn bạn đã gợi ý. mình sẽ cố gắng dành thời gian ra bài viết tiếp nha
@chauchauonline được nha bạn. trong class
MailNotifybạn có thể thay đổihoặc có thể đặt sender trong file
.envđể tránh hardcode nhaWeb full phim : https://phimmoit.com/
@nguyenngothuong bạn bật xác minh 2 lớp trên account, rồi lấy 2FA https://www.youtube.com/watch?v=2b3fMnLVllM&t=266s
@dinhlongit mình thay cái tk mk bằng nick của mình còn cái 2FA thì sao ạ, mong bạn giúp đỡ
1 tin có nhiều chuyên mục (giống tags) - 1 chuyên mục có nhiều tin - chuyên mục có thể cha - con
Được chứ b ơi :v
bạn ơi mình sử dụng nick chính vào rồi crawl về được không nhỉ? Mình làm 1 lần thôi
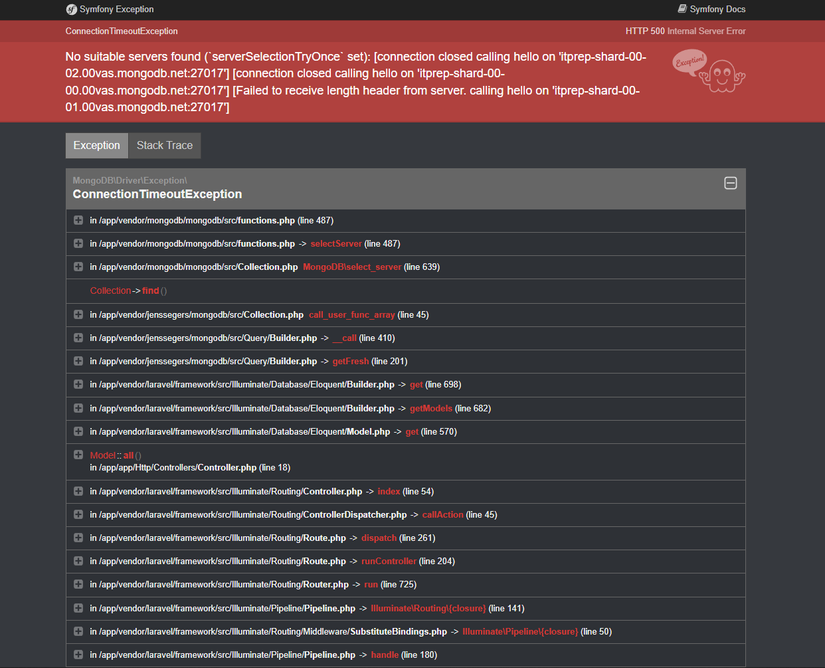
Anh ơi cho em hỏi ạ ! Em deploy nó báo thế này, em dùng mongoDB ạ, mong anh hỗ trợ em với ạ, em cảm ơn