Tiên sư mày, Mày copy bài thì cũng phải copy cho cẩn thận
không viết chỗ tạo file main.js và App.vue vào à.
Nguồn hướng dẫn ở đây
https://morioh.com/p/eb9687cc6207
@thtrungtinh Bạn cập nhật lại phần backend_ingress trỏ về các IP của worker node nhé! Mình cũng update lại bài viết rồi. Bạn cũng có thể ktra phần kết nối từ haproxy tới các target của ingress_backend xem có thông kết nối chưa bằng lệnh telnet đứng từ node cài haproxy: telnet [worker-node-IP] [ingress-NodePort]
@LindaHTV Bạn cập nhật lại phần backend_ingress trỏ về các IP của worker node nhé! Mình cũng update lại bài viết rồi. Bạn cũng có thể ktra phần kết nối từ haproxy tới các target của ingress_backend xem có thông kết nối chưa bằng lệnh telnet đứng từ node cài haproxy: telnet [worker-node-IP] [ingress-NodePort]
cho e hỏi thêm là: nếu mình ko dùng terraform cloud cho remote backend, thì mình phải dựng 1 con server tên là remote machine , rồi cài terraform lên đó, và tiến hành push code lên github --> remote machine này pull code rồi triển khai terraform apply đúng ko ạ.
Bài viết của bạn khá đầy đủ nhưng mình mong là nó có thể chi tiết hơn xí nữa là tuyệt vời . Vì content thì nó từ trong nextjs , bài viết bạn làm thì nó giống như bài báo cáo sau khi đã học. Mình mong là khi đọc một bài viết thì nó có những thứ mới hơn và chi tiết hơn thôi. Dù sao thì mình cũng cảm ơn bạn đã bỏ thời gian ra để giúp cho cộng đồng nhé .
em thấy trong module có file outputs.tf thì file này nó chỉ hiện ra màn hình, khi mình terraform apply thôi đúng không anh, và nó cũng không cần thiết đúng ko ạ, hay là bắt buộc ạ trong module phải có ạ.
"Chú ý có thể đối với một gt box có nhiều predict box trùng lặp ví dụ như ở hình số 2 ta thấy predict box D và E đều trùng lặp với cùng 1 gtbox thì khi đó predict box nào có confident score cao hơn thì sẽ là TP còn thằng còn lại sẽ là FP, như trong hình thì D là TP còn F là FP" ở đây bạn nhầm iouscore thành confident score
theo mk thì con gate way nó cũng là 1 con service . để chạy nó thì cùng phải deploy lên server . mà tất cả request từ client đều request vào nó dẫn đến con gateway này phải mạnh và tốn kém chi phí hơn . chưa kể tiền bản quyền nếu gateway xịn chẳng hạn . theo mk hiểu là thế
THẢO LUẬN
Tuyệt vời. Cảm ơn a.
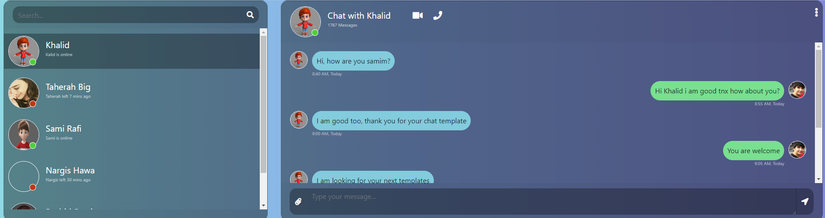
cho e hỏi là làm live chat 1-1 với nhân viên bán hàng, ở page nhân viên bán hàng sẽ có font end như này thì mik sửa ntn ạ
Tiên sư mày, Mày copy bài thì cũng phải copy cho cẩn thận không viết chỗ tạo file main.js và App.vue vào à. Nguồn hướng dẫn ở đây https://morioh.com/p/eb9687cc6207
@rockman88v Anh giúp em ở đoạn này với nhé: Ở đoạn này additionalScrapeConfigs:
minio.viettq-prod.svc.vietttq-cluster:9000
Nhưng nhận được thông báo lỗi:
Error: UPGRADE FAILED: cannot patch "prometheus-grafana-stack-k-kube-etcd" with kind Service: Service "prometheus-grafana-stack-k-kube-etcd" is invalid: spec.ports[1].name: Duplicate value: "http-metrics"
Sau đó em thay bằng địa chỉ cluster IP thì thành công/ => Anh có thể hướng dẫn lại em chổ này em bị sai ở đâu ko. !
@thtrungtinh Bạn cập nhật lại phần backend_ingress trỏ về các IP của worker node nhé! Mình cũng update lại bài viết rồi. Bạn cũng có thể ktra phần kết nối từ haproxy tới các target của ingress_backend xem có thông kết nối chưa bằng lệnh telnet đứng từ node cài haproxy: telnet [worker-node-IP] [ingress-NodePort]
@LindaHTV Bạn cập nhật lại phần backend_ingress trỏ về các IP của worker node nhé! Mình cũng update lại bài viết rồi. Bạn cũng có thể ktra phần kết nối từ haproxy tới các target của ingress_backend xem có thông kết nối chưa bằng lệnh telnet đứng từ node cài haproxy: telnet [worker-node-IP] [ingress-NodePort]
bài viết này quá hay, đầy đủ thông tin cần thiết cho dev. Các trang khác toàn mô tả thông tin không cần thiết và giải thích chung chung
Bài viết đẳng cấp vũ trụ
@trannhuquynh
ở mục
Dư cái salary lúc khởi tạo db.
Đây là nội dung mình edit lại.
Truyền kì này mới ra 1 tập mà đại hiệp đã buông vũ khí rồi😥
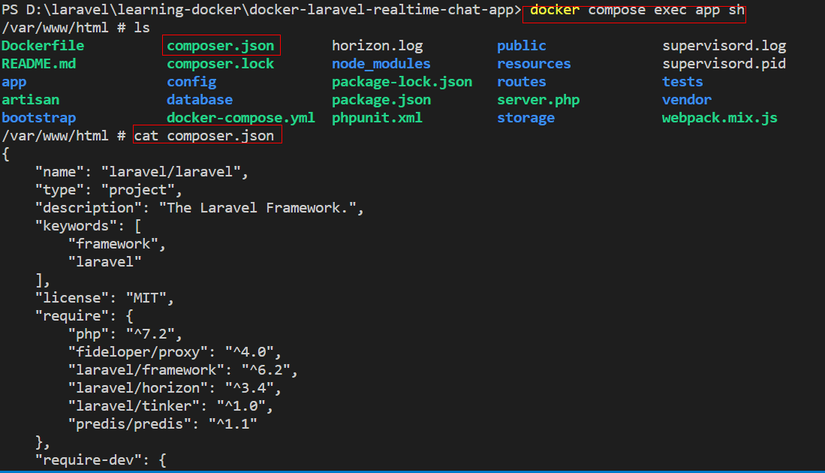
@maitrungduc1410 Dạ vâng a. Em có check thấy có file composer.json rồi nhưng vẫn bị lỗi ạ
Em có check thấy có file composer.json rồi nhưng vẫn bị lỗi ạ
@manhhung1511 set trong file docker-compose.yml là sao hả e?
ý là e mount volume cho 2 file đó à? được e ạ
hay quá anh uii
bài viết như lol
cho e hỏi thêm là: nếu mình ko dùng terraform cloud cho remote backend, thì mình phải dựng 1 con server tên là remote machine , rồi cài terraform lên đó, và tiến hành push code lên github --> remote machine này pull code rồi triển khai terraform apply đúng ko ạ.
Bài viết của bạn khá đầy đủ nhưng mình mong là nó có thể chi tiết hơn xí nữa là tuyệt vời . Vì content thì nó từ trong nextjs , bài viết bạn làm thì nó giống như bài báo cáo sau khi đã học. Mình mong là khi đọc một bài viết thì nó có những thứ mới hơn và chi tiết hơn thôi. Dù sao thì mình cũng cảm ơn bạn đã bỏ thời gian ra để giúp cho cộng đồng nhé .
em thấy trong module có file outputs.tf thì file này nó chỉ hiện ra màn hình, khi mình terraform apply thôi đúng không anh, và nó cũng không cần thiết đúng ko ạ, hay là bắt buộc ạ trong module phải có ạ.
"Chú ý có thể đối với một gt box có nhiều predict box trùng lặp ví dụ như ở hình số 2 ta thấy predict box D và E đều trùng lặp với cùng 1 gtbox thì khi đó predict box nào có confident score cao hơn thì sẽ là TP còn thằng còn lại sẽ là FP, như trong hình thì D là TP còn F là FP" ở đây bạn nhầm iouscore thành confident score
theo mk thì con gate way nó cũng là 1 con service . để chạy nó thì cùng phải deploy lên server . mà tất cả request từ client đều request vào nó dẫn đến con gateway này phải mạnh và tốn kém chi phí hơn . chưa kể tiền bản quyền nếu gateway xịn chẳng hạn . theo mk hiểu là thế
em đang làm với php, cho em hỏi làm như nào để đổ dữ liệu lên db khi thanh toán vnpay thành công ạ