Laravel Debug Bar mình thử xem rồi, nhưng nó k log ra chi tiết ở chỗ nào.
Ví dụ như nó thực hiện trong Observer hay Events thì chắc cũng k check đc nhỉ
Bài viết của anh chi tiết quá!! Cảm ơn anh!!!
Nhưng anh có thể giúp em giải thích một chút không?
Em muốn hỏi là code sẽ lấy dữ liệu từ database từ file nào? vì em dùng firebase và em muốn chỉnh sửa lại một chút chỗ truy xuất để so sánh.
"Xuống thẻ script bên dưới có trường nonce, để ý thấy khi load lại trang source này thì trường nonce thay đổi liên tục, không hiểu nó để làm gì, và cái gì đã làm thay đổi được nó trong khi trang không hề có tí JS nào"
Khi bạn load lại trang thì có nghĩa là bạn gửi lại request, server trả lại response rồi. Tại sao bạn lại nghĩ "không hề có tí JS nào" thì response không thể thay đổi ?
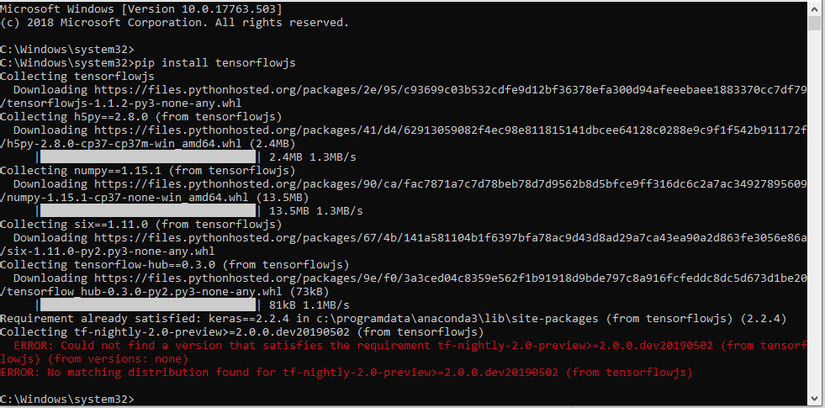
Chào bạn, mình là lập trình viên js. Mình đang sử dụng tensorflow js để load model coco ssd nhưng không có file model.json keras để load. Mình có tìm hiểu thì biết không có keras model.json convert sẵn của coco ssd cho tensorflow js mà cần phải convert từ model file có đuôi .pb sang file model.json. Hiện mình bị tắc ở chỗ dùng lệnh "pip install tensorflowjs" thì bị lỗi như hình
nếu bạn có kinh nghiệm về chỗ này có thể chia sẻ giúp mình được không ? . Mình làm web và tự học tensorflow nên nhiều chỗ còn bị hổng, mong bạn giúp đỡ.
Cảm ơn bạn nhiều !
@thanhnguyen bạn ném đoạn code + với tên những bảng mà nó insert ra thử xem nào =))
nhanh hơn nếu public được thì ném luôn source git xem cho nhanh =))
THẢO LUẬN
vậy thì trong 1 component muốn extends layout của component khác thì làm như nào bro
Tại thời điểm viết bài đúng là mình cũng có những cái "ngáo" thật . Cám ơn bạn đã để ý.
. Cám ơn bạn đã để ý.
Laravel Debug Bar mình thử xem rồi, nhưng nó k log ra chi tiết ở chỗ nào. Ví dụ như nó thực hiện trong Observer hay Events thì chắc cũng k check đc nhỉ
Bài viết của anh chi tiết quá!! Cảm ơn anh!!! Nhưng anh có thể giúp em giải thích một chút không? Em muốn hỏi là code sẽ lấy dữ liệu từ database từ file nào? vì em dùng firebase và em muốn chỉnh sửa lại một chút chỗ truy xuất để so sánh.
@votiensy Cảm ơn ông nhé.Mình làm dc r
@naivang đã thêm thuộc tính table-layout vào cái table trên chưa
@jonyu nó không liên quan gì đến ảnh cả, nó chỉ liên quan đến các đối tượng html thôi.
Cảm ơn bạn nhé.
@votiensy Không được bạn ạ
"Xuống thẻ script bên dưới có trường nonce, để ý thấy khi load lại trang source này thì trường nonce thay đổi liên tục, không hiểu nó để làm gì, và cái gì đã làm thay đổi được nó trong khi trang không hề có tí JS nào" Khi bạn load lại trang thì có nghĩa là bạn gửi lại request, server trả lại response rồi. Tại sao bạn lại nghĩ "không hề có tí JS nào" thì response không thể thay đổi ?
Mình cần load model để tranfer learning nên cần load từ saved_model chứ frozen model nó k retrain lại được, mong bạn giúp đỡ !
Chào bạn, mình là lập trình viên js. Mình đang sử dụng tensorflow js để load model coco ssd nhưng không có file model.json keras để load. Mình có tìm hiểu thì biết không có keras model.json convert sẵn của coco ssd cho tensorflow js mà cần phải convert từ model file có đuôi .pb sang file model.json. Hiện mình bị tắc ở chỗ dùng lệnh "pip install tensorflowjs" thì bị lỗi như hình nếu bạn có kinh nghiệm về chỗ này có thể chia sẻ giúp mình được không ? . Mình làm web và tự học tensorflow nên nhiều chỗ còn bị hổng, mong bạn giúp đỡ.
Cảm ơn bạn nhiều !
nếu bạn có kinh nghiệm về chỗ này có thể chia sẻ giúp mình được không ? . Mình làm web và tự học tensorflow nên nhiều chỗ còn bị hổng, mong bạn giúp đỡ.
Cảm ơn bạn nhiều !
@haingoc86vibo Cảm ơn bạn, mình sửa được rồi.
@jonyu ý mình là nó áp dụng với các thẻ trong html đó, còn ảnh bạn vẽ cũng sẽ dùng thẻ <img> để hiển thị.
hình ảnh tự vẽ đó bằng paint đó
mình làm theo bài này nhưng chưa chat realtime đc.chưa biết fix kiểu gì
@huusu1996 =)) khá đen
@Naem Code dự án ném linh tinh sao đc =))
@thanhnguyen bạn ném đoạn code + với tên những bảng mà nó insert ra thử xem nào =)) nhanh hơn nếu public được thì ném luôn source git xem cho nhanh =))
@naivang có thể thử dùng js lấy width của td table dưới rồi gán với cho th tương ứng width vừa lấy.