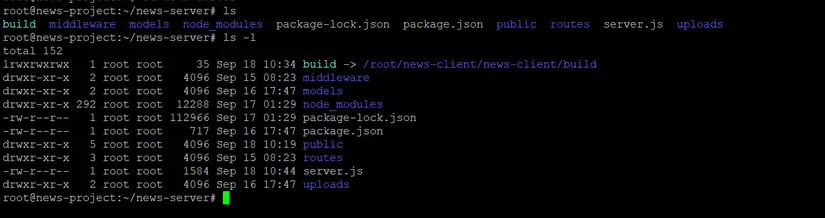
@HuyDQ Cho mình hỏi chút bạn ơi, mình đã thực hiện symlink folder build trong Nodejs với folder build của React như hình, nhưng không hiểu sao nó không hiểu nhỉ ?
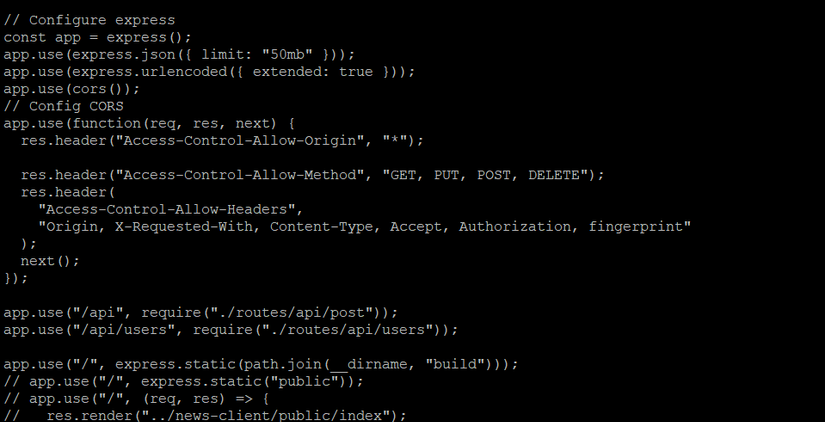
Đây là nội dung của file server.js, cho nó serve đến thư mục build
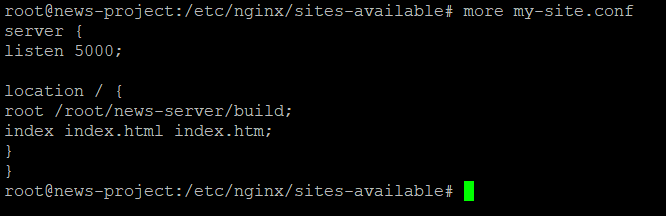
Đây là nội dung của file my-site.conf
Mình push code React lên github, sau đó nếu có thay đổi sẽ pull code về, thực hiện kỹ thuật symlink như vậy, nhưng nó vẫn không cập nhật đc giao diện, nó không hiểu hay sao đấy. Bạn xem giúp mình với.
@PhanNhuHuyen hihi. Dục tốc bất đạt. Em cứ học chắc các kiến thức cơ bản của PHP cái đã, ví dụ như OOP là điển hình. Lúc ấy tìm hiểu Laravel sẽ nhanh và dễ dàng hiểu hơn nhiều nếu em chưa hiểu những cái căn bản.
Bài viết hay, với những ngườ newbie rất cần nhiều bài viết đơn giản dễ hiểu như thế này ah. Rất mong bạn chia sẻ nhiều hơn cho cộng đồng AI Vietnam ah.
// Đây là hàm khởi tạo, được tự động thực thi khi khởi tạo instance của một class
public function __construct($name)
{
$this->name = $name;
}
Trong hàm khởi tạo anh đưa ra ví dụ thì mình có thể thêm giá trị hay thuộc tính ngoài thuộc tính khai báo trước đó không ạ
ad cho hỏi, khi copy file này vào các máy khác thì nguyên lý hoạt động sẽ như thế nào ? . mỗi máy chạy mỗi file độc lập, và có thể thêm các block tùy ý. cảm giác như nó rời rạc, làm sao để đồng bộ nó chung 1 hệ thống kiểm soát được vậy
THẢO LUẬN
@HuyDQ Cho mình hỏi chút bạn ơi, mình đã thực hiện symlink folder build trong Nodejs với folder build của React như hình, nhưng không hiểu sao nó không hiểu nhỉ ?
Đây là nội dung của file server.js, cho nó serve đến thư mục build
Đây là nội dung của file my-site.conf
Mình push code React lên github, sau đó nếu có thay đổi sẽ pull code về, thực hiện kỹ thuật symlink như vậy, nhưng nó vẫn không cập nhật đc giao diện, nó không hiểu hay sao đấy. Bạn xem giúp mình với.
@huukimit dạ cơ bản php thì e thấy ổn rồi ạ còn oop em thấy còn mơ hồ quá nên vô làm laravel thấy hơi rối ạ!!!
còn oop em thấy còn mơ hồ quá nên vô làm laravel thấy hơi rối ạ!!!
đúng rồi ạ!! e đang muốn tìm công việc fresher vì e chưa có kinh nghiệm chưa làm dự án thưc tế nhìu ạ....
Cảm ơn bạn
Hay quá bạn trẻ
Viết hẳn ký tự Nhật vào trong regex chưa chắc đã chạy đâu em. Nên check theo mã Unicode như anh @vigov5 ở trên ổn hơn.
Nên check theo mã Unicode như anh @vigov5 ở trên ổn hơn. 
Event và listener là gì ? Mình nghĩ giải thích kiểu theo Event và Listener bên Javascript thì sẽ dễ hiểu hơn.
@PhanNhuHuyen hihi. Dục tốc bất đạt. Em cứ học chắc các kiến thức cơ bản của PHP cái đã, ví dụ như OOP là điển hình. Lúc ấy tìm hiểu Laravel sẽ nhanh và dễ dàng hiểu hơn nhiều nếu em chưa hiểu những cái căn bản.
@huukimit dạ em cảm ơn,em mới học oop laravel nên còn ngu ngơ vài thứ @@
@PhanNhuHuyen Có em,
argumentslà tùy mình định nghĩa nhé. Nhưng mục đích vẫn ko đổi, chỉ là khởi tạo dữ liệu cho các thuộc tính của object đấy.Bài viết hay, với những ngườ newbie rất cần nhiều bài viết đơn giản dễ hiểu như thế này ah. Rất mong bạn chia sẻ nhiều hơn cho cộng đồng AI Vietnam ah.
protected $name;
// Đây là hàm khởi tạo, được tự động thực thi khi khởi tạo instance của một class public function __construct($name) { $this->name = $name; } Trong hàm khởi tạo anh đưa ra ví dụ thì mình có thể thêm giá trị hay thuộc tính ngoài thuộc tính khai báo trước đó không ạ
cái tên cột trong bảng comments bắt buộc đặt vậy à a, e đặt khác nó bảo lỗi, có cách nào custom lại k ạ
cái tên cột trong bảng comments bắt buộc đặt vậy à a, e đặt khác nó bảo lỗi, có cách nào custom lại k ạ
Xin cm on Ong nhieu.
Bài viết rất chi tiết, rõ ràng và dễ hiểu, cảm ơn bạn rất nhiều !
ad cho hỏi, khi copy file này vào các máy khác thì nguyên lý hoạt động sẽ như thế nào ? . mỗi máy chạy mỗi file độc lập, và có thể thêm các block tùy ý. cảm giác như nó rời rạc, làm sao để đồng bộ nó chung 1 hệ thống kiểm soát được vậy
cảm ơn anh