Làm Junior Developer nhưng muốn giỏi giao tiếp tiếng Anh: Bắt đầu từ đâu khi chưa có môi trường?
Kỹ năng nghe thì bạn có thể tự luyện đc, bắt đầu bằng việc xem hoặc nghe nhiều chương trình nước ngoài bằng tiếng Anh (phim ảnh, tin tức, video, tutorial, audiobook...) Còn kỹ năng nói thì bắt buộc bạn phải thực chiến, phải giao tiếp với người nước ngoài thì mới có thể cải thiện cách nói + rèn phản xạ được, bạn có thể tham gia các club tiếng Anh, hoặc tìm đến các trung tâm chỉ rèn 2 kỹ năng nghe + nói.
Có nhất thiết phải dùng trình quản lý mật khẩu k?
Mình cũng mới dùng 1Password đc 2 năm trở lại đây, trước đó cũng như b, hoặc là ko cần lưu, hoặc là auto-save bằng password manager của Google có sẵn trên trình duyệt, vẫn sống tốt, đáp ứng đủ nhu cầu. Nhưng đến khi bắt đầu dùng 1Password thì thực sự là thấy tiện hơn hẳn so với cách cũ, dĩ nhiên quan trọng vẫn là cách dùng và cảm nhận riêng của mỗi người, nhưng ko phải tự dưng mà nhiều người lại chia sẻ, bàn tán về việc nên dùng trình quản lý mk 
Google thay đổi chính sách ứng dụng
Nếu app của bạn đã có hỗ trợ xóa tk/dữ liệu người dùng qua in-app thì vẫn cần phải bổ sung link web từ play console để người dùng có thể yêu cầu xóa tk mà không cần phải cài đặt lại ứng dụng trong trường hợp họ đã xóa ứng dụng, còn nếu app của bạn không hỗ trợ xóa tk qua in-app thì có thể bỏ qua mà chỉ cần link web.
Có nên chuyển từ Frontend sang Backend
Nếu bạn xin ý kiến từ 10 người thì có lẽ sẽ có đến 9.5 ý kiến khác nhau, do mỗi người đều có cách suy nghĩ, tư tưởng, năng lực khác nhau hình thành từ nhiều yếu tố khác nhau. Sẽ có ý kiến khuyên bạn nên chuyển sang Backend vì lý do như người quen của bạn nói, cũng sẽ có ý kiến khuyên bạn nên tiếp tục theo Frontend, hay cũng sẽ có ý kiến khuyên bạn nên học cả 2 để thành Fullstack-er, thậm chí có thể sẽ có ý kiến khuyên bạn nên tìm hiểu thêm về AI vì nó đang cực hot. Suy cho cùng thì quyết định vẫn nằm ở chính bản thân mình, xuất phát điểm và thế mạnh của mình, mà quan trọng là dù bạn có lựa chọn thế nào thì vẫn đều phải nỗ lực để kiên trì theo đuổi.
Câu trả lời nghe có vẻ chung chung, huề vốn, nhưng trong sự nghiệp nói riêng hay cuộc sống nói chung sẽ có nhiều lúc bạn phải lựa chọn mà không có lời khuyên, sự giúp đỡ từ bất kì ai, nên cứ tự đặt câu hỏi cho chính mình nhiều hơn, để tự tìm ra lối đi của riêng mình.
Binding prop trong Vue Typescript
Theo mình thì có thể thiết kế như sau:
// trong file chứa BASE_MENU,
// bạn khai báo interface MenuItem generic hết mức có thể
// để cover cả 2 loại link item và language item
export interface MenuItem { // export hẳn interface này sang component MenuItem để reuse
title: string;
to?: string;
icon?: IconName;
data?: string; // "data" ở đây chính là "lang" của bạn, mình dùng tên "data" vì nó generic hơn "lang"
children?: MenuItem[];
}
export const BASE_MENU: MenuItem[] = [
{
icon: "language",
title: "Language",
children: languages.map((lang) => ({
title: lang.title,
data: lang.lang,
})),
},
{
icon: "help",
title: "Help",
},
];
// component MenuItem.vue
import { MenuItem } from "./baseMenu.ts";
interface MenuItemProps extends MenuItem;
Giờ việc reuse lại component MenuItem sẽ ko bị lỗi type, type của bạn cũng được reuse mà ko bị rối 🙂 Bạn thử xem được ko nhé.
V-bind không hoạt động với dynamic component
Vấn đề là do bạn đang import một file svg chứ ko phải là component nên cả các thuộc tính như class hay style cũng ko xuất hiện chứ ko riêng gì v-bind. Mình nghĩ hướng làm cần thay đổi một tí, cần bọc thêm một thẻ <span> bên ngoài để nhận các thuộc tính đó thay vì gán trực tiếp lên dynamic component:
...
<template>
<span :class="iconClass" :style="iconStyle" v-bind="attrs">
<component :is="currentIcon" />
</span>
</template>
Thắc mắc về UX lẫn performance khi call api trong VueJS
Mình ko rõ đặt hàm call API trong mounted thay vì created thì "trông code gọn hơn" như thế nào, nhưng rõ ràng đặt trong created thì hàm call API sẽ được gọi sớm hơn theo như lifecycle concept của Vue. Nhưng trong thực tế thì việc đặt ở đâu cũng chả quan trọng, việc chuyển từ giai đoạn created -> mounted của 1 component ko mất bao nhiêu ms, mà bản chất vẫn phụ thuộc request lên API của bạn mất bao lâu.
Nên theo mình, câu trả lời là: ông "senior" bảo đặt ở đâu thì cứ nghe lời ổng, đừng mất công tranh luận mất thời gian, ko có value. Việc quan trọng là giải quyết vấn đề về UX mà bạn nói, đảm bảo element ko bị trắng hoặc ko hiển thị dẫn tới vấn đề CLS sau khi load data (CLS là hiện tượng ban đầu chỗ đó ko có gì cả, mà đột nhiên lù lù xuất hiện một element, làm di dời vị trí ban đầu của những element khác). Hướng giải quyết là ban đầu this.result chưa có giá trị thì bạn có thể hiển thị 1 spinner/loader hoặc 1 loading skeleton cho component, sau khi call API xong, result có giá trị thì bạn hiển thị component như bt.
cấp quyền ứng dụng
Nếu bạn đang hỏi về cách khai báo quyền truy cập của ứng dụng thì bạn có thể tham khảo qua các nguồn sau để nắm:
- Giới thiệu về file AndroidManifest.xml
- Khai báo quyền bằng thẻ <uses-permission /> trong AndroidManifest.xml
- Danh sách đầy đủ các quyền
Cơ bản là mỗi app đều phải có một file AndroidManifest.xml để kê khai những thông tin quan trọng về app, những thông tin này bao gồm các quyền truy cập đến thiết bị của user mà app của bạn cần dùng. Vd app bạn cần quyền truy cập internet thì khai báo:
// AnrdoidManifest.xml
<manifest ... >
<uses-permission android:name="android.permission.INTERNET" />
...
</manifest>
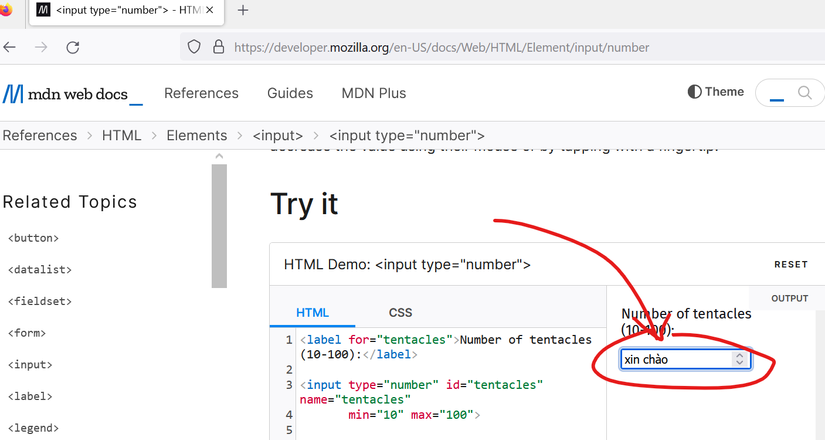
Gõ tiếng Việt trong input type number Reactjs
Có vẻ là do trình duyệt Chrome họ ko xử lý cho ký tự tiếng Việt có dấu hoặc họ xử lý ký tự lạ bằng cách tự động xóa nó đi, nếu bạn thử <input type="number"> bên Firefox thì họ còn ko thèm chặn các key chữ cái nữa là (https://bugzilla.mozilla.org/show_bug.cgi?id=1398528).

Cách giải quyết là báo anh lead này là bug tính năng của browser nên ko cần fix, cứ close ticket rồi đi cafe/lướt tiktok thoy.
Đổi router theo IP người dùng trong reactjs hoặc vuejs?
Việc xác định IP của người dùng khá phức tạp (ít nhất đối với kiến thức nông cạn của mình), từ việc lấy đc IP, đến việc xác định xem IP đó thuộc quốc gia nào là cả một vấn đề, mà case của bạn có vẻ chỉ là một case phổ biến: hiển thị ngôn ngữ trang web theo ngôn ngữ của user. Nếu vậy chỉ cần xác định ngôn ngữ mà user đặt cho trình duyệt bằng navigator.language là được, cách này cũng hợp lý hơn vì đâu phải user ở quốc gia nào cũng muốn xem content bằng ngôn ngữ của quốc gia đó, vd như mình ở Campuchia nhưng thích lướt web bằng tiếng Japan thì sao 😂
hỏi về sitemap trong nextjs
Ở phần Custom transformation function trong repo có hướng dẫn đó bạn. Trong file next-sitemap.config.js bạn có thể khai báo hàm transform như sau:
/** @type {import('next-sitemap').IConfig} */
module.exports = {
// các option khác
...
transform: async(config, path) => {
// config: object chứa các cài đặt mặc định của next-sitemap
// path: đường dẫn của trang đang được transform
return {
loc: path,
priority: path === '/' ? 1 : 0.8,
changefreq: config.changefreq,
lastmod: config.autoLastmod ? new Date().toISOString() : undefined,
alternateRefs: config.alternateRefs ?? [],
}
}
}
Truyền dữ liệu từ component Con lên component Cha không cần dùng emit trong Vue 3
Câu hỏi này khá hay 👍 Trước giờ mình làm việc với công nghệ nào thì toàn mặc định follow theo docs của họ mà ít khi đặt câu hỏi tại sao, có lẽ do mindset của mình là ông tác giả viết ra framework/library nào thì họ đã nắm rõ bản chất, nguyên tắc để làm việc với đứa con của họ hơn 😅
Anyway, trên stackoverflow cũng có 1 câu hỏi tương tự bạn có thể tham khảo: https://stackoverflow.com/questions/50532260/vue-emitting-vs-passing-function-as-props
Tóm tắt đại ý các câu trả lời là: Bố thích thế nào thì viết thế đấy... jk 😂 Mỗi kiểu đều có pros and cons, nhưng khác biệt lớn nhất chỉ là về mặt semantic, dùng kiểu emit giúp bạn tách biệt flow rõ ràng so với kiểu props:
- Props: cha -> con (chỉ truyền object/primitive types chứ ko truyền function)
- Emit: cha <- con (emit function, giống như bạn dùng event
onclicktrên thẻ button vậy)
Nhưng đổi lại với kiểu props thì code sẽ tường minh hơn, vì bạn thấy được function mình truyền vào từ props được sử dụng như thế nào, dễ debug hơn.
Tùy project, preference của ông lead hoặc nếu bạn là lead thì cứ chọn 1 cái rồi cả team cùng follow thôi.
Share screenshot lên các nền tảng social media (Twitter)
Bạn đặt meta tags cho trang web chuẩn là khi share URL trang web, hình ảnh đi kèm sẽ tự động được hiển thị theo thôi 🙂
Bạn có thể sử dụng tool này để tạo meta tags cho nhiều trang mạng xh: https://metatags.io
Cách sử dụng Vuejs và CMS Strapi để làm chức năng đa ngôn ngữ
Bạn tham khảo thử cách sau.
Ví dụ Strapi API bạn có route /api/movies để lấy danh sách phim từ Strapi. Khi call API thì nhận được content dạng như:
{
"data": [
{
"id": 1,
"attributes": {
"name": "The Terminator",
"slug": "the-terminator",
"description": "Super robot saves the world from evil AI",
"locale": "en"
}
}
]
}
Danh sách phim đã được đa ngữ sẽ có 2 route /api/movies?locale=en (EN) và /api/movies?locale=vi (VI). Route VI của bạn sẽ có dạng như:
{
"data": [
{
"id": 1,
"attributes": {
"name": "Kẻ hủy diệt",
"slug": "ke-huy-diet",
"description": "Siêu người máy giải cứu khỏi bọn AI xấu xa",
"locale": "vi"
}
}
]
}
Như bạn thấy thì chỉ có phần content được thay đổi cho đa ngữ, các attribute key như name, description vẫn giống nhau, nên trong Vue component, sau khi mount, bạn chỉ việc gọi đến API route tương ứng rồi render dựa theo các key đó là được.
<template>
<ul>
<li v-for="movie in movies" :key="movie.id">
<h2>{{ movie.name }}</h2>
<p>{{ movie.description }}</p>
</li>
</ul>
</template>
<script>
export default {
data() {
return {
movies: []
};
},
async mounted() {
const { data } = await fetch(`/api/movies?locale=${locale}`);
this.movies = data;
}
};
</script>
locale bạn có thấy truy xuất từ route nếu dùng vue router, hoặc từ prop của component, hoặc thậm chí từ localStorage.
làm thế nào để search được key word mà không cần dùng dấu tiếng viêt?
Một giải pháp đơn giản nhưng cực kỳ 🍌 là bạn có thể hardcode những từ tiếng việt để replace sang tiếng anh (áp dụng regex sẽ gọn hơn), vd:
| Việt | Anh |
|---|---|
| ù ú ụ ủ ũ ư ừ ứ ự ử ữ | u |
| è é ẹ ẻ ẽ ê ề ế ệ ể ễ | e |
| ò ó ọ ỏ õ ô ồ ố ộ ổ ỗ ơ ờ ớ ợ ở ỡ | o |
| à á ạ ả ã â ầ ấ ậ ẩ ẫ ă ằ ắ ặ ẳ ẵ | a |
| ì í ị ỉ ĩ | i |
function normalize(text) {
return text.replace(/[ìíịỉĩ]/gi, 'i').replace(/[àáạảãâầấậẩẫăằắặẳẵ]/gi, 'a').replace().replace()...
}
a = li[i].getElementsByTagName("a")[0];
if (normalize(a.innerHTML).toUpperCase().indexOf(filter) > -1) { ... }
Còn để có giải pháp xịn xò, chỉn chu hơn chắc phải tìm hiểu sâu hơn về UTF encoding 🤷♂️
Hỏi lỗi khi lập trình web bằng reactjs + laravel
Lỗi của bạn liên quan đến thư viện react-router-dom. Cách lấy param id từ route /edit chính xác là phải sử dụng hook useParams của react-router. Ở đây mình thấy component của bạn đang tạo dạng class component, bạn nên chuyển nó sang dạng functional component thì mới có thể sử dụng được hook (nguồn), sau đó bạn có thể dùng như sau:
import { useParams } from "react-router-dom"
export default function EditRestaurants() {
const { id } = useParams();
console.log(id);
}
Còn để dùng được template literal thì bạn dùng dấu backtick nhé:
<Link to={`/edit/${item.id}`} className="btn">Edit</Link>
Hỏi về dựng UI table
HTML cơ bản là đủ bạn ạ 🙂
<table>
<tr>
<td colspan="2"></td>
<td>8/10</td>
<td>9/10</td>
<td>10/10</td>
</tr>
<tr>
<th rowspan="2">Tiêu đề 1</th>
<th>Tiêu đề 1.1</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<th>Tiêu đề 1.2</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<th colspan="2">Tiêu đề 2</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<th colspan="2">Tiêu đề 3</th>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>```lua
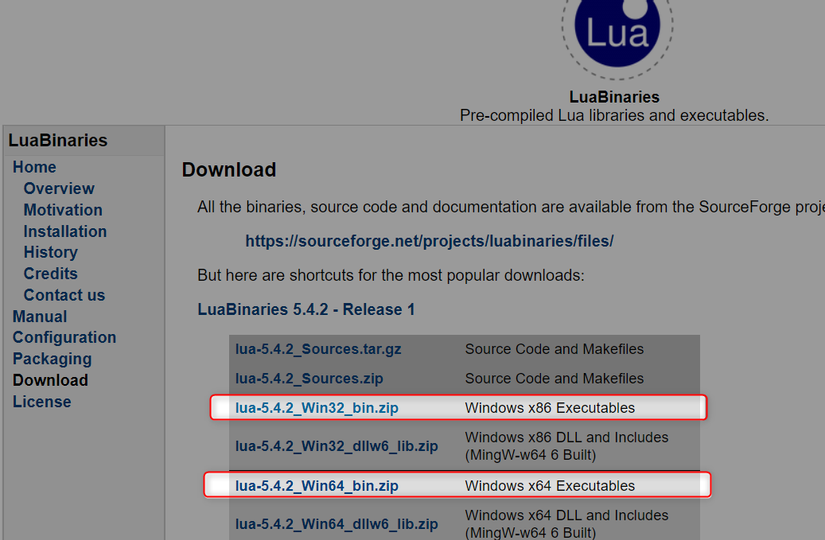
- Bạn tải LuaBinaries bản executable về máy:

- Giải nén ra rồi bạn chạy
lua54.exelà có thể bắt đầu code.
Hi vọng giải đáp đúng câu hỏi của bạn 
Menu đa cấp
Bạn có thể tham khảo cách của mình:
// 1. Tổ chức bảng từ DB thành cấu trúc mảng tương đương
const categories = [
{
id: 1,
name: "Áo",
slug: "",
parent: 0
},
{
id: 2,
name: "Quần",
slug: "",
parent: 0
},
{
id: 3,
name: "Giày dép",
slug: "",
parent: 0
},
{
id: 4,
name: "Phụ kiện",
slug: "",
parent: 0
},
{
id: 5,
name: "Áo phông",
slug: "",
parent: 1
},
{
id: 6,
name: "Áo len",
slug: "",
parent: 1
},
{
id: 7,
name: "Quần Jean",
slug: "",
parent: 2
}
];
// 2. Lọc những category không có parent thành menu cấp cao nhất
const menu = categories.filter(category => !category.parent);
// 3. Trong từng cấp menu, lọc ra những menu con có "parent" trùng với "id" của menu cha
menu.forEach(category => {
category.children = categories.filter(c => c.parent === category.id);
});
// Cuối cùng là render cấu trúc menu bằng React thôi :)
[javascript] Tự động format number
- Có 2 cách
- Mỳ ăn liền thì bạn dùng thư viện (inputmask chẳng hạn)
- Còn để nâng trình thì bạn tham khảo đáp án này trên stackoverflow (cố gắng nuốt cái Regular Expression
 )
)
$(".getvalue").each(function () {
const self = $(this);
self.text(self.prev().val());
});
Tổ chức
Chưa có tổ chức nào.
