V-bind không hoạt động với dynamic component
Chào mọi người mình đang gặp issue như này Mong được sự giúp đỡ của mọi người ạ Mình dùng vue 3, vite Mình đang viết component IconBase như sau
Hiện tại mình đang set inheritAttrs: false
Và mình dùng như nay <IconBase :name="icon" width="32" height="32" class="abc" />
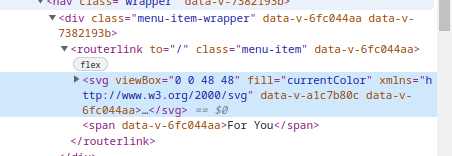
Vấn đề là trên Dom không hề có các attributes ấy

Nếu mình set inheritAttrs: true hoặc dùng div không dùng dynamic compoennt thì binding được cái này dễ hiểu
Minh có search thì người ta vẫn dùng được như này <component :is="currentComponent" v-bind="{ foo: 'bar' }"></component>
Ở đây mình có dùng thêm svgLoader()
IconBase.vue
<script lang="ts" setup>
import { computed, defineAsyncComponent, SVGAttributes, useAttrs } from 'vue';
import { IconName } from '~/interfaces/icon';
interface IconProps extends SVGAttributes {
name: IconName;
color?: string;
}
const props = withDefaults(defineProps<IconProps>(), {
color: 'currentColor',
});
const iconStyle = computed(() => {
return {
color: props.color,
width: 24,
height: 24,
};
});
const iconClass = computed(() => {
return `icon icon-${props.name}`;
});
const currentIcon = computed(() =>
defineAsyncComponent({
loader: () => import(`~/assets/icons/${props.name}.svg`),
delay: 200,
timeout: 3000,
suspensible: true,
}),
);
const attrs = useAttrs();
console.log('🚀 :: attrs', attrs);
</script>
<template>
<component
:is="currentIcon"
:class="iconClass"
:style="iconStyle"
v-bind="{
...attrs,
}"
/>
</template>
<style lang="scss" scoped>
.icon {
display: inline-block;
fill: currentColor;
vertical-align: middle;
flex-shrink: 0;
user-select: none;
}
</style>
1 CÂU TRẢ LỜI
Vấn đề là do bạn đang import một file svg chứ ko phải là component nên cả các thuộc tính như class hay style cũng ko xuất hiện chứ ko riêng gì v-bind. Mình nghĩ hướng làm cần thay đổi một tí, cần bọc thêm một thẻ <span> bên ngoài để nhận các thuộc tính đó thay vì gán trực tiếp lên dynamic component:
...
<template>
<span :class="iconClass" :style="iconStyle" v-bind="attrs">
<component :is="currentIcon" />
</span>
</template>
Bạn extract đoạn này sang codesandbox.io hay đâu đó để mình vọc thử xem có support đc ko 🙂
@khangnd Dạ ở đây anh hi https://stackblitz.com/edit/vitejs-vite-3s4y8y