WebSockets trong rails 5
Bài đăng này đã không được cập nhật trong 4 năm
Những năm gần đây, khái niệm web thời gian thực được nhắc tới rất nhiều. Nếu quan sát các ứng dụng mạng xã hội, bạn sẽ thấy các bài viết, thông báo, hay khi chat, bạn nhận được thông tin mới rất ảo diệu.
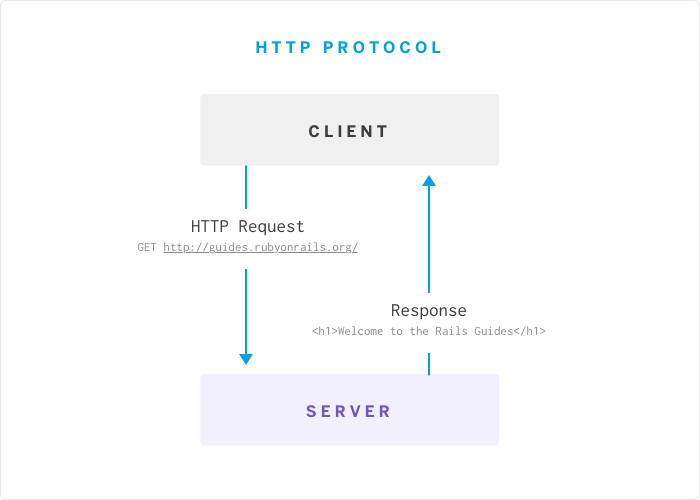
Để thực hiện công việc đó, chúng ta có thể sử dụng phương thức HTTP, thực hiện request để lấy data. Trong khi, real-time web, thì không hể ràng buộc việc đó, nó cho phép người dụng nhận thông tin mới từ máy chủ ngay khi nó xuất hiện - không cần thực hiện request nào.
Có rất nhiều công nghệ để thực hiện chức năng thời gian thực như vậy, nhưng WebSocket protocol nổi lên như một công nghệ nổi bật từ khi được phát triển từ năm 2009. Tuy nhiên, tới tận thời gian gần đây, việc thực thi WebSocket protocol trong Rails rất khó. Chúng ta cần sử dụng các thư viện thứ 3 như Faye hay sử dụng thư viện Javascript. Hãy cùng tìm hiểu về WebSocket và cách mà Rails 5 hỗ trợ real-time với Action Cable
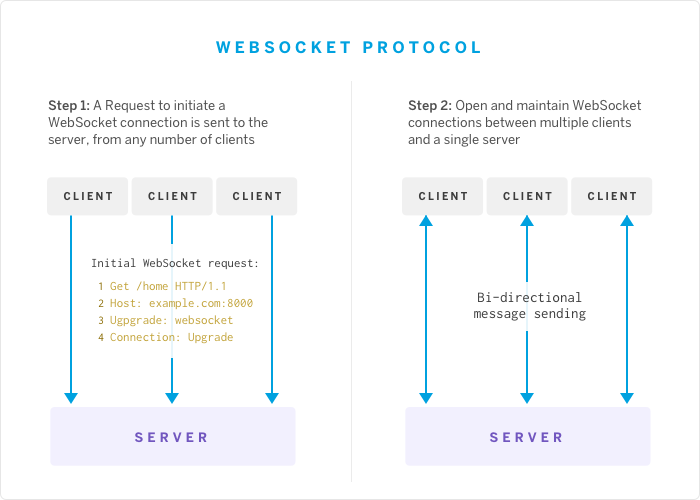
WebSockets là phương thức được xây dựng trên TCP. Chúng duy trì kết nối tới máy chủ, nhờ đó mà máy chủ có thể gửi các thông tin tới máy khách, kể cả trong khi không có yêu cầu từ máy khách.
Với sự hỗ trợ của Action Cable trong Rails 5, chúng ta có thể thực thi WebSockets theo chuẩn thiết kể của Rails.


Giới thiệu về Action Cable
Trong docs, nó được giới thiệu là "full-stack offering": Nó cung cấp cả client-side JavaScript framework, và Ruby server-side framework. Vì nó gắn liền với Rails, nên chúng ta sẽ phải truy cập tới các models từ trong các WebSocket workers
Vậy làm sao mà Action Cable có thể tạo và duy trì kết nối WebSocket bên trong một ứng dụng Rails 5?
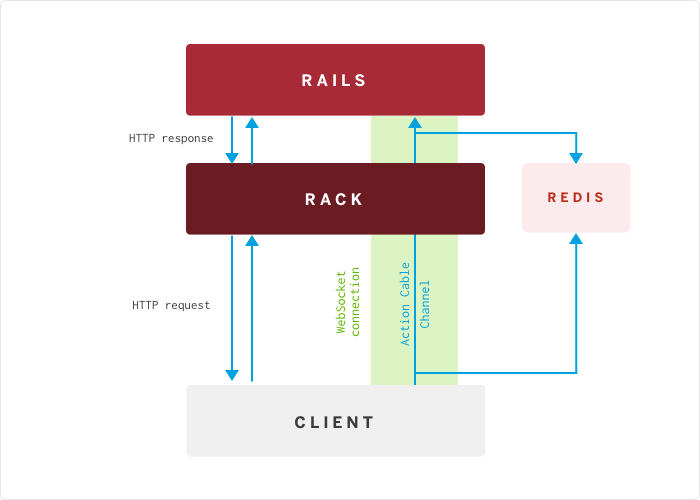
Action Cable có thể chạy như một server riêng rẽ, hoặc chúng ta có thể thiết lập để nó chạy trên bên trong server của ứng dụng Rails.

Action Cable thông qua Rack socket để quản lý các kết nối tới server, đa luồng, tạo nên các kênh kết nối. Với mối kênh kết nối tới sub-URI của ứng dụng để truyền dữ liệu từ những vùng nhất định của dự án tới các vùng khác.
Action Cable cung cấp code để truyền dữ liệu của những nội dung nhất định ( tin nhắn, thông báo ... ) thông qua kênh truyền, tới subscriber ( vùng đang kết nối ). Subscriber được khởi tạo phía client với một đoạn code Javascript, sử dụng Jquery để thêm nội dung vào DOM.
Cuối cùng, Action Cable sử dụng Redis để lưu trữ các dữ liệu tạm thời, đồng bộ dự liệu giữa các phần của dự án.
Tiếp theo, chúng ta sẽ xây dựng một ứng dụng chat cơ bản trong Rails 5.
--còn nữa--
All rights reserved