WatchKit App Fundamental
Bài đăng này đã không được cập nhật trong 4 năm
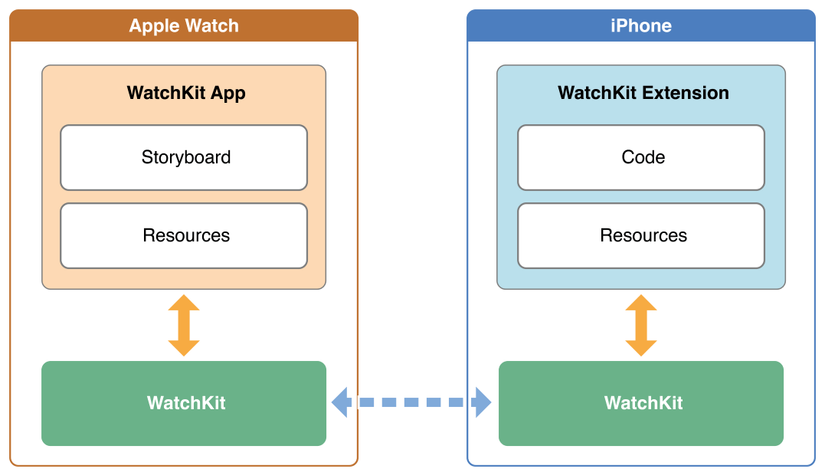
I, WatchKit App Architecture
Ứng dụng WatchKit sẽ hoạt động gắn liền với ứng dụng trên các thiết bị di động. Ứng dụng WatchKit, ứng dụng trên iphone có thể trao đổi thông tin giữa Watch và Phone.

II, WatchKit App Life Cycle ( vòng đời ứng dụng của watchkit)
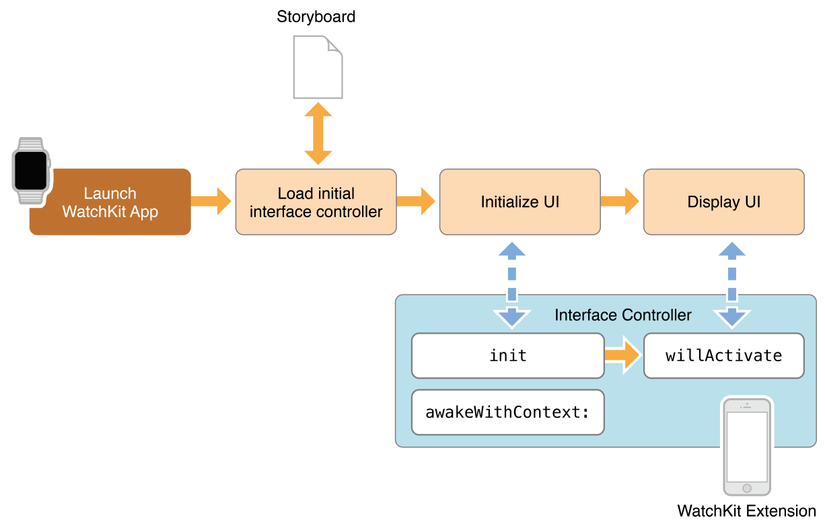
Một ứng dụng watchkit có thể được khởi chạy từ màn hình Home, hoặc từ notification của ứng dụng đó.
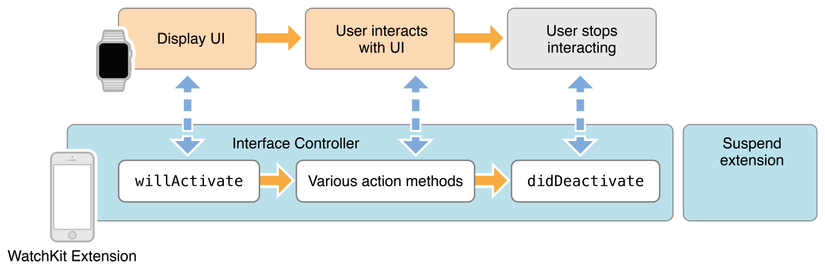
Mỗi thao tác của người dùng sẽ nhận được sự phản hồi của ứng dụng cho đến khi người dùng dừng thao tác. 
Phía trên là hình ảnh các bước khi khởi chạy ứng dụng trên watch.
- Ta sử dụng hàm init hoặc awakeWithContext để load các dữ liệu cần thiết, set các giá trị và chuẩn bị giao diện sẽ được trình bày.
- Tránh sử dụng hàm willActive để khởi tạo giao diện vì hàm này dược gọi ngay trước khi giao diện được hiển thị lên màn hình.
- Khi giao diện được hiển thị, các thao tác của người dùng sẽ được phản hồi với các hàm tương ứng. Để thực thi hàm với khoảng thời gian định trước, hãy sử dụng object
- NSTimer
 .
.
Phía trên là sơ đồ vòng đời của một interface controller.
** III, WatchKit apps**
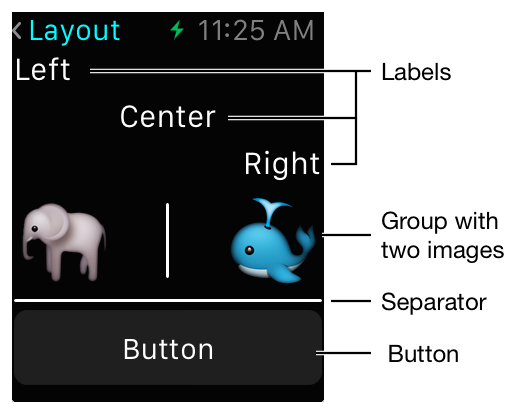
- UI căn bản Watch kit app không sử dụng layout tương tự như phone app. Thay vì sắp xếp các đối tượng UI theo dạng cây , Watch Kit sắp xếp các đối tượng theo stack từ trên xuống dưới. Khi runtime, Apple Watch sẽ tự động sắp xếp các đối tượng dựa trên khoảng trống hiển thị.
Mặc dù Xcode xử lí gần hết layout, WatchKit vẫn cung cấp những công cụ để bạn cso thể thay đổi size và vị trí của các đối tượng UI.
Hình phía dưới đây mô tả việc bạn cso thể sắp xếp các item trên watch kit.

- Di chuyển giữa các giao diện của một ứng dụng.
Đối với các ứng dụng có nhiều hơn một màn hình, ta có thể hconj các style dịch chuyển màn hình như sau:
- Page based: Người dùng di chuyển qua lại giữa các màn hình bằng cách vuốt qua vuốt lại trái hoặc phải.
- Hierarchical : Giao diện dạng phân nhánh bắt đầu với một controller và khi tap sẽ push ra các controller khác.
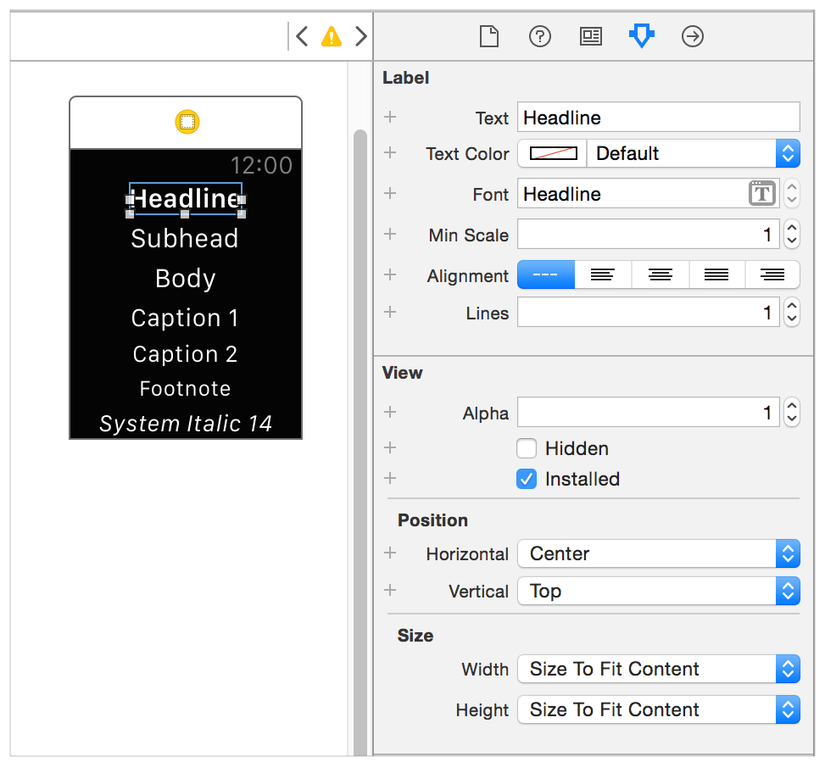
- Interface Object:
Để tạo ra một màn hình, ta sử dụng đối tượng WKInterfaceObject
- Configure interface object khi design bằng xcode :

IV, Glance trong WatchKit
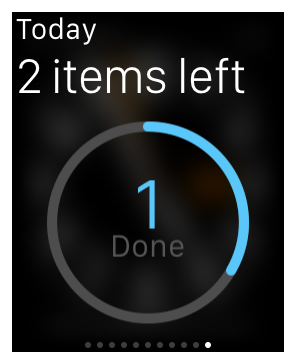
Glance là cách để đưa ra các thông tin quan trọng của app. Không phải app nào cũng cần đến Glance.
Ví dụ, ứng dụng lịch có thể hiển thị thông tin về cuộc họp tiếp theo của người dùng.

- Guidelines cho việc thiết kế giao diện Glance:
- Hiển thị thông tin một cách đơn giản nhanh chóng. Tránh việc hiển thị quá nhiều text.
- Tập trung vào các thông tin quan trọng, glance không phải là một sự thay thế cho ứng dụng WatchKit.
- Tránh đưa các đối tượng có thể thao tác vào glance ( button, slider, menus)
- TRánh đưa tables và máp vào glance.
- Sử dụng font của hệ thống cho tất cả các text.
**V,Notifications **
Apple Watch được hỗ trợ hoàn toàn các lợi ích từ notification của iOS. Nếu ứng dụng phone của bạn hỗ trợ notification, Watch App cũng hiển thị những notification đó ngay cùng thời điểm chúng hiển thị trên phone app.
Khi notification hiển thị, người dùng cso thể huỷ bỏ hiển thị chi tiết của notification hoặc cho phép notification thực thi bằng cách tap vào action button.
Apple Watch app không nhất thiết phải hỗ trợ notification tuy nhiên có thể có thể customize lại giao diện của notification bao gồm hình ảnh, nội dung.
- Short-look notification

Khi người dùng lần đầu tiên nhìn thấy notification, hệ thống sẽ hiển thị short-look interface tương tự như trên
Short-look interface không thể scroll được và không thể tuỳ biến được.
Nếu người dùng tiếp tục , hệ thống sẽ hiển thị long-look interface.
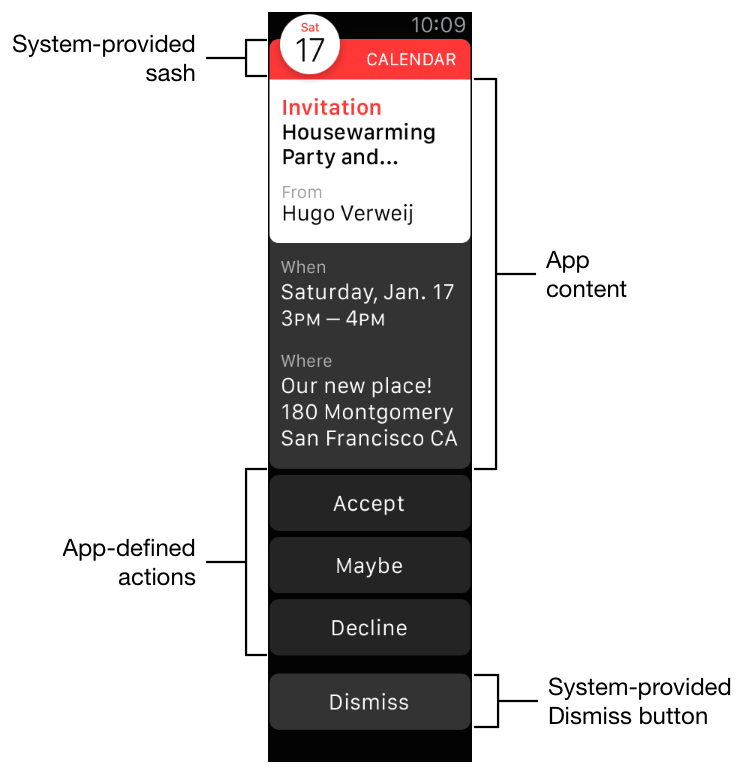
- Long-look

Long-look interface có thể scroll và hiển thị nội dung của notification cũng như bất kì các action button nào. Nếu bạn không cung cấp các thao tác, Apple Watch sẽ hiển thị các tha otacs mặc định.
Long-look interface chia ra làm 3 phần.
- Phần hiển thị app icon và app name. Màu ắc của phần này có thể configure được.
- Phần App-content, chứa các thông tin có thể tuỳ biến được.
- Phần action buttons, chưa các actions buttons.
All rights reserved