Học Javascript part 1
Bài đăng này đã không được cập nhật trong 4 năm
Javascript có 2 phiên bản hiện tại là ECMAScript v3 và v5.
**1. ** Cấu trúc từ vựng
Cấu trúc từ vựng là những qui tắc ở level thấp nhất của một ngôn ngữ, qui định cách đặt tên biến, cách viết comment, làm thế nào một chương trình được được phân thành các phần khác nhau.
-
Character Set:
-
Javascript phân biệt chữ hoa và chữ thường.
console.log("test"); //print "test" Console.log("test"); //ReferenceError: Console is not defined -
Ký tự Unicode: Với những device hoặc software không thể hiển thị đầy đủ ký tự unicode. Javascript hỗ trợ định nghĩa các viết với unicode như sau: Ký tự unicode bắt đầu bằng "\u" sau đó là mã hexa:
"café" === "caf\u00e9" // => true
-
-
Comment: Javascript hỗ trợ 2 loại comment sau
// Single line comment /* Line1 Multiple line comment Line2 */ -
Tên của biến và function phải bắt đầu bằng 1 chữ cái, ký tự _, hoặc ký tự &. Những ký tự theo sau đó có thể là chữ, số, _,$. Và không được dùng reverse words để đặt tên
-
Reverse word:
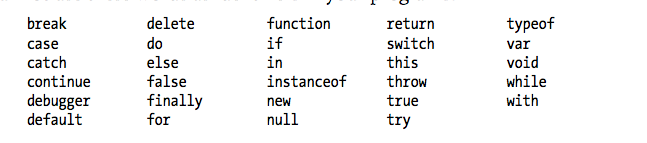
- Bạn không được sử dụng các từ sau làm identifier

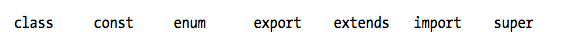
- Ngoài ra ECMAScript 5 còn có 1 số reserves khác:

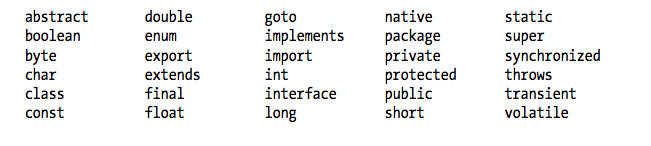
- Ở ECMAScript 3 reverse word bao gồm cả keywords của java, bạn không nên dùng những ký tự này trong ECMAScript 3:

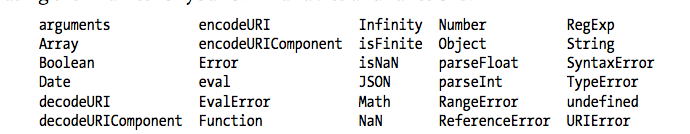
- Javascript định nghĩ trước các biến và hàm, hằng toàn cục, bạn không nên sử dụng chúng để đặt tên:

-
Dấu ";": Bạn sử dụng dấu ";" để đánh dấu kết thúc câu lệnh. Bạn cũng có thể bỏ dấu ";" trong trường hợp 2 câu lệnh ở 2 line riêng biệt.
console.log("test"); //print "test" console.log("test"); //print "test1" -
Javascript chỉ coi 1 câu lệnh là (hay dấu ; có thể thay thế bằng line break) chỉ khi nó không thể parse được các ký tự tiếp theo để tạo ra câu lệnh có nghĩa:
var a a = 3 console.log(a); ==>> Tương tự như var a; a = 3; console.log(a);
**2. ** Kiểu dữ liệu và biến
-
Kiểu số: Số trong javascript biểu diến dưới dạng float
-
Kiểu Text: kiểu String được biểu diễn bằng dãy 16 bits. Được biểu diễn giữa 2 dấu " hoặc 2 dấu '.
"" // The empty string "3.14" 'name="myform"' -
Kiểu Boolean: được biểu diễn dưới 1 trong 2 giá trị. True hoặc false. Ngoài ra bất kì giá trị nào trong javascript có thể được converted sang kiểu boolean.
-
Null và undefine: Null coi như một object đặc biết, xác định " không có object", undefine là kiểu dữ liệu biểu diễn sự vắng mặt của giá trị, dùng trong lệnh return của function.
-
Global object: là object được định nghĩa mà nó có thể sử dụng ở mọi nơi trong 1 javascript program.
-
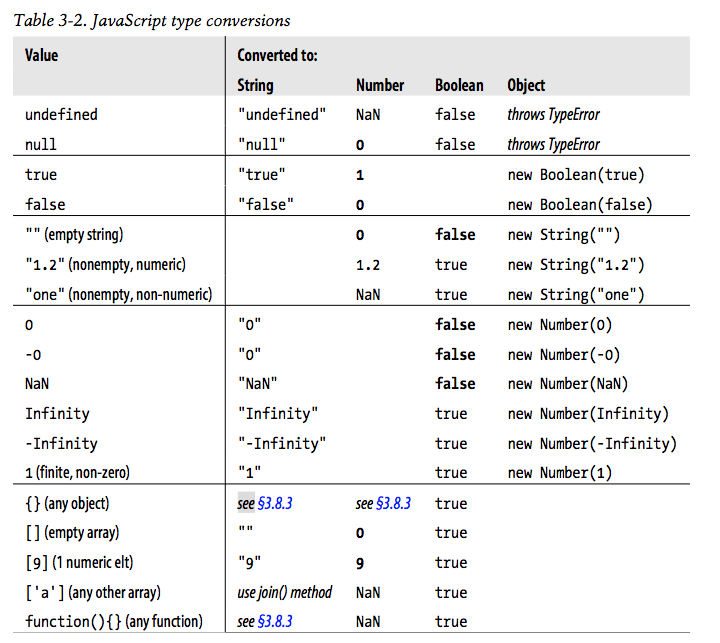
Chuyển Kiểu: Javascript là một ngôn ngữ mềm dẻo. Java tự động chuyển kiểu dữ liệu mà chương trình cần.

...Continue...
All rights reserved