Tổng hợp về console.log
Bài đăng này đã không được cập nhật trong 4 năm
1. Nguồn
2. Động cơ
Một buổi chiều thật ngứa ngáy chân tay và buồn ngủ, quyết định lên qiita tìm bài viết nào hay hay để chia sẻ cho mọi người.
3. Sơ lược bài viết
Bài viết tổng hợp những kiến thức có liên quan tới console.log, chỉ cần bạn sử dụng 1 modern browser là có thể kiểm tra được hoạt động của tất cả các function này. Người viết sử dụng Chrome để kiểm tra kết quả output.
4. Rất nhiều function với dạng console.hogehoge
4.1. console.log
Cơ bản

Có thể customize kết quả output bằng việc đưa đối số vào

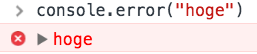
4.2. console.info、console.warn、console.error
Mỗi loại sẽ cho kiểu output khác nhau.



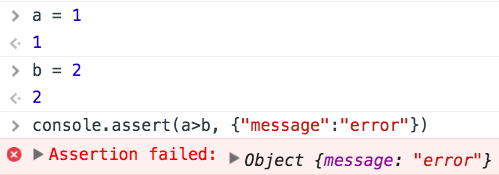
4.3. console.assert
Đánh giá biểu thức, nếu giá trị là false sẽ cho xuất log.

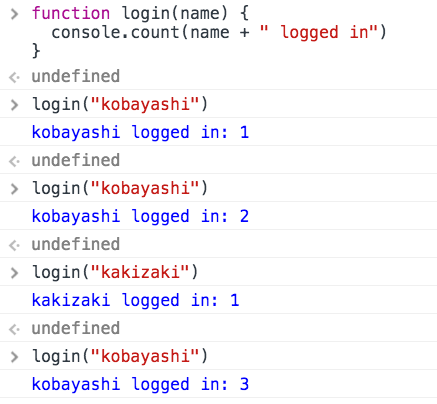
4.4. console.count
Khi kết quả output của log mà giống nhau thì số count sẽ tự động được tăng lên

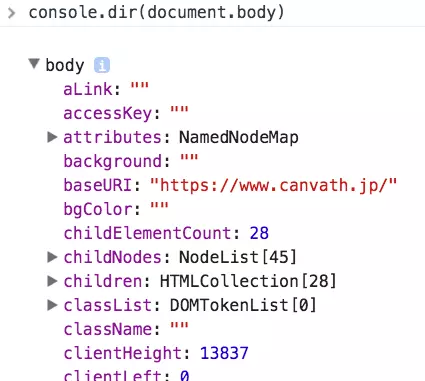
4.5. console.dir
Xuất log nội dung property của object.

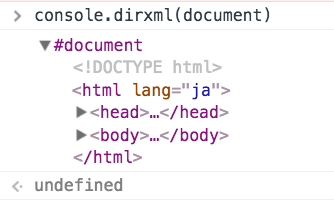
4.6. console.dirxml
Nếu truyền vào HTML hay XML element, có thể nhìn toàn bộ các element phía dưới.

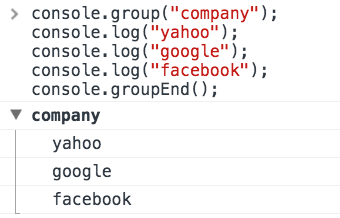
4.7. console.group、conosle.groupCollapsed
Group lại console.log giúp dễ nhìn hơn.
Bắt đầu bằng console.group và kết thúc bằng console.groupEnd.
Nếu cho bắt đầu bằng console.groupCollapsed thì theo default sẽ xuất log có group dưới dạng được đóng.

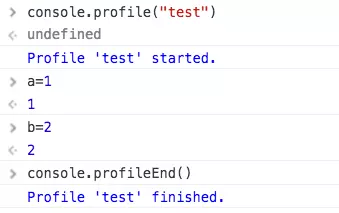
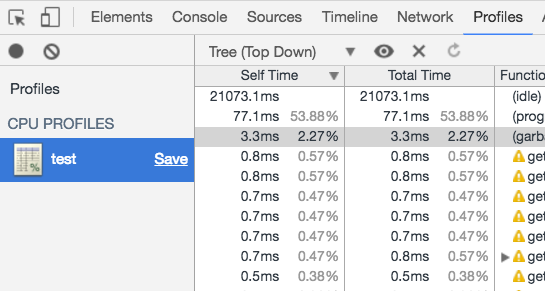
4.8. console.profile、console.profileEnd
Có thể xem CPU profile của javascript của code được bọc trong đoạn từ console.profile đến console.profileEnd.
Nếu cài đặt test như dưới đây:

Tại panel Profile sẽ có test.

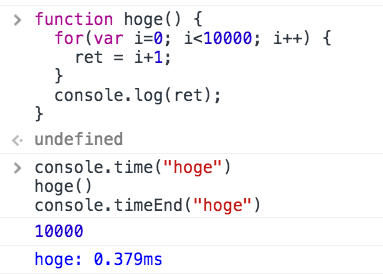
4.9. console.time、console.timeEnd
Đo thời gian từ console.time cho tới console.timeEnd.

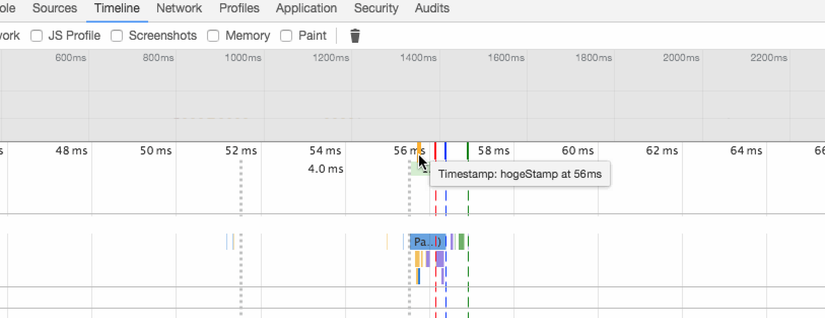
4.10. console.timeStamp
Debug của chrome > có thể thêm vào Timeline.
function hoge() {
ret = 0;
for(var i=0; i<100000; i++) {
ret = i;
}
console.log(ret);
}
console.timeStamp("hogeStamp")

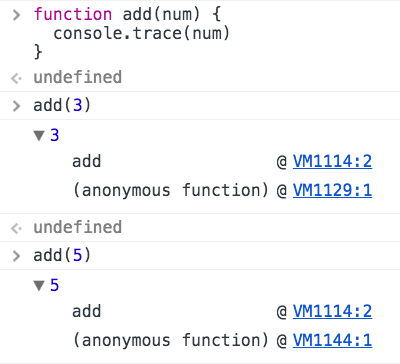
4.11. console.trace
Có thể nhìn được stacktrace của method khi chạy. Cái này sẽ rất có hữu dụng khi bạn muốn biết nó chạy qua các method nào.

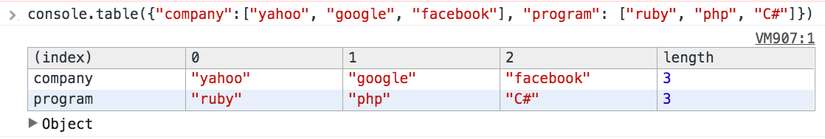
4.12. console.table
Có thể hiển thị table.

4.13. Thay thế ký tự và cài đặt format
Có thể thay thế ký tự đã định. Mặc dù tôi không hay sử dụng lắm..
| Ký tự thay thế | Ý nghĩa |
|---|---|
| %s | thay thế dạng string |
| %i,%d | thay thế dạng int |
| %f | thay thế dạng float |
| %o | thay thế DOM element |
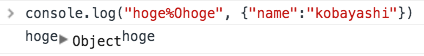
| %O | thay thế JavascriptObject |
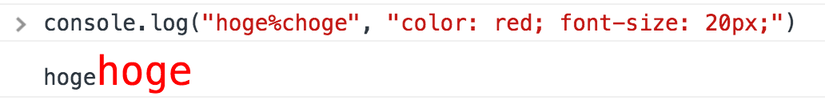
| %c | thay thế style |
%s

%i,%d

%f

%o

%O

%c
Áp dụng style đã cài đặt vào chuỗi ký tự sau %c.


・cookpad

5. Không muốn xuất kết quả trên production
Chắc hẳn các bạn cũng từng có lúc nghĩ rằng không muốn xuất kết quả console.log trên production.
Tôi có biết một bài viết sẽ giúp ích cho các bạn.
Ở đây chỉ giới hạn cho console.log thôi, nên đối với các function khác cần tạo wrapper để thực hiện.
(nếu bài viết này được đón nhận mình sẽ dịch cả bài trên  )
)
All rights reserved