Tìm hiểu về VuePress
Bài đăng này đã không được cập nhật trong 5 năm

Xin chào tất cả các bạn, hôm nay trong trời tiết nóng nực của mùa hè oi ả, mình có ngồi lướt qua được một công cụ mà giúp chúng ta tạo ra một trang web tĩnh của vue- đó chính là VuePress. Nếu các bạn để ý thì VuePress chính là công cụ giúp viết lên trang doc của Vue . Chúng mình cùng đi tìm hiểu nó nhé.
Static sites là gì ?
- Là một website phục vụ để lưu trữ thông tin.
- Không có bất cứ sự tương tác nào giữa client-server ngoại trừ nhúng bên thứ ba vào trang web.
- Có tốc độ nhanh và không có server nên giảm nhẹ và giảm khả năng của lỗ hổng bảo mật
- Có thể chứa những file HTML, Mardown, .vue file nên khả năng load trang web rất nhẹ và nhanh. Nó có thể giúp cho việc SEO một cách đáng kể.
VuePress là gì ?
Là "static site generator", được xây dựng và phát triển dựa trên Vue Framework. Với phiên bản đẩu tiên xuất hiện vào đầu tháng tư và phiên bản hiện tại là "0.14.1".
Được tạo bởi 2 phần : "minimalistic static site generator " và "default theme".
Tại sao lại dùng VuePress ?
- VuePress sẽ parse những file markdown được đặt theo đúng cấu trúc thành những file HTML khi build. Chính vì thế tốc độ load trang rất nhanh.
- Với mỗi file markdown được tạo ra sẽ được parse giống như Vue template, chúng ta có thể dùng VueDevTool để kiểm tra. Có thể dùng các component để truyền vào các file markdown được
- VuePress SEO friendly, có một hệ thộng search build-in - tìm kiếm theo chỉ mục heading và subheading.
Cách làm việc của VuePress
- 1 trang VuePress thực chất nó là 1 SPA, cũng được xây dựng dựa trên Vue Vue Router và webpack
- Trong suốt quá trình build, chúng ta tạo một server-rendered version của app và render HTML tương ứng khi chúng ta truy câp route tương ứng. Cách tiếp cận này được lấy cảm hứng bởi Nuxt
- Với mỗi markdown file được biên dịch thành HTML với markdown-it và sau đó đượ xử lý giống như template của Vue component. Điều này cho phép bạn sử dụng trực tiếp Vue bên trong những file markdown và thật tuyệt vời khi chúng ta cần nhúng nội dung động.
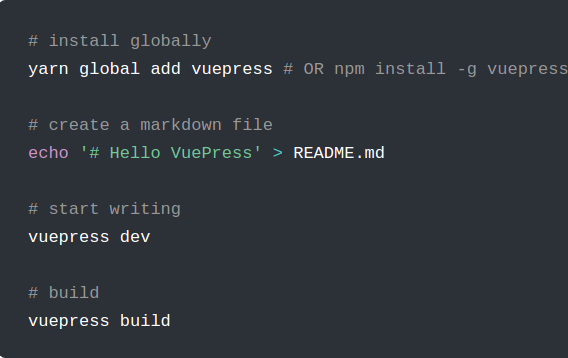
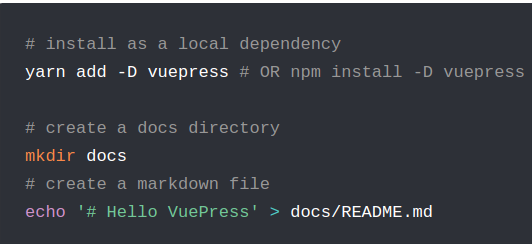
Cài đặt
Bạn có thể tham khảo cách cài đặt như sau:


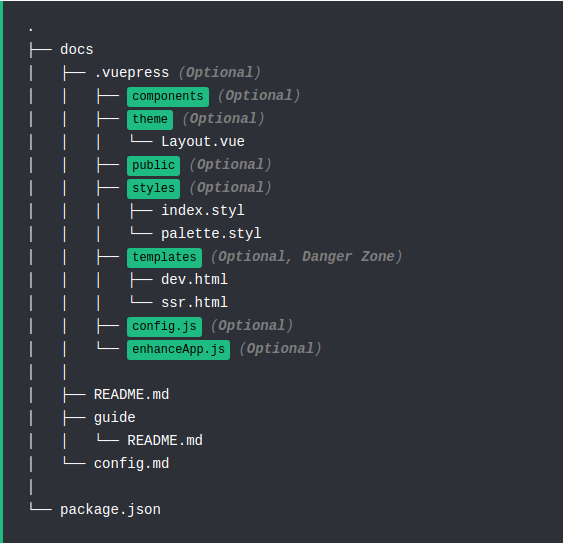
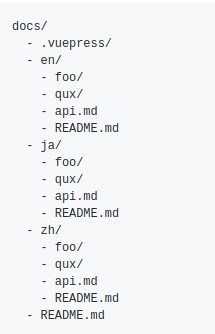
Cấu trúc thư mục

Default theme

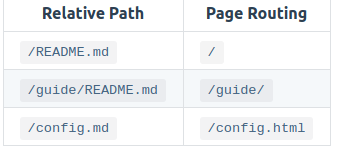
Default page routing

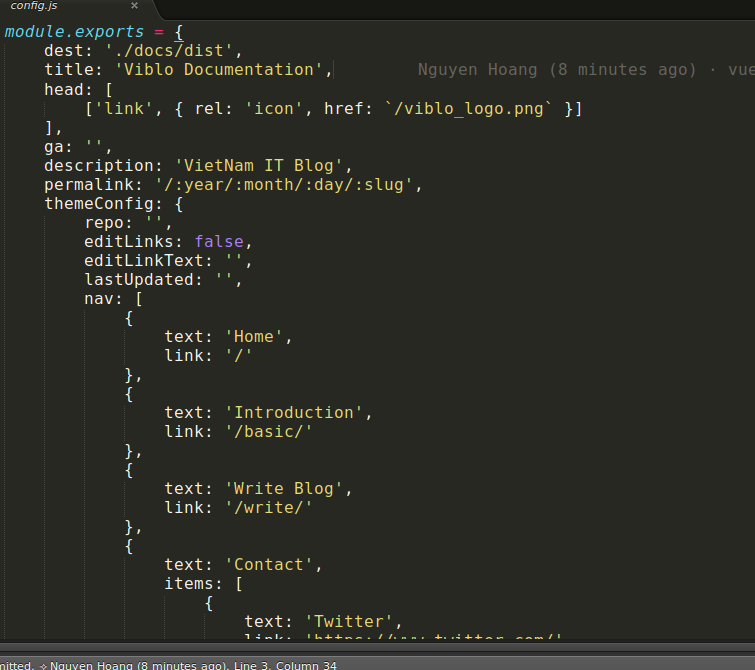
Chúng ta muốn config thì chúng ta có thể viết trong file .vuepress/config.js

Slidebar: Có rất nhiều kiểu slidebar tùy theo chúng ta cấu hình, nhưng khi dùng slidebar: 'auto' thì mỗi page nó sẽ tự động gán slidebar tương ứng.


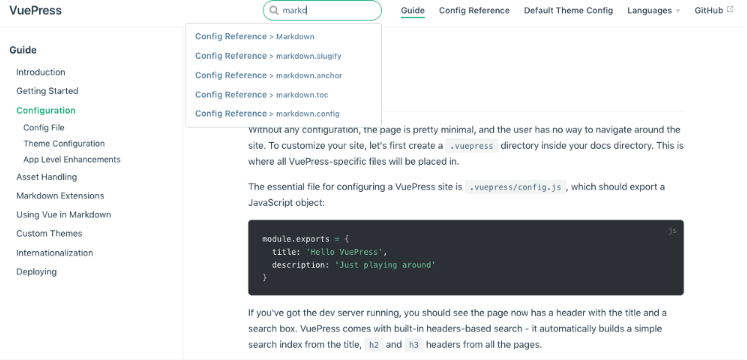
Search box:
Search box mặc định của VuePress, nếu không muốn dùng built in này chúng ta có thể để search: false. Ngoài ra có thể search theo Algolia.

Styling:
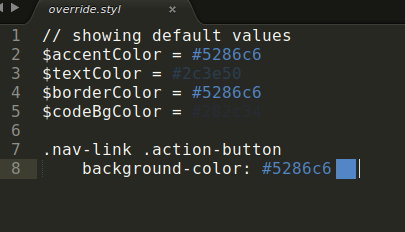
- .vuepress/styles/palette.styl: file này chúng ta muốn override lại những màu mặc định của default theme trong vuepress, ngoài ra có thể định nghĩa thêm 1 số màu mà chúng ta dùng. Chỉ định nghĩa các biến màu mà không định nghĩa style trong file này.
- .vuepress/styles/index.styl: add thêm style chúng ta định nghĩa vào đây để sử dụng http://stylus-lang.com/
Custom style: Chúng ta có thể override lại style của một số class trong default theme .vuepress/override.styl

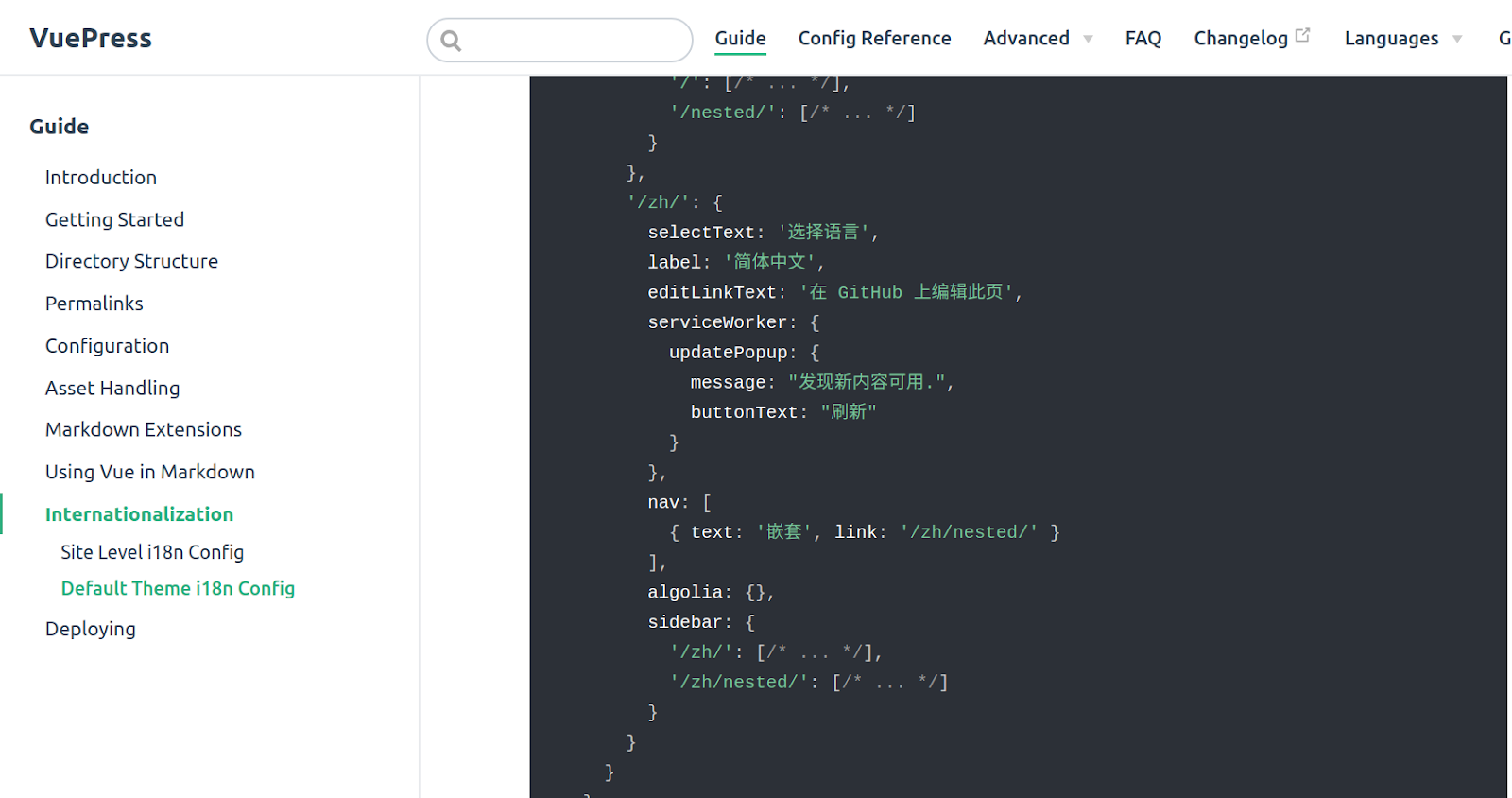
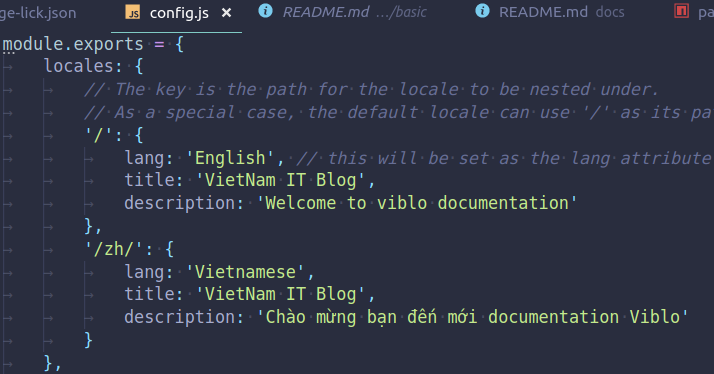
i18n: ngoài ra VuePress còn có chức năng i18n giúp chúng ta dễ dàng thay đổi các bản dịch. Điểu cần thiết chúng ta cần tạo những folder mà tương ứng với tiền tố


Một vài các lợi ích khi sử dụng VuePress
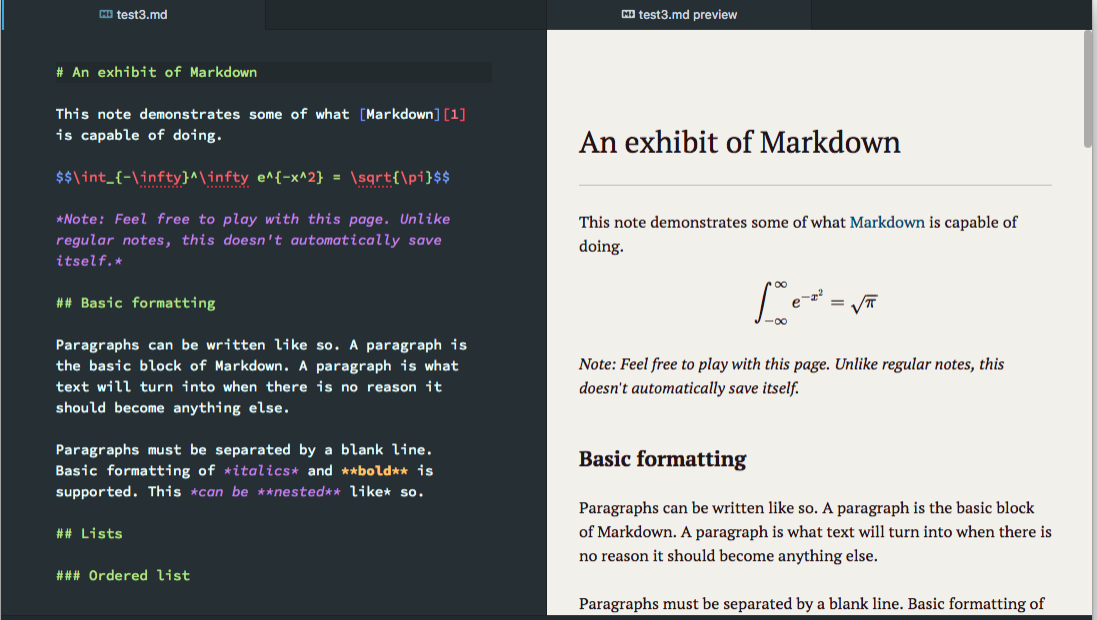
- Sử dụng Mardown để viết content
![]()
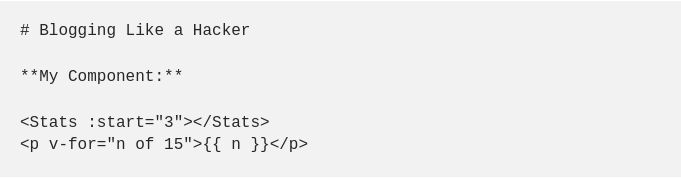
- Sử dụng Component được trong file Mardown
![]()
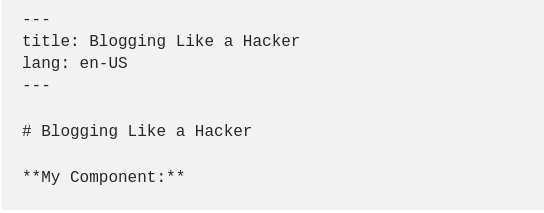
- Sử dụng YAMP Front-matter trong file Markdown
![]()
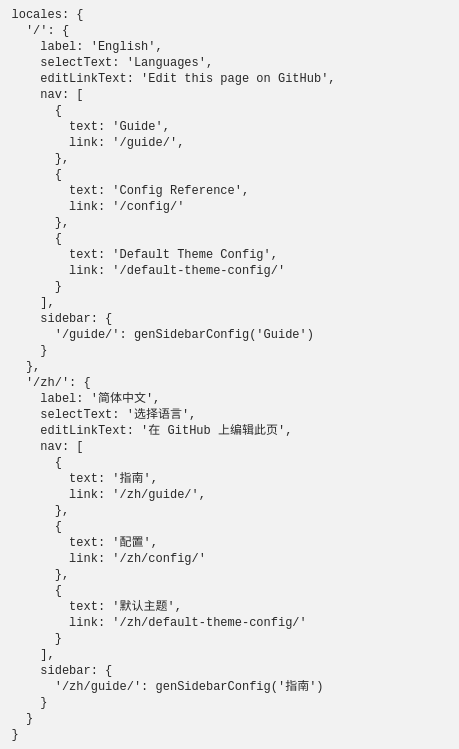
- Hỗ trợ i18n một cách dễ dàng
![]()
- Hỗ trợ search trong default theme
![]()
Kết luận
Qua một vài những chia sẻ của mình ở trên mong rằng cung cấp cho bạn được một số những thứ mà bạn có thể cần thiết khi làm việc. Cảm ơn các bạn đã đọc bài viết chia sẻ của mình.
Tham khảo
All rights reserved